
3日間でUIをデザインしてみた。気をつけたことと、学んだこと
気がつけばもう1ヶ月前に制作したものになりますが、記録しておこうと思います。
先月UIデザインの勉強を始め、Daily UIの#001~#010に取り組んだ後、
「タクシーを呼ぶアプリ」を3日間でデザインしました。
今回は、「タクシーを呼ぶアプリ」を制作する中で気をつけたことと、そこから得た学びを書いていこうと思います。
▼Daily UIに挑戦した時の記事はこちらからお読みいただけます。
Daily UIの制作後にいただいたフィードバックから、UIデザインを作成するときに守るべきポイントを学びました。
今回は、それらのポイントを取り入れながらデザインを進めていきました。
1. 制作の概要
<必要機能>
新規登録
今自分の場所(もしくはきてほしい場所)に来てもらう画面
行き先指定、迎えにくる到着時間指定、人数を入れられる予約画面
クレカで決済するための設定画面
<制限>
iOSで作る
最小フォントサイズは12px
使える色は黒3色、白3色、紺色3色
(3色→濃い、普通、薄い)
<ユースケース>
2キロ−5キロとかで移動したい
みんなでレストラン行きたい
荷物が多くて運ぶの面倒くさくて利用したい
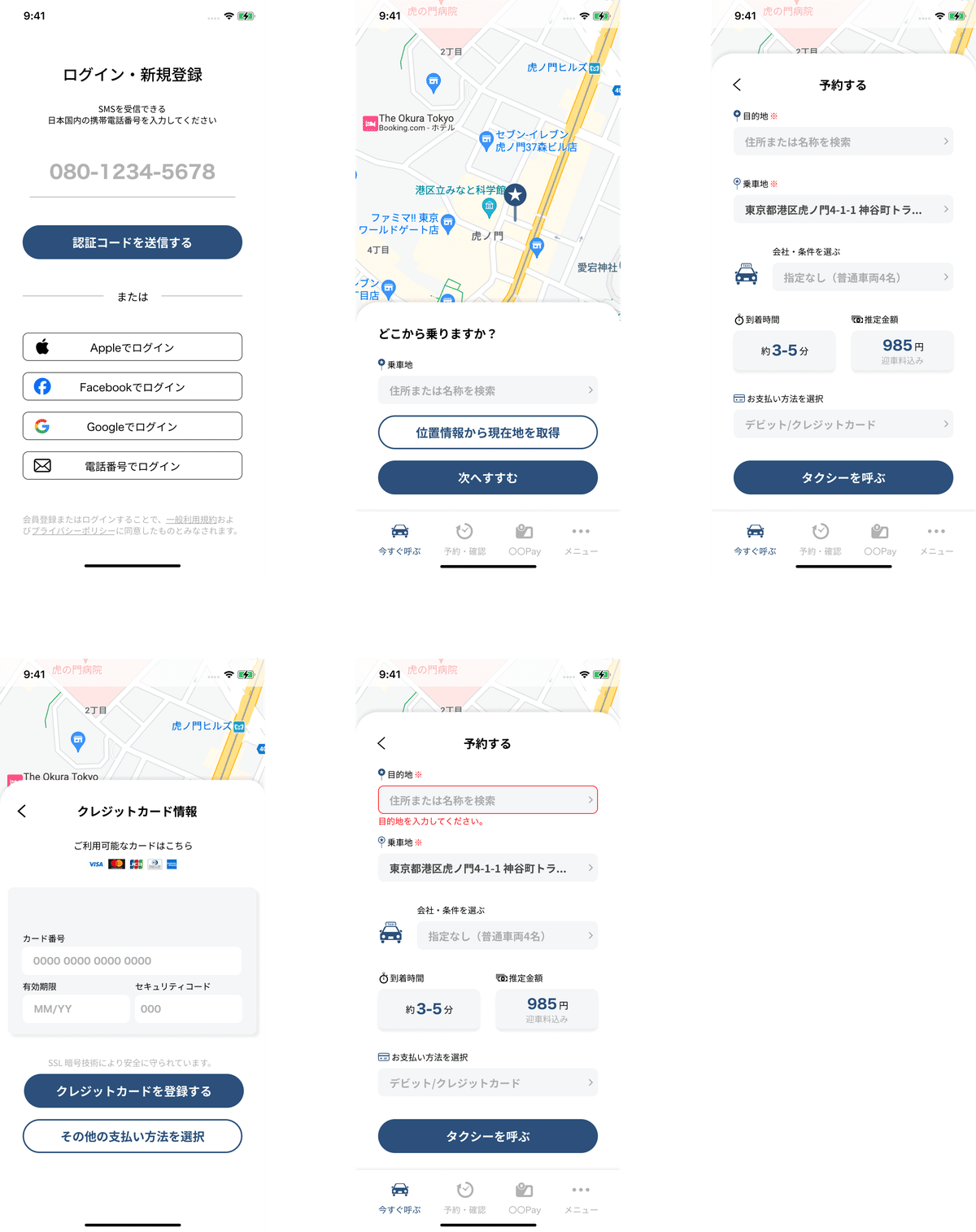
▼完成した制作物がこちら

2. 押さえたUIデザインのポイント7つ
マージン・要素の大きさは8の倍数
スマホ画面サイズは375pxで作成
プライマリーボタンとセカンダリーボタンを作る
プライマリーは、テーマカラーとコントラストが高い色を使う
オートレイアウトは便利だから使う
フォント
Hiragino Sans
SF pro
フォントのサイズは、1.6倍ずつ大きくなるのが理想
#00000の黒は、Web系では使っても良い
コントラスト比は、9:1または7.5:1が理想
3. 制作過程で悩んだところ
特に悩んだのは、情報量の多い画面をどのように表示させるかです。
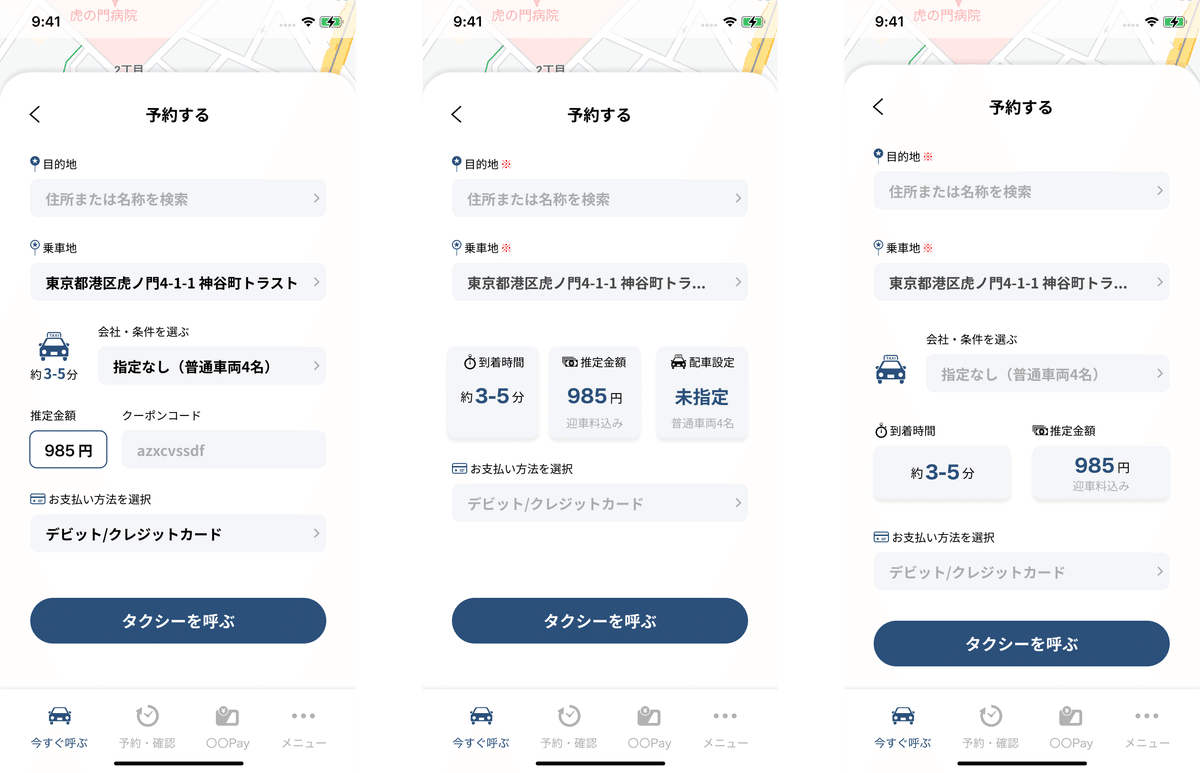
「行き先指定、迎えにくる到着時間指定、人数を入れられる予約画面」
どのように情報をグループ化するのか、また認識しやすいレイアウトは何なのかを考えました。
▼悩んだ結果、右のデザインになりました。

4. FBから気づいたこと、学んだこと
4-1. すべての情報を一つの画面に入れ込まなくても良い
はじめに下記4つの機能を作ると決めたのですが、その中でなぜか1機能1画面というよくわからない固定概念がありました。
▼はじめに決めていた機能
新規登録
今自分の場所(もしくはきてほしい場所)に来てもらう画面
行き先指定、迎えにくる到着時間指定、人数を入れられる予約画面
クレカで決済するための設定画面
UIデザインの役割として、必要な情報をすべて入力してもらう、そして次の画面に進み、最終的にゴールまで達成してもらうための手助けをしているので、その辺りはもう少し柔軟に考えられたら良かったなと思います。
4-2. その情報はこの画面に表示させる必要があるのか
(背景の地図は必要かどうか)
各要素がどんな役割を果たすためにここに表示されているのかという理由がなければ、表示させるべきではないということを学びました。
クリティカルシンキングの、なぜ?本当に?具体的には?の考え方が発揮できそうです。
4-3. 参考UIはいろんな要素から引っ張ってくることができる
UIデザインはWebデザインと異なり、各画面に機能がついています。
そのため、参考にできる既存のUIは少ないようで沢山あることに気づきました。
▼参考にするUIを探すときの例
・何機能がついているか(目的は何か)
・要件は何か(何を達成してほしいのか)
・制限は何か(何をさせてはいけない)
・機能の使用方法(レイアウト)
タクシー配車アプリを制作する際には、タクシー配車アプリだけでなく、もう少し大きな視点で考える必要があります。
例えば、タクシーの配車アプリ=予約アプリです。
なので参考にできるのは、美容室、ネイルなどの予約機能が含まれるアプリなども含まれます。
また、参考UIを探す際には、最新の画面を参考にする必要はないようです
なぜなら、会社がアップデートした最新版のUIが必ずしも自分が作りたい機能のデザインに適しているとは限らないからです。
5. まとめ
今回は、各画面のデザインを考える中で、達成してほしいゴールや、その情報が必要か不要かということを客観的に考え、意識しながらデザインを行いました。
過去に触れた情報やネットで見つけた参考UIを、組み合わせたりアレンジすることは得意ですが、アイデアを持つことや思い込みを捨てることは苦手です。そのため、なぜ?本当に?具体的には?のクリティカルな考え方は絶対に忘れないようにしようと思いました。
これからももっと良いデザインを作れるようににがんばります。
最後まで読んでいただき、ありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
