
SNS広告時のフローに入れると吉。クリエイティブハブの活用術。
こんにちは、クラウドワークスで web/UIデザイナーを担当しているYUCCA(@YUCCA_WIWI)です。
2021年1月は「新年からはじまる 仕事ハック術」をテーマにデザイナーブログを更新しております。
(第一回の記事はこちら)
(第二回の記事はこちら)
第三回目は、「SNS広告時のフローに入れると吉。クリエイティブハブの活用術。」について書こうと思います。
クリエイティブハブとは?
Facebook広告とInstagram広告の無料のクリエイティブツールです。(2016年からリリースされていたようが、恥ずかしながら今までこのツールの存在を知らずでした...)
ピンタレストのように広告の情報収集が出来たり(旧バージョン)、広告のモックアップを作成して他の人とシェアしたり、実際の広告と同じようにプレビューすることができます。また作ったモックを実際に広告マネージャーと連携する事も出来ます。
モックアップとは?
モックアップとは「模型」といった意味を持つ単語からきており、デザインやWEB制作などにおけるモックアップは、完成イメージをすり合わせる為のものとなります。例えばwebデザインやUIデザインなどを実際のPCやモバイルデバイスの画像と合成したりなどしてイメージをすり合わせたりします。

多様化・複雑化するネット広告
イメージのすり合わせに使われるモックアップですが、広告を配信する対象のSNSプラットフォームの新機能やアップデートによる広告の多様化・複雑化によってモックアップの必要性が上がっています。
作ったクリエイティブがそのまま配信されている訳ではない
例えば広告バナーを作成する際に、必要なバナーサイズは分かっていたとしても、そのクリエイティブがどのように配信されているのかまで追えているでしょうか?
フィード、ストーリーズ、インストリーム、検索など配信方法は様々ですし、配信方法によって画面比率も変わります。全体を俯瞰して広告を検証する力が必要になってきます。
ひとつひとつのパターンを手動で検証していくのは追いつけない。
とはいえ、配信方法ごとにひとつづつの見え方をモックアップを作成して検証していくのは非現実的です。
そこで、これらのパターンを検証出来る、「クリエイティブハブ」を利用してデザイン時に広告のモックアップを確認するフローを導入してみる事にしました。
実践方法
ここからは広告クリエイティブを制作してからプレビューするまでの工程をご紹介します。
事前準備:企業のFacebookページに自身の個人アカウントを招待してもらう
ビジネスアカウントの権限を持つメンバーに招待してもらいましょう。
(自身がビジネスアカウントをもっていれば必要ありません。)
---
STEP1:配信するクリエイティブを制作する
1:1、4:5、9:16 の比率など。予算や配信メニューに合わせてクリエイティブを作成します。
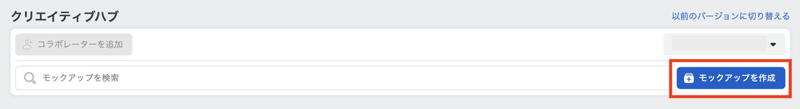
STEP2:クリエイティブハブにアクセスし「モックアップを作成」を選択

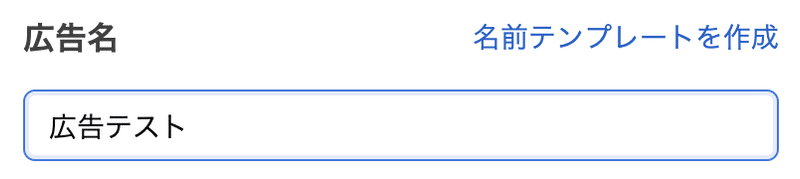
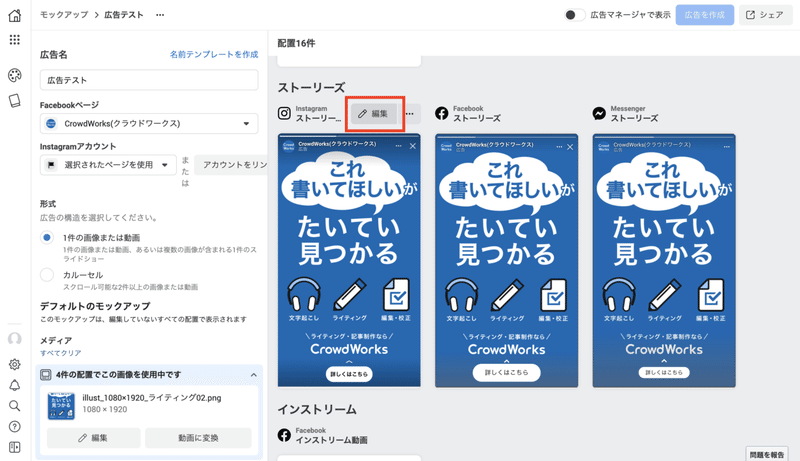
STEP3:広告名を入力

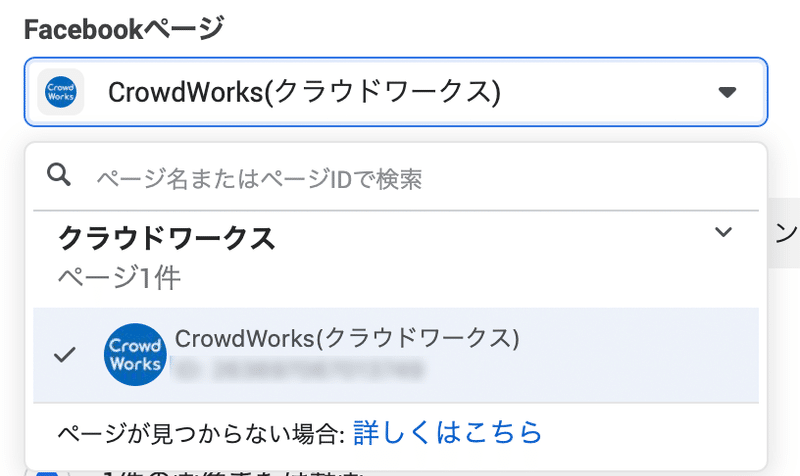
STEP4:Facebookページを選択
デザインしているFacebookページの名前やInstagramアカウントを追加します。

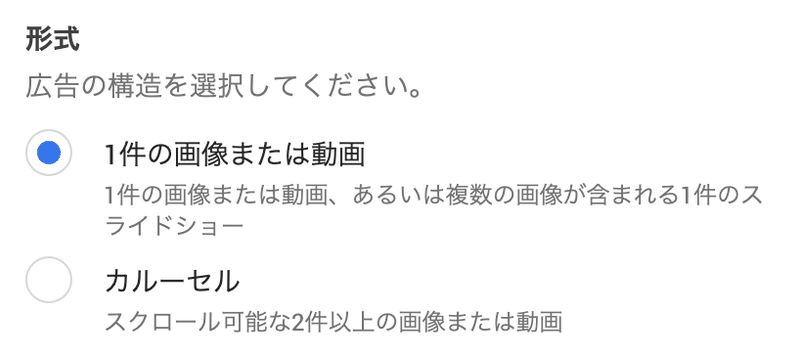
STEP5:[1件の画像または動画]または[カルーセル]を選択

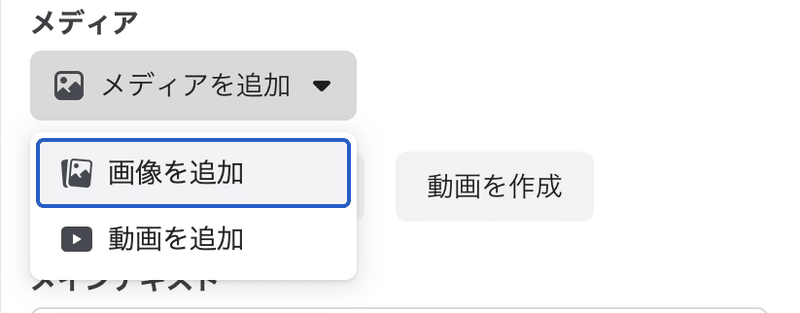
STEP6:デフォルトのモックアップイメージを選択
アセットの下で[画像を編集]または[動画を編集]を選択すると、画像や動画に変更を加えたりトリミングしたりできます。

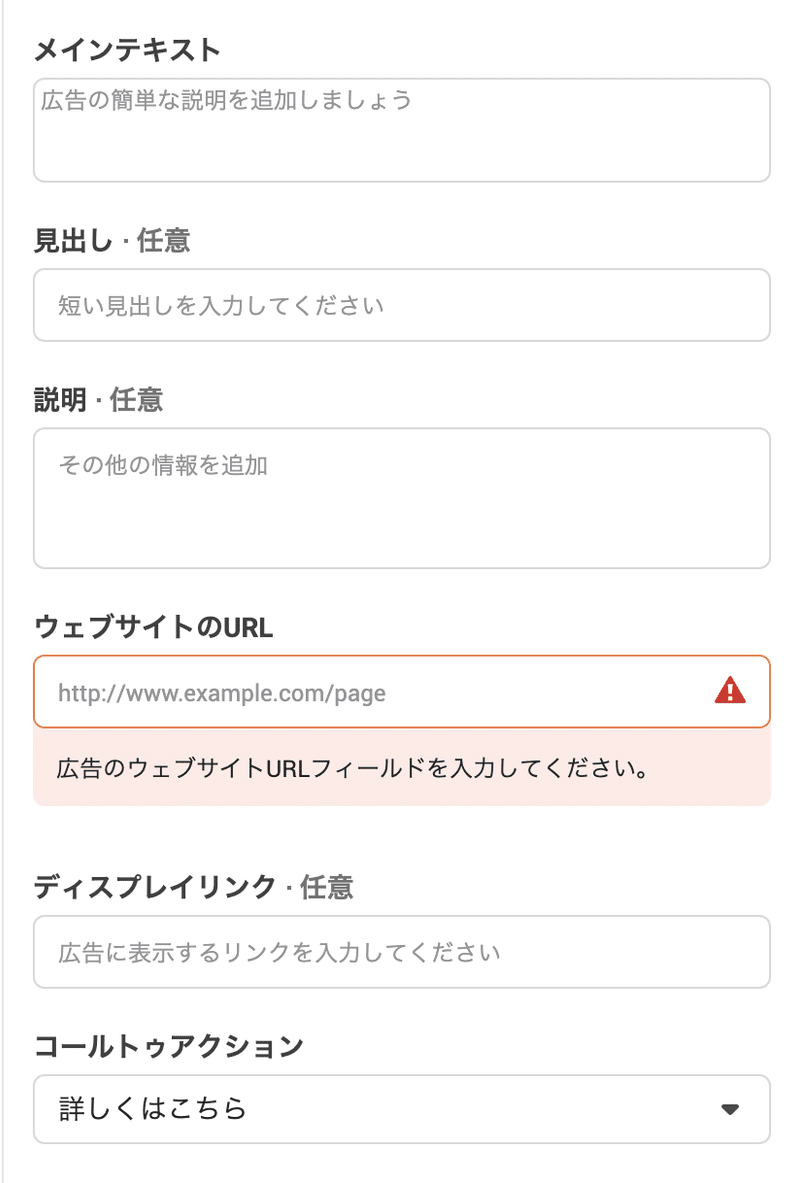
STEP7:テキスト、ウェブサイトのURL、コールトゥアクションを追加

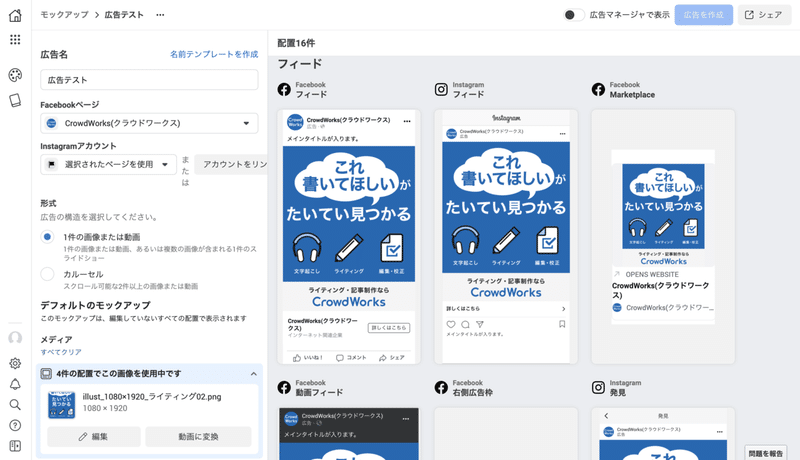
STEP8:プレビュー確認
各配置で広告がどのように表示されるかを、右側のプレビューで確認出来ます。

異なる比率のバナーは編集を選んでトリミングを変更したり、画像を差し替えたり出来ます。

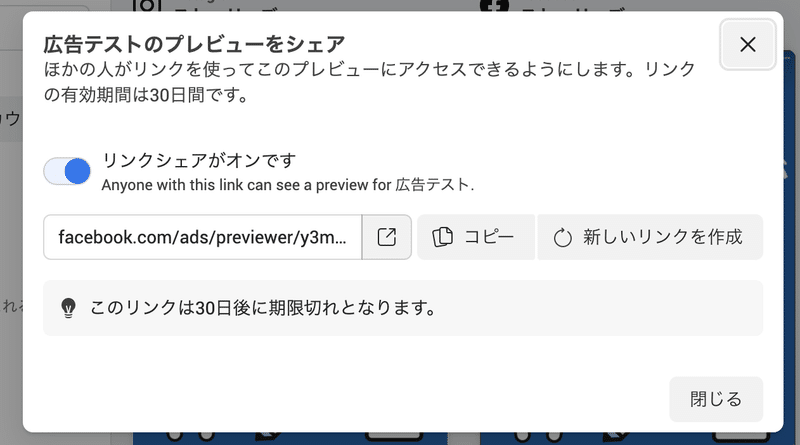
STEP9:「シェア」ボタンで共有リンクを発行
30日の有効期限付きでモックの一覧をシェア出来ます。

使ってみたメリット
・確認側と制作側での共有認識に助かる。
依頼側と制作側双方とで、意図した見せ方になっているか、特に動画やカルーセルなどの広告フォーマットは静止画のみのイメージだと伝わりきらないため、実際の配信表示で確認できるのは利点が大きいかと思います。
・自動でモックアップを生成してくれるので、手間をかけずに実際にどのように配信されているか一覧で確認することが出来る。
Facebook広告ではFacebook、インスタグラム、メッセンジャーに配信され、その数は合計16パターンになります。これらのモックアップを自動生成する事が可能です。
また、画像だけではなく配信するテキストの見え方も確認出来るようになるので、手をかけずに期待した通りの広告が配信されるかを事前にチェックする事が出来るのはありがたいです。
おわりに
いかがでしたでしょうか。ちょっとしたツールの導入ですが広告を配信する前に実際にどんな見え方をするのかを確認する習慣を付けておく事で、ユーザーとのコミュニケーション時に役立つかと思います。
クリエイティブを作ったものの、どんな配信されてるんだろう?と思った際は、広告担当者に声をかけてみて試してみていただけると幸いです。
(共同作業をすることも可能なので、広告担当者の方と実際に使ってみるのも良いかもしれませんね。)
より効果的なやり方やこんな方法もあるよ。
などあれば、是非教えてください^^
それでは。
参考資料:
サポートありがとうございます!いただいたサポートはnoteでのナレッジ活動としての参考書籍代や疲れた時のコーヒ代として使わせていただきます。
