
自分を変えた、Adobe XDの魅力
こんにちは、シキラボのデザイナーyuhです。
今回は、UIデザインツールのAdobe XDについて書いていきたいと思います。
XDは私にとって欠かせないものなのですが、その理由は
デザイナーとして一歩前進することが出来たきっかけだからです。
衝撃的な出会い
以前の現場でアプリゲームのUI作成の仕事をしていた頃、たまたま検索で見かけたのがXDとの出会いです。
その時はまだβ版でしたが、早速インストールしてみることに。
実際に触ってみると、「もっと早く知りたかった…!」と直ぐに思うほど、衝撃を受けました。
アートボードを作成して、素材を配置し、各画面を配置する…という
あまりにも簡単な操作でプロトタイプを作成出来たからです。
ただ、その頃にはほぼ開発も終わっていた為、仕事として活かせる機会は訪れませんでした。
自分を変えたXD
本格的にXDを使い始めたきっかけは、シキラボの山本社長でした。
面談で「今後デザイン業務でXDを活用していきたいと思っている」ということを告げられたのです。
XDの経験があった事も重なり、現場に入った後すぐに使用するようになります。
これは、私にとって良い方向に進みました。
UIデザインの仕事に、以前よりも興味を持って取り組めるようになったのです。

理由は単純。XDを使って仕事をするのが楽しかったのです。
プロトタイプを作成して、プレビューで想定どおりに動くアニメーション。
コンポーネントやプラグインなどで新しい効率の良いやり方の発見。
自然にUIについての知識も増えていったのは大きかったです。
私が感じるXDの魅力
1.直感的にUIを作成できる
2.Adobe製品ならではのメリット&他製品との連携
3.効率よく作業出来る
1.直感的にUIを作成できる
まず、デザインからプロトタイプの作成まで直感的に使えるツールだということ。無駄な機能が一切なくシンプルで覚えやすい為、学習コストがかなり低いのもXDの特徴です。
2.Adobe製品ならではのメリット&他製品との連携
Illustratorで作成したパスをXDへ持っていける等、他のAdobe製品同士の互換性があるのも便利。
ショートカットも共通する機能は勿論同じですし、Creative Cloudを契約していればすぐにインストールできます。
3.効率よく作業出来る
共同編集やコンポーネント等によって、効率よく作業がしやすいのも特徴。
基本機能の他にもプラグインを活用すれば、修正や微調整なども素早く簡単に行えます。
「3.効率よく作業出来る」について、シキラボではどのような形で運用しているのか、少し例をご紹介します。
シキラボでのXD活用例
まず、プロジェクト毎に以下を作成します。
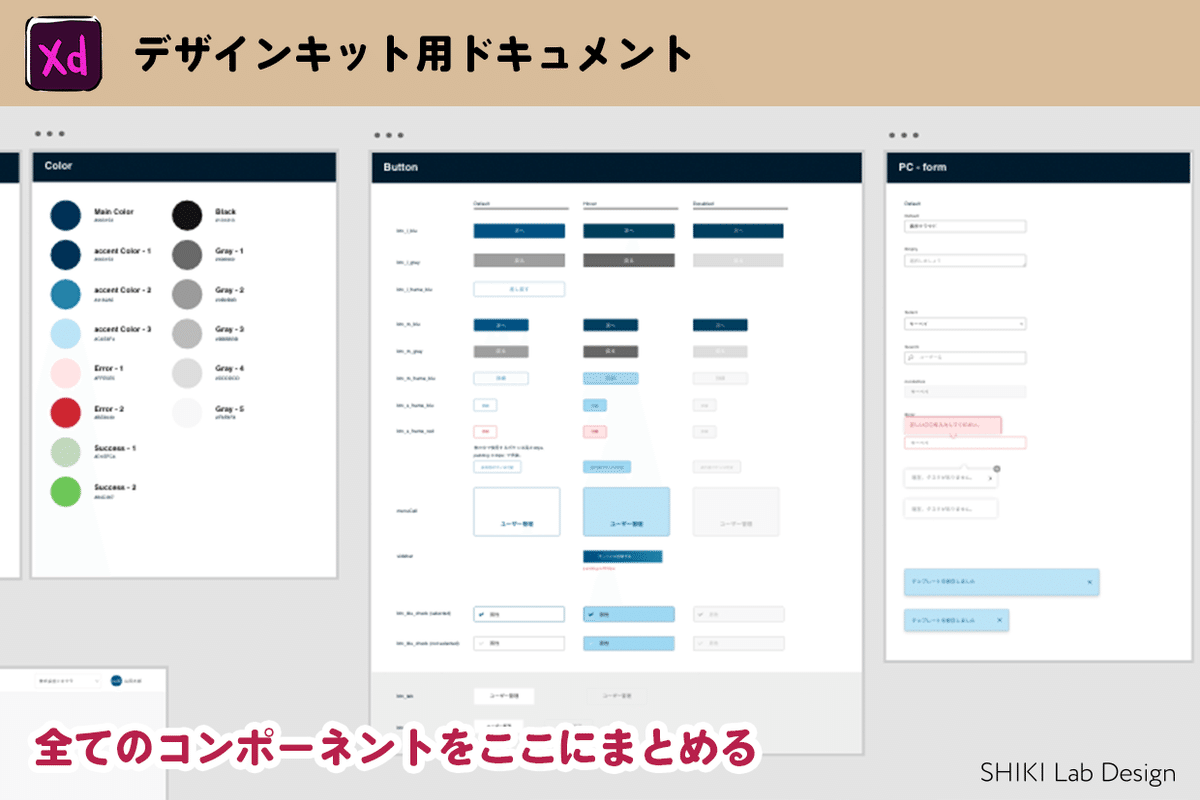
・デザインキット用ドキュメント
・レイアウト作成用ドキュメント
デザインキットとレイアウトデータを分けるメリットは
・コンポーネント管理がしやすくする
・共同作業の際にデザインルールが一目でわかる
・画面数が多い案件などでの変更のしやすさと、作業スペースの確保
など、色々あります。

【デザインキット用ドキュメント】
ここには、ボタンやフォームなどの各コンポーネントや
使用するカラー・フォント・アイコン等をまとめて置いておきます。
こうすることで、コンポーネントの一括管理と編集が可能に。
また、必要であればエンジニアが各素材をここからDL出来ます。

【レイアウト作成用ドキュメント】
実際の画面レイアウトを作成していくのが、このドキュメント。
デザインキットで作成したコンポーネントをリンクし、組み合わせて配置していきます。
また、仕様書としても使用しているのも特徴。
画面下部に設けた欄にディレクターが仕様を書き込み、
プレビューリンク先で、エンジニアが画面デザインと同時に仕様を確認できるようにしています。

UIと向き合うための架け橋
自分にとってXDは、UIと向き合うための架け橋のような存在のツールです。
もし出会っていなかったら、今の仕事への取り組み方は違っていたように思います。
それくらいに、大きな影響を与えてくれました。
これからもXDを通して、UIについて色々なことを学んでいきたいです。
今回は自分のXDへの想いを書いてみましたが、
今後は基本的な機能や活用法などについても記事が書けたら良いなと思っています。
ここまで読んでいただき、ありがとうございました!
