
コアラの個体数や位置データを活用して理解しやすい方法で情報を表示する
現在、クイーンズランド工科大学の研究者は、ドローンとAIを使ってコアラを数えるためのより速く、より信頼性の高い方法を見つけました。
ドローンの赤外線画像で熱シグネチャを検出し、コアラが集まる場所に集まるアルゴリズムを使用して、撮影された映像を訓練済みのディープラーニングシステムに通すと、コアラの体温で温かくなっているところのサイズや密度を認識し、車やカンガルーなどそのほかの物は無視した。
その研究チームからコアラの個体数や位置データを研究サイトにデータビジュアライゼーションとして表したいとご依頼がありました。
プロジェクト目的
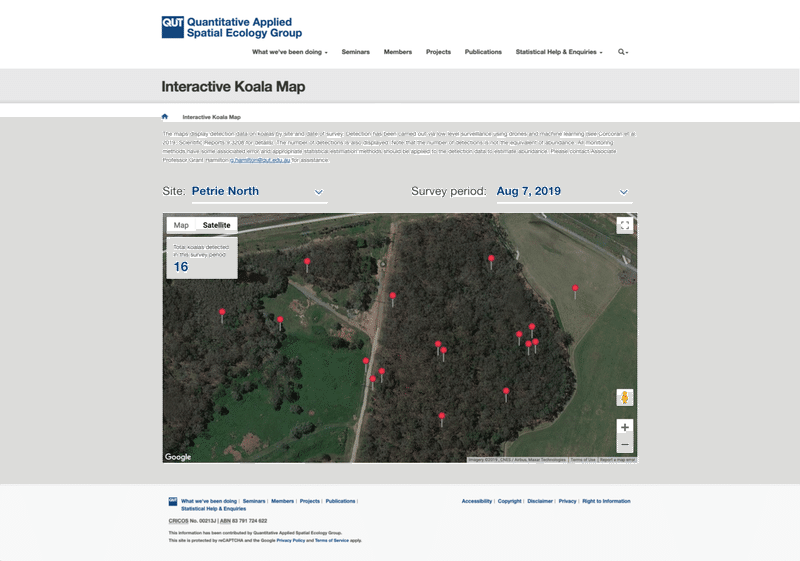
• コアラの個体数や位置データを理解しやすい方法で情報を表示する。
• 個体数の時間的変化を表す。
• 今後コアラと別の動物のデータにも再利用できるように作ること。
アイディエーション
チームメンバー5名でワークショップを行い、2つのコンセプトが出たので、そこからプロトタイプを2種類作ることを決定しました。
プロトタイピング
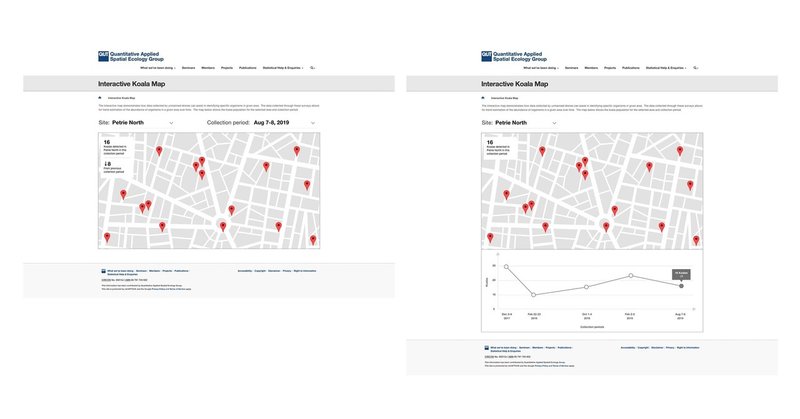
ワイヤーフレームプロトタイプをAdobe XDで作成して、研究チームと協同し、MVP (Minimum Viable Product)のデザインを決定。

MVPではマップでコアラの位置、個体数をドロップダウンで表示するシンプルなデザインです。右のデザインはMVP後に実行したいデザインです。マップの下にはライングラフを表示し、コアラデータの時間的変化をすぐに分析する事が出来ます。
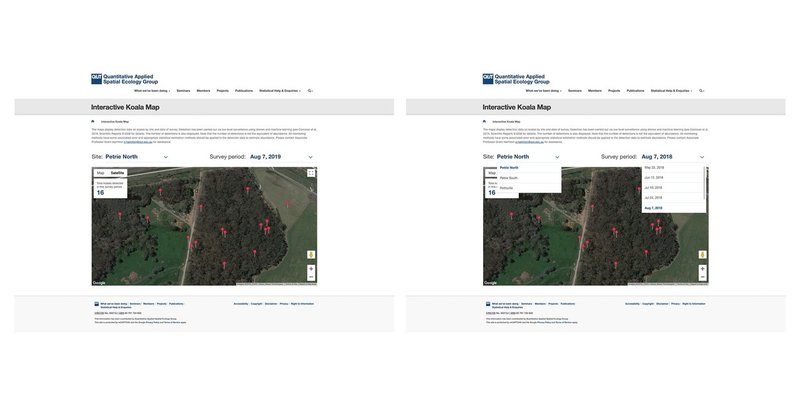
研究者がデータを簡単に編集・追加出来るよう、データはGoogle Sheetsから読みとり、マップに表示される事を決定しました。
UIデザイン
UIデザイン、遷移や挙動もAdobe XDで作成し、デザインデータをエンジニアに渡します。

テスティング
テスティング中は遷移や挙動、スタイリング、アクセシビリティチェックを実行しました。
結論
デッドラインまでにMVPを届ける事が出来ましたが、チャレンジが多々ありました。UXデザイナーとしてのチャレンジは、ユーザビリティテスティングが出来なかった事です。ユーザーにとって使用が簡単なのか、これからフェードバックを求めて、今後デザインを改善したいと思います。

Header photo by Joseph Pérezon on Unsplash
