
チャレンジの数だけ愛着が湧く。第三事業部の独楽(デジタルごま)の制作秘話
こんにちは、ユタカ産業のKです。
前回の記事で、年賀状のQRコードからできる、『インタラクティブ動画』を使用した独楽回しの『運試しゲーム』を紹介させていただきました。前回の記事は下記からご覧ください。
この記事では、ユタカ産業を象徴する三本柱の独楽の1つである、第三事業部の独楽についてお話しさせていただきます。
1.社長の宣言
まず初めに、今年の年賀状を作る時期になり、どんな年賀状にしようかと考えていました。卯年と言うこともあり、ウサギがジャンプしている絵で会社の飛躍を願うかなど考えていたところ、、
社長から今年は『独楽』で行こう!
とお話がありました。
独楽を作る?どうやって?
それぞれの事業部ならではの独楽を作ることになり、第一事業部はネジで作る独楽、第二事業部は3Dプリンターで作る独楽で決まっていたものの、第三事業部は何の独楽を作るのかを考えなくてはいけません。
第三事業部は、サイネージ事業を主に行っていますが、それに関係する独楽が想像できず、悩みました。
サイネージの形を独楽にすることは難しい。。
丸いモニターを使う?いや難しい。。
昔、動画で使用した顔を独楽に?訳がわからない。。
世の中にはどんな独楽があるのかを調べていると、光る独楽や回すと文字が移る独楽などいろいろなものがありました。しかし、「これだ!」となる第三事業部を象徴する独楽は、なかなか思いつきませんでした。
第三事業部の強みは何なのか、今まで何をやってきたのかなど、独楽より先に頭を回転させて考えた末、他の事業部ではないデジタルに関係がある部署ということで、動画で作る『デジタルごま』に決定しました。
2.作成手順
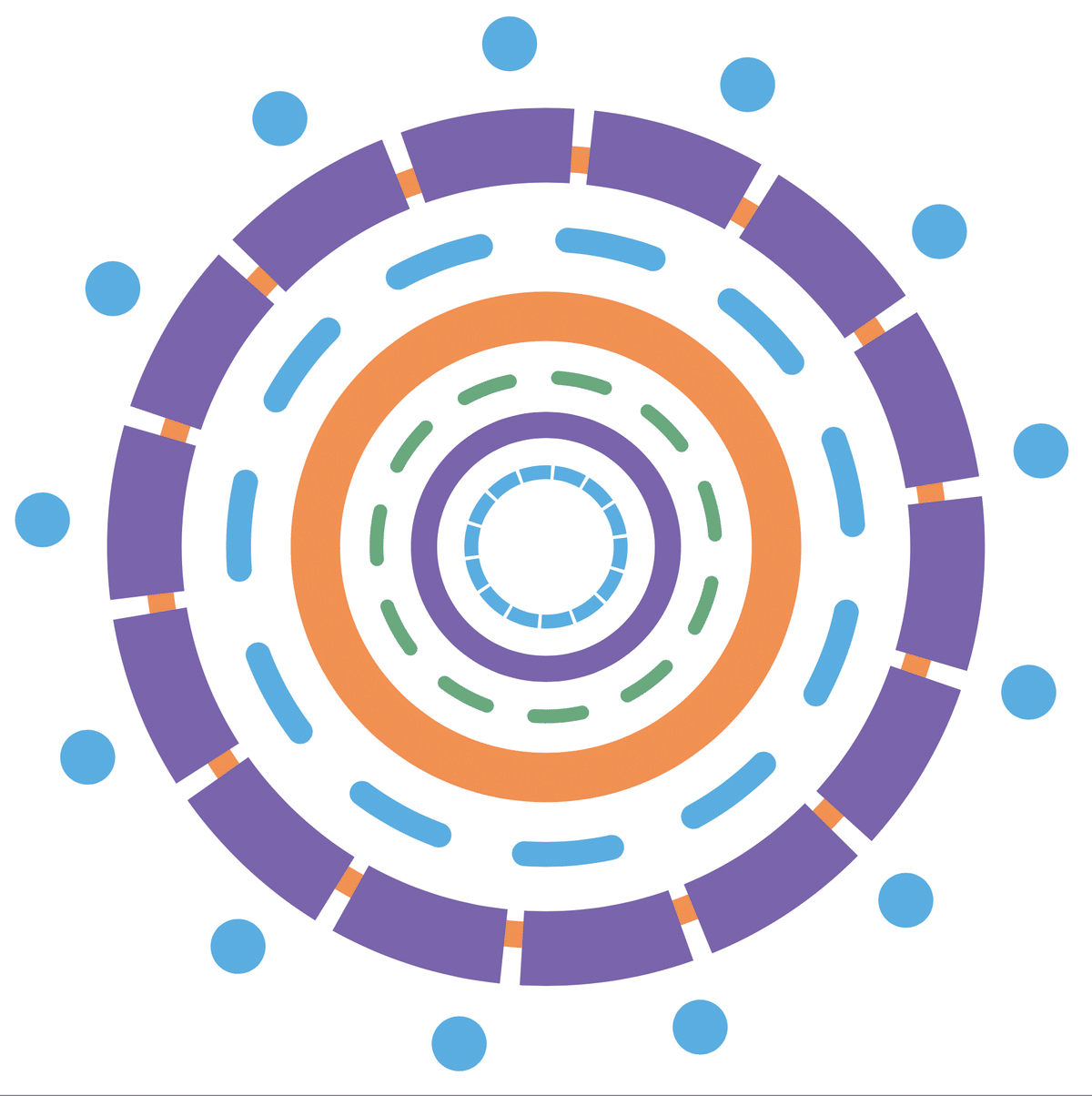
動画で独楽をどのように作成したら良いのかわかりませんでしたが、調べていると、Illustratorで作成したデータを、Aftereffectsに取り込めることを知りました。なので、まずは上から見た独楽をIllustratorで作成しました。
独楽の仕上がりの形を想像しながら上からの絵を作っていきます。せっかく動画で作るので、ネジや3Dプリンターではできないことをしたく、一番外側のパーツは浮いているようにしようと考えました。

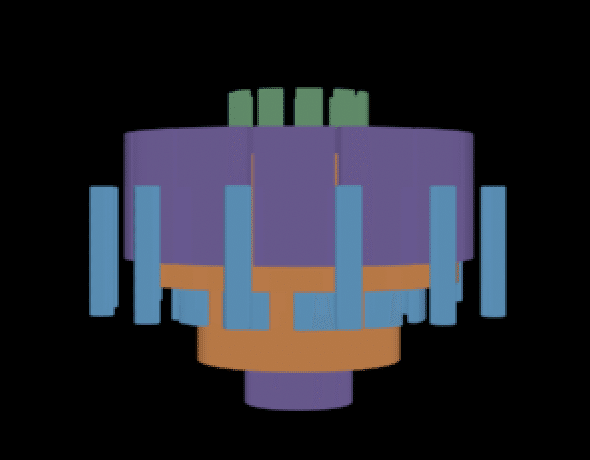
このデータをAftereffectsに取り込み、3D化していく作業をしました。Illustrator内でレイヤーで分けることで、Aftereffects内でもそのレイヤーごとに編集することができます。図形を押し出して3D化していきます。

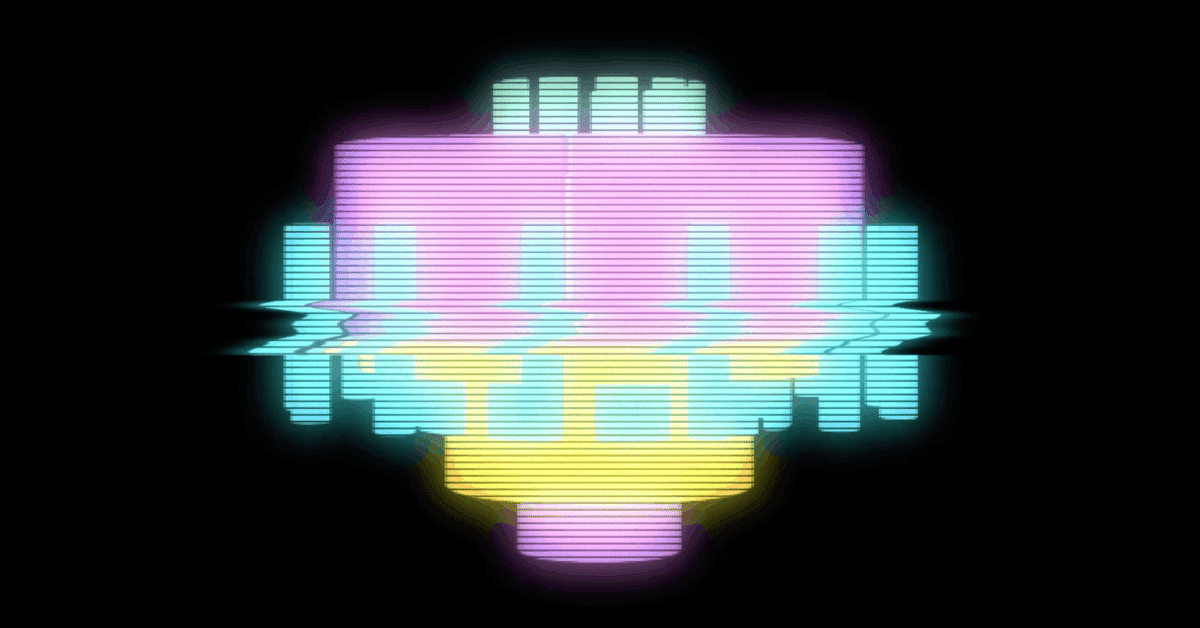
3D化してもまだ味気ない感じがあるので、ホログラムのような独楽にしようと、光やグリッチ(システムのバグのような動き)のエフェクトを足していきました。
Aftereffectsはエフェクトが豊富で「カラー補正」のエフェクトだけでも30種類以上あります。エフェクトを複数重ねることで、違った見え方にもできるため、多様性があるのですが、思い通りにするには苦労します。
ホログラムの映像でよくあるようなグリッチを入れ、グリッチに合わせて色を変更することでデジタル感を出しました。
最後に回転を入れて完成した独楽がこちらです。
自分で一から作った独楽なので、どんどん愛着が湧いてきて、気に入った音楽を繰り返し聞くように、この動画を度々眺めました。グリッチの入るタイミングとスパンも調整して観ていて気持ちの良い動きにできたと感じています。
3.立体で動かしたい
最終的に出来上がった「運試しゲーム」をお正月の期間のみ、社内に展示することになりました。そして、ディスプレイとして、それぞれで作った実際の独楽も展示することになったのですが、第三事業部の独楽はどう見せるか考えなくてはいけません。
iPadに映すだけでは面白みに欠けると思い、他の方法がないかと考えていると、ユタカ産業のSさんから「スマホでできる3Dホログラムを使えば良いのでは?」と名案をいただき、これしかないと思いました。
『スマホでできる3Dホログラム』とは、スマホの上に透明のプラスチックなどをピラミット状に置くことで、反射の影響で映像が浮かび上がるというものです。詳しい仕組みは、下記の引用元サイトからご覧ください。
引用元様サイト ↓
なぜ、このアイディアが出たかというのは、NVCが始まって間もない時に、自社でできる新しい提案を考えていました。その時に『スマホでできる3Dホログラム』を使用した案がありました。今まで貯めてきたアイディアが役に立ちました。
そうと決まれば早速作り始めます。自社ではアクリルも扱っているので透明アクリルで土台を作り、動画は映したいものを上下左右で4つ配置します。
(ディスプレイの関係で素材の独楽を逆さまにしています。)
ここである事に気づきます。
「この方法だと周りが暗くないとできないよね。。」
3Dホログラムは反射で映し出すため、動画以外の光があると綺麗に見えません。社内を暗くすることはできないので、iPadを黒のアクリルで覆う事にしました。
完成したものがこちらです。
黒のアクリルも相まってハイテクな感じになりました。動画が立体になると見ていても楽しく、自分で作った独楽動画なので感動もありました。
4.まとめ
初めてIllustratorのデータを取り込み、そこから3D化し、ホログラムのようなエフェクトにも挑戦ができたので、すごく為になる動画制作になりました。どうやって作るのかわからないものに挑戦することで、自分の頭の中だけでは考えもしない編集を行うのでスキルアップに繋がると感じました。
『スマホでできる3Dホログラム』に関しては専用の動画がyoutubeなどにもあるので映し出す土台だけ作れば家でも簡単に楽しめますので、気になる方は是非挑戦してみて下さい。
これでそれぞれの事業部の独楽が出揃いました。次回からはこの独楽たちがどうやってゲームになっていったかをお届けします。お楽しみに!
続きはこちらからどうぞ ↓
