
『職種の枠』にとらわれないWEBのつくりかた
こんにちは、スタジオディテイルズの北川です。
今回は9月に公開しました、イレブンス様のコーポレートサイトの制作についてひとつ「新しい取り組み」を入れたので、その取り組みについてnoteを書きます。
この「新しい取り組み」は各案件ごとに取り入れるようにしています。
それは、社長やピースグラフィックスの平井さんから、
「ひとつ新しいことに挑戦しよう」とアドバイスをもらっているからです。
新しい取り組みといっても実際何をすればいいのか?と考えると思いますが、小さなことでも自分にとって経験のないことであれば何でも良いと思っています。
例えば、、
・まだ一度もお願いしたことのないコピーライターさんやカメラマンさんとお仕事をする。
・自分でキャッチフレーズを書いてみる。
・普段では3日かかるワイヤーフレーム作成を2日間で終わらせる。
など
経験のないことをするのはつい億劫になったり「本当にやれるだろうか?」といった不安が多いと思います。
ですが、ひとつ新しいことに挑戦してみると、「挑戦すること」に対するハードルが下がります。不安な気持ちを乗り越えて主体性を持って進めると、新しいことに挑戦するのが楽しくなると思います。
01 案件概要
▼制作物
プロダクトをはじめロゴデザインなどのグラフィックデザインも手がけるデザイン事務所、小林和生さんのコーポレートサイト。
▼経歴
名古屋のプロダクトデザイン会社、ブルースデザインの取締役を退任し2019年4月11日11時11分株式会社ELEVENCEを設立。
主な実績:MTG、LEXUS、アイシンなど
▼小林さんの制作されたロゴデザイン

▼イレブンスの由来
茶道に由来する日本のことわざ「一期一会」から11を取り名付けました。
「その機会は二度と繰り返されることのない、一生に一度の出会いであるということを心得て誠意を尽くす心構え」を意味する言葉で人と仕事との出会いに感謝し、それに対して自分自身の判断・思慮・良識、いわゆるセンス[SENCE]でお返しするという自分に向けた戒めの言葉ともなります。
自分自身がサッカーが好きなのでそんな「チーム」をつくりたいという願いも込め、フォントの「E」にそれぞれ漢字の十と一を入れました。
日本人としてのアイデンティティを忘れることなく進んでいきたいと思っています。
02 制作プロセス
今回新しい取り組みとして、
キービジュアルをデザイナーが考案するのではなく、エンジニアがビジュアルイメージを作り上げました。
弊社の制作工程はデザイナーがキービジュアルを形にし、その後エンジニアに実装をお願いしますが、
本件ではエンジニアがキービジュアルを形にしました。(アニメーションモックを起点に制作するフローです。)
▼挑戦したフロー
コンセプト(Dir)
↓
ワイヤーフレーム(Dir)
↓
キービジュアルのアニメーションモック作成(Fd)
↓
クライアント確認(Dir)
↓
UIデザイン(De)
↓
実装(Fd)
03 コンセプトメイキング
コンセプトを作成にするにあたり、小林さんの特長をあらいだし、生かせそうな4つのキーワードを抽出しました。

1 曲線でエレガントなデザイン

2 プロダクトだけでなくグラフィックデザインも手掛ける

3 モノクロデザイン

4 日本男児
▼課題
フリーのプロダクトデザイナーが多くないことや、人によって制作範囲や領域が違ったり、プロジェクトによっては、制作物を公表できない場合かあるため、どのように見せるのか悩みました。
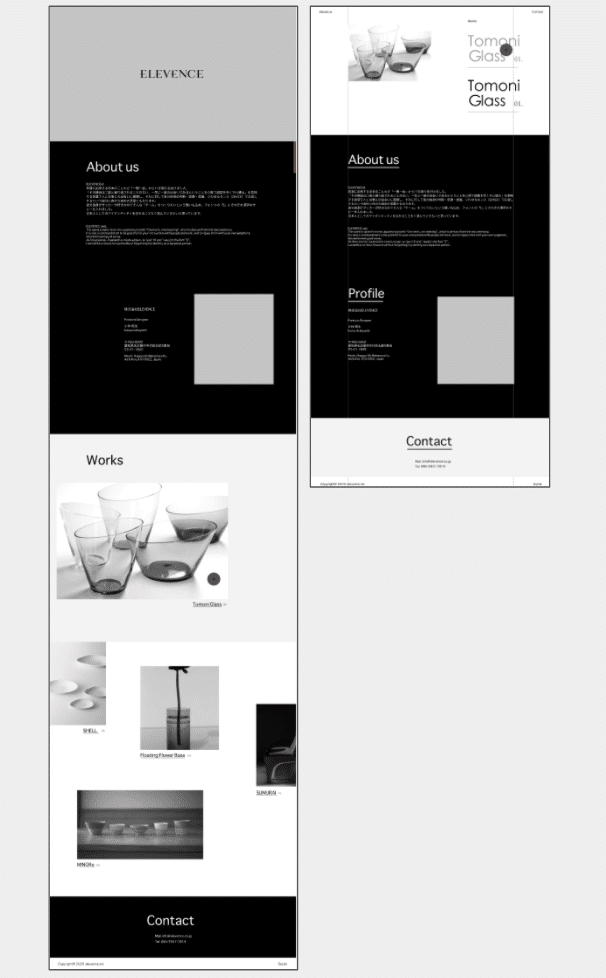
04 コンセプトを元に制作したワイヤーフレーム
ポートフォリオサイトの場合、キービジュアルは2つの方向性で進むことが多くあります。
1つ目 ロゴや社名の要素を取り入れる。
2つ目 WORKS画像をメインにみせる。
ワイヤーフレームはクライアント、社内の制作チームに情報がわかるレベルで制作したため、あまり作り込みをしていません。
▼作成したWF (左がロゴメイン、右がWORKSメイン)

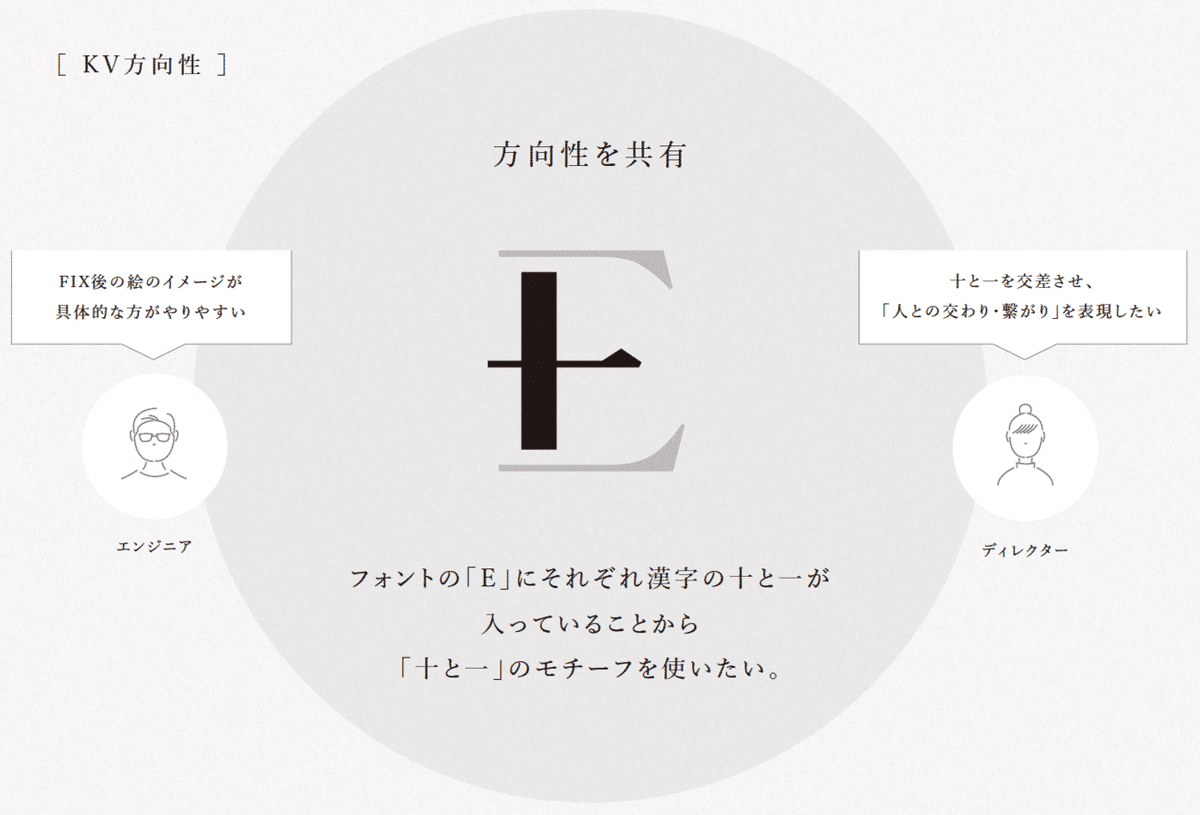
05 キービジュアルで表現したいことをエンジニアに共有
イレブンス(社名)の由来をお伺いした際に印象に残ったキーワードとコンセプトでキービジュアルを表現することにしました。


▼エンジニアに共有するため制作したビジュアルイメージ

▼動画(キャプチャ)






point
言葉や参考画像では想像しづらい場合、簡単なモーションを共有することで、認識の齟齬、制作の工数を減らします。
06 キービジュアル のDemoを制作
縦と横のラインで「十と一」のモチーフ、小林さんの特長でもあるエレガントな曲線のデザインも表現できそうと判断。
https://twitter.com/ikeryou/status/1260182765787508742
↓
デモ制作。
ラインのベースを白黒にし、横の線を追加、細めに調整し作成。(パラメータはディレクター、デザイナーも調整し、ベストな状態を探る)

07 UIデザイン制作
デザイナーにはWFで制作した2パターンとも検証してもらうことにしました。
▼制作したデザイン(左がロゴメイン、右がWORKSメイン)

プロダクトデザイナーなので、
作品を見せられるWORKSメインが絶対良い!
と思っていましたが、今回WORKS画像は支給のため、クオリティが担保できない可能性や更新時の工数を考えて見送り、、
ロゴや社名の要素を取り入れる方向で考えていくことにしました。
ロゴは小林さん自身が制作されており、こちらのパターンでも十分よく見せられると判断しました。
▼デザイン ポイント
一期一会の出会いや交わりなどのキーワードから、背景に動き続けるキービジュアルとボディのコンテンツが一体になったような、ちょっと不思議な印象を受けるサイトを目指しました。
漢数字の「十一」を使って、日本人のアイデンティティを表現。
白と黒の潔い世界観で統一し、プロダクトデザインの写真がデザインに埋もれてしまわないように配慮しつつ、メインの英書体は美しいカーブを描く小林さんのデザインに合うように上品な書体をセレクトしました。
▼デザイナー目線で今回の取り組みで一番難しかったこと
エンジニアの作り上げたキービジュアルから
素材をどういかすか、どうすればいきるか?を考慮しながらデザインパターンを検証しました。

↓不思議なギミックを複雑な反転マスクで表現。

08 クライアント提案
今回クライアントにはUIデザイン前のデモで方向性の提案させていただきました。
小林さんからは「イレブンス(社名)の意味を汲み取って制作してくれてありがとう。イメージ通りです。」と、とても気に入っていただきました!
webの方向性・デザイン提案は、実際にwebサイトになった時どこがどのように動くのか?わかりづらいですし、口頭で話しても想像つかなかったりします。そのため、動画やモックでみせることをおすすめします。
09 ポートレート撮影
衣装、小道具、ロケーションを選定しラフを元に撮影。
コンセプトメイキングの時に洗い出した以下の要素を撮影時に意識しました。
「日本男児」
「日本人としてのアイデンティティ」

point
ポートレートは自社サイトの他、クライアントへの提出を求められたり、SNSなど使用する場面が多いはずなので、少し多めにパターン撮影しておく。
撮影後、レイアウトに合わせアートディレクターが画像選定し、カメラマンにレタッチ依頼→クライアント確認→最終決定という流れです。
▼最終決定画像

10 取材・翻訳
今回はコピーライターの岩田さんと作品の概要、プロセスなどインタビュー形式でお聞きしました。
インタビュー形式にすることで、受注してからアウトプットまでの経緯や忌憚のない意見を聞くことができるので、クライアントをより理解するための方法として最適です。
アウトプットだけでは伝わらない背景を盛り込めたことで、小林さんの作品がより魅力的に伝わるようになったと思います。
また、海外でのプロジェクトも増えているとのことでしたので、英訳も追加することにしました。
費用は翻訳会社にもよりますが、「1文字●円」という単価計算されることが多いです。※お願いする言語ごとにも値段は異なります。
ただ翻訳をするだけでなく、表現・文法・専門性が正しいかなどネイティブチェックも依頼することで文章の完成度が上がります。
point
デザイナーの自社サイトにおいて、作品紹介ページは最も大事なコンテンツです。小林さんに頼みたいと思っていただけるために、
・実績写真を用意する。
(できれば2~3枚。写真のクオリティが良いとより◎)
・作品名などの情報だけでなく、様々な角度から探ることを心がける。
(時間や予算があるなら、動画を使い、Instagramの連動もしっかりやりましょうなど…)
振り返り
新しい取り組みで勉強になることが多かったですが、大きく2点学びました。
▼1点目
動きを確認してもらうタイミングは難しく、クライアントが想像している世界観と異なった場合、何度か作り直す必要があり実装コストがかかります。
作り込む前にアニメーションモックを起点に制作するフローは、デザイナー、エンジニアの工数管理もできます。
▼2点目
プロジェクトにひとつ新しい取り組みを加えることでスキル向上、成長につながります。
web制作のビジュアル作りはデザインから進めないといけないと思っていたので、今回は上流工程にもエンジニアの思考を取り入れたことで表現の幅が広がったと思います。
各職種の枠などにとらわれず色々なことにチャレンジしていく姿勢は新しいものを生むために大切なことに感じます。
新しいことに挑戦していくと、
これまでにない経験・知識が増え、今まで関わることのなかった人たちと出会うことができます。
また、視野が広くなると自分自身の新しい一面に気づけるかもしれません。
サイトを制作したことで問い合わせをひとつでも多くいただけるよう、今後の課題を整理し、改善していきたいと思います。
スタッフリスト
Client:イレブンス様
Creative Director:服部 友厚
Director:北川 裕紀乃
Art Director / Designer:中村 文隆
Front-end Developer:池田 亮
Photographer:武藤 健二 (LUCKIIS)
Copy Writer:岩田 秀紀(フリー)
2020/10/26
CSS DESIGN AWARD
WEB SITE OF THE DAYを受賞[score 8.29}

▼イレブンス実績投稿https://twitter.com/studiodetails/status/1301754499984363520
https://www.facebook.com/studiodetails/posts/3345044655535011https://www.instagram.com/p/CEtAWiVDr-R/
ぜび イイネ、シェアお願いします!
▼北川のSNS
https://twitter.com/YukinoKitagawa
https://www.instagram.com/kiita0726/
イイネ、フォローお願いします!
▼Studio details 実績一覧
https://www.details.co.jp/works/
この記事が気に入ったらサポートをしてみませんか?

