
データには現れない使い勝手の負荷を解消する
こんにちは。TimeTree, Inc.でプロダクトマネージャーをやっている吉本です。
使い勝手は細部に宿ると言いますが、その使い勝手の悪さはどう見つけるのでしょうか。使い勝手と聞くとどこか感覚的なことでもあり、データやアンケートからはなかなかそういうものは綺麗な形で現れてきません。
今回、その使い勝手についてそれを発見した経緯や改善までのプロセスを紹介しようと思います。
現在、TimeTree社ではTocalyという日程調整サービスを展開しておりその中での改善例を具体事例を交えて紹介したいと思います。
ユーザーインタビューで見えた負荷の兆し
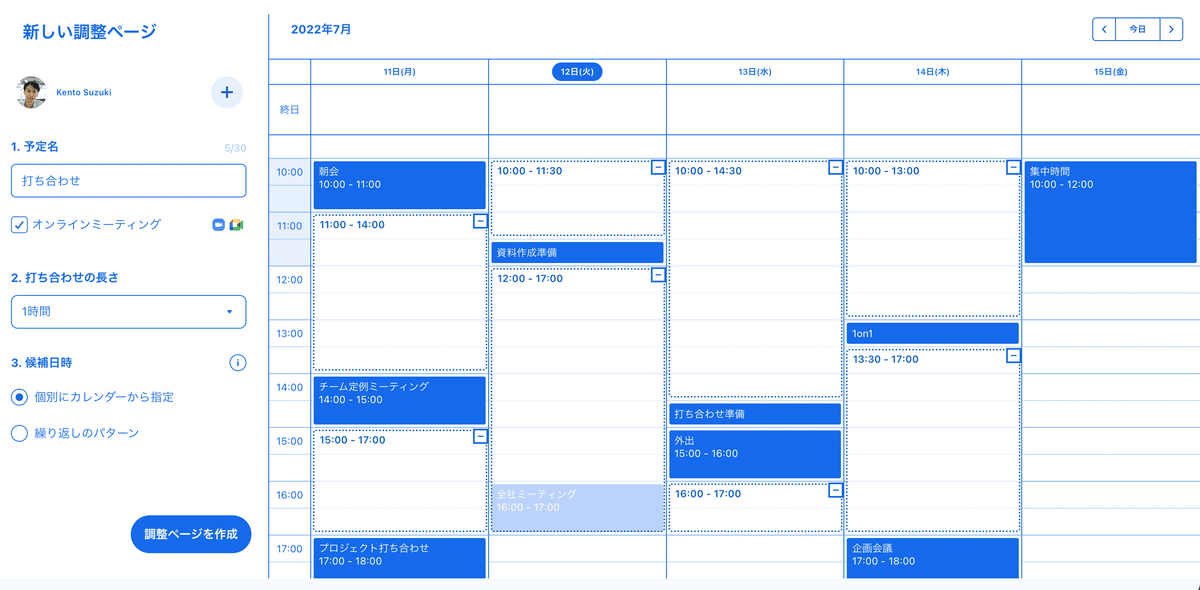
TocalyはGoogle/Outlookカレンダーを連動して、その予定を表示することができます。ユーザーはTocalyのカレンダーUIから自分の打ち合わせができる候補日をドラッグをして選択します。

特徴的な操作として、スプレッドシートやエクセルでセルを選択するように自分の空き時間をドラッグして選択することができます。すごく直感的に操作ができるように工夫したポイントで、この操作性は何度もチーム内で繰り返し議論したところです。
リリース以降、BIツールでユーザーのアクションデータを分析したり、アンケート調査を行うと、このUIは良い印象を持っていただいている実感がありました。「シンプルで良い」「わかりやすい」などの評価をいただくことが多くあり普通に考えるとここに大きな欠点はなさそうに見えました。
ですが、その後ユーザーインタビューをしてみるとこの操作性で戸惑う場面に出くわすことが多くありました。
使い勝手の負荷の正体
使い勝手のようなふわっとしたものは、まずそもそもデータから気づくことはかなり難しいと思います。プロダクトのリリース以降、大きくいじっていない部分であれば、数値の良し悪しの基準がないので判断しにくいという問題がありますし、そもそも数値だけを見ていてもそこに使い勝手が影響しているとはすぐに想像できないでしょう。(極端に低いKPIなどになっていれば別ですが)
またアンケート調査では明確に使いづらいところや機能不足などユーザーが回答しやすい点を答えがちです。これらの点から使い勝手というのはなんとなく存在は把握するものの改善まで進むのにハードルが高い問題と言えます。
ユーザーインタビューでのシグナルを見逃さない
Tocalyチームは定期的にユーザーインタビューを行ってます。個人的にもユーザーインタビューが好きで関わったプロダクトでは常にインタビューを実施してきました。Tocalyのインタビューではその利用方法や用途についてヒアリングし、操作性についてはユーザーさんの画面を投影してもらい実際のされている操作をお願いし確認しています。
インタビューでは、インタビューワーさんは「使いにくい!」「わからない」といった直接的な言葉が出ることはまずないです。おそらくプロダクトでを作っている人を前にして言いづらいというのがあるのかもしれません。
その代わり「あれ?」といった感じで操作中にポロッと出る言葉があります。この言葉や顔の表情などを見てそのシグナルを見逃さないことが重要です。インタビューを何回も重ね何人もの方が同じ場所で違和感を持つようであれば、そこで期待していた操作と実際の挙動が違いがきっとあるはずです。
特に「あれ?」ぐらいの躓きだと一度だけのインタビューではスルーしがちです。ただ回数を重ねるとそれが共通して負荷になっていることがわかります。またプロダクト観点で見ると、その躓きが頻度の多いアクションやコア機能を体験するアクションで生じているどうかは注意が必要です。コア機能だと必ずここを通過しますし、頻度の多いアクションだとこの躓きが何回も発生します。例えその躓き一回の負荷が小さくても、回数を重ねることでそれが大きな負荷につながりユーザー体験の良し悪しに関わります。
Tocalyでの躓きの具体例
もう少し具体的に実際のプロダクトの操作で説明します。
Tocalyにおいて発見した負荷は、日程調整で候補時間を選ぶUIがあるのですがそこで発生していました。
Tocalyはスプレッドシートやエクセルでセルを選ぶようにカレンダー上でクリックとドラッグで候補を選ぶことができます。

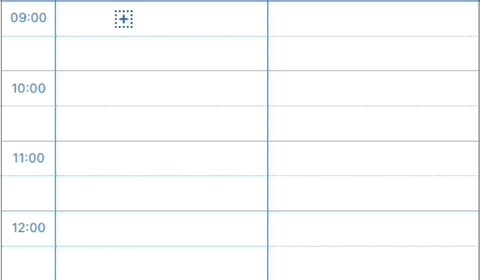
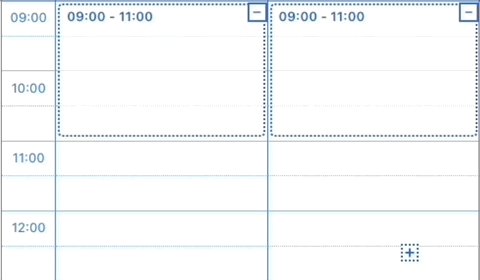
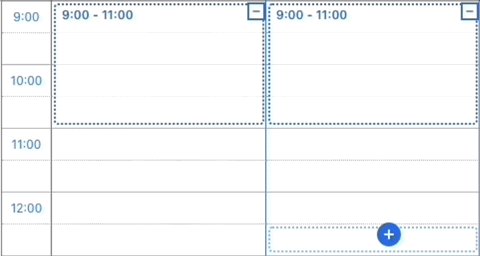
予定が入っていない空き時間からドラッグすると
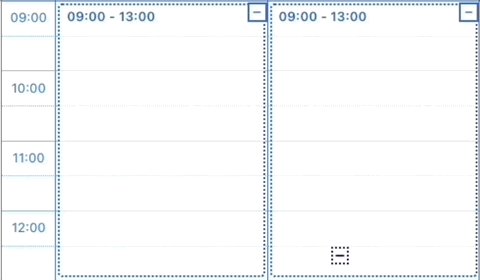
予定部分を除いところが候補として選択(下記画像の上段)され、
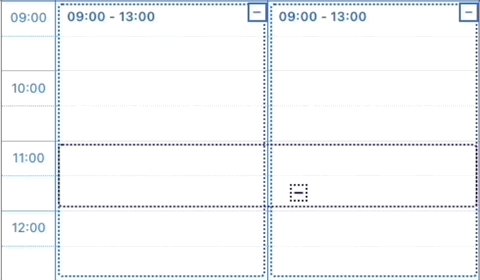
逆に候補部分からドラッグすると候補が削除される(下記画像の下段)
という挙動になってます。
ユーザーさんにはドラッグは一瞬の動作でこの2つのモードの違いを認識するのが難しいことがわかりました。特に下記のようなケースで「あれ?」という違和感を持つことが多々見られました。

ぽっかり空いてるところも候補時間を作りたい!となった時にとっさにその部分をドラッグして候補を作ることになります。ユーザーさんは上下にある候補部分からドラッグを開始してしまい間違えて候補を削除するアクションになってしまうということがありました。
この観察から発見できた課題点は、
ドラッグ開始位置が候補上なのか空き時間上なのかその見分けがつきづらい
ドラッグ=候補追加というイメージが強い
候補の追加/削除の操作自体は理解しているが、とっさのアクションで間違ってしまう
日程調整サービス上、候補時間を作る作業はコア機能で頻繁に発生するアクションであることからなんとか改善する必要があると判断して、ここで得られたインサイトから改善を試みました。
改善案に落とし込む
得られた課題からチームで議論していきます。
まず大きな問題として視認性の問題があり、「ドラッグ開始位置の把握」と「候補追加モードなのか削除モードなのかの把握」というところまで解像度をあげ、具体的に改善案を出しながら議論していきました。
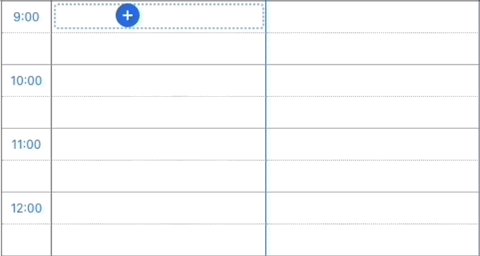
開始位置によって候補の追加か削除かそのモードかをマウスカーソルのデザインを変えることでわかりやすく
アイコンの+と−の視認性とカラーを強調し判別しやすく
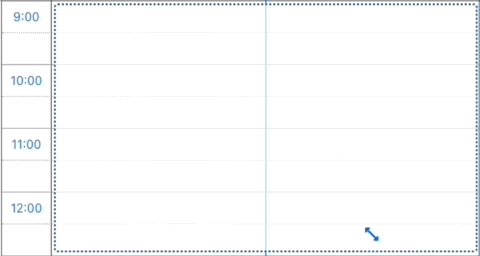
自分の開始位置をわかりやすくするため今いる場所を可視化
カーソルがあるセルに背景枠を付けた
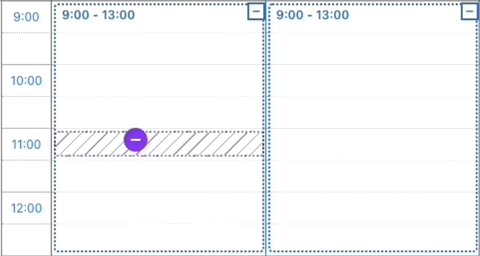
ドラッグしている最中にも候補追加モードか削除モードを可視化
削除モードの場合は、紫の斜線枠が伸びることでよりモードをわかりやすく

実際の挙動の違いで見るとこのようになってます。

👇

このような改善案を導入しました。 これで使い勝手が100%改善されたとは思いませんが、再度ユーザーインタビューを重ねることで、「あれ?」という言葉が出なくなり使い勝手が改善されたかチェックしていきます。
加えて、ABテストができるようであれば改善前と後でKPIに変化があるかもチェックします。本当に使い勝手の良さが改善されているのであれば、じわじわと初回体験やこれに関わるKPIに多かれ少なかれ変化が出てくるはずです。
まとめ
使い勝手の悪さはデータでは現れないことが多々ある
ユーザーインタビューでユーザーの声や表情から期待と実際の挙動のギャップがあるところを掴む
ユーザーインタビューの回数を重ねこのギャップが同様に他の人も感じているのか知る
躓きポイントが、頻度の多いアクションなのかコア体験の通り道にあるのかチェックする
ABテストで改善バージョンと以前のものをテストし改善されてるか確認する
最後に
もしこの記事が役に立ったという方はコメントやリアクションしてもらえると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
