
UXエンジニアとしてUXを最大化させるために行っている4つのこと
こんにちはアジケでフロントエンドエンジニアをしているの峯です。
今回は、デザイン会社のエンジニアとして、サービスのUXを最大化させるためにエンジニアとして行っている4つを紹介します。以下のような悩みを抱えている方の参考になれば幸いです。
組織にフロントエンドメンバーがいない(少ない)
UXをサービスのUIに落とし込めていない
事業背景・UXのキャッチアップと理解
アジケはUXデザイン会社として事業の上流から参画することが多いです。新規事業であれば、事前調査、既存サービスであれば本質的な課題を見つけつところから参画します。
デザイン会社のエンジニアとして特徴的だと言えるのが、エンジニアの参画タイミングです。描いたUXを最大限UIに反映するために早いタイミングでエンジニアがプロジェクトに参画しています。これは、開発を担当するエンジニアが事業背景やUXを理解していることが重要だと感じているためです。
実際に、価値仮説シートやカスタマージャーニーマップの作成に携わることもあります。しかし、さまざまな事情によって早くからのエンジニアの参画が難しい場合もあると思います。そうした場合は最低限、UXデザインフローのアウトプットを参照するなど、とにかく事業背景やUXの理解を深めます。
具体的には、「この画面ではどのようなユースケースを想定しているのですか?」といった質問や、ときにはシステム要件に落としたときに矛盾が生じてしまっていることの共有を行い、事業責任者、デザイナーとのコミュニケーションを密に行うようにしています。
事業背景やUXをエンジニアが理解していることに対するメリットは多くあります。ひとつは中長期を見据えたサービス設計が可能になったり、エンジニアからUXを実現するためのソリューションを提案することも可能になります。
逆に、十分なコミュニケーションが行われず、理解が浅いエンジニアが担当した場合、将来的な機能追加が想定されておらず、想像以上の工数がかかったり、出来上がったUIのインタラクションにギャップが生じる可能性があります。
検証項目を意識したフィージビリティ検証とプロトタイプ作成
不確実性の高い事業創出において、仮説を立て本当にユーザーにとって価値のあるサービスであるのか検証を行いながらプロジェクトを進めていくことは必要不可欠です。そのため、どのように要件を実現するのかなど仮説検証を行う必要があります。
エンジニアとしてここでは、技術的なフィージビリティの検証やプロタイプの作成を行います。
フィージビリティ検証ではAPIやライブラリの技術調査をメインで行いますが、事業として達成したい要件の理解を深めながら進めるように意識しています。技術の利用はあくまで手段になることがほとんどだと思います。検証の結果、想定していた技術では難しそうだった場合には、他の技術で代替することを検討します。技術の利用が可能か不可かではなく、要件達成を目的とした場合にどうかを重視しています。
プロトタイプ作成では、検証したい項目を明確にして作成します。プロトタイプの作成に時間がかかってしまっては意味を持たないため、最低限の工数でとにかく早く検証可能な状態を目指します。
こうした検証結果は常に事業担当者やデザイナーに共有を行います。「ここまでは可能だが、ここが課題になっている」といったコミュニケーションを行いながら目的達成に向けて動きます。
私はまだ経験がありませんが、プロトタイプの作成にはノーコードツールを活用するということも業界的に増えている印象があります。プロトタイプに限らず本番サービスをノーコードでも作れる時代ですので、検討してみるのも良いかもしれません。
運用を見据えた開発方針の検討
サービスの開発サイクルを高速化するために不可欠なのが、フロントエンドとバックエンドの切り分けです。フロントエンドをシステムと切り分けた運用を可能にすることで、パフォーマンスやUIのみの改善などが行いやすくなります。
API化は可能ならば必ずやりましょう!最近はフロントエンドとバックエンドの専門性がくっきり分かれてきています。最適な技術選定を行うためにも完全に切り離したほうが良いです。また、フロントエンドはUI開発に、バックエンドはDB開発に専念することができるので、開発が高速化されますし、コードの可読性・拡張性も圧倒的に向上します。
フロントとシステムが絡み合ったコードのメンテナンスは非常に難しくなります。システム的な事情により、理想のUIを実現できなかったり、パフォーマンスやレスポンスの課題が発生することが想定されます。万が一、API化ができない場合は、事前にこうした背景を認識しておきましょう。
開発方針の検討と並行して、UIのデザインも同時に進行している場合があると思います。便利なツールやサービスがたくさん溢れているので、サービス開発をフルスクラッチで作成するケースは少なくなっているのではないかと思います。
そのため、サービスに導入するライブラリや外部ツールの技術的な制約によって、デザインが制限されてしまうケースがあります。このよう背景から、デザイン作成をデザイナーだけで行わず、積極的にエンジニアも参加してコミュニケーションを取りながらデザイン作成を行っています。
開発途中にデザインが再現できないことが発覚したり、出来上がった後に「何かデザインと違う」といったギャップはこうしたところから生まれています。(技術不足や意識の問題もあったりします)
API化の可否によって開発手段が限定されてしまうため、API化の検討はなるべく早い段階で行っておくべきです。私はまず最初に事業者やシステム担当者に確認するようにしています。
デザイナーとのコミュニケーションを重視したフロントエンド開発
ようやく開発です。開発を始めるまでにこうしたステップを踏むことで、最適な技術選定やフロント設計(API設計含む)が可能になります。
最近では、デザインシステムを導入するところも増えているかと思います。デザインシステムの導入を行う場合は、これまで以上に意識してデザイナーとのコミュニケーションを取るようにしましょう。デザインシステムやUIコンポーネントの運用のために、アジケではStorybookの導入が増えています。
デザインシステムやUIコンポーネント運用を行うことで、デザイナーとエンジニア間で共通認識を持って開発を進めることができます。分断されがちなデザインとテクノロジーのコミュニケーションを活発化するためにこうしたツールの導入を行うことで、必然的にAtomic Designやコンポーネント化をエンジニアが意識することができます。
Storybookは、UIコンポーネント運用のみならず、UIテストやアドオンを導入することで、アクセシビリティチェックなども実施することができます。Storybookについては、以前別の記事で紹介しておりますのでそちらも合わせてご覧ください。
長期的なサービス運用を安全に継続していくために、テストコードの導入やデプロイ等の自動化を積極的に行っています。担当者が入れ替わっても既存機能に影響がないことを確認するためにテスト導入は非常に重要です。
機能追加を行う場合、工数の中に影響調査が含まれます。影響調査はテストコードの導入や可読性の高いコードによって、削減してくことができます。品質はもちろん、保守性の高い状態でコードを維持していくために、日常的なリファクタリングも日課として行うようにします。気がついたときに手をつけられるようにしておいたり、開発メンバー間で気になるコードの共有を行なったりします。
まとめ
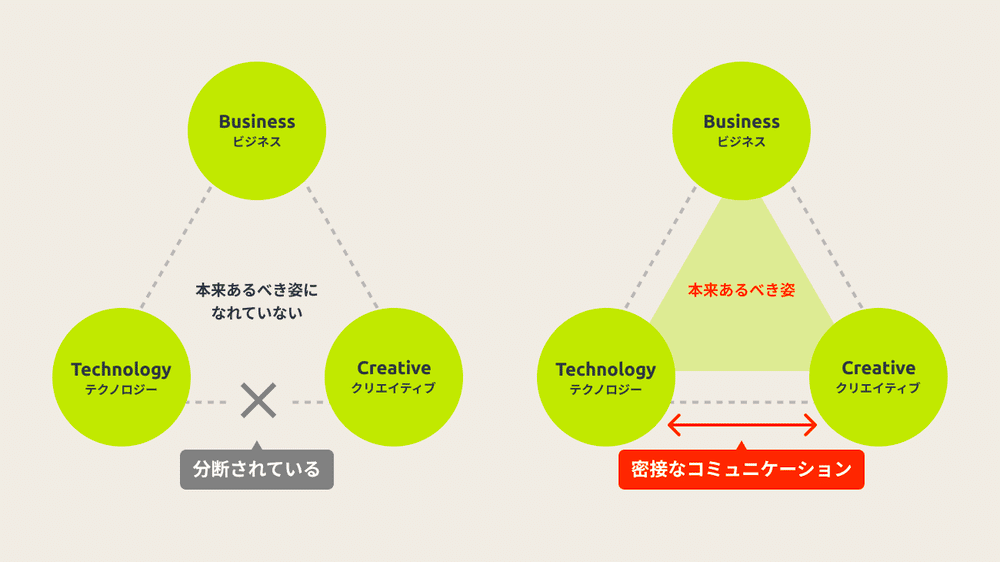
エンジニアとしてUXを最大化させるために行っていることを紹介しました。全てに共通して言えることは、テクノロジー領域に強みを持つエンジニアが事業者(ビジネス)、デザイナー(クリエイティブ)と密接なコミュニケーションを行うということです。

3つの領域どこかが分断されると、本来あるべき姿でサービス開発を行うことはできません。そのため、アジケのエンジニアチームではコミュニケーションの分断を無くし、常にコミュニケーションが取れる状態を目指して日々開発を行っています。
さいごに、アジケではデザイン会社としてエンジニア組織強化に力を入れています。デザインの再現性はもちろん、テクノロジーを活用して事業を成長させるためにさまざまな取り組みを行っています。
以前、UXエンジニアとしてチームで取り組んでいることを紹介する記事を市川が公開しておりますので、ぜひ読んでみてください。また、「UXエンジニア開発支援プラン」の提供も開始しています。興味のある方は是非ご覧ください。
今回紹介したことを実現していくため手段としてエンジニアブログも書いているのでこちらもよかったらご覧ください。
・・・
「UXエンジニア開発支援プラン」の提供を開始!
UXエンジニア開発支援プランは、デザインとテクノロジー間で分断のない密接なコミュニケーションを取ることで、本来のあるべき姿でサービス開発を行うことができるプランです。
<本来のあるべき姿>
1. テクノロジー担当者が、プロダクトの戦略やユーザー体験を実現できる
2. 本来の役割に費やすべき時間を確保できる
3. 高品質なサービスを提供するために、効率的に進行できる
詳細はこちらをご覧ください!
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
クライアントのパートナーとして事業創出・成長を支援したいメンバーを募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
詳細は採用サイト、またはWantedlyをご覧ください!
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
サポートしていただけましたら、ゴルフ費用に使おうと思います。笑
