
デザインプロセス公開:クラウドワークスの会員登録画面が新しくなります
この記事は クラウドワークス Advent Calendar 2021 の5日目の記事です。
近頃は、クラウドワークスでのデザインの価値をもっと高めていきたい YUCCA です。アドベントカレンダーを今年もやっていきます。去年はこんな記事を書いていました。
さて今回の記事になりますが、
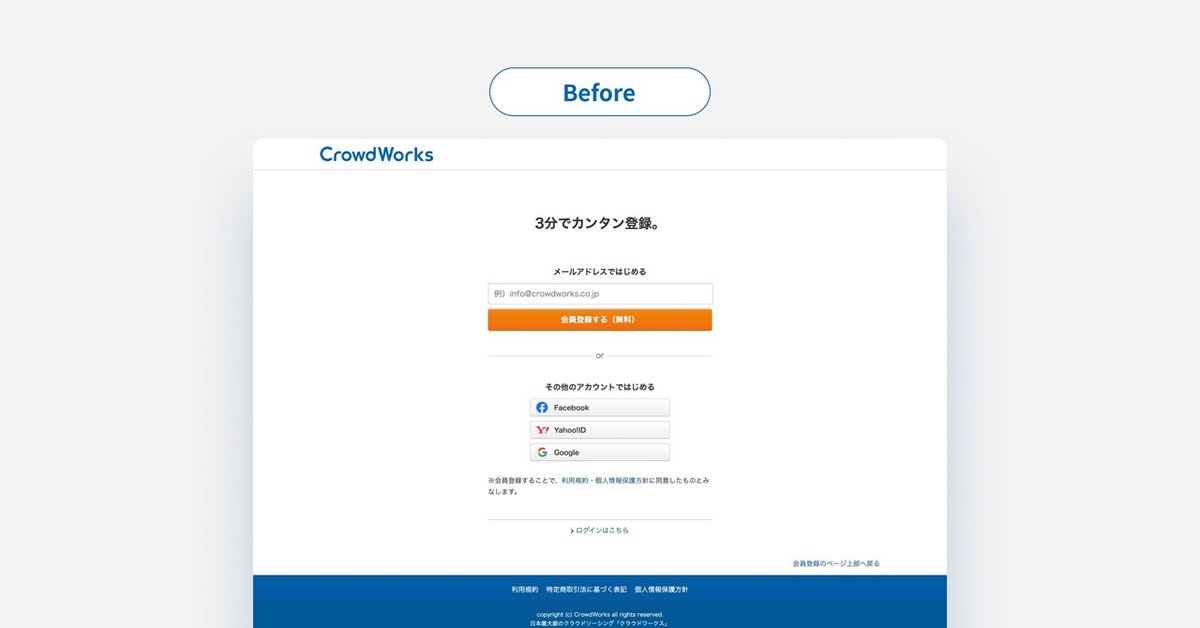
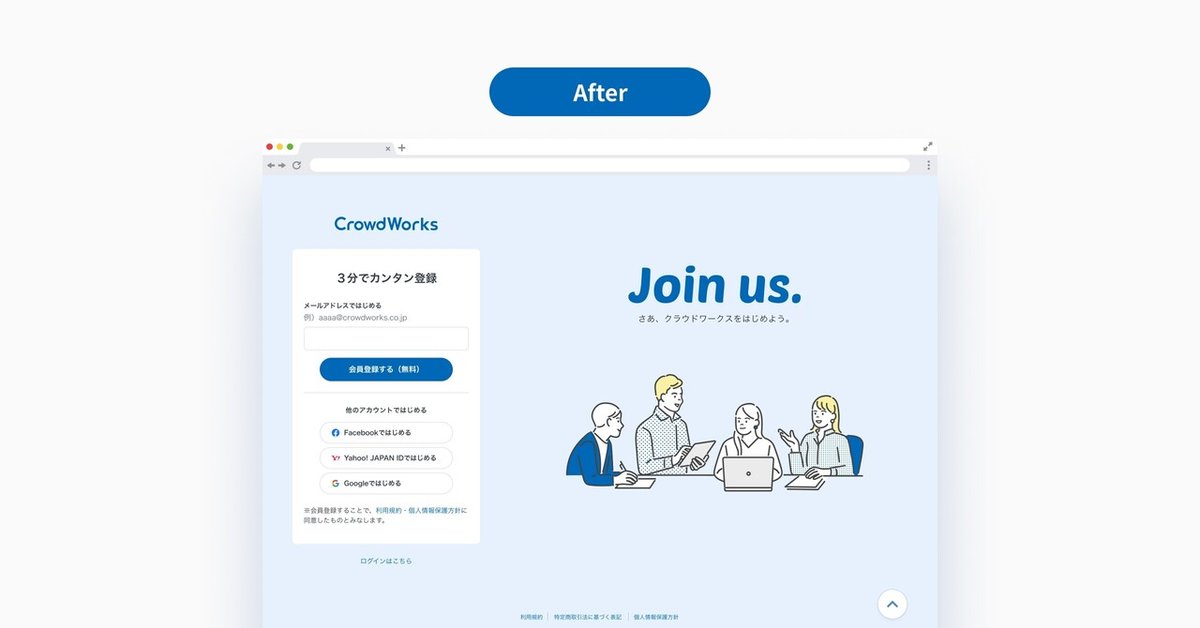
この度、クラウドワークスの会員登録画面が新しくなります。
そしてリリース日に先駆けてページのデザインを公開致しちゃいます!(いえ〜い)


クラウドワークスでは、現在デザイン基盤整理として、旧来の画面の改善とともに、デザインシステムの開発に取り組んでいます。
その第二弾として、会員登録画面の変更を行うことになりました。
第一弾でログイン画面をリリースした際の記事はこちら。
(デザイナー・エンジニア双方からの視点で開発のストーリーを発信しています。)
第二弾の会員登録画面。見た目としてはシンプルな構成になっていますが、デザインするにあたって目的の理解から他部署との目線合わせや実装時のコミュニケーションなど、出来上がるまでに工程は丁寧に作られています。
今回は、ビジネス目線、実装目線、デザイン目線、ユーザー目線を含めて、情報設計からビジュアルを含めたデザインまで、どのようなデザインプロセスでステークホルダーと関わりながらひとつの画面を設計していったのかをお伝えし、「クラウドワークスでデザインする」の解像度を上げていただけると幸いです!(デザインプロセスは部署やチームごとに異なるので、あくまで所属チームでのやり方を紹介しています)
STEP1:デザインする前に(期待値の把握と分析/調査)
冒頭でもお話したように、今回はログインページからの第二弾の改修となり、基本的な仕様はそのままでスタイルのみを反映する認識で開発が始まっていました。
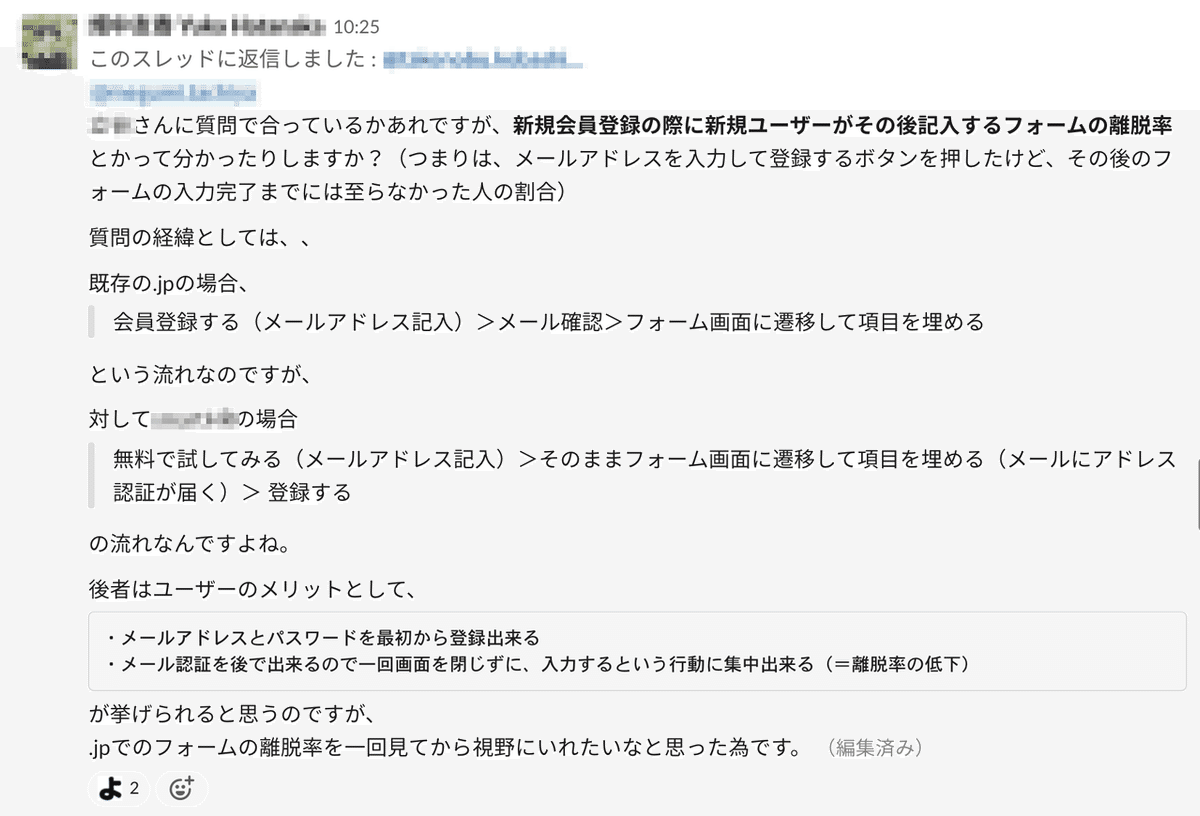
一方で、メール会員登録画面はマーケティングループのKPIに携わる画面なのでマーケター目線からの要望も吸い上げて作ってほしいという要望も上がってきました。
また、せっかく画面改修するのであれば、これまで取り溢れていたユーザー目線での改修も含めて改善したいなとも個人的には思っていました。
全部を全部叶えるにはなかなか大変だし、実際にデザインに反映させようと思った時に、既存の情報設計に対して、何が最適なデザインなのか?どこまで訴求軸を強めたら良いのか?どこまでの工数でどれだけの価値を発揮できるのか?など、自分の中で詰め切れていない要件が発生しました。
下手したらこうなるなぁ。。

そこで、自分の中で「なぜこのデザインにしたのか。」という確信的に落とし込ませる(納得できる)までの材料を集める必要があるなと感じました。
〜他社分析/調査〜
そこでまずはじめに、ベンチマークしている他社の分析/調査を行いました。色んな事例を見る、実際に操作してみる。
理由としては、そこから生まれた問いや自社UIとの比較、疑問/仮説が生まれる事で、まずは既存の現状仕様のバイアスから一旦離れたい。という考えがありました。
[やる事]
・新規会員登録の調査
[知りたい事]
・新規登録画面のどこのページから遷移したか
・登録完了するまでどのようなフローか。
をベースに他社と自社の調査を行い、画面フローを作成していきました。

STEP2:要件定義するうえでデザイナーが出来る事(目的の共有と共創)
〜施策の目的(ゴール)を考える〜
次は、施策の目的は何かを考えます。
デザインをする前に目的を認識する理由としては、2つの理由があります。
1.目的によって対象画面やUI設計(デザイン)も変わってくる為。
「どんな目的かによって、どこまでの着地点に収めるのか。」を決めたい。改修しようと思えばどこまでも改修出来ますが時間が有限です。目的によってデザインも変わっていくので、どこまでの幅を持ってデザインを考えれば良いのかを定めたいと思いました。
2.どれかに完全に振り切るってよりかは基本の方針を決めつつ、工数や今後の動き方を含めて議論出来るようにする為。
ひとつの目的に振り切ると要件がかっちりと定まるメリットもありますが、ラフ出しの段階では、開発目線、ビジネス目線、ユーザー目線など複合的な観点から網羅してデザインの叩き(ラフ)をアウトプット視野を広くしていかに数多くの可能性を発散出来るかを重点におく必要があるからです。
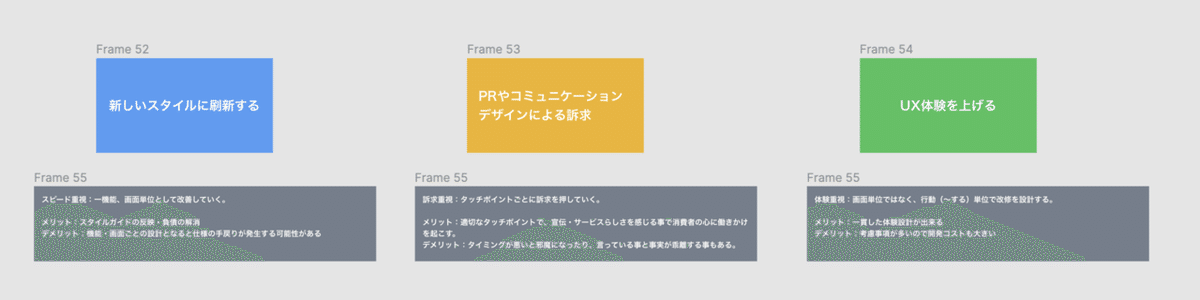
まずは今回設計をする上で、3つの軸が混在している事を把握します。

01.新しいスタイルに刷新する
02.PRやコミュニケーションデザインによる訴求
03.UX体験を上げる
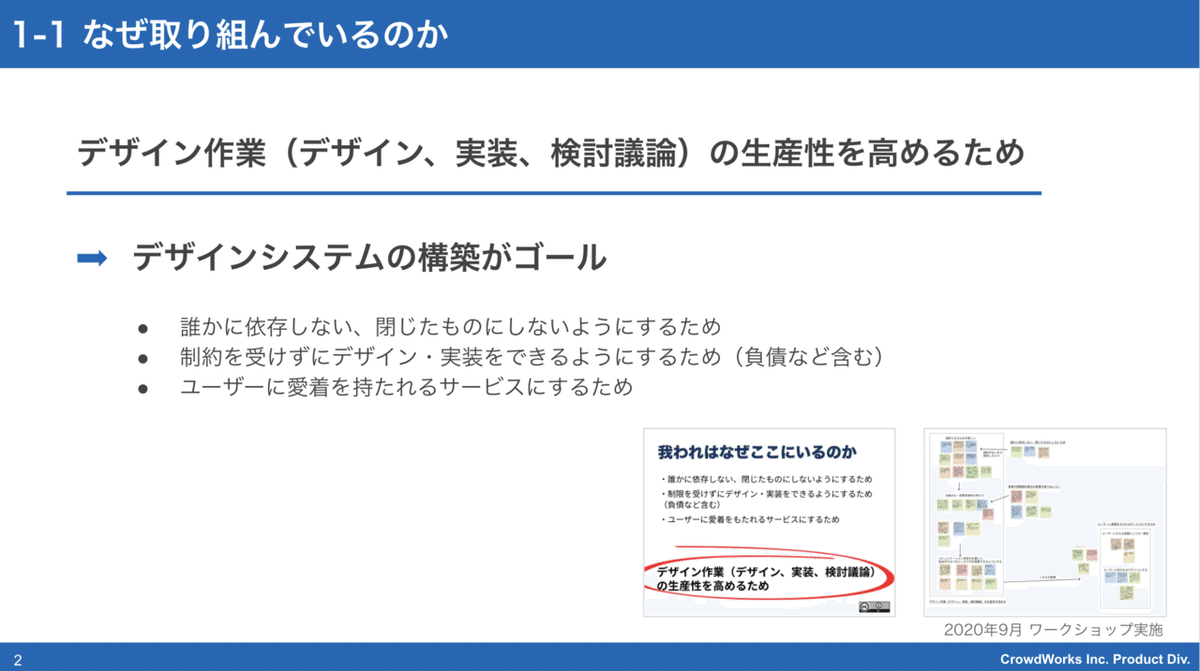
この3つの目的を並べた時に、デザイン基盤整理プロジェクト発足時にワークショップを通して予め掲げた「我々はなぜここにいるのか?」に戻ります。(※「我々はなぜここにいるのか?」とは、プロジェクトの存在意義、方向性を明確にするインセプションデッキという手法の中のひとつです。)

こうやって振り返ると、デザインシステムの構築がゴールで、その通過点として「01.新しいスタイルに刷新する」が軸だと理解出来ます。
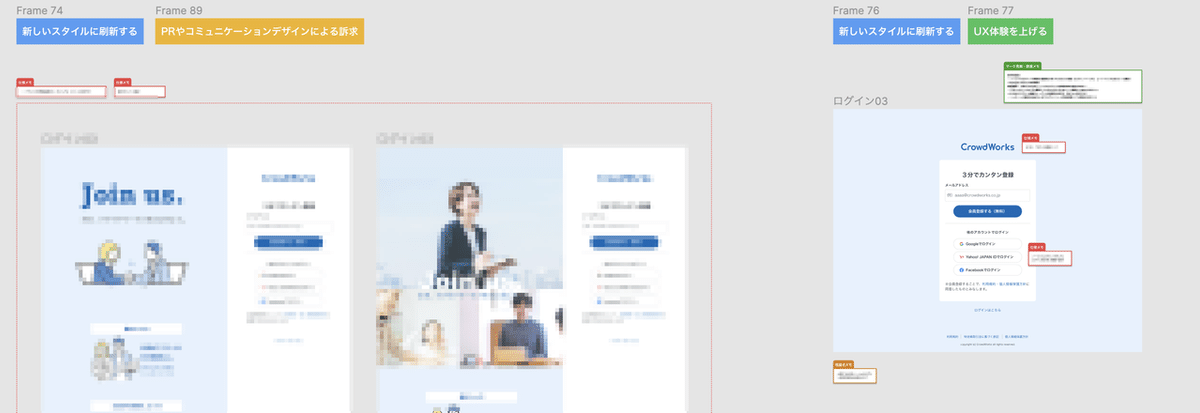
なので、その軸を最低条件の基盤として「02.PRやコミュニケーションデザインによる訴求」「03.UX体験を上げる」を複合的に果たせるビジュアルや設計のラフ案を出しをしていきました。

「01.新しいスタイルに刷新する」を青色のラベル
「02.PRやコミュニケーションデザインによる訴求」を黄色のラベル
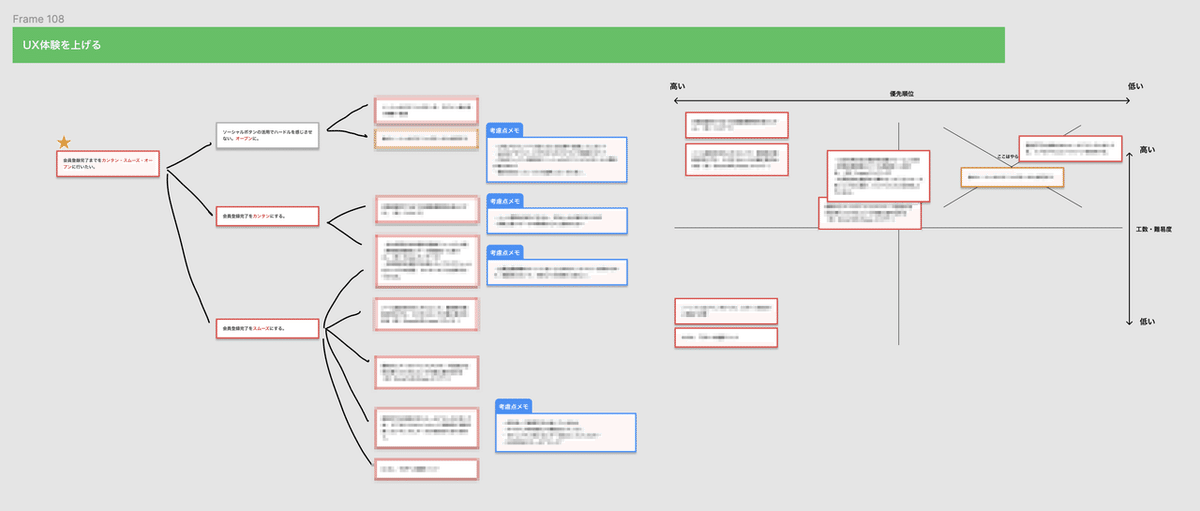
「03.UX体験を上げる」を緑色のラベル
と、ラベルを色分けして自分以外の人がデザインを見ても意図が理解しやすいように作成していきます。

この時に、マーケの方から吸い上げた意見を反映したり、他社事例での気付きを反映したり、実装目線、ユーザー目線で反映させた方が良いと思うもの、仮説からマーケの方に数字を出していただいたりしたものからデザインに反映したものなど、色んな目線でのアウトプットを反映しています。

〜共有の場と期待値調整の場を設ける〜
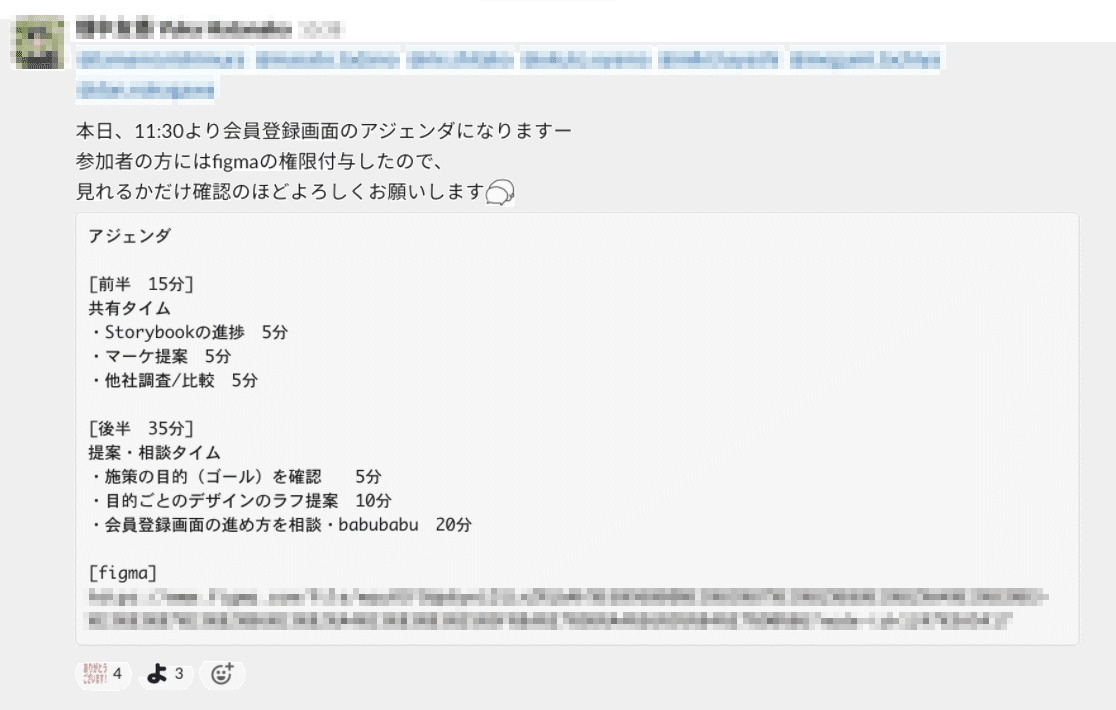
ある程度アイディアを発散できたら、PO、マーケ、エンジニア、デザイナー含め進め方の目線を合わせる場を設けました。

ここでは、
・改めて各メンバー目線からの要望や提案の共有
・前提としての施策の目的理解や認識合わせ
・現在のリソースでどこまでのアイディアを実現できるのか
・現状の課題感の共有
を共有・相談する会になります。

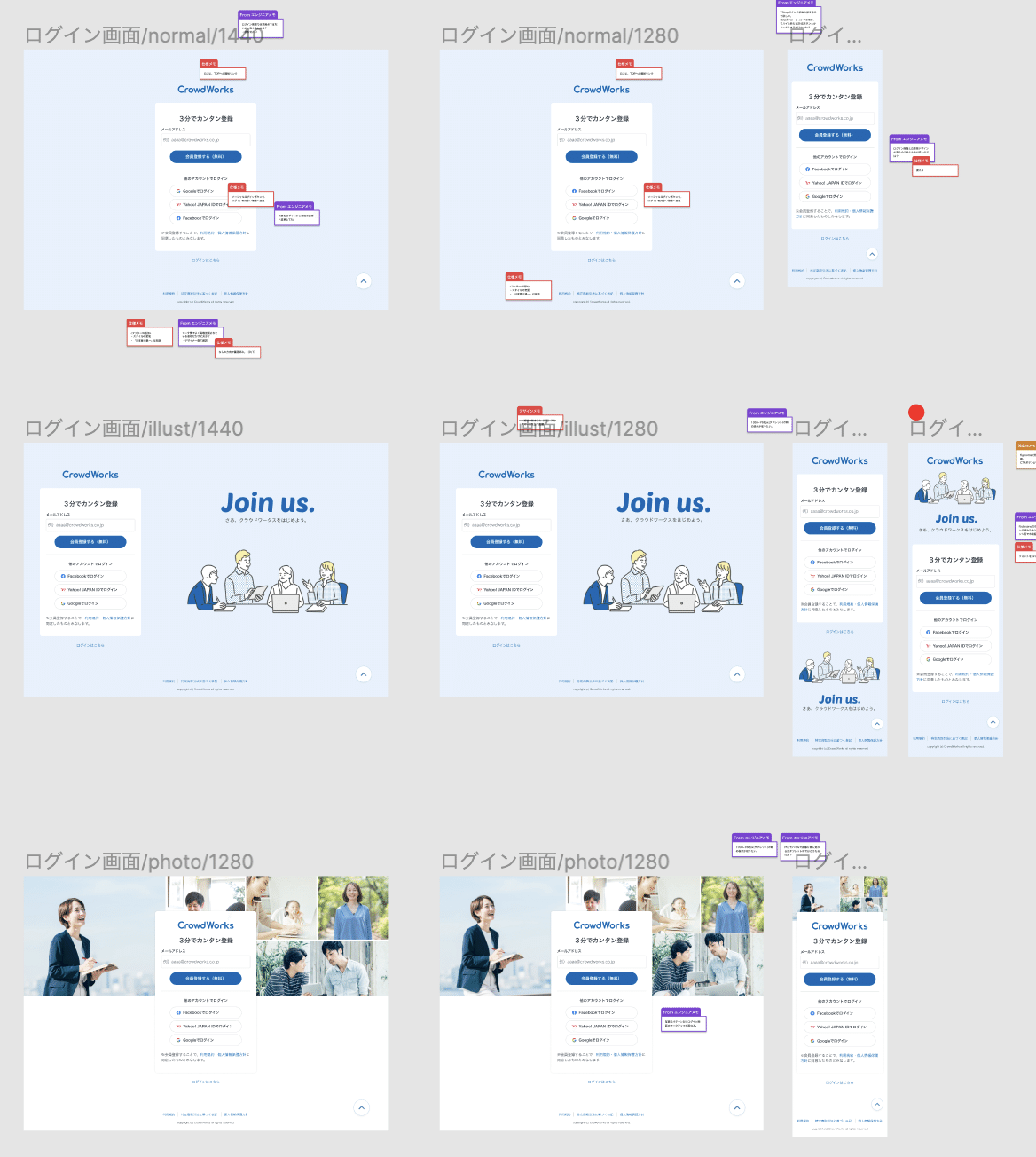
各ラフ案ごとのデザイン要件や仕様に関しては赤の付箋で記載していたので、ここからは開発メンバー(PO、エンジニア、デザイナー)とでディスカッションしながら、赤の付箋だけを抜き出してそれぞれの目的ごとに分けます。

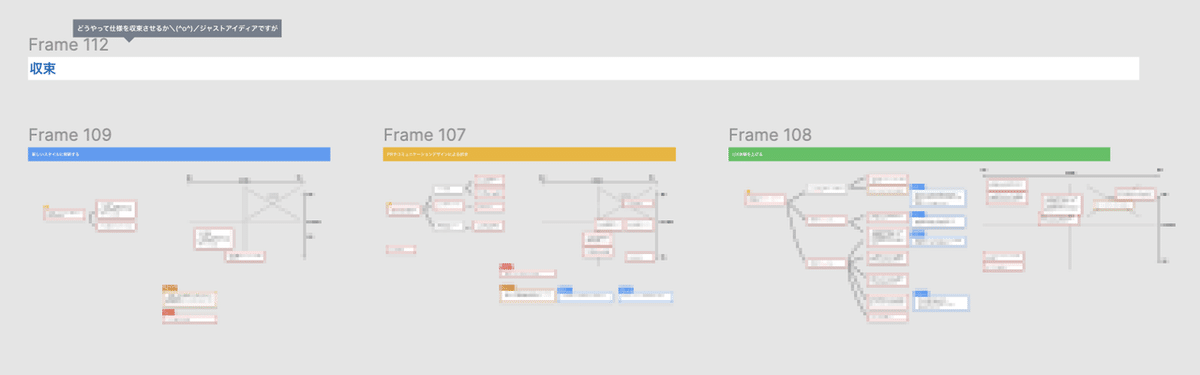
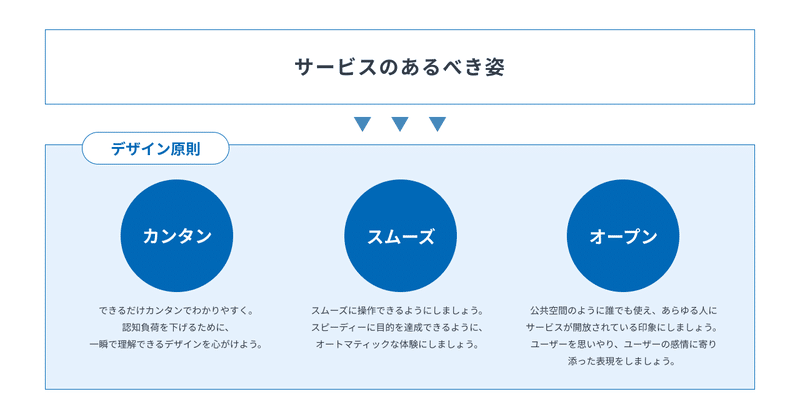
デザインシステムを構築する中で策定したデザイン原則である「カンタン・スムーズ・オープン」に紐づけたマインドマップと、優先順位と工数難易度の4象限に分ける事で、原則に沿った要件であることや、やりたい事をどこまで実現可能なのかを現実的に把握していく作業を可視化して行いました。

目的ごとに4象限をまとめ終わったら、今度は3つの4象限を合体させます。

全体を通した、「やること/やらないこと/やりたいけど今やれないこと」を明確にしました。その際に、「やらないこと/やりたいけど今やれないこと」に対しては何故やらない・やれないのかを青の付箋に記載しています。(POやエンジニアの方がデザイン観点からだけでは分からない事をめっちゃ言語化してくれるので感謝。。)
メンバー間での認識の差異を減らしつつ、デザイン要件を収束する事が出来ました。

STEP3:デザインしていこう(ひとりでデザインしない/とことん言語化)
〜決定事項の詳細を、調べながら詰めていく〜
デザイン要件が決まったので、細い詳細を詰めていきます。
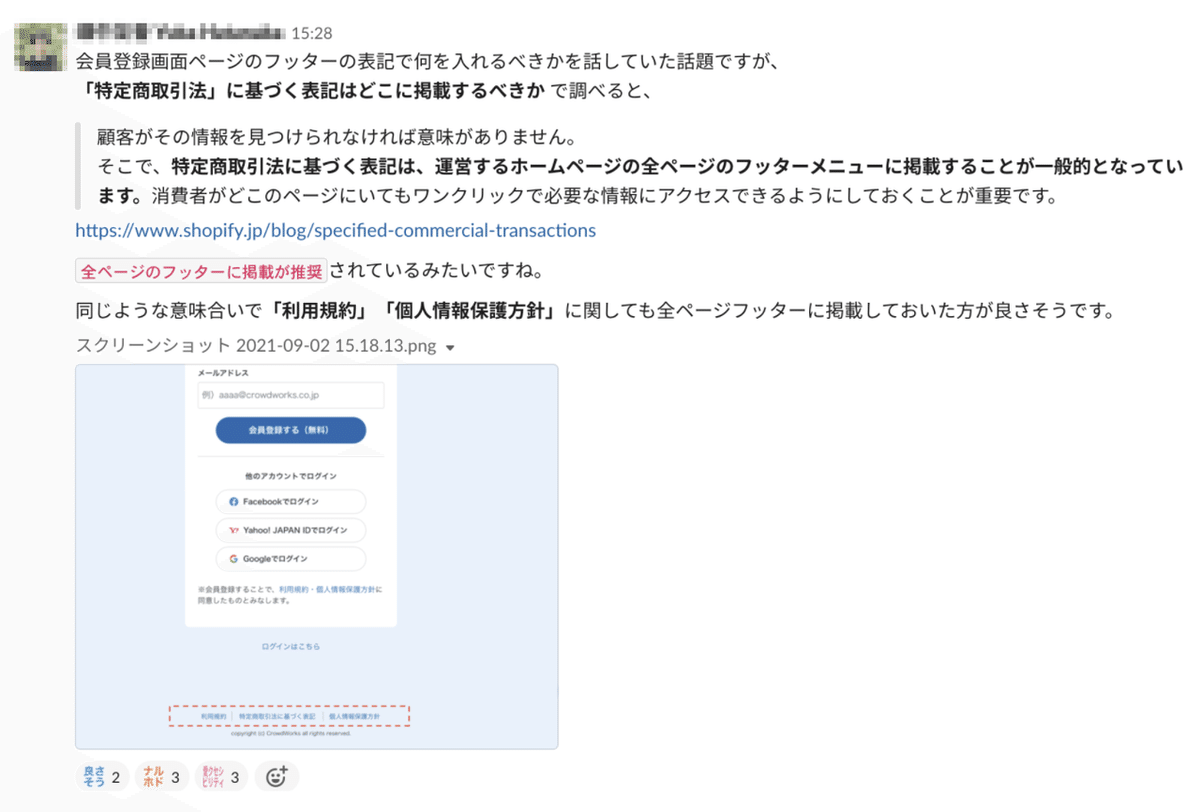
STEP2でラフ案をいくつか見せながら話している時に、フッターの項目も「何を入れるべきなのか」という話が議論に上がっていました。
アクセシビリティ観点からも利用規約などの法律に関わる項目は常にアクセス出来るようにしておく事が重要なので、現状で最低限掲載するべき項目を決めていきました。

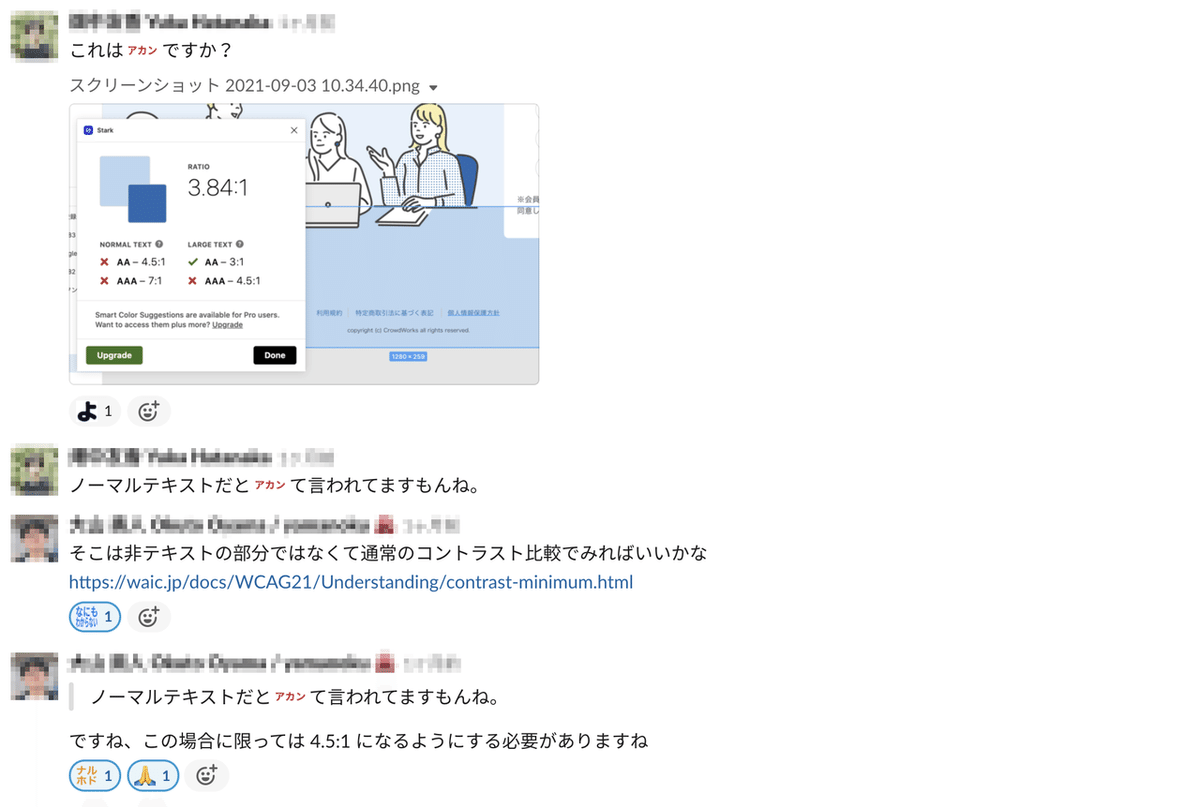
配色にもアクセシビリティ観点で考慮していきます。
コントラスト比チェックは「Stark」というプラグインを活用して調べます。
例えば、文字の背景色によってWCAGのコントラスト比に満たないものに対しては、(大幅に与える印象が変わらなければ)ビジュアルデザインの表現方法を変えるなどしていきました。


どこまで表現を規制する必要があるのか、調整が難しいところもありますが、例えば、この画面のビジュアル表現に関して背景色がある/ないで「困る人はいるか?」それに比べ、リンクされた文字色のコントラスト比が足りないことで「困る人はいるか?」と考えた時に、少なからずともコントラスト比に関しては、困る人はいるのでは。という判断基準で表現を考えました。
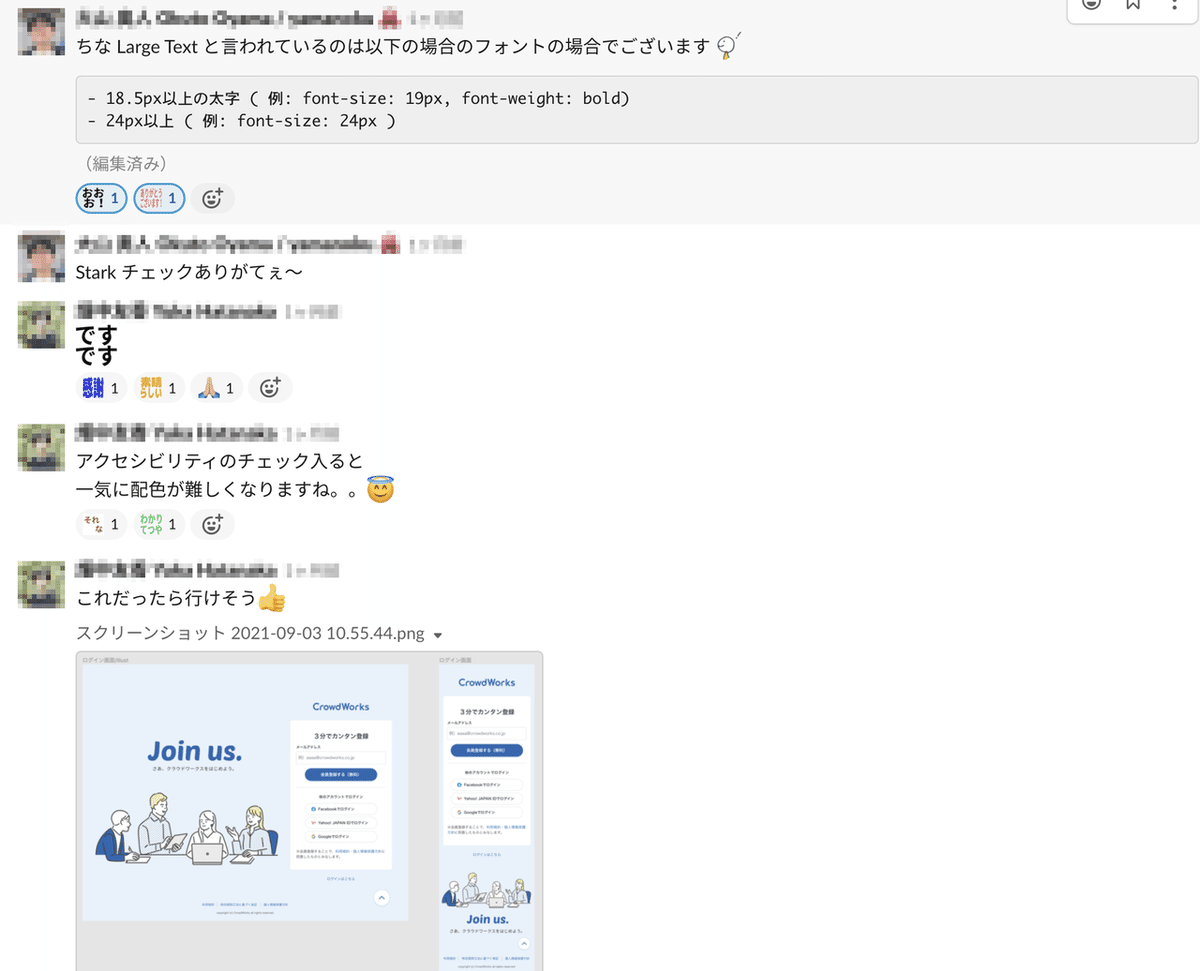
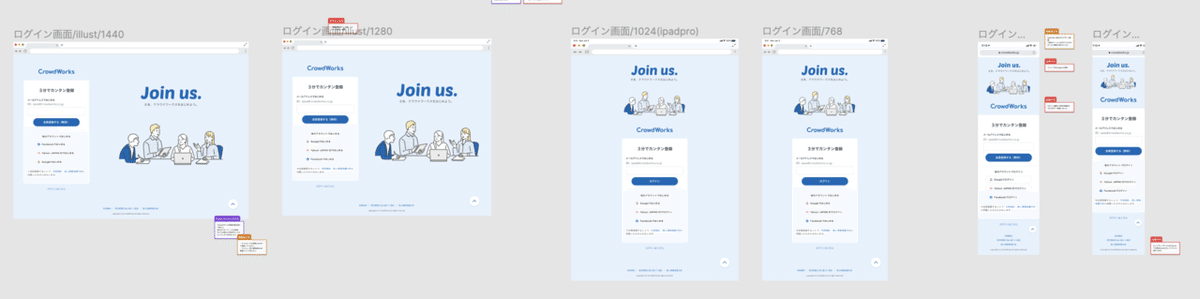
〜ビジュアルデザインを考えていく〜
デザイン要件は満たしたので次は表層のデザインに反映です。
ビジュアル付きの物に対しては操作性と雰囲気も含めて詰めていきます。

弊社ではデザイナーだけがデザインに対してレビューするのではなく施策に関わるメンバーがデザインレビューをします。(故に、デザイナーは何故このようなデザインにしたのかを説明するスキルは必然的に身につきます。)
また、スタイリング観点のレビュー以外にも実装観点やUX観点でのレビューなどもあるのでデザイン時での考慮漏れを防げるのが良いなと思っています。
PO、エンジニア、他デザイナー間とのデザインレビューを経て、デザインが決まったら次は、実装用のデザインデータへと反映していきます。
〜実装用になる最終デザインデータへ反映〜

これにて、デザインがFIXしました!(わーい)
まとめ
以上、メール会員登録が出来上がるまでのプロセスを紹介しました。
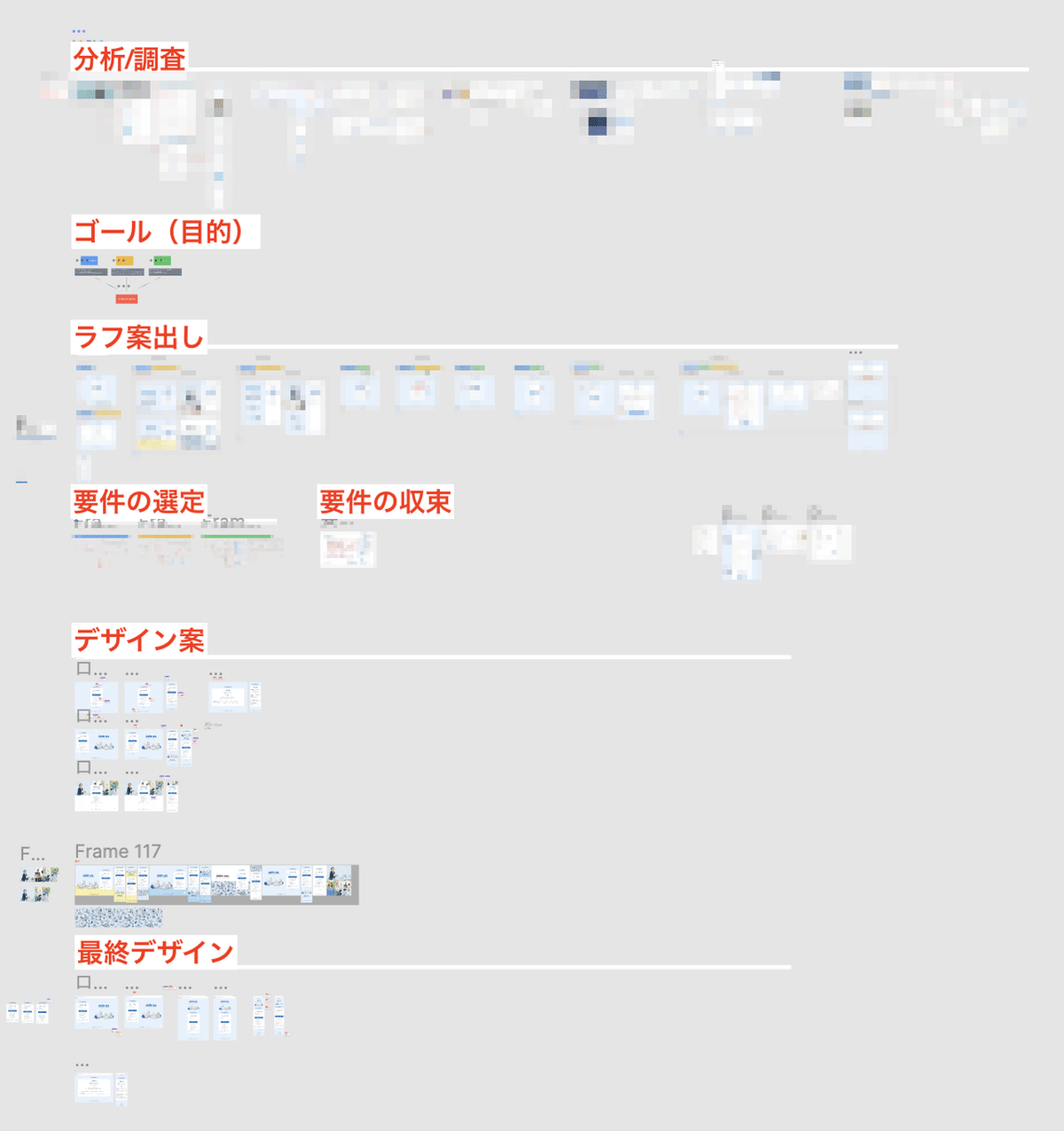
全体を俯瞰するとこのような流れになりました。

個人の主体性を持ちつつ、他職種のメンバーを巻き込んでデザインプロセスを進めて行くにおいて重要視しているのは、
・まずは議論が進むよう完全ではなくても叩き(ラフ案)を作る
・「何を目的として」「その目的に対してどのようなアプローチでデザインしたか」のデザインを言語化して説明する事。
・数ある要件/仕様アイディアをすべて詰め込むのではなく、この中から何にフォーカスしたら良いのか?をブレストやら分析やらを経て、他メンバーと一緒に考える場を設ける事。
そこに一番時間を置いていたように思います。
またこうやってプロセスを振り返ると、デザイナーと言うと一般的に感覚でデザインをするイメージもあるかと思いますが(汗)そのイメージとは違い、クラウドワークスでは、各々が前提を疑う事から始め、丁寧にコミュニケーションを行いながら詳細を詰め、再現性/効率性の高い開発(デザイン&実装)手法を模索しながら進めているのが特徴かなと思います。
現在、クラウドワークスでは新しいスタイルガイドを作成中です。
このプロセスはあくまで一例ですが、このように既存のフレームに囚われずデザインを提案したり設計する事にも関われる環境です。(社内カルチャーやメンバーの理解があってこそです。いつもありがとうございます...)
やることに対して人手が足りない状況ですので、デザインシステムやスタイルガイドのリニューアルに携わってみたい方、新しい挑戦をしたい方、変化を楽しみながらデザインをしていきたい仲間を絶賛募集中です!!切実!!
なにやら気になると思われた方、是非カジュアルにお話しましょう〜!
サポートありがとうございます!いただいたサポートはnoteでのナレッジ活動としての参考書籍代や疲れた時のコーヒ代として使わせていただきます。

/assets/images/6733496/original/709438fa-f127-48fd-9465-1fba381a68f1?1627116015)