
第1話【YukichiのLineスタンプ】新作アニメーションスタンプまもなく完成予定!
はじめに
私はLineアニメーションスタンプを制作する為に、2022年6月に、M1 MacBook Airを購入して、そこからAdobe After Effectsの学習も開始しました。
使い始めた当初は、なかなか思うように動かすことができなかったAdobe After Effectsでしたが、最近になって、ようやく思い付いたアイデアを実現できる道具に変わりつつあります。
そして、ようやく、Lineアニメーションスタンプを完成させて、これまでに2作・販売することができました。
今回のブログ執筆現在(2023年4月11日)はYukichi(ゆきちぃ)のLineアニメーションスタンプ、第3作目となる、”【日本語〜スペイン語】翻訳する猫(仮名)”の制作最終段階に差し掛かっています。
今回のブログでは、制作途中のLineアニメーションスタンプについての簡単なご紹介と、Adobe After Effectsでの役に立った操作方法の一部をご紹介します。
1.制作中の新作アニメーションスタンプのご紹介
<スタンプ制作意図>
日本語以外の、異なる言語間でもコミュニケーションを楽しく、スムーズに、進めることができるようなスタンプを作ろうと考え制作しています。
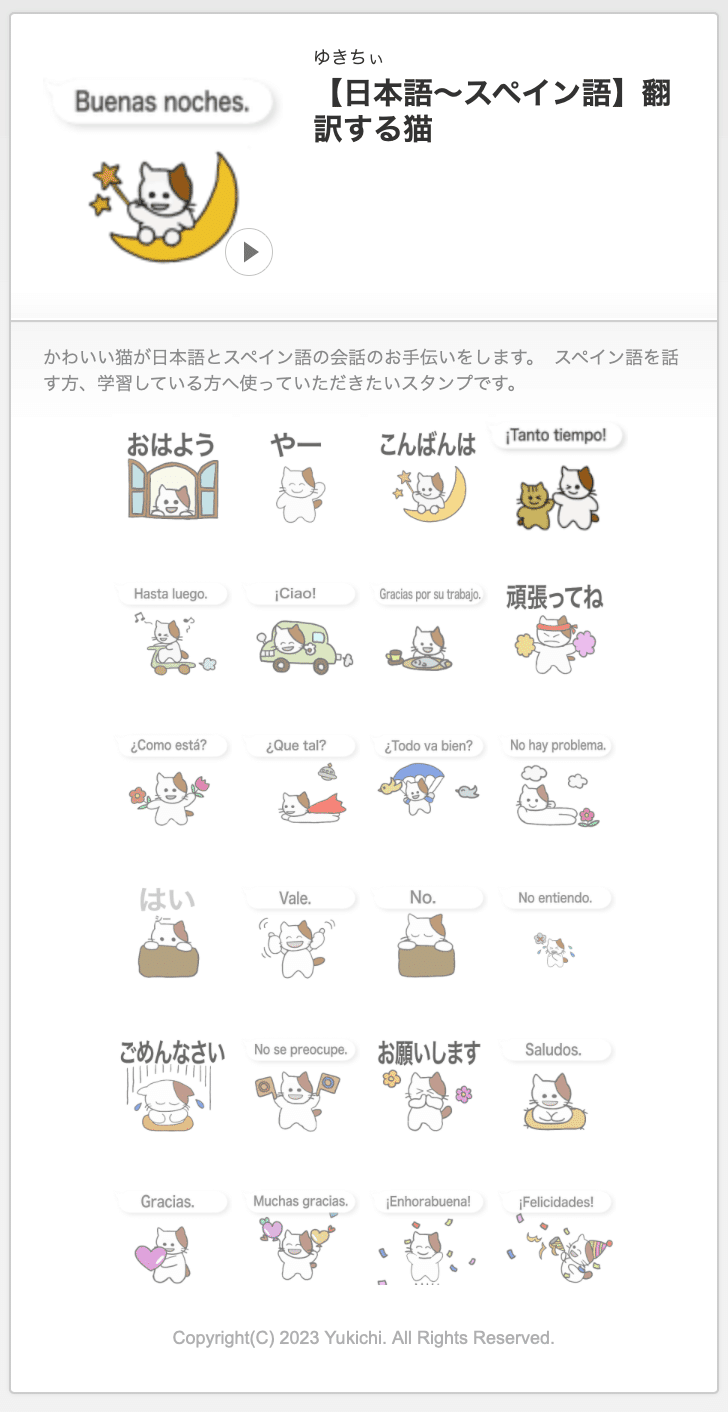
日本語タイトル:【日本語〜スペイン語】翻訳する猫(仮名)
英語タイトル :Translating Cat [Japanese-Spanish](仮名)
スタンプ説明文:
かわいい猫が日本語とスペイン語の会話のお手伝いをします。
スペイン語を話す方、学習している方へ使っていただきたいスタンプです。
こんな感じのスタンプとなります。↓



※実際のスタンプは24個ありますが、その中の3個をご紹介しています。
ご紹介したアニメーションでは、ループ(繰り返し再生)していますが、実際のスタンプでは繰り返し再生にはなりません。
2.Adobe After Effectsの役に立った使い方の一部ご紹介・・その1
試行錯誤を繰り返した結果、iPadのプロクリエーターというソフトで元絵を作成し、元絵を顔、身体、手などのレイヤー分けをしたものを、MacにAirDrop転送しAdobe After Effectsに取り込み、アニメーション化していました。
アニメーション化は主に、Adobe After Effectsの基本操作である、次の①〜⑤の操作を単独もしくは、組み合わせ使用することによって、行なっています。
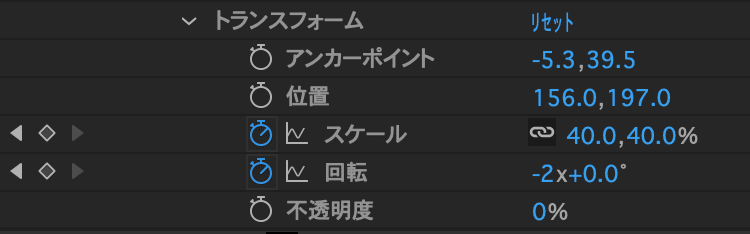
①アンカーポイント
②位置
③スケール
④回転
⑤不透明度

例として、以下のアニメーションの場合は、おおよそ次のようなことをして作成しています。
1.文字は不透明度を変更して、表示と非表示の切り替えを行い、
2.顔・身体・尻尾をまとめて回転し同時にスケールを操作(縮小)し、
3.身体の中の手だけを、さらに回転しています。
4.汗などの細かいパーツも、不透明度を変更して表示と非表示を操作しています。

3.Adobe After Effectsの役に立った使い方の一部ご紹介・・その2
基本操作は上記①〜⑤(①アンカーポイント〜⑤不透明度)でしたが、ただそれだけでは、思うように24種類のアニメーションを作ることができませんでした。
次のことを理解し、操作できるようになったことで、制作が進んでいきました。
それは、以下の⑥〜⑪を活用することでした。
⑥パペット位置ピンツール
⑦プリコンポーズ
⑧親とリンク
⑨ヌルオブジェクト
⑩アニメーションプリセット
⑪エフェクト
これらの詳細は、別の機会にご紹介できればと思っています。
4.Adobe After Effectsの役に立った使い方の一部ご紹介・・その3
そして、このブログ記事執筆当日に、理解できた操作方法で、私自身とても助かった〜、これはいい!と思えた操作方法を記載します。
それは、24個のアニメーションスタンプを制作してみて、一部のスタンプ(24個中、3個)のみ、顔と身体の色が他のものと違う!

→大部分は、白なのに、一部はグレーになっていたというシーンで修正するのに役立ちました。
その操作方法とは、以下の⑫〜⑭の操作を行うことでした。
⑫調整レイヤー
⑬マスク
⑭エフェクト>カラー補正>色を変更
大まかな流れとしては、先ずは、「調整レイヤー」を一番上のレイヤとして作成し、次に変更したい色が含まれた範囲の「マスク」を調整レイヤー内で作成します。
そして、「エフェクト>カラー補正>色を変更」の操作にて、変更するカラーを選択して、色相・明度・彩度の中から、必要なものを変更するという操作を行いました。
今回、修正したものは、例えば次のアニメーションですが・・・
元画像は、顔・身体が少しグレーになっていました。

それを、上記の操作から明度100%に補正をかけると、次のように、グレーだった部分を白色に変更したアニメーションにすることができました。

なお、この操作方法を応用すれば、後から必要な箇所を、好きな色に変更できることも意味します。
例えば、次のアニメーション画像では、元は茶色だった頭の部分を、明度-100%に変更することで、黒色とすることができました。

この方法を知ることができなければ、iPadのプロクリエーターに戻って、画像の色を修正し、アニメーションを作り直す必要があったかも知れません。
もしくは、Macで、Photoshopを使って、元画像の色修正が必要だったと思っています。
アニメーションを作り終えての色修正が簡単にできたので、とても助かりました。
おわりに
久しぶりに、noteのブログの投稿を行いました。
前回投稿から、1月以上空いてしまいましたが、その間にLineアニメーションスタンプの制作をずいぶんと進めることができました。
今回ご紹介した、【日本語〜スペイン語】翻訳する猫(仮名)は、後少しで完成し、その後はスタンプの審査をLineに申請する予定です。
そして、審査完了すれば、販売ができるようになります。
また、状況が進めば、このブログでご紹介したいと思っています。
そして、上記でご紹介した、Adobe After Effectsの以下の①〜⑭の詳細の使い方なども、今後、ご紹介していきたいと考えています。
①アンカーポイント
②位置
③スケール
④回転
⑤不透明度
⑥パペット位置ピンツール
⑦プリコンポーズ
⑧親とリンク
⑨ヌルオブジェクト
⑩アニメーションプリセット
⑪エフェクト
⑫調整レイヤー
⑬マスク
⑭エフェクト>カラー補正>色を変更
それ以外にも、Lineスタンプ制作に関する情報などもご紹介していく予定ですので、ご興味のある方は、引き続き、次回以降のブログを見ていただければ幸いです。
最後になりますが、これまで既に制作完了し、販売しているYukichi(ゆきちぃ)のLineスタンプは、以下のリンクから確認できますので、見ていただければ嬉しいです。
