
【Adobe XD】リピートグリッドが便利だと感じるポイント3選
こんにちは、シキラボのデザイナーyuhです。
前回の記事ではスタックの使い方を紹介しました。
今回はAdobe XDでも基本的な機能の1つであるリピートグリッドについての基本と、便利だと思う個人的なポイントなどを書いていきたいと思います。
基本的な使い方
リピートグリッドとは、同じデザインを素早く繰り返し配置することが出来る機能です。
ブログの記事一覧など、同じ構成要素が繰り返されるレイアウトはよくありますよね。そのようなデザインの作成にとても重宝します。
1.複数配置したい要素を選択して、リピートグリッドのボタンを押す。

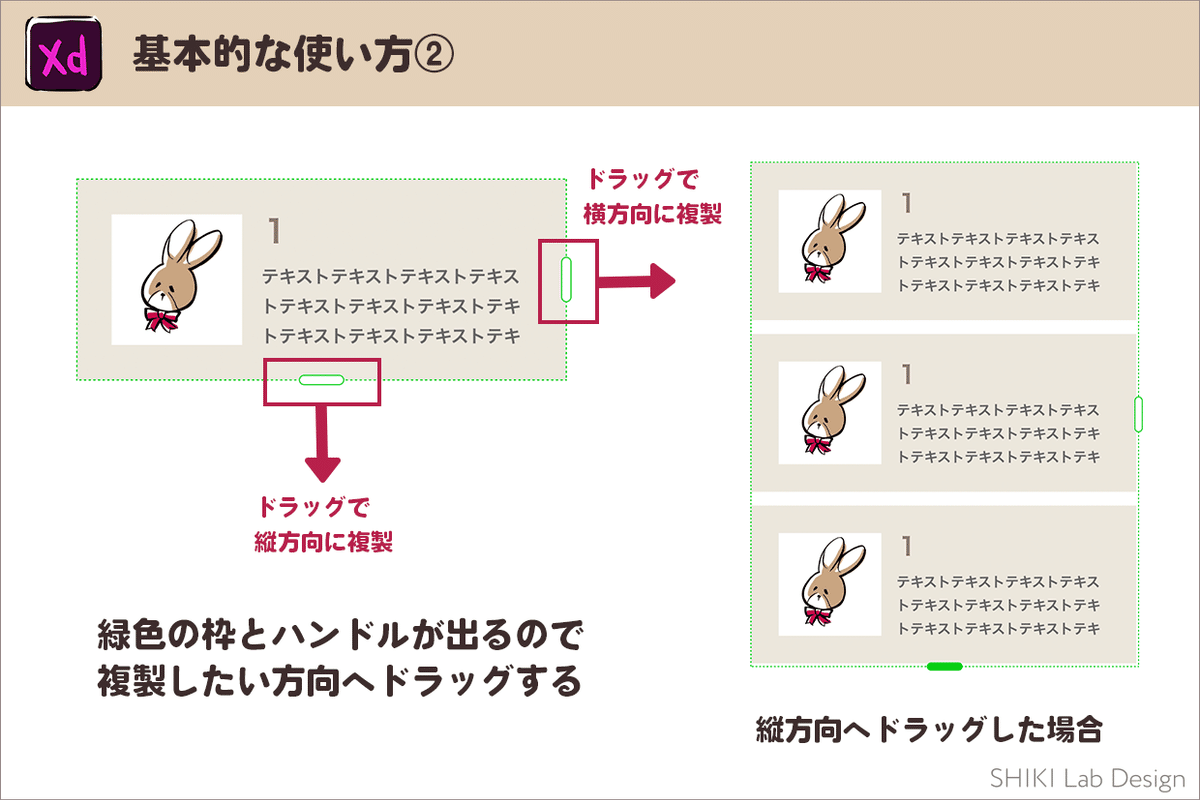
2.緑色の枠とハンドルが表示されるので、それをドラッグして複製

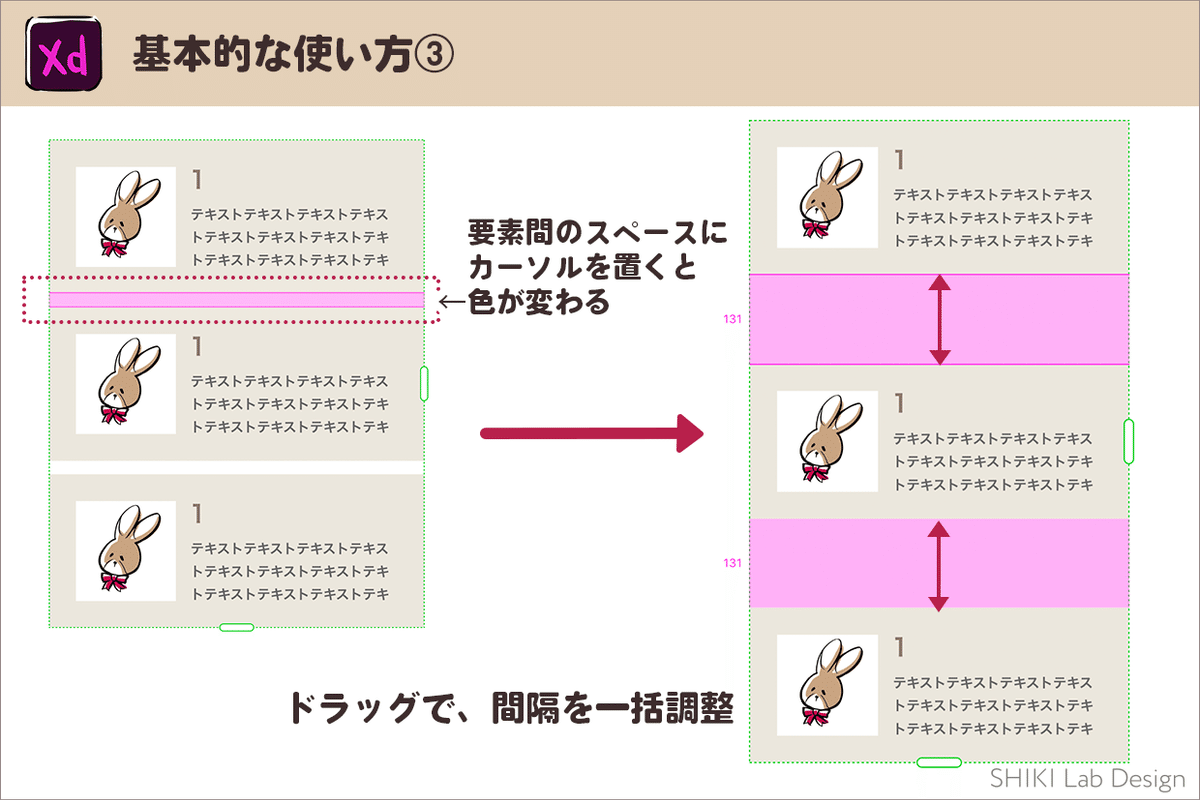
3.要素間のスペースにカーソルを合わせると色が変わるので、ドラッグして 間隔を調整する

とても簡単で、ドラッグするだけでいくらでも増やすことが出来ます。
便利だと思うポイント3選
個人的に便利だと思うリピートグリッドのポイント3つをまとめました。
・画像やテキストが一括編集出来る
・コンポーネントを組み込めば更に応用が効く
・レイヤーがごちゃごちゃしない
順番に見ていきましょう。
【画像やテキストが一括編集出来る】
リピートグリッドで複製した要素には、一括で編集できるものがあります。
例えば画像。
フォルダから画像を複数選択してリピートグリッド内に流し込むと、
各コンポーネントに順番に画像を配置する事ができます。

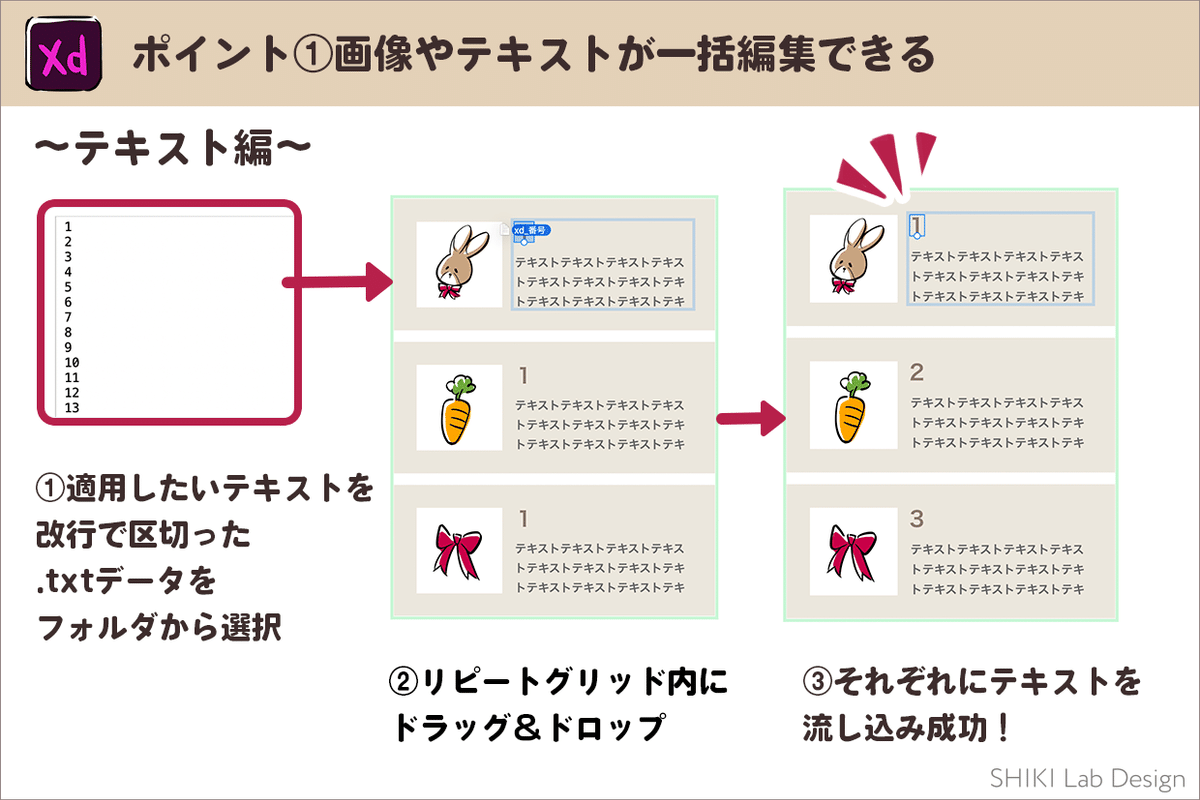
実はテキストも同じように反映する事が可能。
各コンポーネントに流し込みたいテキストを、改行で区切った.txtデータを用意します。
それを、画像の時と同じように流し込むだけ。

予めテンプレートを作成しておくと便利ですよ!
【コンポーネントを組み込めば更に応用が効く】
テキストや画像は個別に編集出来ますが、
「この部分のアイコンだけ別の種類や色に変えたい…!」
という場合もありますよね?
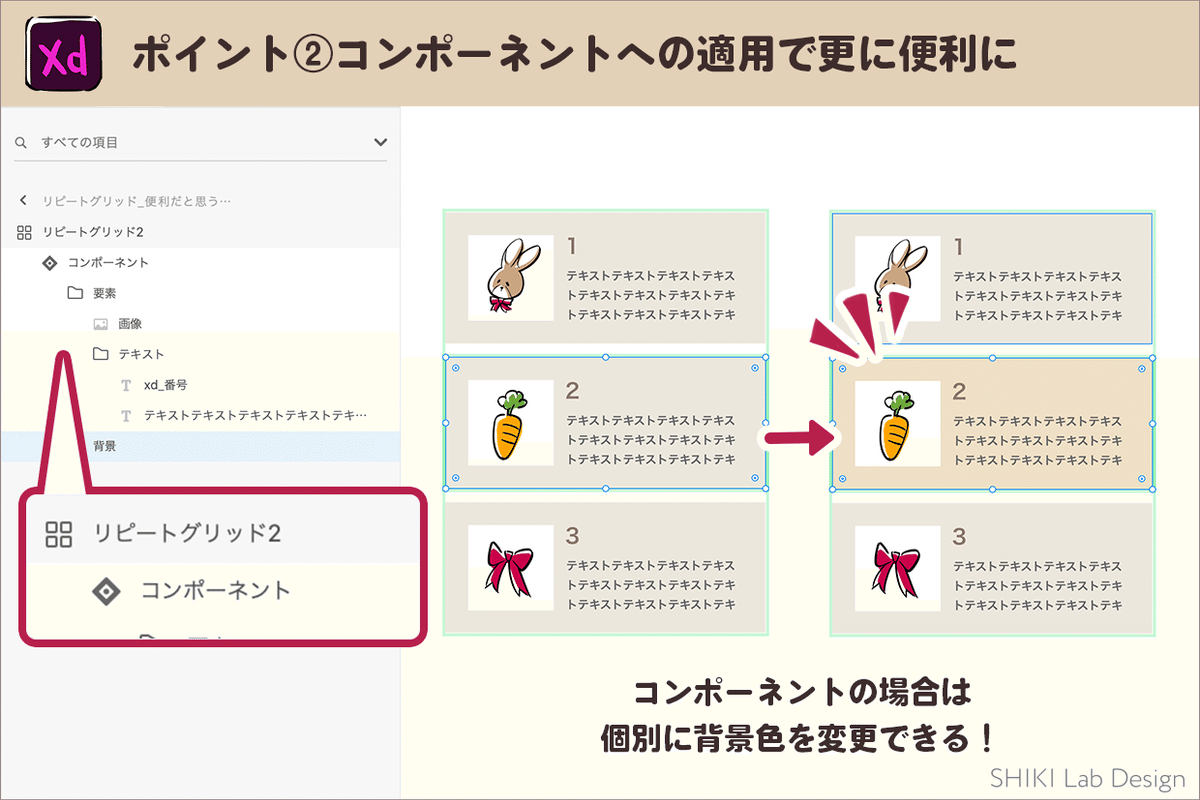
普通に変更するだけでは全てに反映されてしまいますが、解決方法があります。それが、リピートグリッドの中身をコンポーネントにする事。


これだけで細かな変更が効くようになります。
ただし、メインコンポーネントに対して適用するとインスタンスに変化してしまいます。
インスタンスに対してだけ適用し、メインの方は編集しやすい別の場所に隔離しておくのが良いかと。
また、コンポーネントには上で解説したような画像やテキストを流し込んでの一括編集は出来ないので注意してください。
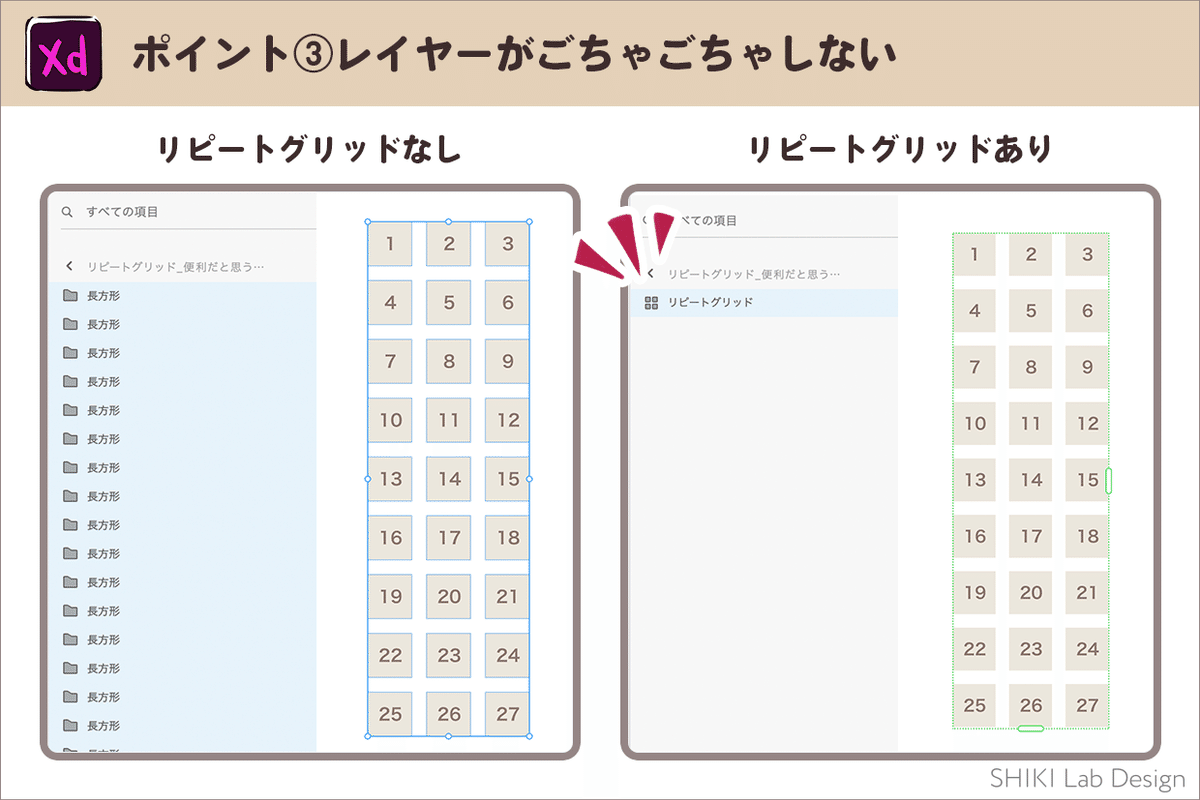
【レイヤーがごちゃごちゃしない】

リピートグリッドを解除しない限り、いくら複製しようと1つのレイヤーで表示されます。
特に要素が多くなるほどレイヤー管理が大変なので、地味な部分ですが大きなメリットだと思います。
なので、自分は複製後もなるべく解除せずに使用しています。
まとめ
リピートグリッドは、XDを代表する機能の1つだと思うので、
上手く活用して時短作業していきたいですね。
次回は、スタック・パディング・リピートグリッドの3つを組み合わせた
素材作成について書いてみたいと思います!
それでは、ここまで読んでいただきありがとうございました!
