
【Adobe XD】飾り枠素材の作成①
こんにちは、シキラボのデザイナーyuhです。
前回の記事ではリピートグリッドの便利なポイントを紹介しました。
今回は、自由にサイズ変更ができる飾り枠素材を作成してみたので、その方法を紹介します。

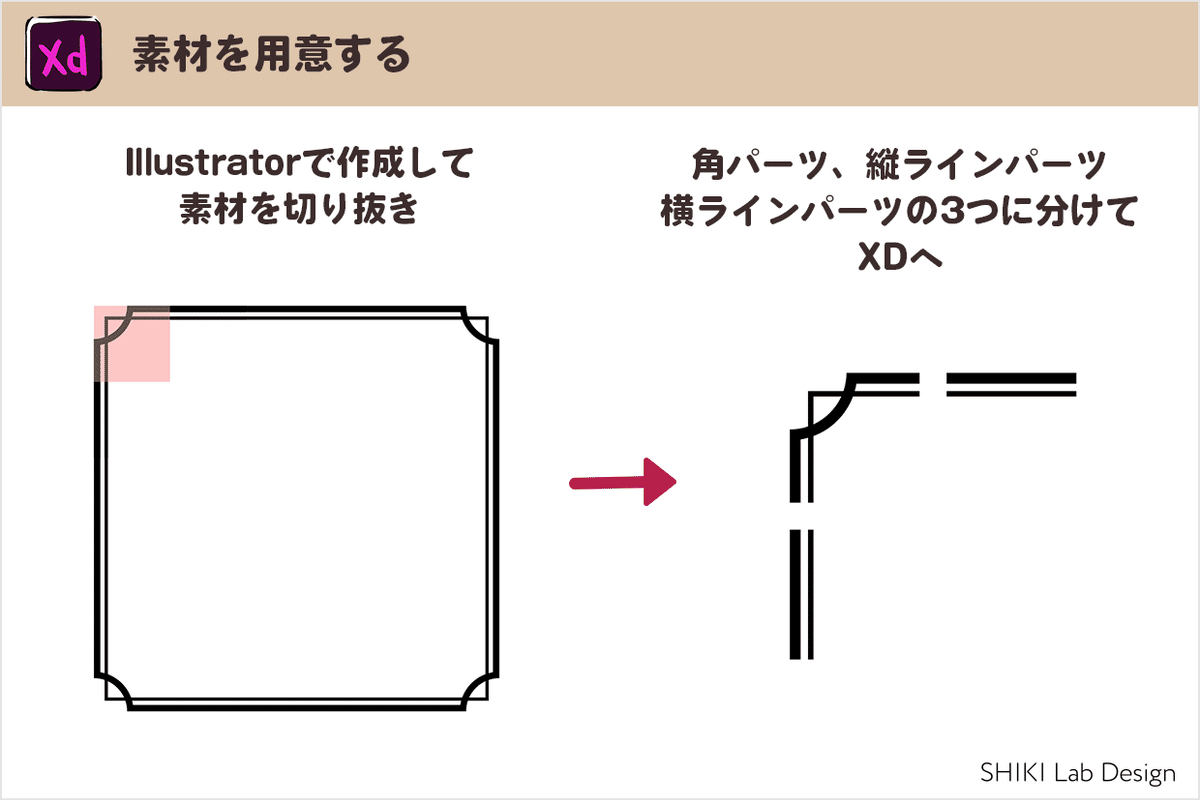
素材を用意する
まずは飾り枠の元になる素材を用意します。
枠の角部分と、縦横のラインの中央のパス素材、計3つです。

Illustratorで作成し、コピー&ペーストで持ってきました。
角とラインの2つの素材で十分だと思うかもしれませんが、これには理由があります。それは後ほど説明しますね。
コンポーネントにする
3つの素材を、それぞれコンポーネントにします。
その際に、塗りが透明な同じサイズの正方形を各コンポーネントに組み込みます。(画像では、分かりやすく色を付けてます)
正方形を入れる理由は、違うデザインの素材と入れ替えたくなった際に調整しやすくする為です。

縦と横ラインのコンポーネントは、
向きが反転した素材もステート機能で作っておきます。

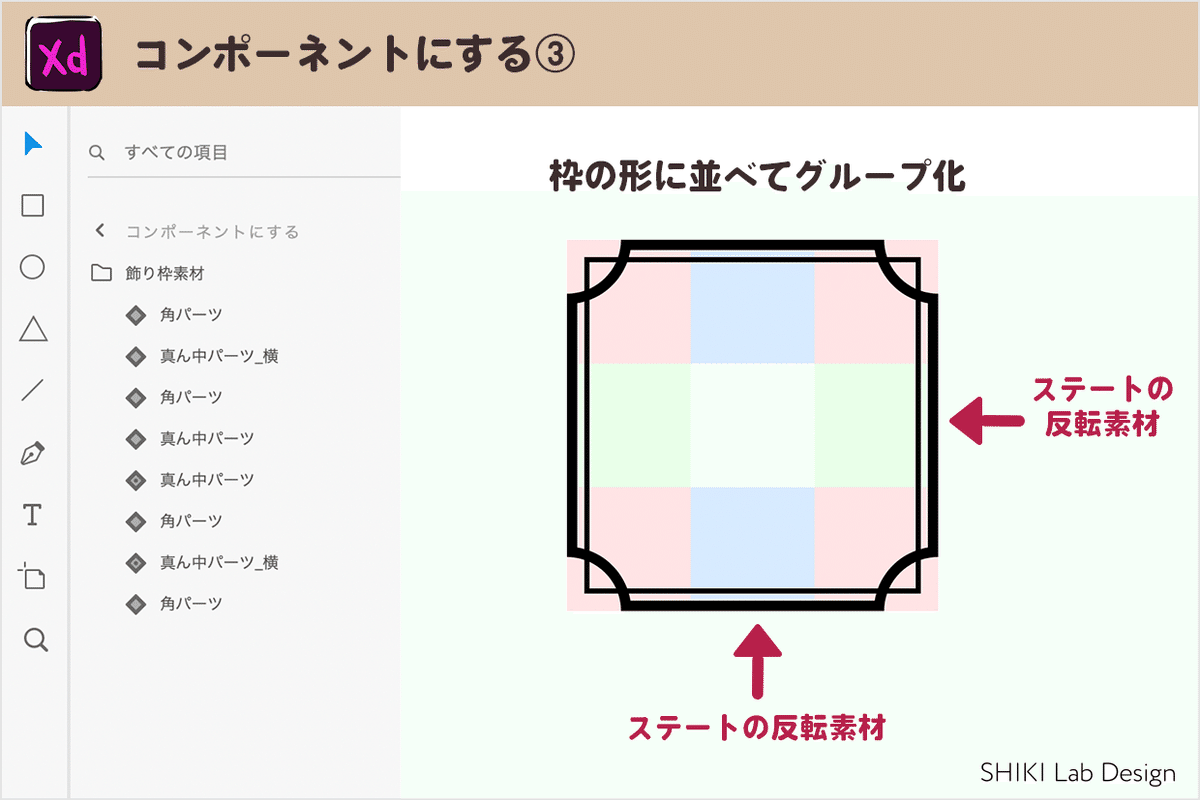
反転素材まで作成したら、コンポーネントを複製して枠の形に配置してグループ化します。

ここで注意するのが、縦と横パーツの回転の数値は必ず0にしておくこと。
数値が0以外だと、完成した際にサイズ変更が効かなくなってしまいます。
縦と横で2種類必要だったのはこの為。
ステートで作成した反転版へ切り替えて配置しましょう。
角パーツに回転の値が入るのは問題ありません。
レスポンシブサイズ変更の設定
「レスポンシブサイズ変更」とはどういう機能なのか、簡単に説明します。
ボタンや画像など複数の要素が入ったグループをまとめてサイズ変更した時に、各要素のサイズと位置はどのように変更させるか、という設定です。
まずは角素材から。
サイズは縦横共に固定で、位置も左上に固定させます。
左上の角を例にすると、左と上のアイコンを選択すればOKです。

縦横のライン素材。
固定させたい方向と位置のみ選択します。
左側の縦ライン素材を例にすると、横幅を固定して、左側のアイコンを選択します。
また、左の縦ラインは上下に引き伸ばされるパーツです。
角パーツと端が離れないように上下のアイコンも選択しましょう。

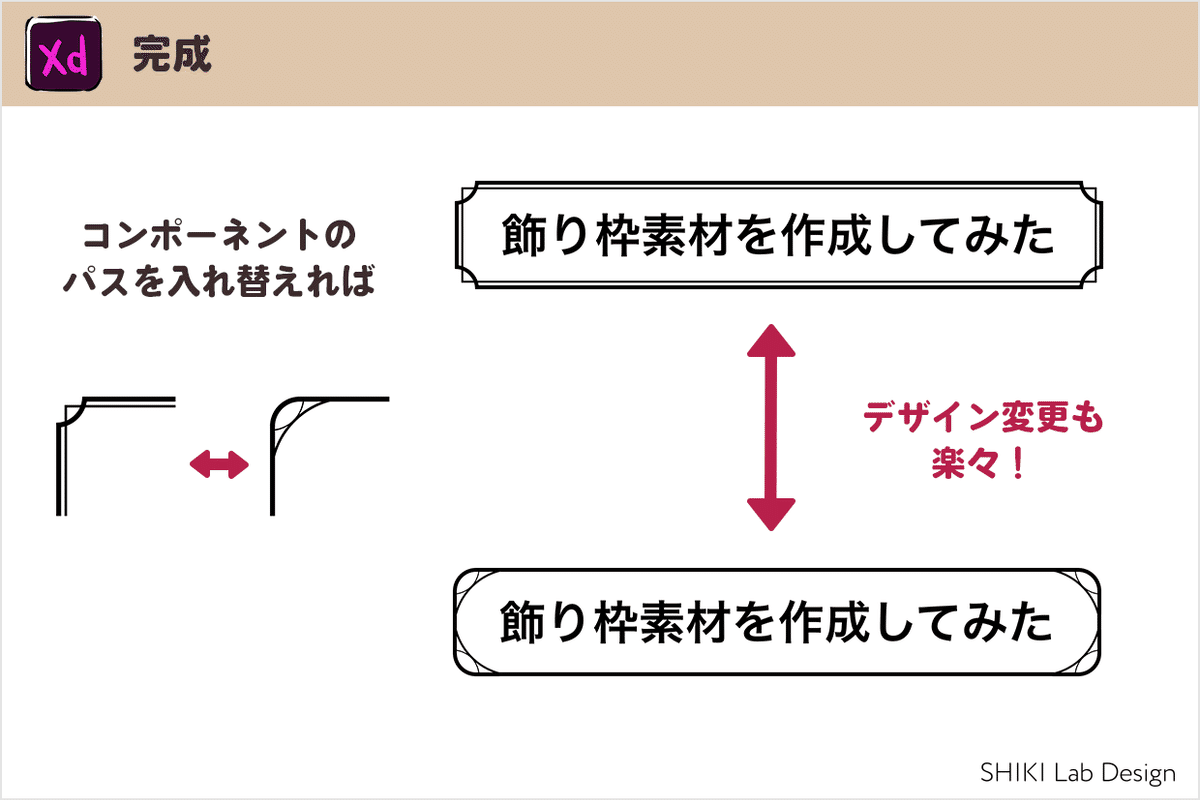
完成
レスポンシブサイズの設定が完了したら完成です!

パディングを活用すれば、文字数に合わせてサイズ変更も可能。

コンポーネント化しているので、デザイン変更も素材を入れ替えるだけ!

上手くいかない、という場合は
・コンポーネントの素材に回転の値が入っていないか
・レスポンシブサイズ変更の設定が間違っていないか
この2点をもう一度確認してみてくださいね。
まとめ
XDの記事を書いているうちに、「こうすればこんな素材が作れるのでは…?」と浮かんできたので、今回実際に作ってみました。
飾り枠素材は私の仕事ではあまり使う機会はないのですが、誰かのお役に立てれば嬉しいです。
それでは、ここまで読んでいただきありがとうございました!
飾り枠素材の作成②
過去の記事
