
Googleのデザイナーから学ぶ UI / UX デザイン 前編
これは動画学習サービスのColosoにある、「 Googleのデザイナーから学ぶ UI / UX デザイン 」の講座を受けたメモと制作物をまとめています。
受講した目的
世界で活躍するUI / UX デザイナーのキャリアから築かれたデザインプロセスを知りたい
プロダクトデザインスキルを引き上げる
ProtoPieでの作成・共有方法を知る
生成AIによって作業の効率化とクオリティを高める
はじめに
「 優秀なデザイナー 」 になる方法
リサーチ、企画は重要な要素だが結局はデザインのクオリティが1番重要です。プロセスを進める考えの流れはもちろん重要であるが、それはデザインができてこその話です。
結局デザイナーはデザインが上手くなくてはいけないし、そのために日々鍛錬をしなければいけません。
優秀なデザイナーの5つの特徴
アイデアを素早くいいクオリティのデザインが作成できる
ほとんどのデザインに意味がある
ストーリーテリングに優れている
デザインを作り出す量が多い
大きな絵と小さな絵を一緒に見る
アイデアを素早くいいクオリティのデザインが作成できる
UXデザイナーはビジュアルデザインも優れてなければいけません。ビジュアルも優れていて、問題も解決できるのが見てわかるのがいいクオリティのデザインだと言えます。
プロトタイピングでインタラクションを作成しデザインを表現できることが大切です。
ほとんどのデザインに意味がある
常にデザインした理由があり、説明がうまいです。本人の考えから出たアイデアではなく、常にユーザーに焦点があります。
ストーリーテリングに優れている
エンジニアは解決策を作る人。デザイナーは問題を立案してビジョンを示す人です。ストーリーからユーザーが直面する問題を見つけ提示します。
デザインを作り出す量が多い
デザインを作り出す量が多いと、それだけスピードが早い解釈もできます。量が少ないと、模索をせずにユーザーの課題が見つかるのかと評価されてしまう場合があります。様々なパターンを試した結果、今見せているデザインが最も最適であると証明ができます。
大きな絵と小さな絵を一緒に見る
デザインに集中するだけでなく、その先の市場を見据えていることです。常にその先のビジョンと現在のデザインを並行してみなければいけません。
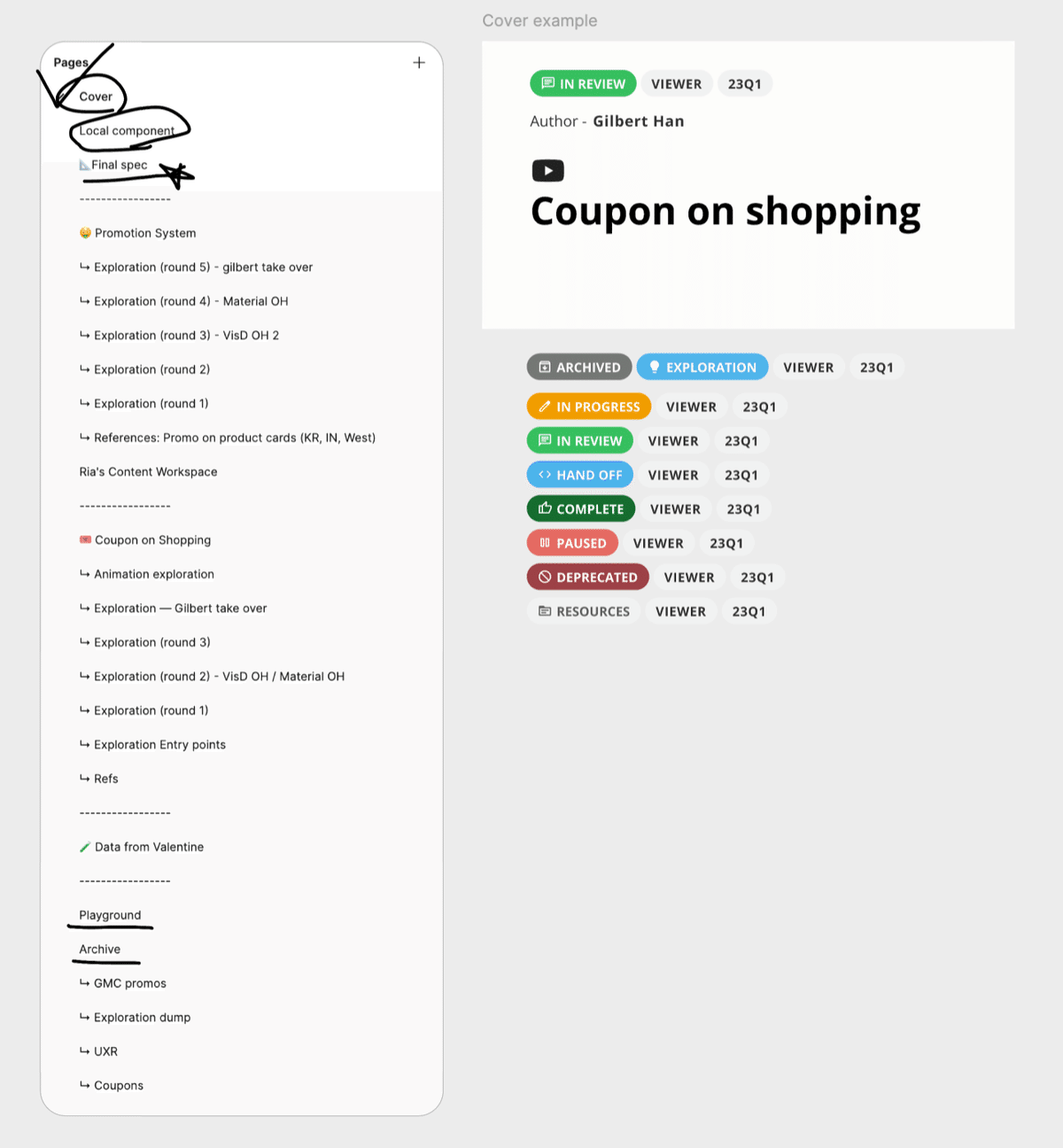
Figmaのページ構成
チームで使う際に、どの情報がどのページにあるかを分かりやすく管理するため、ページの構成を工夫することが重要です。

構成としては
Cover
プロジェクトがどの段階でなんのプロジェクトか時期がわかるようにする
ステータスを表記する(レビュー、プログレスなど)
Local component
Final spec
デザイン完了後にスペックを伝えるページ
Design
Playground
何も考えずにデザインを始めたい時に使用する
Archive
不要になったデザインを置く場所
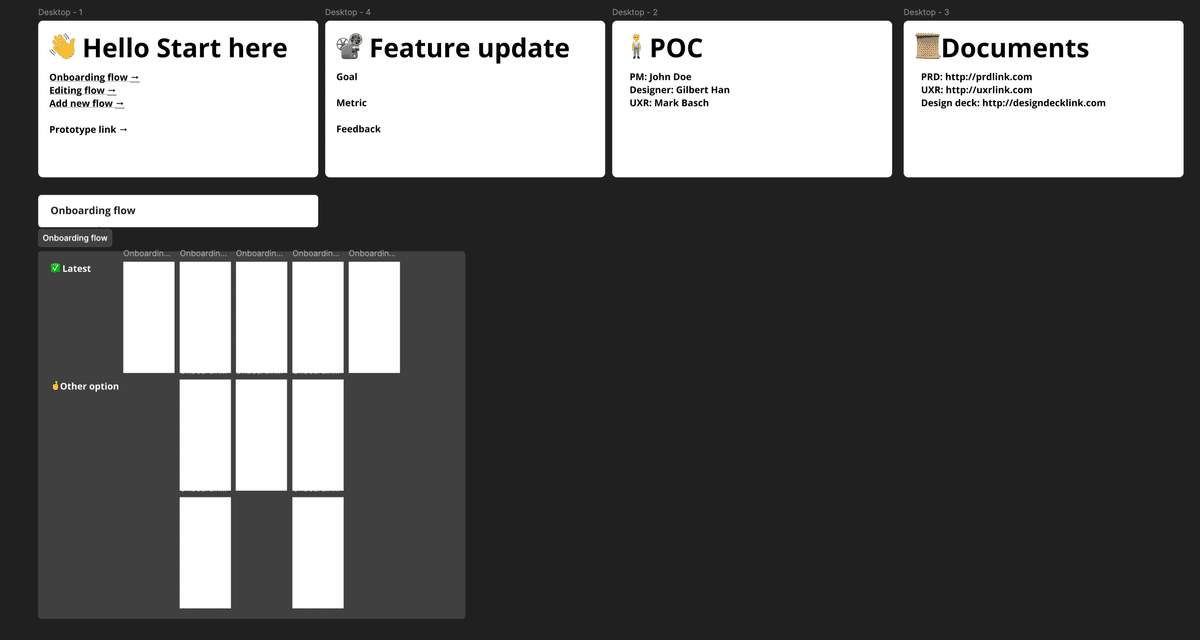
ページの整理テクニック
整理する習慣を身につけると効率化に繋がり、他の人たちからの印象も変わるでしょう。

リンク
リンクをつけて、クリックしたらみたいページへ遷移できるボタンを設置します。誰が来ても分かりやすいように整理しておきます。
POC
各担当者の記入
Feature update
どのようなプロジェクトか、目的は何かを整理する
Documents
要件定義書、スケジュールなどURLを設置する
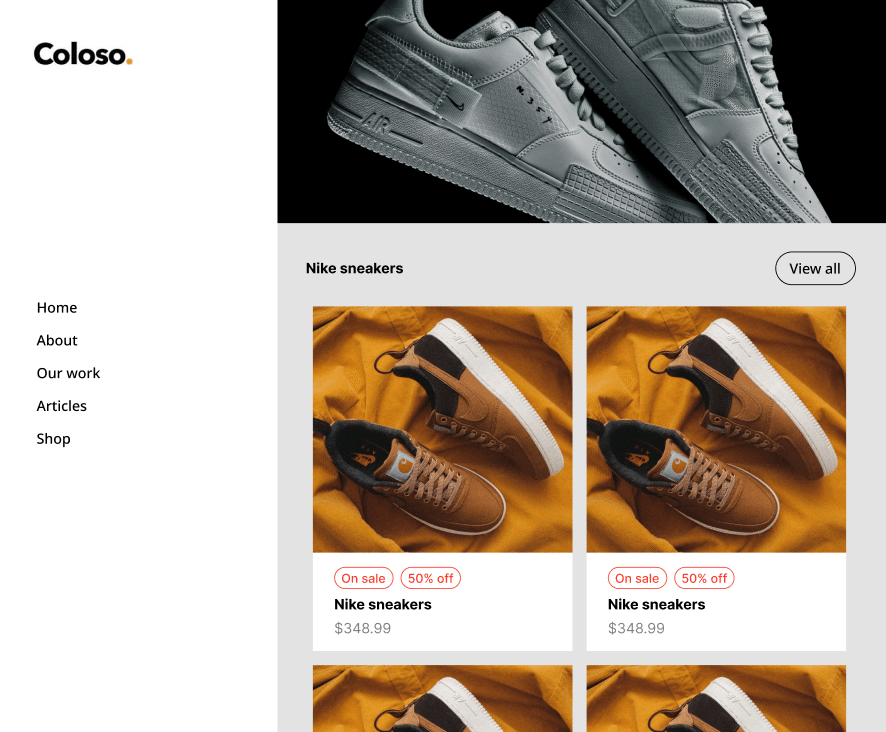
コンポーネントの使い方
コンポーネントの役割
デザインの一貫性を作る
デザインの効率性を上げる
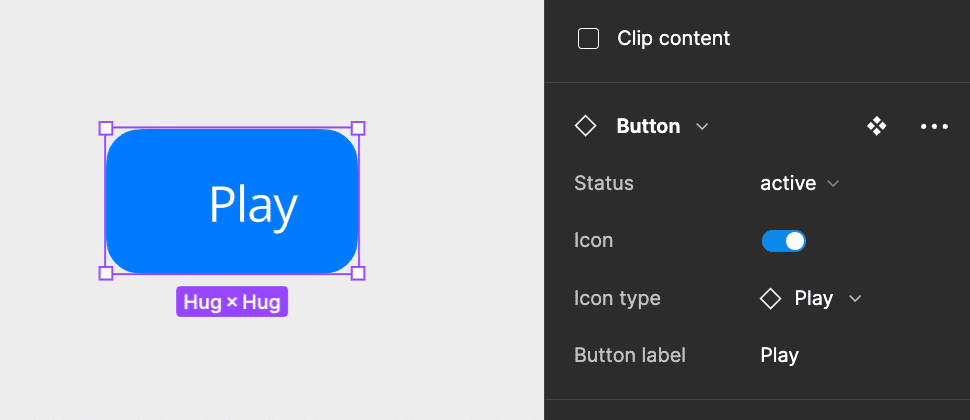
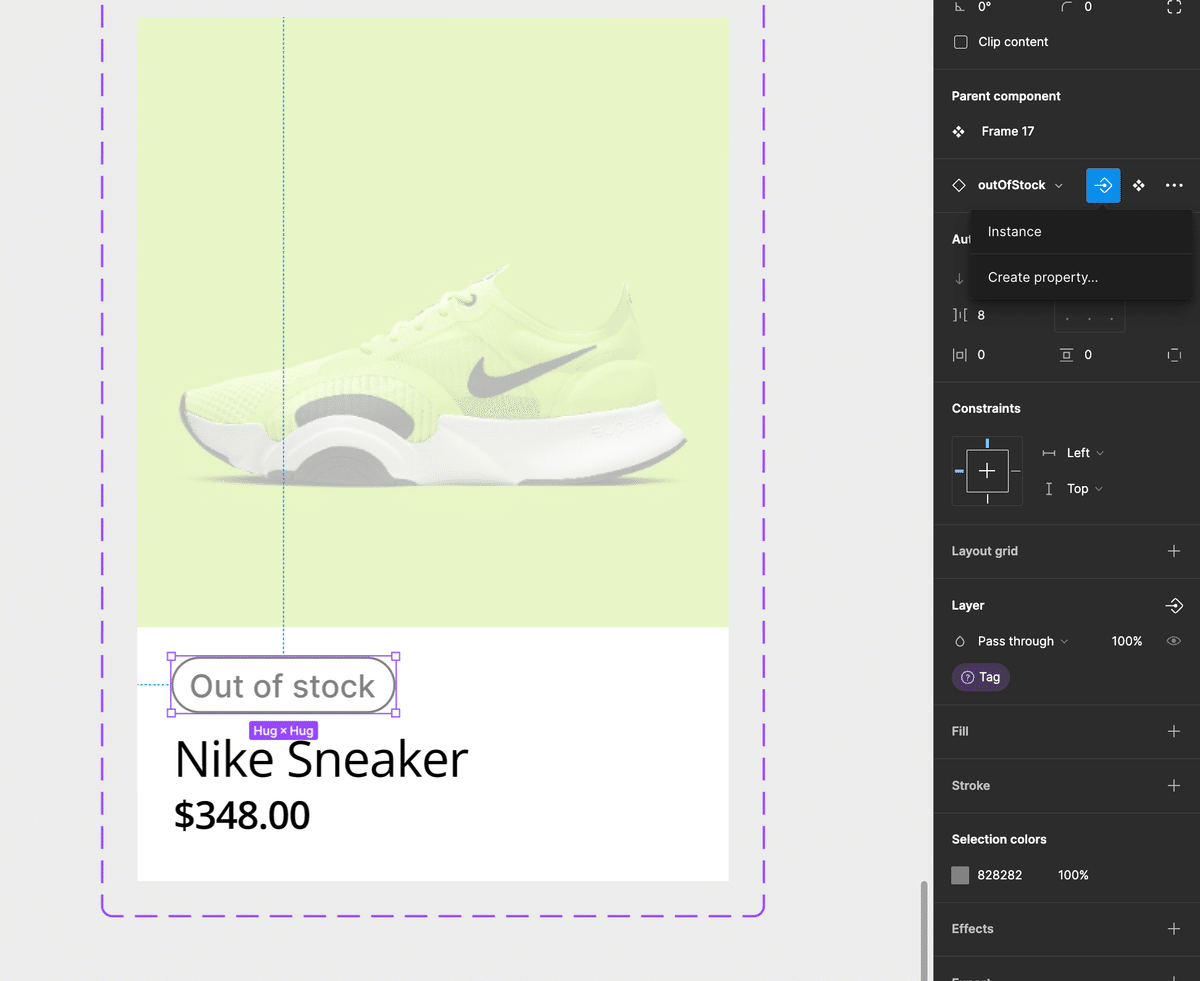
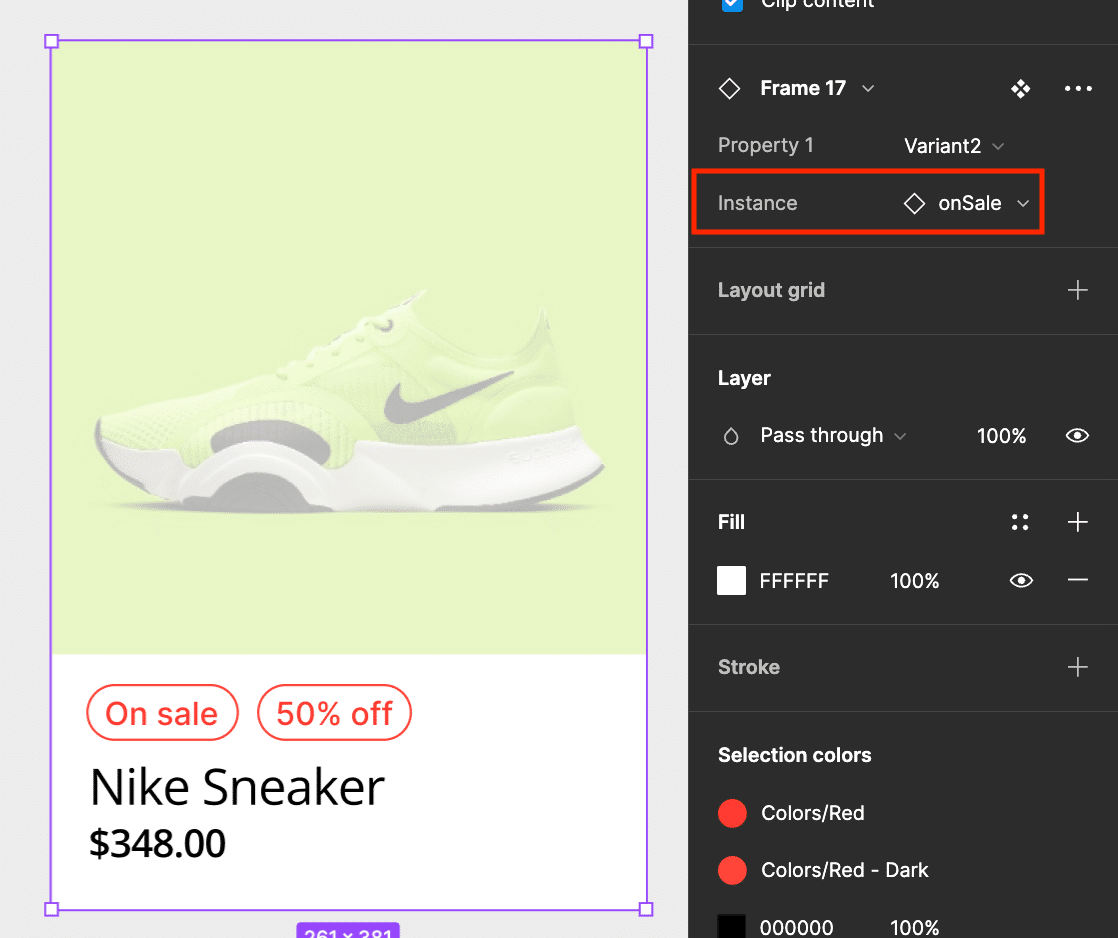
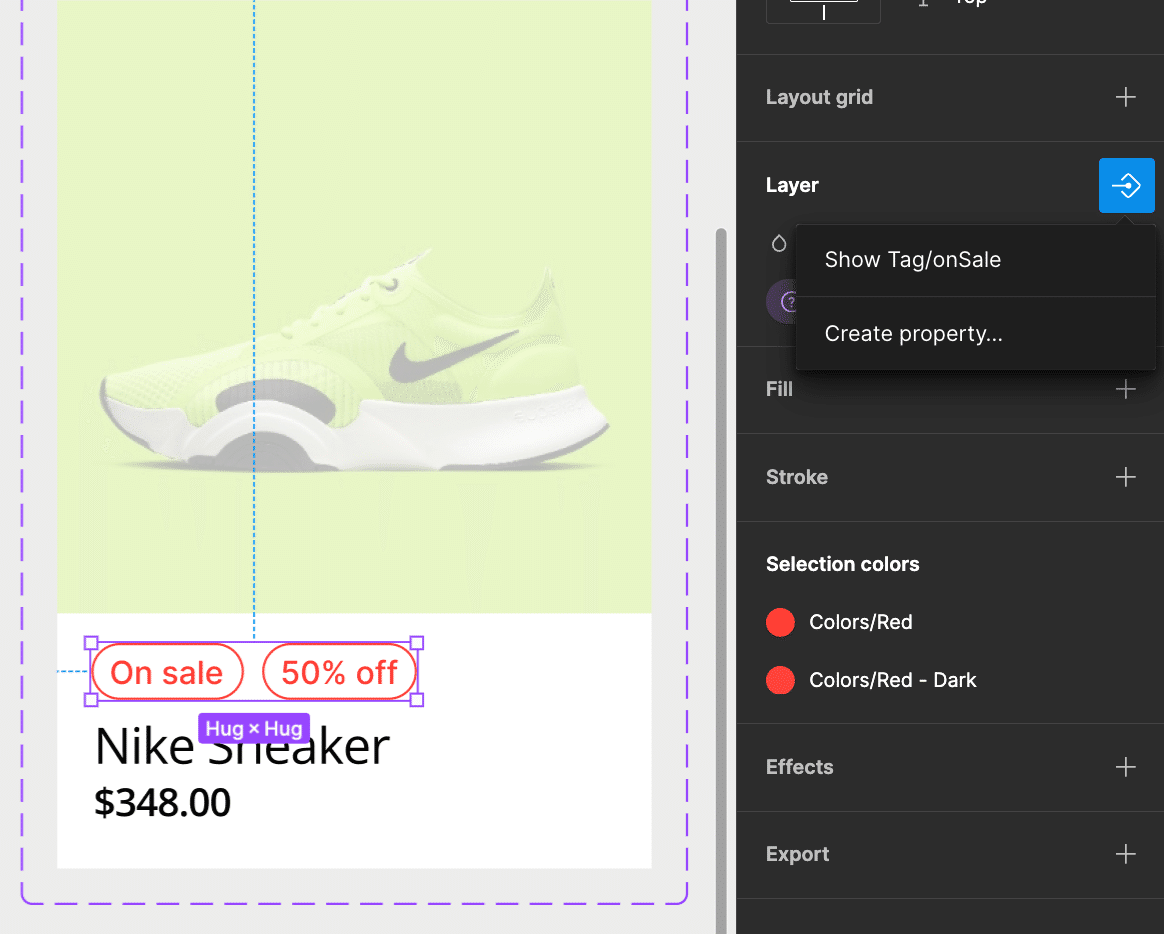
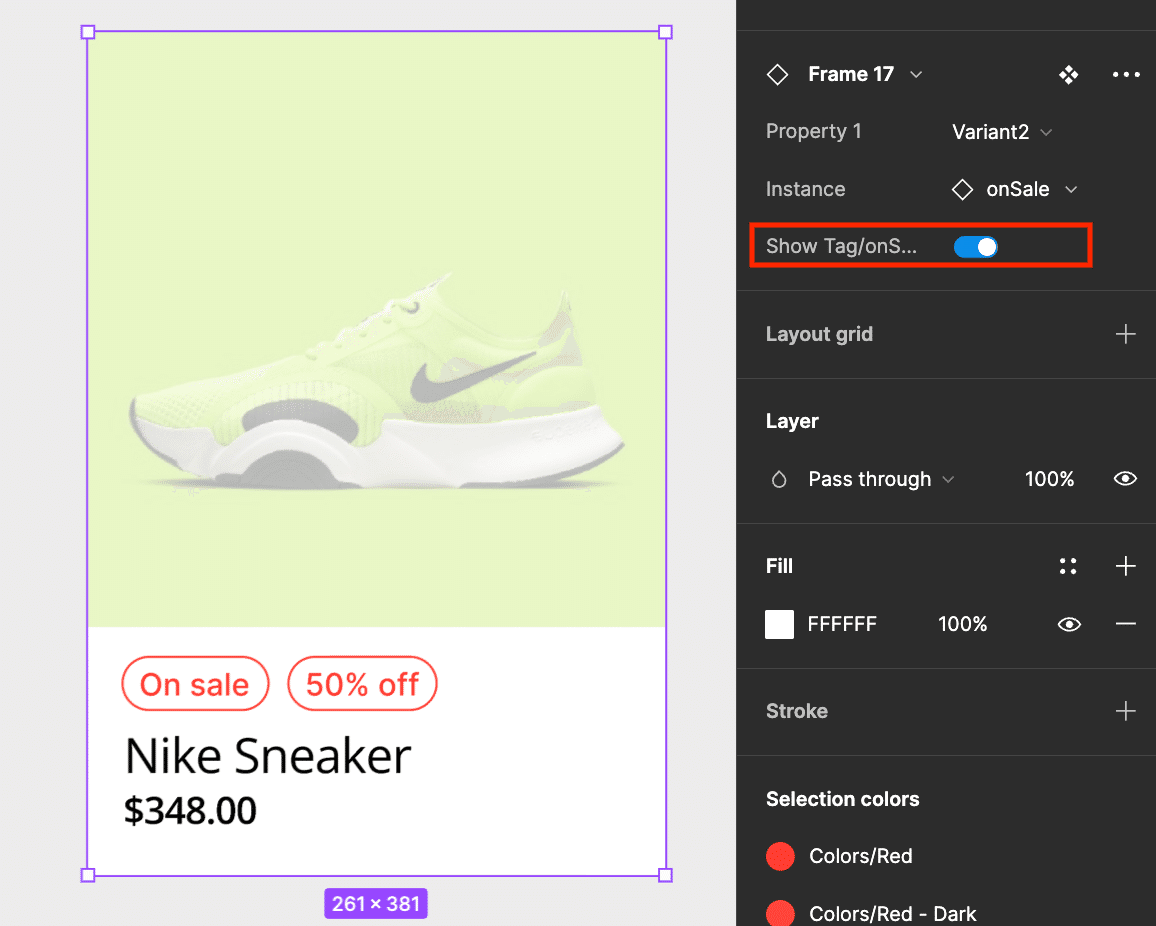
Properties

Swap instanceとLayer
Swap instanceを設定することで instanceを切り替えるプロパティが表示されます。


Layerを設定することで Booleanのプロパティが表示されます。


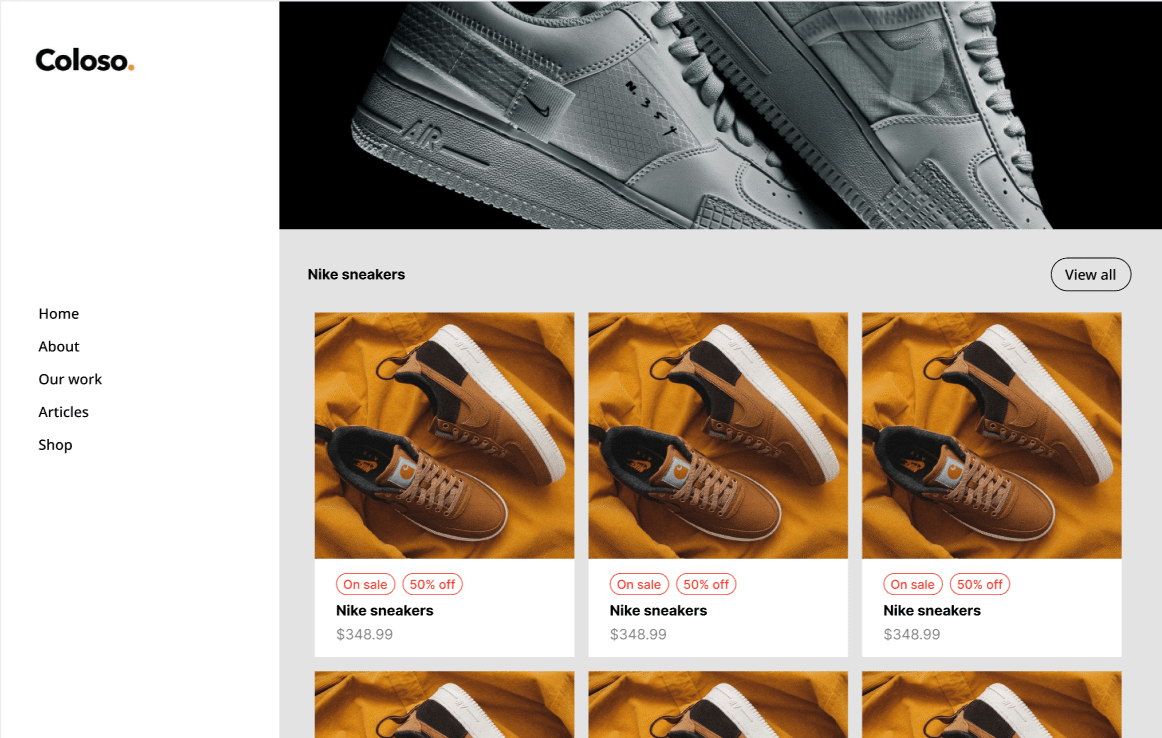
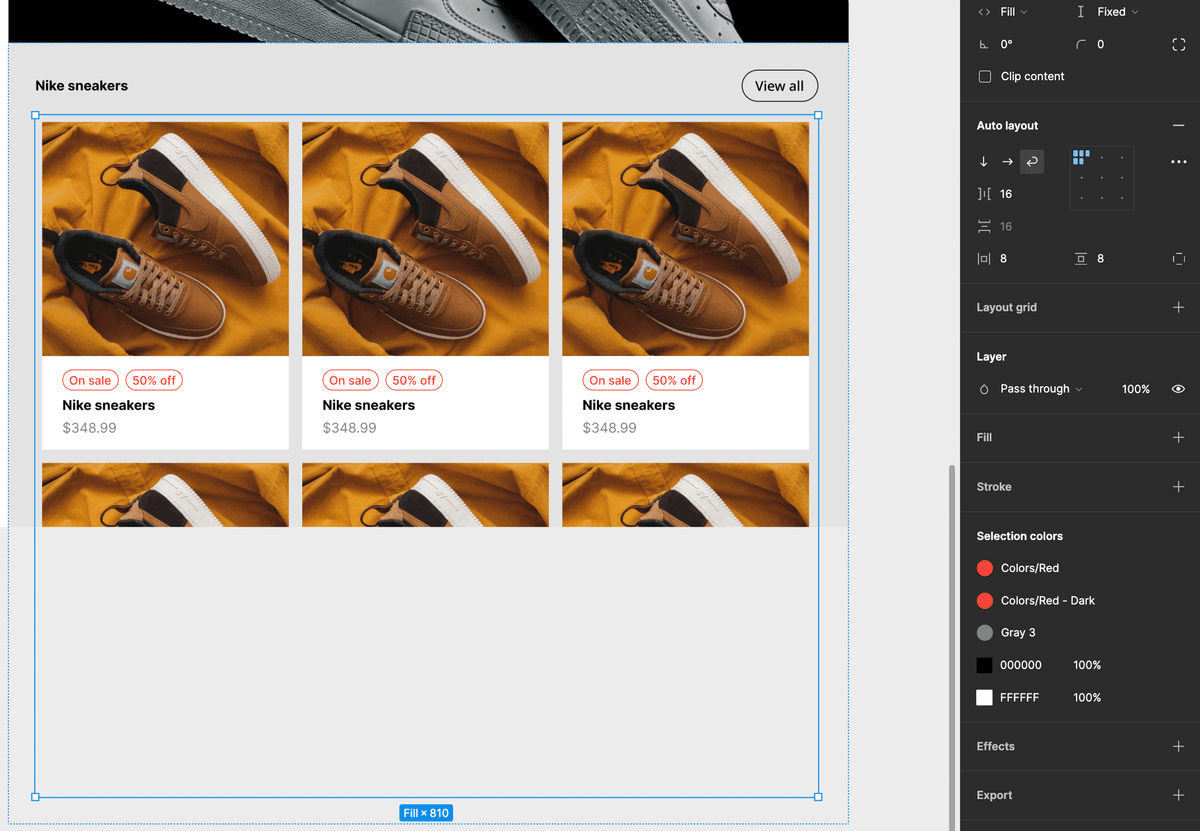
「Wrap」設定し折り返す方法
レスポンシブ画面に対応するため、画面サイズが縮小した場合カードUIが折り返すよう設定します。


カードリストをWrapに設定して、横幅のConstraintsをFillにします。
上のヘッダーも横幅の設定をFillにします。

デザインシステム
ios、マテリアルデザインを基本とし制作する過程で参考にし、理解を深めていくのがいいです。
Microsoft fluent
https://www.figma.com/community/file/850673348101741100/backstage-design-system
Design system collection
企業のデザイン・システムが見れるギャラリーサイト。
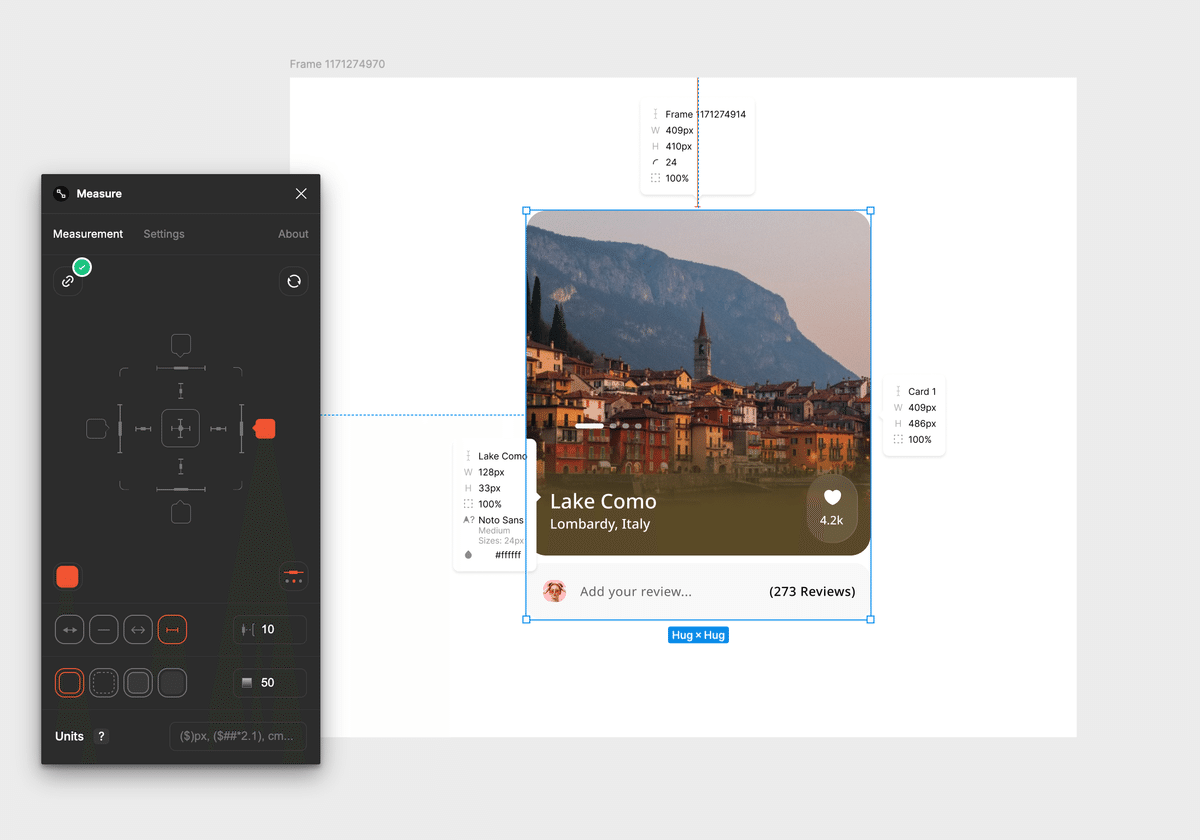
エンジニアにスペックを抽出する方法
「 measure 」というプラグインでUIの仕様を書き出す事ができます。

Figmaで作るプロトタイプ
スマートアニメーションで動きを補正してくれるので、カルーセルやズームアクションを簡単につけることができます。

コンポーネントにプロトタイプ機能で動きをつける

Jitterでモックアップを作成する
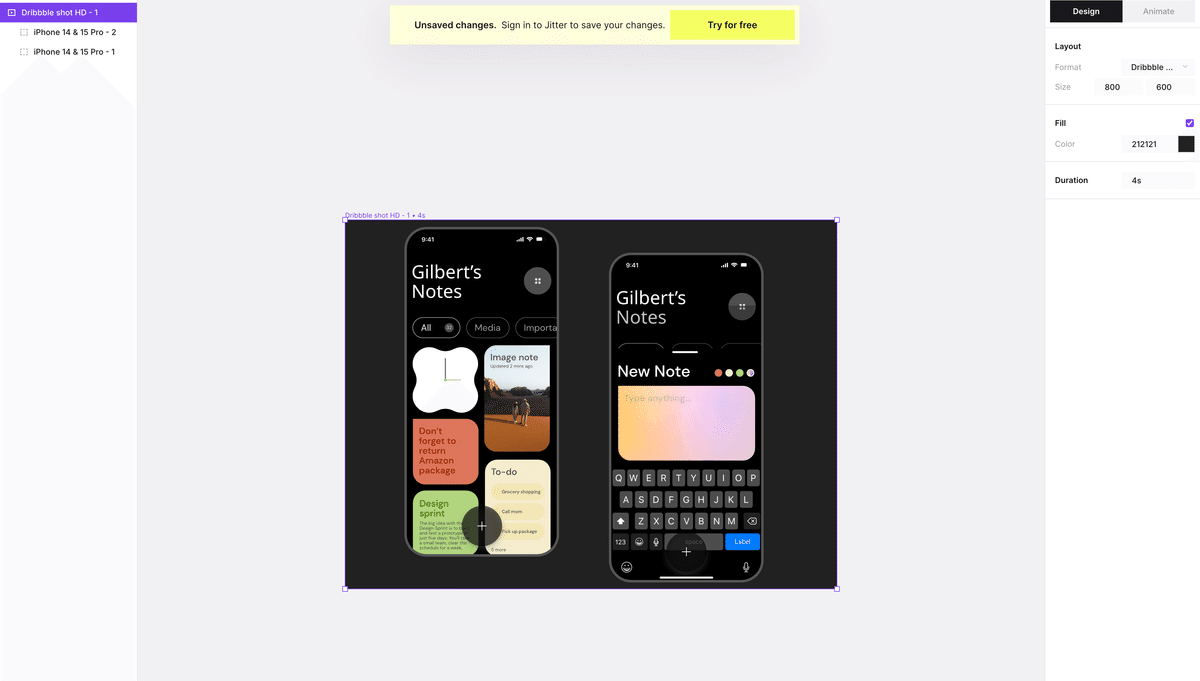
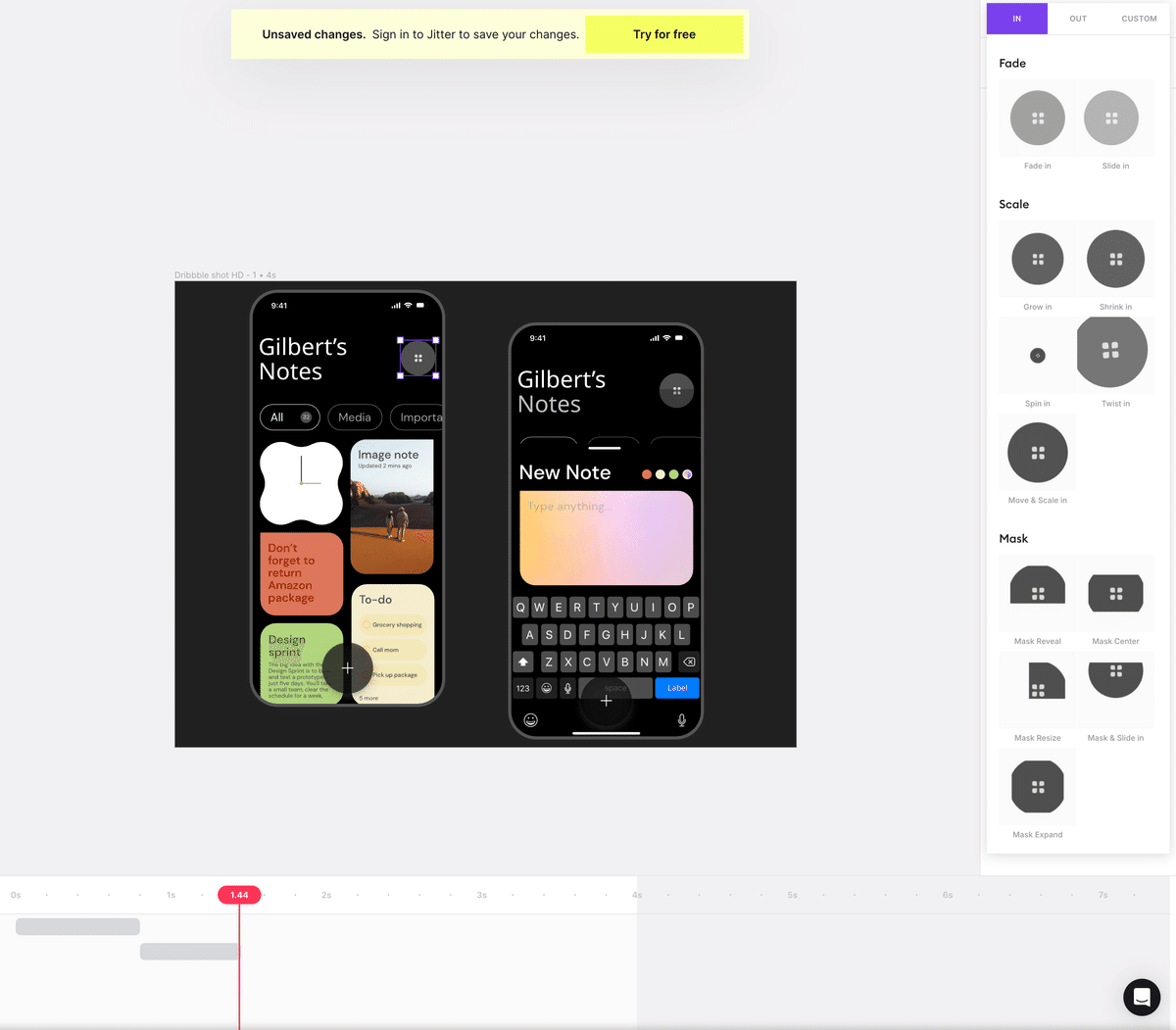
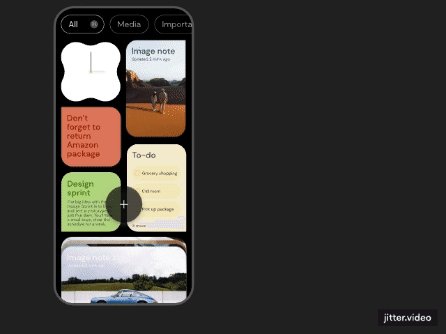
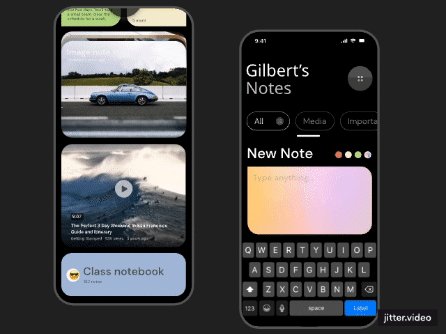
Jitterでプロトタイプのモックアップを作成します。
Jitterを使うことでより魅力的に見せることが出来ます。
Figmaプラグインの Jitter · Animation for Figma を使いインポートし、Jitterの管理画面を遷移します。

右パネルのAnimateタブに切り替えて、「New Animation」をクリックしするとどんな動きを付けるか選択することが出来ます。


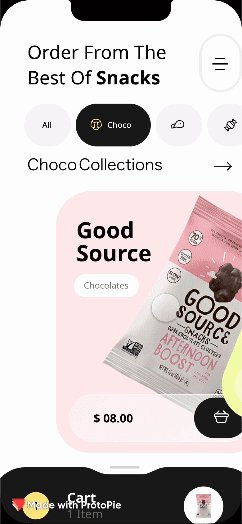
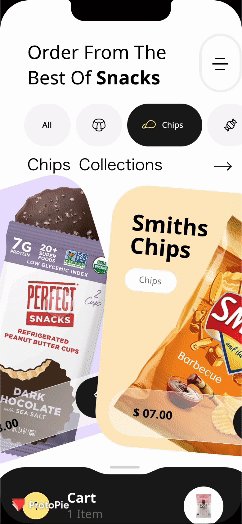
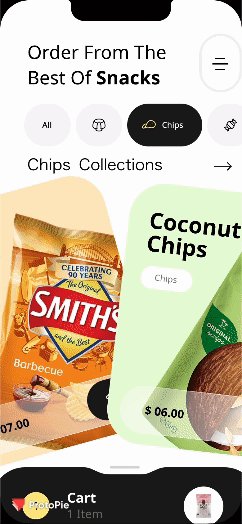
ProtoPie
Protopeiとはプロトタイプを作成するツールです。
プロトタイプ機能はFigmaにも搭載されています。
なぜFigmaのプロトタイプ機能があるのにProtopieを使用するのか?
それは互いに得意な部分があり、状況によって使い分ける必要があるからです。
そもそもなぜプロトタイプが必要なのか?
インタラクションを通してアイデアを提案し、構想を立てる
デザインコンセプトを明確に可視化し、実装時の誤解を防ぐ
より質の高いフィードバックを受ける
主にこの3つが理由となります。
ProtoPieを使用することでFigmaより高精度なプロトタイプを作ることができ、効率的な開発と質の高いフィードバックにより、プロダクトの品質を向上することが出来ます。
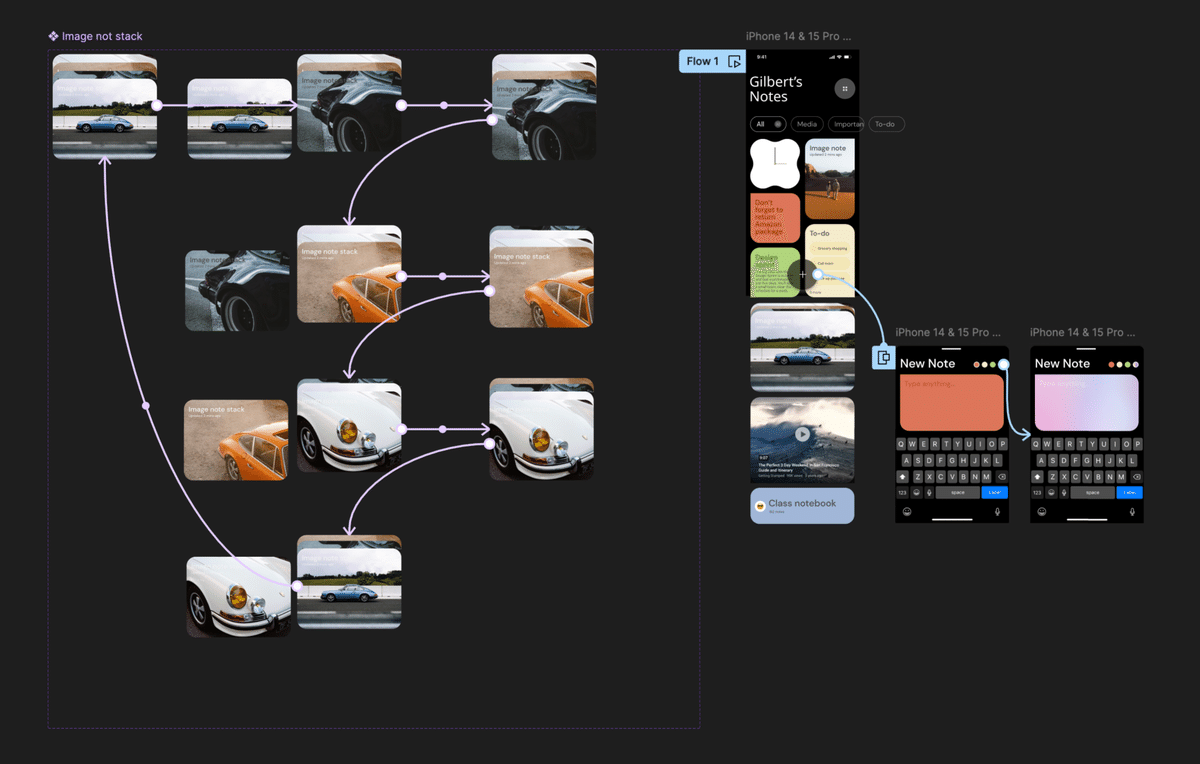
またFigmaのプロトタイプのデメリットとして、インタラクションを増やすにつれ画面数と矢印が増え、ファイルが煩雑になり、その中で修正作業をするのはとても困難となってきます。
FigmaとProtoPieの使い分け
Figma:初期段階のアイデア出しや基本的なフローの確認、デザインシステムに基づいた一貫性のあるデザイン作成時に使用
ProtoPie:より複雑なインタラクションや高度なアニメーションが必要な場合、最終段階に近いプロトタイプ作成時に使用
プロジェクトの段階や目的に応じて、両ツールを適切に使い分けることで、効率的かつ効果的なデザインプロセスを実現できます。
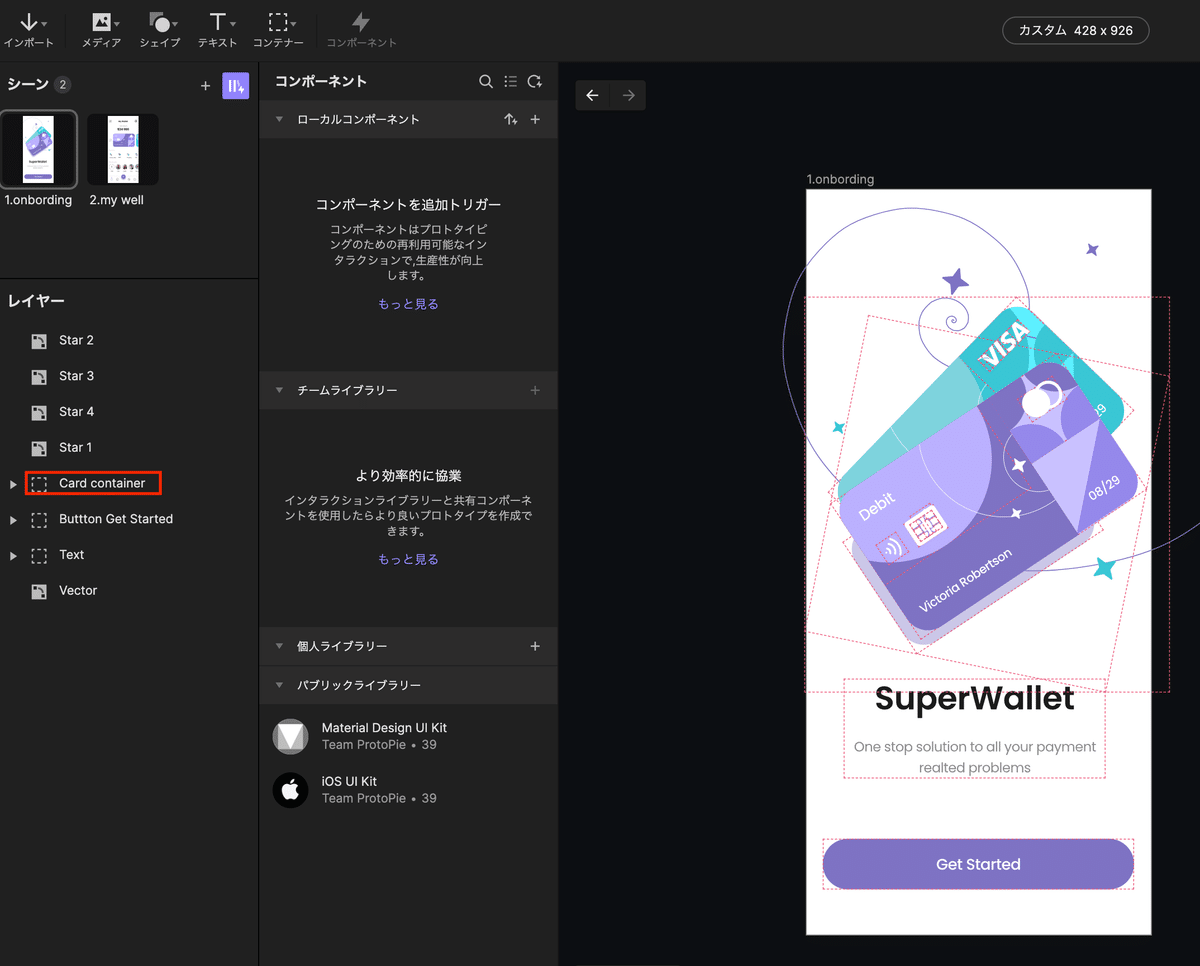
ProtoPie Basic
Figmaのプラグインから「ProtoPie」を選びエクスポートしインタラクションをつけていきます。
注意点としてアクションをつけたいコンテナ名はシーン1とシーン2で同じにしなければいけません。
コンテナ名が違うとうまく動作されません。
またグルーピングした際に階層が変更されるので、その場合も一致させないと動かなくなります。

スクロール時のインタラクション
スクロールのインタラクションをつける際はFigma同様コンテンツ幅を画面幅に揃えないと思った挙動にならないので注意が必要です。

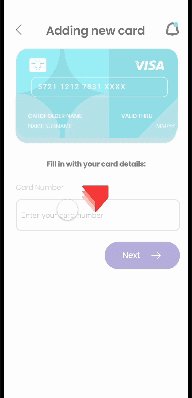
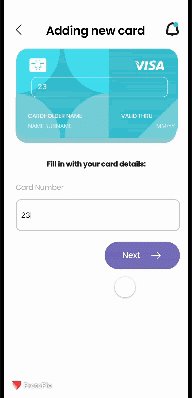
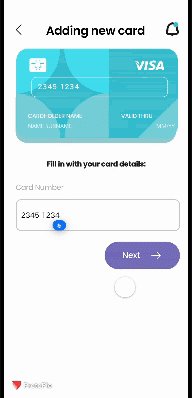
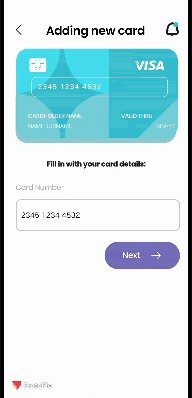
インプットフォームの数字をカードに反映させる
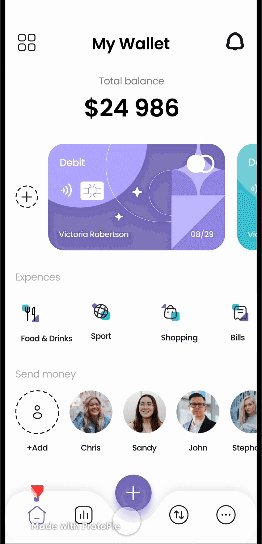
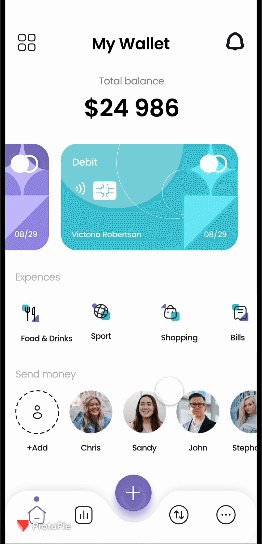
フォーム入力した際に画面上のカードにも入力した数字が入るように、実際の実装を想定したプロトタイプを作成することが出来ます。

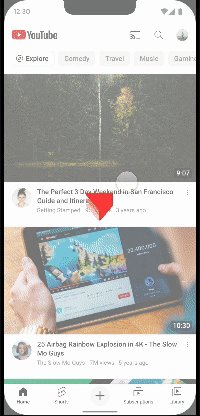
特定の画面にスクロールされた際に動画を再生する
トリガーをRangeに設定します。
Bodyをスクロールした時の値を「再生したい動画」が真ん中に来た時の数値に設定します。アクションを「動画再生」に設定すれば完了です。

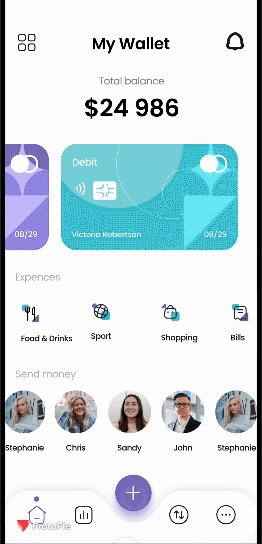
ダミースクロールコントロール
ProtoPieでアニメーションの凝ったプロトタイプを作成することが出来ます。スクロールの挙動だけでなく、スクロール量を指定し、タブやテキストの切り替えを行うこともできます。

本講座は全63回で構成されており、前半と後半に分けました。
前半では、Figmaの基本操作とプロトタイプ作成の実践演習に焦点を当てています。
正直今までプロトタイプの作成には積極的ではなく、予算や時間の都合上作成せず、実装者とテキストや口頭でやり取りすることが多かったです。
しかし、結局イメージが共有できず何度も修正が発生することが多かったように思います。
今回の講義を受けることでプロトタイプの重要性を理解でき、実際にどのツールで作成すればよいかも教わることができたので実践で利用していきたいです。
後半では、Robinhoodアプリを例にしたケーススタディを通じて、インタラクションデザインの分析とスタイルガイドの構成を詳しく調査します。さらに、実践的なプロジェクト演習を通じて、学んだスキルを実際のデザイン課題に適用します。
