
【AdobeXD】スタック機能の活用方法と小ワザ
こんにちは、シキラボのデザイナーyuhです。
前回の記事ではパディングの使い方を紹介しました。
今回は、Adobe XDのスタック機能とその活用方法、
ちょっとした小ワザについて書いていきたいと思います。
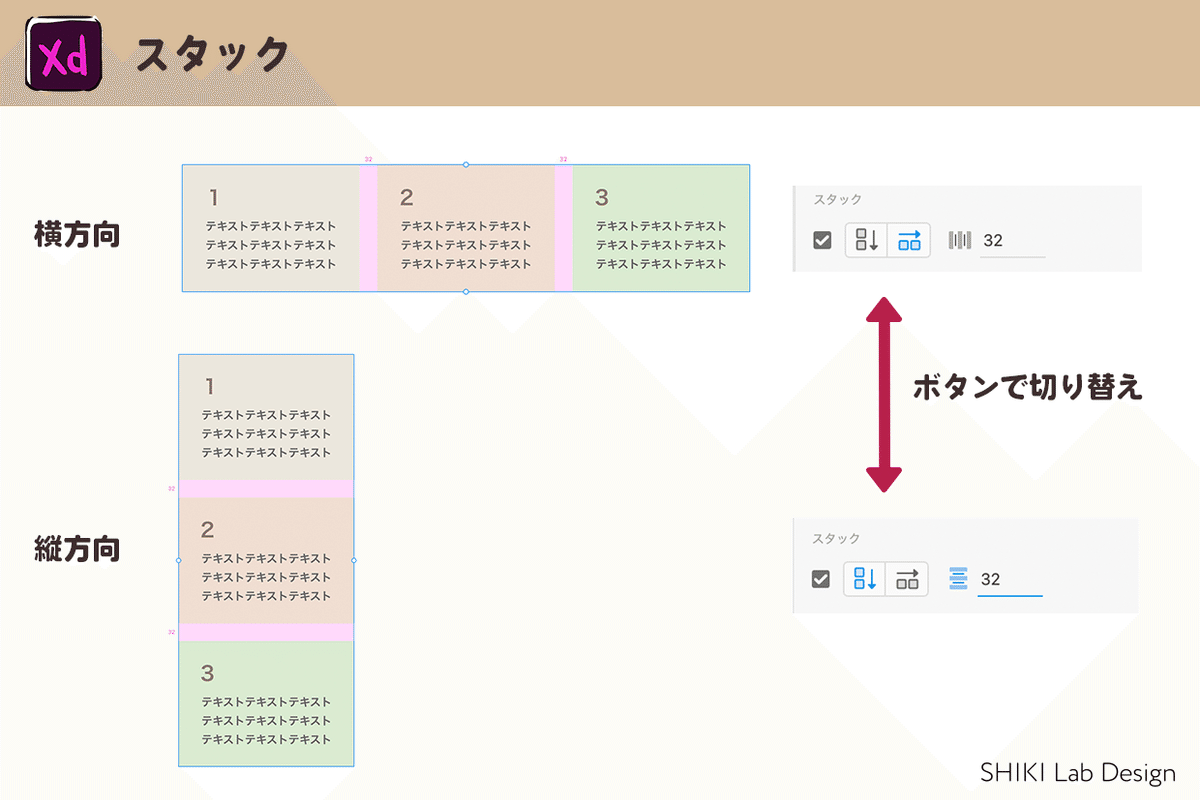
スタック

スタックは、グループ内のオブジェクト同士の余白を指定する機能です。
コーディングで言うところのマージンが近いですね。
要素と要素の間の余白を、それぞれ個別に設定できます。
使い方は、
1.スタックを適応したいオブジェクトをグループ化
2.グループに対して「スタック」のチェックを入れる
これだけです。必要に応じて余白の数値を調整しましょう。

2の際に、スタックの方向(縦or横)を自動で決めてくれますが、
稀に想定と違う方向になる場合があるので、
その時はボタンを押して変更します。

パディング機能と同様、オブジェクトのサイズが変わっても、指定した余白を保ってくれます。
また、スタックを適用すると位置の入れ替えが簡単にできるように。
入れ替えたいオブジェクトをドラッグするだけ!修正対応の際に余白を取り直す手間が省けます。
パディングとスタックを組み合わせた活用法

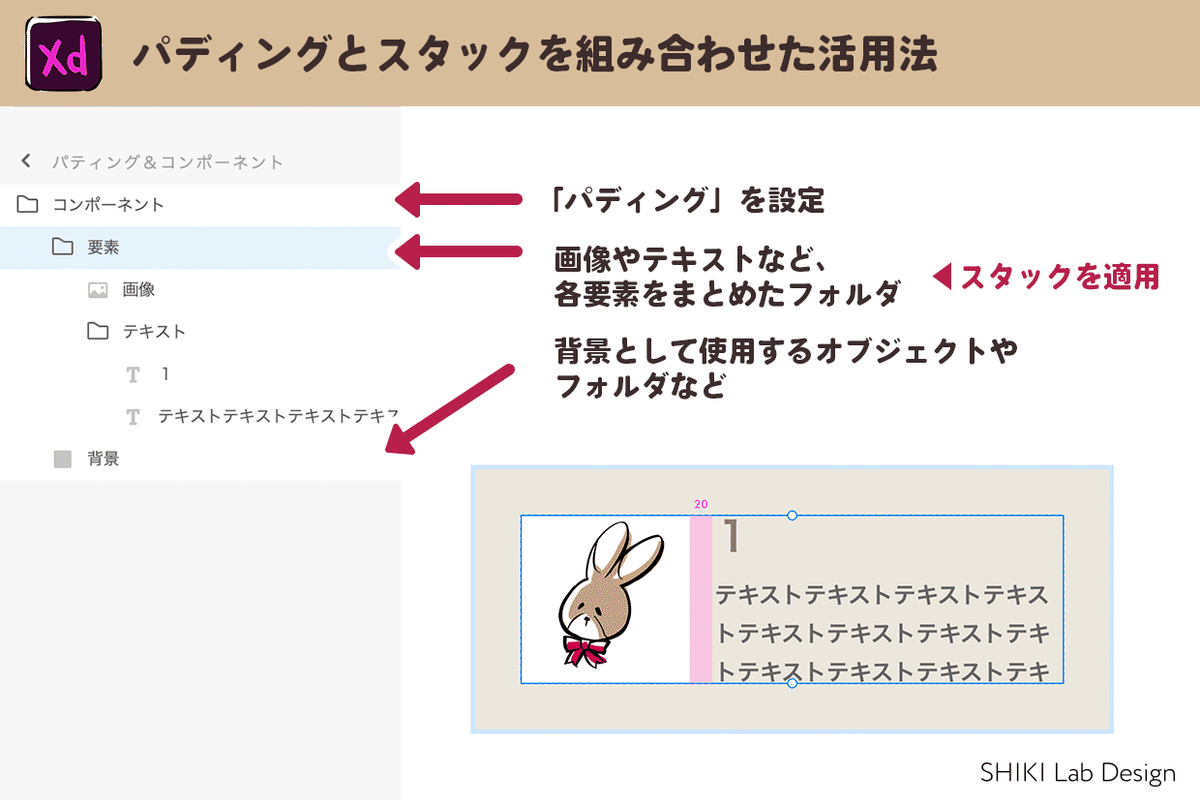
前回の記事で、パディングを使用する際は要素と背景のグループに分ける、というお話をしました。
スタック機能を組み合わせる場合、「要素」にスタックを適用します。
上のようなシンプルなコンポーネントを例に見てみましょう。

画像素材のサイズを変更してみます。
パディングのみを適用した場合、背景部分は一緒に拡大・縮小してくれますが、テキストの位置はそのままです。
スタックも合わせて適用すると、背景サイズは勿論、テキストの位置も画像との余白を保って移動します。

更に規模を広げて適用してみましょう。
上の画像を1つのアートボードとして見てください。
パディングとスタックを組み合わせれば、背景やフッターも変更に合わせた位置の移動が可能に!
どのようにすればこのように出来るのか、レイヤー構造を順に見ていきましょう。

コンポーネントの構造です。上で書いたシンプルなコンポーネント例と同じですね。

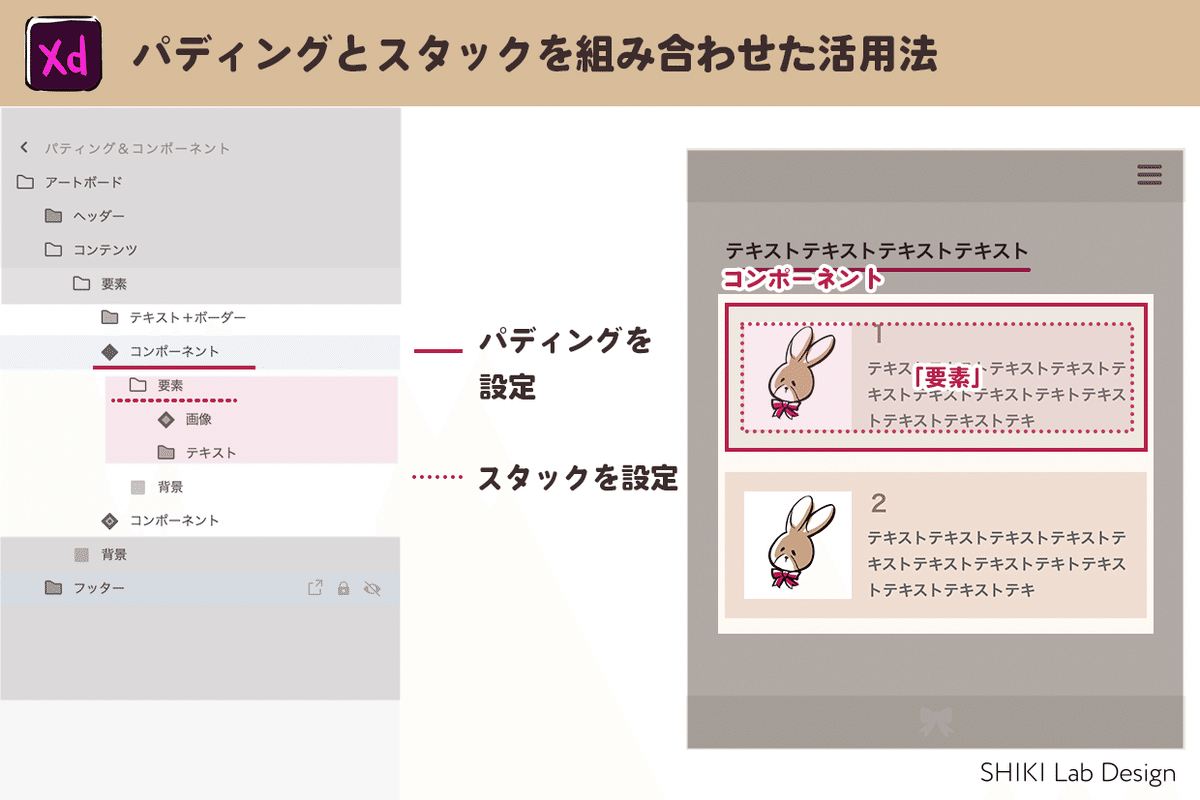
上記のコンポーネント2つと、テキスト+ボーダーのオブジェクトをまとめてグループ化し、スタックを適用。
1つ上の階層の「要素」グループです。
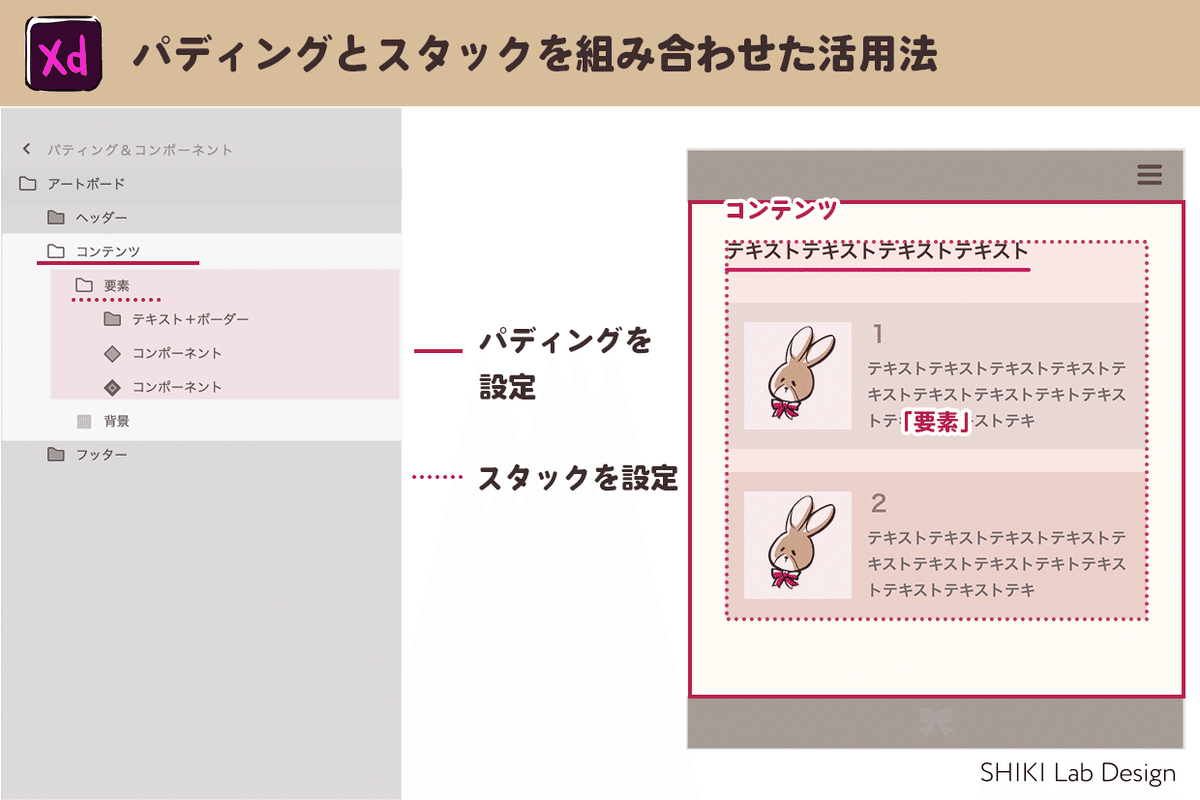
「要素」と背景を更にグループ化したものが「コンテンツ」で、こちらにはパディングを適用。
このように、パディングとスタック機能はグループ化を駆使して入れ子構造に出来ます。

ヘッダーとフッター、コンテンツをまとめてグループ化し、スタックを適用。スタックの数値を0にすることで、各要素がピッタリくっつくようになります。
これで完成です。上のgifのように、一部を調整するだけで他の要素がまとめて動くようになります。
ただし、あまり階層が多くなりすぎると逆に調整が面倒になる場合も…
自分が扱いやすい範囲内で試してみて下さい。
スタックを使用した小ワザ

最後に、スタックの小ワザを紹介します。
デザイン作成に集中していると、レイヤーがごちゃごちゃしてくることがありますよね…
そんな時は、整理したいレイヤーを全てグループ化してスタックを適用。
レイヤーが上から順番にキレイに並んでくれます。
(横に並んでいた場合は左側が上、右側が下の順に並びます)
不要な場合はスタックとグループを解除しましょう。
まとめ
スタックは修正しやすいデータ作りに非常に役に立つツールだと思います。
上手く活用してデザイン業務に活かしていきたいですね!
それでは、ここまで読んでいただきありがとうございました!
