
【 noteサイトマップ作製 】作業記録no.3 52歳でもできたサイトマップの作り方
noteサイトマップ作製に着手してから感覚が空いてしまった
ゆうとうです。
私は人より覚えや手際が悪く時間がかかってしまいます。
そんな私でも
なんとかサイトマップの型まで
こぎつけました(祝)
ちなみに作業はすべてPCでの作業です。
今回はサイトマップを作る作業について
実際にやったことを書いていきます。
作業の流れ
自分がやった作業の流れは下記の通りで
進めていきました。
テキストから記事作成をする
記事タイトル一覧を作る
記事にリンクを貼りつける
固定ページに設定する
テキストから記事作成する
noteの投稿ボタンよりテキストを選択。

記事タイトル一覧を作る
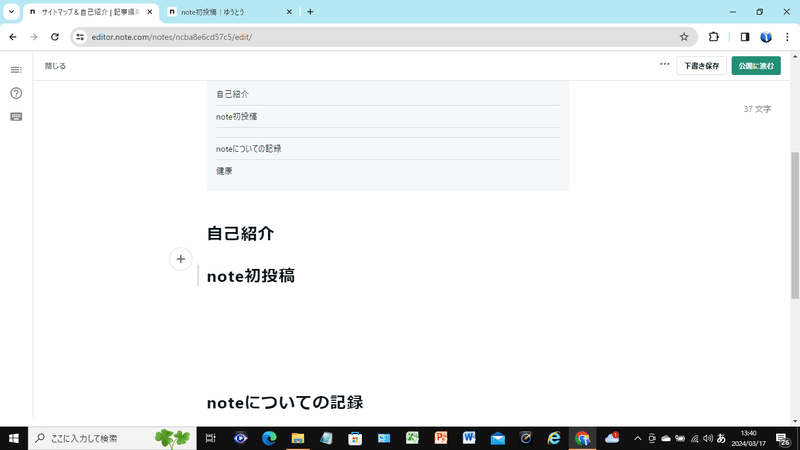
サイトマップの見出しとして
自分が書いた記事、書きたいと思っている記事の
カテゴリを記事タイトルとして
並べていく。

目次を最初にして
あとはカテゴリを大見出しにして並べていくと
勝手に目次ができるからとってもラクでした。
記事にリンクを貼りつける
カテゴリを並べ終わったら
次はカテゴリ別に記事を振り分けて
記事にリンクを貼りつけます。
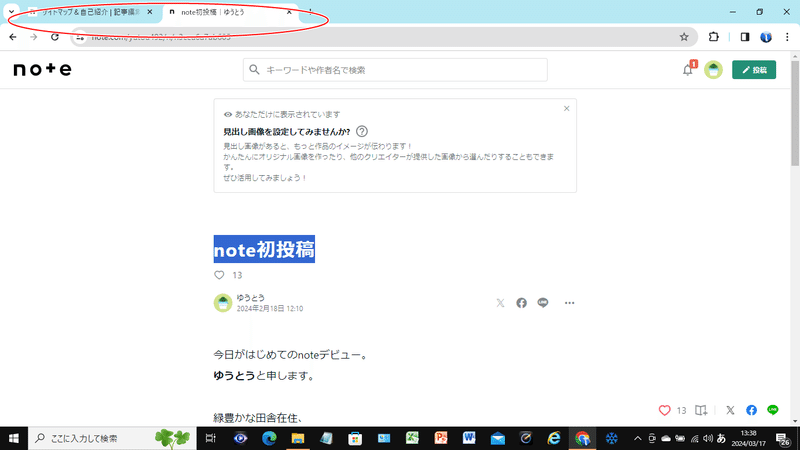
この時、記事をコピーしたり貼付け作業は
サイトマップ作製中の画面と
今までの記事の画面を行ったり来たりするので
もう一つタブを開いて、
別タブでnoteを立ち上げておくと
作業がラクになります。



記事タイトルを貼り付けます


記事タイトルを選択するとリンクのマークが表示されます。
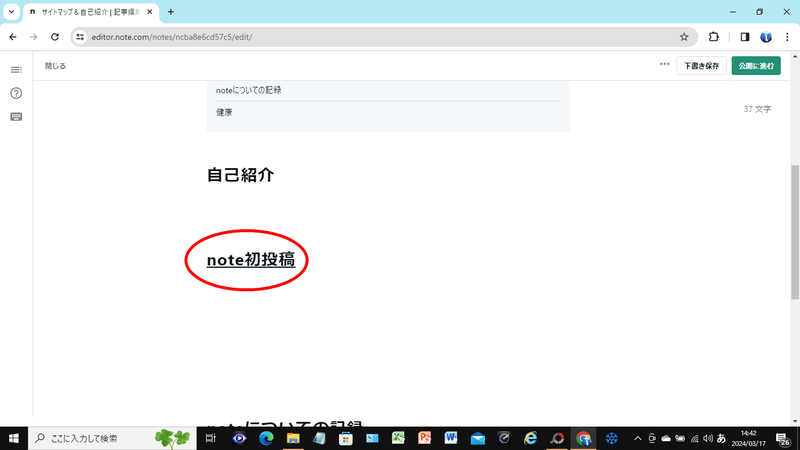
そしたらリンクマークをクリック



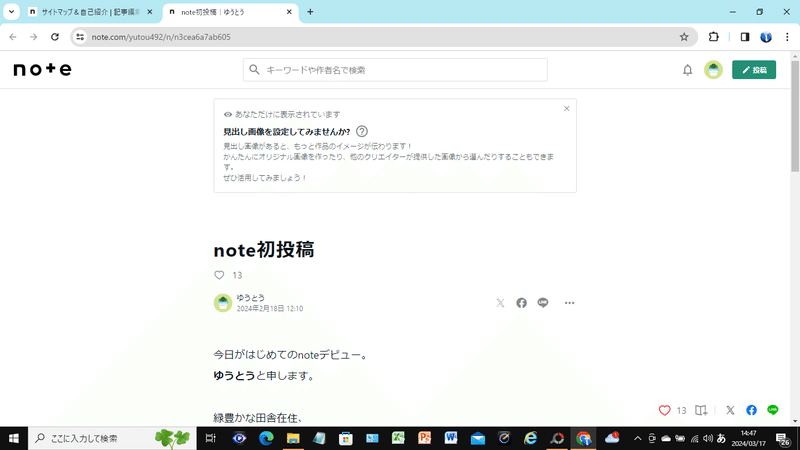
一応、クリックしてリンクしているか確認してください

それをクリック

こんな感じで記事をサイトマップにコピーしていきます。
ひたすら繰り返しです。
サイトマップを固定記事に設定する
サイトマップができたら
一番最初に表示されるように設定します

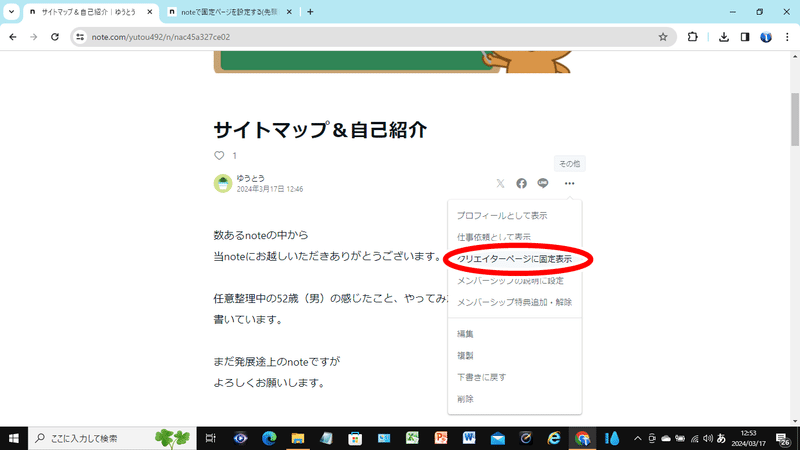
その他下の・・・マークをクリックして
「クリエイターページに固定表示」を選択

聞いてくるから
「OK」をクリック

ちゃんと最初に設定されてました。
以上で作業は終了です。
最後に
無事にサイトマップの型ができて
今はやり遂げた感がいっぱいで満足しています。
あとは、記事を投稿していくだけですね。
まだ穴だらけなサイトマップ (笑)
サイトマップを作るにあたり
自分の頭の中の整理から
PC作業まで自分でもよく最後まで
できたなと実感しています。
いつもはわかった気になって
途中でやめていたのに・・。
サイトマップを作ろうとしたキッカケになった方
伊藤 翼(いとう つばさ)さん
noteを始めたばかりの時
すぐに私をフォローしてくれた方で
とても印象に残っている方です
サイトマップ作製の参考にさせてもらった方たち
ゆにさん
サイトマップについて調べていた時に
ちょうど記事が目にとまり参考にさせていただきました。
てる坊さん
具体的にどうやってサイトマップの作っていくのか
参考にさせていただきました。
サイトマップを作ろうとしたキッカケや
作成の参考にさせていただいた方
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
