
【ページのTitle&Descriptionとは?】STUDIO学習はじめてみた。#18日目
こんにちは、yukiです♡
18日目の今日はSTUDIOのページのTitle&Descriptionについて簡単にまとめますね(^^♪
SEO対策が出来る!metaタグのTitle&Description
デザイン編集画面の右上、赤い丸を付けた部分を使って、SEO対策のためTitleやDescriptionの設定が出来ます♪

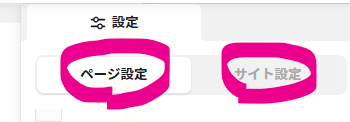
▼具体的には、左側がページ指定が出来る【ページ設定】で、右側がサイト全体指定に関する【サイト指定】です。

Title(タイトル)
Title(タイトル)に入力されたものは、ブラウザのタブや検索結果一覧に表示されます。
Description(説明文)
Descriptionで入力したものは、検索結果やSNSシェアしたときにTitle(タイトル)と一緒に表示される概要文です。
関連記事について
とても分かりやすかったので、TitleやDescriptionの詳細については、下記の記事より引用させてください。
meta descriptionタグ(メタ・ディスクリプションタグ)はHTMLタグの一種で、そのページがどんな内容なのかを検索ユーザーに伝える役割を持っています。
ページ設定について
▼左側の【ページ設定】をスクロールすると、下記のような設定できる画面が出てきます。
・タイトル
・説明文
・ファビコン
・カバー画像
・言語(日本語は勿論、英語など幅広く対応してくれています)
▼全体はこんな感じです。

また、具体的なファビコンの操作方法はこちらをご覧くださいね。
サイト設定について
そして右側、【サイト設定】に移動すると、こちらのような画面が出てきます。
▼画面のスクリーンショットです。

こちらも、タイトル・説明文、ファビコン・カバー画像・言語の設定が出来る画面になっています。
これから、私は実際にWebサイトを作っていきたいと思います(^^♪
以上です♡
応援のイイネをいただけると嬉しいです。
よろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
