
WEBサイトで文字の読みさすさを意識する。
こんにちは、スタジオディテイルズの北川です!
今回は、WEBにおいての文字サイズについてnoteを書きます。
先日、構築作業真っ只中の案件でお客さまより
「文字が小さくて読みにくいんですが、今からサイズ大きくできます??」とご指摘いただきました。
「そもそも一般的なフォントサイズってなんだ!?」
と不安になりフォントサイズから行間・字間を今になってググり、実際小さすぎるのか?自らpsdデータを開き、全箇所のフォントサイズを確認しました。。
今までデザイナーに任せっきりで理解が浅かったことに反省。。
どういったポイントを抑えれば読みやすくなるのか簡単にまとめてみました↓↓
1.一般的なフォントサイズとは?
一般的に16px前後が読みやすいサイズと言われており、
Googleが推奨している基本フォントサイズは16px、行間は1.2emです。
・Androidのガイドラインでは 18sp
・iOSは最低11px
*フォントサイズについて補足
yahoo!ニュースの文字サイズは??
(https://news.yahoo.co.jp/)
body {
font-size: 16px;/*各ブラウザのフォントサイズは16px*/
}
*書体について補足
アンドロイドには明朝体のフォントが搭載されていないため、Webフォントを使用しない限り明朝体ではなく、ゴシック体で表示されます。
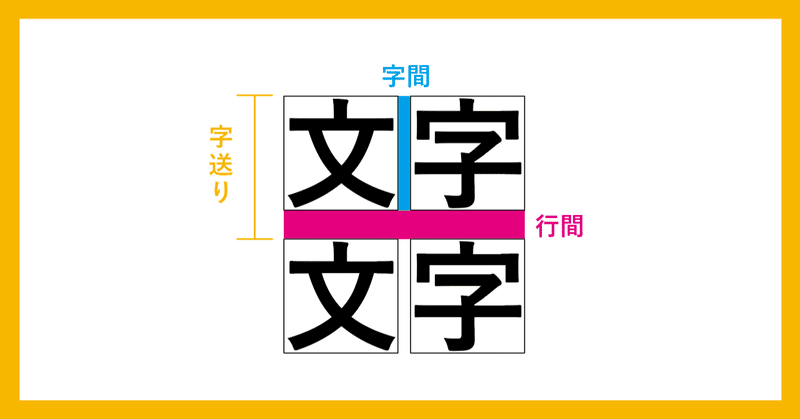
2.読みやすい行間、字間とは?
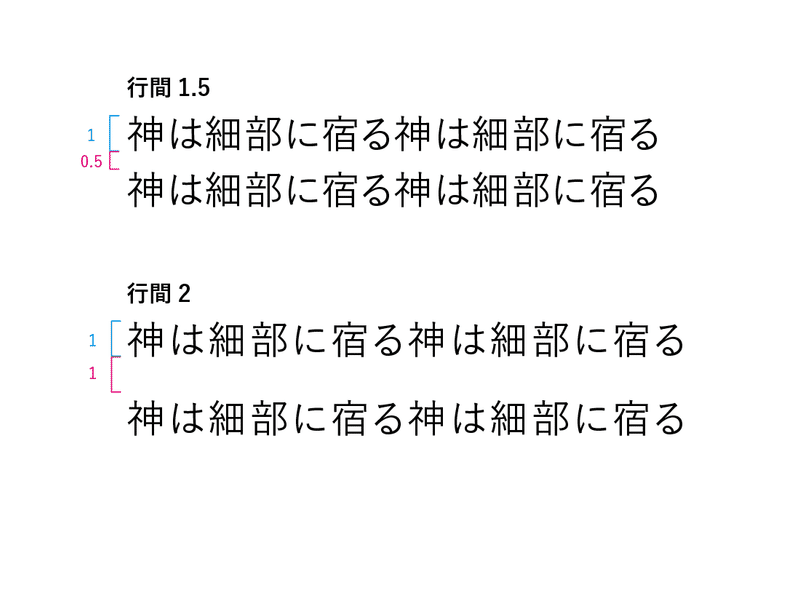
▼ 行間
フォントサイズの1.5~2.0(0.5文字~1文字分)がおすすめ。
行間が広すぎたり狭すぎたりすると読みづらくなります。

*行間とは
文章の行と行との間、その間隔
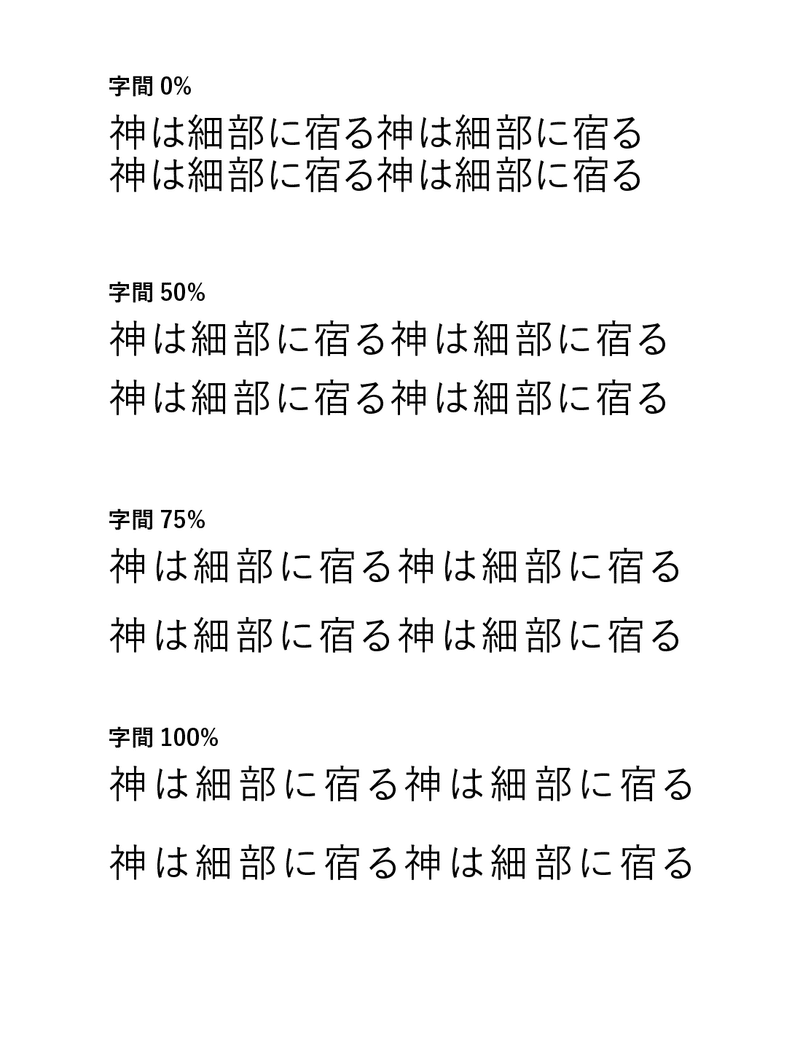
▼ 字間
フォントサイズの50%~100%前後(0.5文字~1文字分)の行間が適切。

*字間とは
文字と文字との間、その間隔
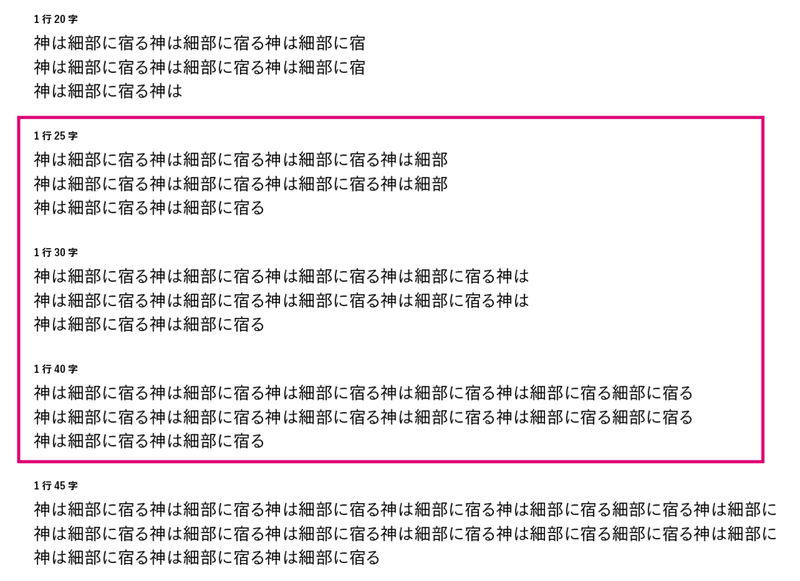
3.最適な行長とは?
1行に25文字~40文字程度の長さが読みやすいとされています。

行長とは
1行の長さ
4.まとめ
ディレクターだからディテールの部分を知らなくてもいいというわけではありません。最低限の基本を抑えることは大事です。
デザインによって意識するポイントが変わってきますが基本の数値を抑えた可読性の高いサイトは、ユーザビリティの向上に繋がります。
また、シニア世代のインターネット利用することも視野にいれて制作する必要もあると感じました。
基準を知ったあとは、その基準を崩してみてデザインの幅を広げることにチャレンジしても良いと思いました。
この記事が気に入ったらサポートをしてみませんか?
