
【Adobe XD】飾り枠素材の作成③
こんにちは、シキラボのデザイナーyuhです。
前回に引き続き、飾り枠素材について書いていきます。
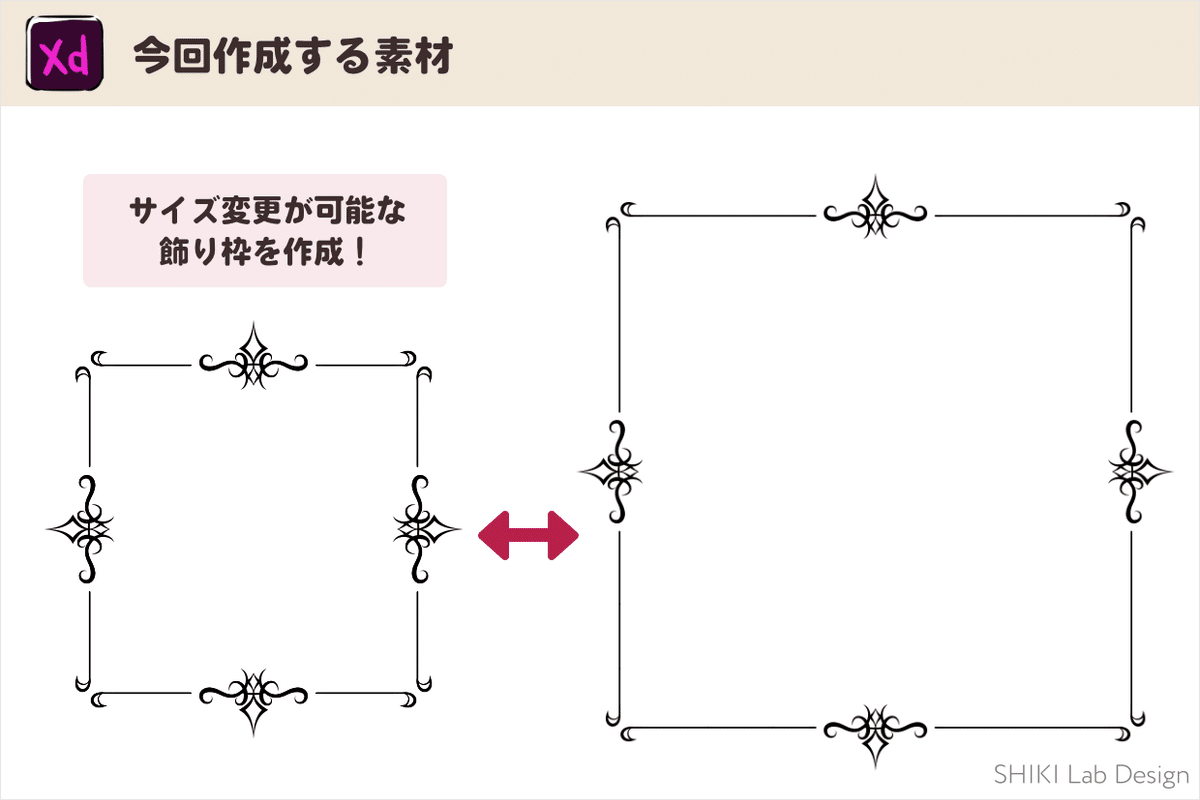
飾り枠シリーズ最終回として、各辺の中央にパーツがあるデザインのものを作成してみます。

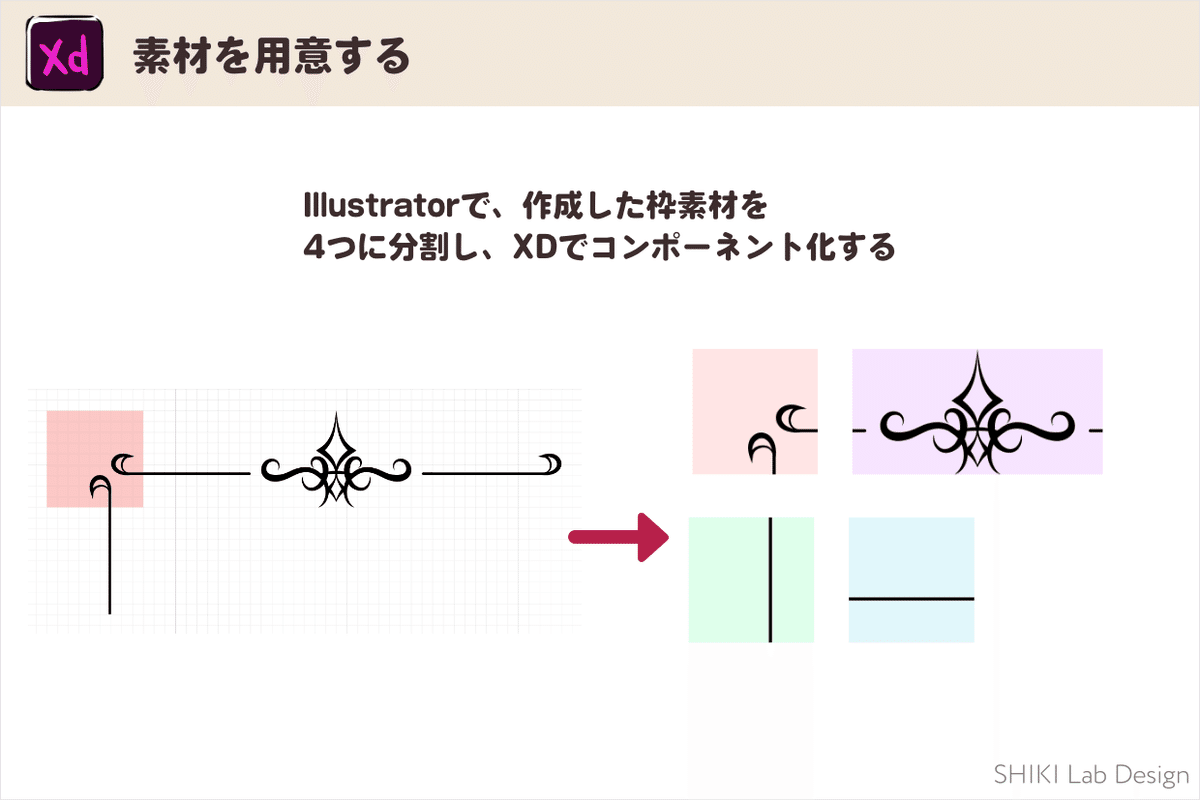
素材を用意する
まずは元になる各パーツ素材を作成します。
Illustratorで枠を作成し、切り分けたパーツをXDへ。
パーツのサイズに小数点が入らないよう、キリの良い数値にしましょう。
枠全体が8の倍数ならパーツも8の倍数で揃えると扱いやすいです。
各パーツをコンポーネント化します。
中央のパーツを含めた合計4種類のコンポーネントを作成。

コンポーネントにする際の準備・注意点は、こちらの記事に詳しく書いています。
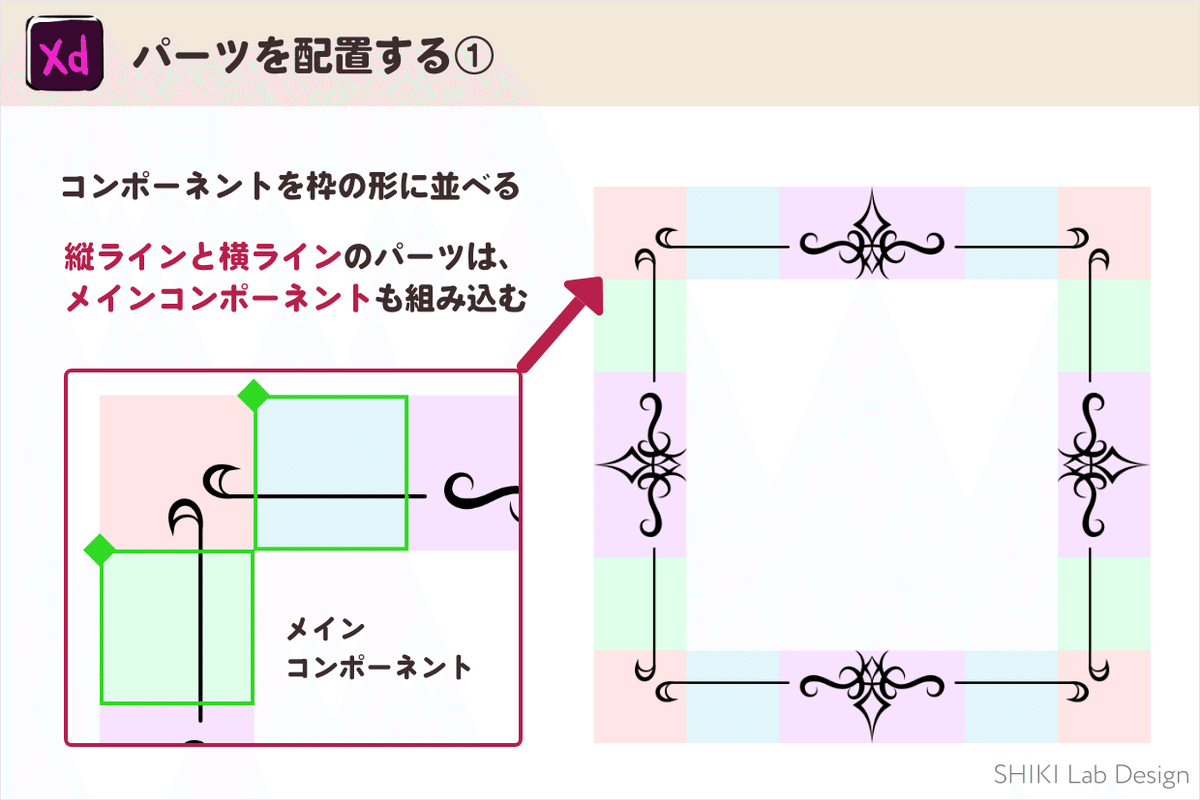
パーツを配置する
作成したコンポーネントを、枠の形に並べます。

並べる際に、縦と横パーツの2つのメインコンポーネントを組み込みます。
今回はここがポイント。
並べ終わったら、上段、中段、下段に分けて素材をグループ化。
上段、下段のグループにスタックを適用します。

上段、中段、下段の3つをグループ化してスタックを適用、これで完成です!

今回の素材のサイズ変更は、少し特殊な手順を踏みます。
1.横ラインのメインコンポーネントのサイズを変更
2.中段のグループの幅を合わせる
3.縦ラインのメインコンポーネントのサイズを変更

メインコンポーネントを組み込んだのはこの為です。
今までの素材と比べるとサイズ調整のしやすさは少し落ちますが、
パスのポイントを選択して調整…よりは楽に出来るかなと思います。
まとめ
ここまで読んでいただきありがとうございました!
飾り枠素材の記事を全3回に渡って書いてみました。
紹介してきた内容は飾り枠素材だけではなく、色々なものに応用できるので
XDを触って試してみて下さいね。
過去の記事
飾り枠シリーズ
XD関連
その他
