
アプリデザインのUIの歴史をまとめてみました
こんにちは、デザイナーのゆりくるです。
今回は、「アプリデザインのUIの歴史」をまとめたいと思います。

現在日本では、20~49歳の各年齢階層で約9割(令和3年8月末)の方がスマートフォンを利用しています。
スマートフォンは、私たちの暮らしに無くてはならない存在となりました。
スマートフォンの保有状況は、世帯の保有割合が88.6%、個人の保有割合が74.3%と堅調に伸びている。個人のインターネット利用機器は、引き続きスマートフォンがパソコンを上回り、各年齢階層で約9割が利用している。

スマートフォンの中で、日本で1番シェアが多いiPhoneですが、iOSのアップデートの更新って何をしているか気になったことはありませんか?
最新のOSやソフトウェアが対応していないなどの問題以外を除き、実際何が大きく変更したのかなど、あまり深く考えたことはないのではないでしょうか。
(私もあまり理解せずアップデートをしていました笑)
バージョンがアップロードされる背景には、様々な理由があります。
新しい機能の追加や不具合の修正などはもちろん、画面で見えていたデザインも人とタッチスクリーンが順応するためにアップロード時に適応されてきました。
ここでは、iOSのデザインの登場から今までのUIデザインの歴史を紹介していきたいと思います。
アプリUIデザインの変遷
iPhoneが初めて登場した2007年から現在まで、iOSのUIデザインには大きく2つのフェーズがありました。

1つ目がiPhoneの最初のインターフェイス 「スキューモーフィズム」 と呼ばれるデザイン。
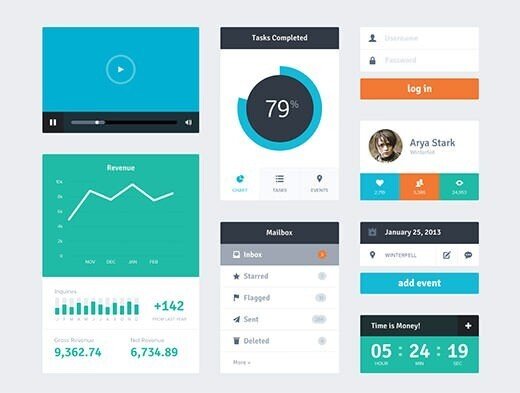
2つ目が2013年にiOS7の発表と共に登場した 「フラットデザイン」。
その先に、iPhoneXと共に2017年に誕生した3つ目のフェーズと呼ばれる「Fluid Interfaces」が誕生しました。
今回は、iOSの最初のインターフェイスである「スキューモーフィズム」デザインから、「フラットデザイン」に至るまでに焦点を当てて紹介していきたいと思います。
iOSとスキューモーフィズム
スキューモーフィズムとは現実世界のルールを取り入れたデザイン様式のことです。
ユーザーが新しいテクノロジーの使い方の手掛かりを得るには、現実に存在する物質や質感をできるだけ再現することが効果的でした。

初代 iPhone の登場から6年が経った2013年にリリースされた iOS 7によって、スキューモーフィズムに代わるフラットデザインが発表され、UIから物質的なテクスチャや立体感は取り払われました。
こうなった背景は、6年間のうちにユーザーはモバイルのインターフェイスに十分に慣れ親しみ、 スキューモーフィズムはその役目を十分に果たしたと考えられます。
iOS7からの「フラットデザイン」
2013年6月、 スティーブ・ジョブズの亡き後、ジョナサン・アイブ率いる新体制によりフラットデザイン化された iOS7が発表されました。

iOS が発表されて6年が経過し、ユーザーはスマートフォンの操作を十分に習熟しました。このため、 親しむためのデザインをする必要がなくなり、平面的で装飾が少なく情報の整理に特化した「フラットデザイン」の様式が主流になりました。
Googleが発表した「マテリアルデザイン」
2014年、 Googleの開発者カンファレンスGoogle I/Oにて、モバイルアプリのターニングポイントとなるデザインフレームワーク「マテリアルデザイン」が発表されました。
開発を効率よく進めるという視点を持ったエンジニアリングのデザインフレークワークであることを念頭に踏まえないとなりません。
マテリアルカラーシステム
マテリアルデザインにはカラーシステムがあります。
初めに、ブランドを表すためのプライマリカラーとセカンダリカラーを選びます。
次に、各色の暗いバリエーションと明るいバリエーションをさまざまな方法でUIに適用していきます。
サンプルのプライマリパレットとセカンダリパレット
1.プライマリカラー
2.セカンダリカラー
3.明るいバリエーションと暗いバリエーション

つぎは、上記のカラーシステムで作成したUIの例です。

このようなガイドラインを活用することで、開発スピードを加速させることに大きく貢献できると考えます。
カラーシステムに関してはガイドラインにて詳しく紹介されていますので、そちらにてご覧ください。
昨今のデザイントレンド「ニューモーフィズム」
2019年に入ってからは、「スキューモーフィズム」と「フラットデザイン」が組み合わさった「ニューモーフィズム」という新しいデザインスタイルが提唱されました。

「ニュー」+「スキューモーフィズム」=「ニューモーフィズム」といった造語のように、「スキューモーフィズム」にフラットデザイン・マテリアルデザインの要素が加わったデザインになります。
立体的でありながらも、美しく洗練された印象を与えることができます。
まだまだこれからも、新しいスタイルが時代に適応して生まれる可能性がありますね。
これからもトレンドに乗り遅れないよう。日々アンテナを張って情報を収集する必要性を感じました。
参考文献:UI GRAPHICS 成功事例と思想から学ぶ、これからのインターフェイスデザインとUX
この記事が気に入ったらサポートをしてみませんか?
