
Instagramアプリをトレース&ガチ考察してみた
本noteは、デザイン初学者段階の学生時代に執筆したものです。
トレース&ガチ考察シリーズ(?)第2弾は、なんと!!
Instagramです!!!(超ベタ)
前回のTwitterトレースは、トレース考察が初めてだったということもあり、主にUIの観点で気づいたことを単純に羅列していくスタイルでした。
しかし実際にアプリを使うのはユーザーなので、今回は実際にアプリを触りながら「ユーザー視点」の考察をしてみようと思っています。
それではいきましょう!
気づき・考察
今回もiPhone6sのスクショを利用し、トレースしました。
まずは基本的な要素 (色、文字、マージンなど)において、今回面白いなと思った点をザックリと挙げていこうと思います。
●カラー
Instagramのアプリ内で使われている色は、こんな感じです。

基本的には白背景で、使われている色は無彩色(グレー系)が多い印象です。
サブカラーは、いいね!やフォローボタンに使われている色ですが、仕様頻度はそこまで高くありません。
写真などの投稿を映えさせるために、色味を抑えていると考えられます。
●広告の文字色
2つ目は、広告の文字色が薄くなっているということです。

これは、広告の印象を和らげるためだと考えられます。
通常のユーザーの投稿では英字のIDが表示される場所に、「マイナビバイト」などのサービス名やアプリ名がくると、心理的に抵抗感があると思います。
そこで上記のように、文字色が薄く、主張を抑えることで、多少なりともユーザーが受ける「広告感」を和らげているのではないかと考えています。
なお、実際に広告の文字色をユーザー名と同じにして、モックで触ってみた印象は「まあ若干、気分的に、色薄いほうが軽いかな」という感じでした。なので、この“広告の文字色が薄くなっているデザイン”は、ちょっとした気遣いぐらいなのかな、と思いました。
●フォントサイズ
3点目です。
まず文字に関しては、前回Twitterをトレースして発見した
英語フォントと日本語フォントが混ざった文章では英語フォントの方が1pt大きくなっている
という法則が適用されていました。
これに関しては裏付けが取れました。どうやら、iOSのシステム自体の仕様みたいです。さすがApple…(信者)
また、前回の記事では、こんなことも言っていました。
フォントのサイズは12pt以下のものはありませんでした。
ある程度の可読性を保つために、12pt以下のサイズは使っていないのかなと考えました。これは今後、他のアプリもトレースして確認していきたいポイントです。
さぁ〜〜〜て、Instagramアプリ内で12pt以下の文字は、、、
ありました。

これら全て、12pt以下の文字です。
このことから考えると、「どのアプリでも12pt以下の文字は使っていない、とは言えない」ことが分かりました。
加えて、12pt以下でなくてもInstagramの文字サイズは全体的に小さい傾向にあり、ナビゲーションバーに表示される文字(16pt)以上のサイズは、アプリ内ではありませんでした。
この理由としては、
1、小さい文字でも読める、比較的若いユーザー層をサービスとしてのターゲットに設定しているため
2、投稿されるコンテンツは画像・動画がメインなので、文字や文章の重要度が低いため
ということが考えられると思っています。
文字全般でみると、ちゃんと重要な要素ごとにサイズや色が考えられていて、それでいて全ての文字は「読める」デザインになっている印象を受けました。(その中には「読ませようとしていないところ」もあるなと思いました)
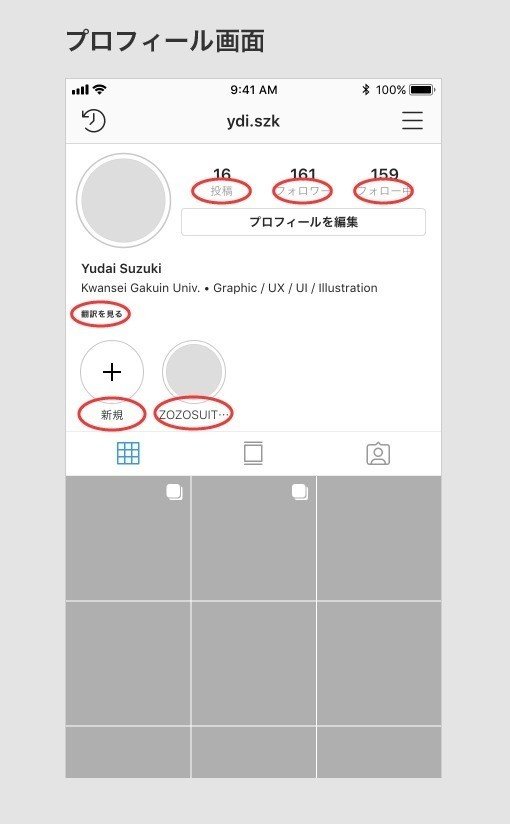
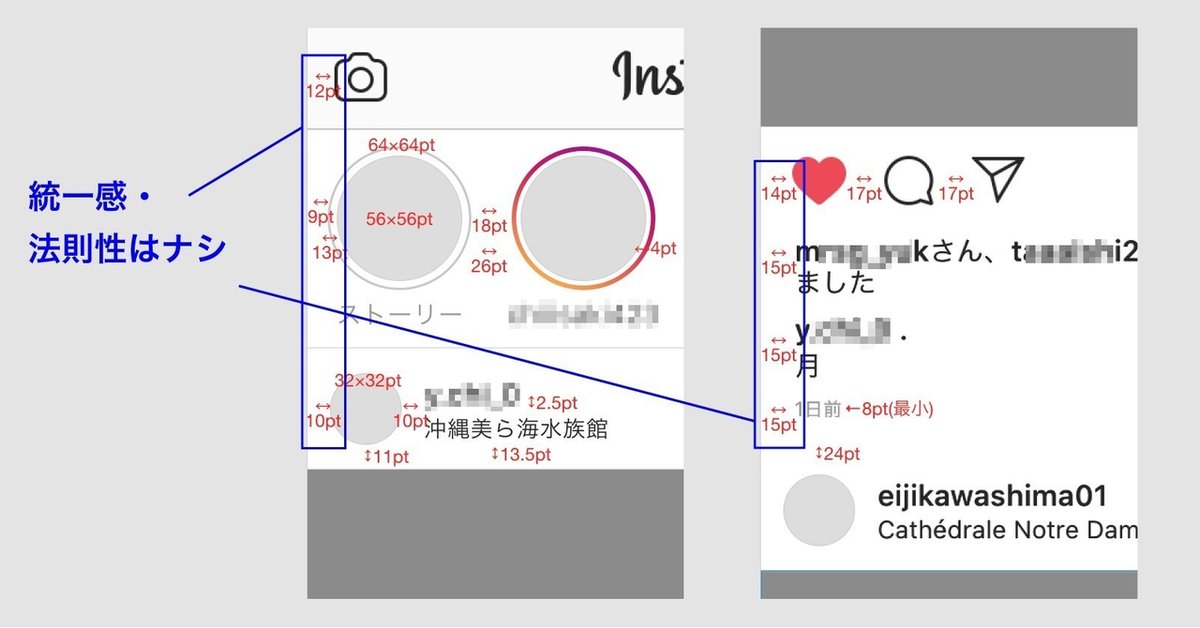
●整列の法則
結論から言うと、余白に関しては要素ごとにバラバラで、法則などはありませんでした。本当にわからなかったです。

他の方のInstagramトレス記事を物色したところ、去年の時点では端の余白は4の倍数で統一されていたようですが、今年に入ってからは統一感がなくなったようでした。
それでは果たして、本当に、なんの法則もなくなってしまったのか?
否。
その法則はこうです。

・アイコン要素(特にストーリーズ)は正方形の領域がある
・アイコン以外(文章・フォロワー数など)の要素は「アイコン+文章」という要素のセットで領域があり、全てセンターラインに揃っている
という法則です。
余白についての統一感はちょっと分かりませんでしたが、まあ何らかのインスタ映え的な意図があるのでしょう(投げやり)
少なくとも、「領域内に要素を揃えて表示する」という法則は、以前のTwitterトレースを見返してもなかったものであり、InstagramのUIの一つの特徴であると言えると思います。
(これってパディングとか言ったりするみたいですね…。「否。」とかドヤ顔で言っててウワッて感じですね。この辺はもう少し勉強が必要です)
(追記:2018/10/09)
配列の法則ですが、新たに発見がありました。
この記事を公開した後、
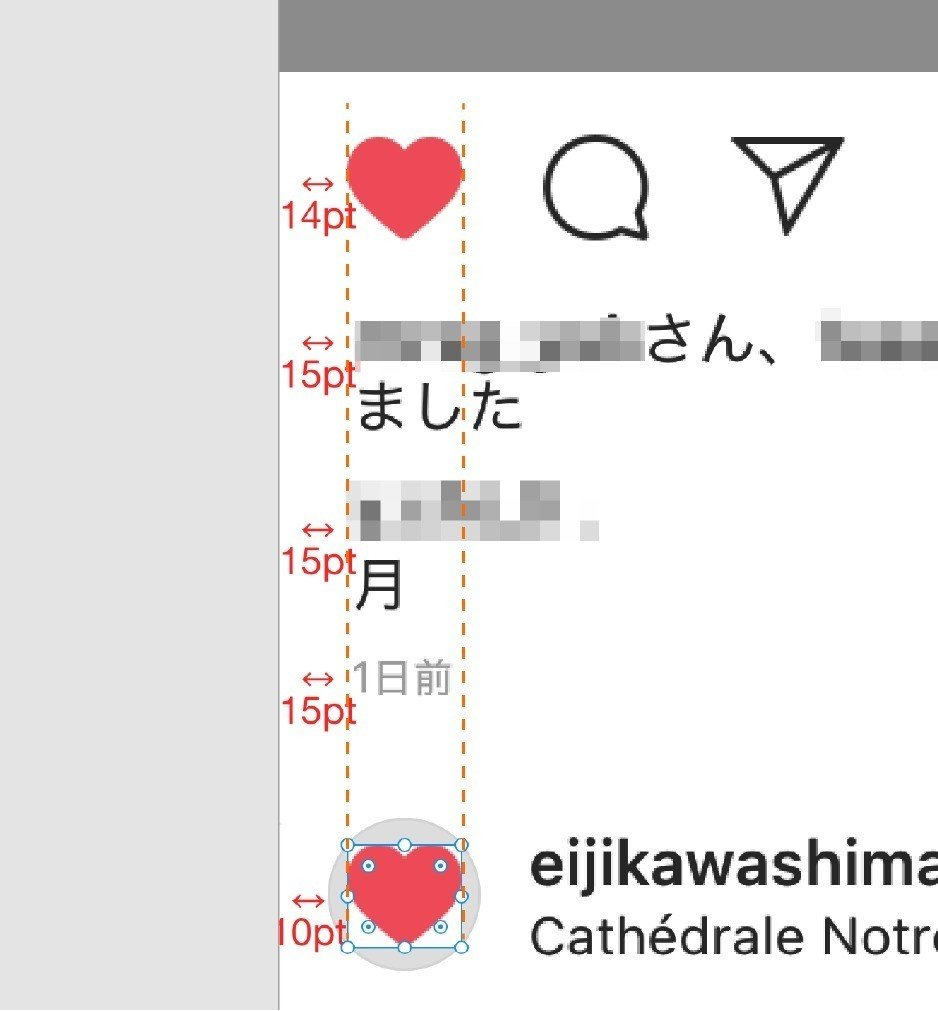
円やハートの左余白のピクセル数が、インスタのアイコンや文字よりも若干小さいのは、余白の幅ではなく、余白の面積を揃えているからではないでしょうか。
とのご指摘を、コメントでいただきました。
そこで、余白の面積に着目してみたところ、

アイコンの丸と、「いいね!」のハートは、中心で揃えられることが分かりました。
この法則は、先に述べた「領域の法則」に近いと感じました。
僕視点では、余白の面積で揃えているわけではなさそうでしたが、意見をいただくことで自分の視点も変わり、新たな発見をすることができました。ありがとうございます!
(余白の面積に関しては、視覚調整に近いものがあるのかなと感じました。インスタの視覚調整説はこちらの記事にも書いてあるので、よろしければご覧ください!数年前の記事なのでアプリのバージョンは古いと思いますが、参考になると思います。
Instagramのトレースをして気づいた3つのこと by @hrtnde)
ユーザー目線での考察
ここから、主に僕の実体験や検証を元に、ユーザー目線での考察をしていこうと思います。
●罫線なしでスマートに
Instagramは、TwitterやFacebookに比べて「おしゃれっぽいUI」だと思っています。個人的にですが。
その理由を考えてみたのですが、一つ気づいたことがありました。
Instagramのタイムラインは、TwitterやFacebookのタイムラインに比べて、画面を横に分断する罫線が圧倒的に少ないです。
横線で分割していない理由としては
・メインで表示するコンテンツが文字の情報ではなく、画像などのメディアである
・TLに表示される投稿のフォーマットが決まっている
という事が考えられます。
罫線が少なくてゆとりあるUI、個人的に好きです。
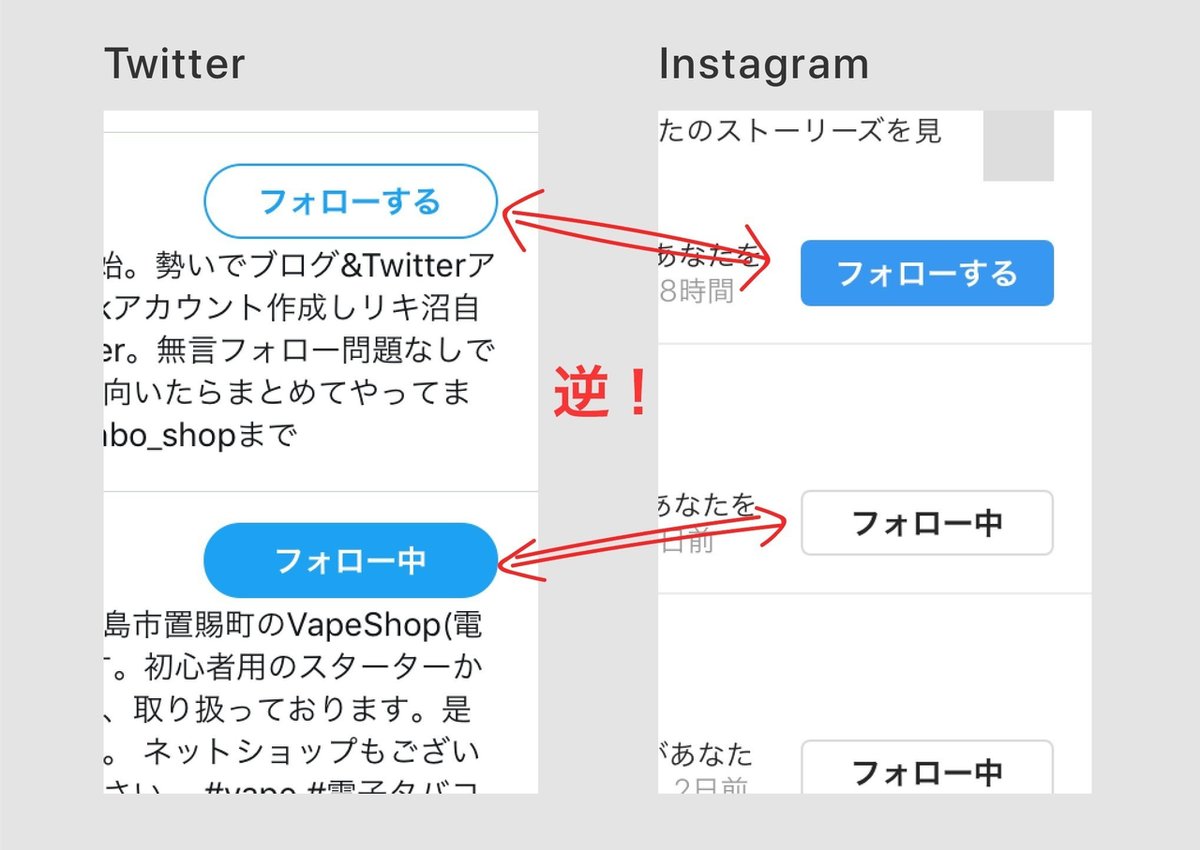
●フォローボタン
TwitterとInstagtramでは、「フォロー中」と「フォローする」のボタンの状態が逆でした。

僕はTwitterに使い慣れている頃にInstagramを始めたので、なんか違和感あるな…とは思っていたのですが、Instagramの方が「とりあえずフォローするか(ポン)」みたいな事が多いです。SNSの特性などもあり、フォローするハードルが高い・低いの違いもあるとは思いますが。
そもそもどちらが正解というわけでもないので、それぞれのボタンについて考えていこうと思います。
まず、このボタンの形状ですが、水色ベタに白抜き文字のほうは「フラットボタン」。線で囲まれているほうが「ゴーストボタン」と呼ぶそうです。
そして、この記事によると、ゴーストボタンのデメリットとして、こんな事が書いてありました。
「目だった方がクリックされる」という、それまでのボタンの考え方とは間逆のデザインですから、利用者によってはそもそもボタンであるということが認識できず、どのような操作をすればページ遷移するのかわからないというケースもあるかもしれません。その結果、クリックされない可能性もあるということを一応頭に入れておいたほうが良いでしょう。
この事から、ボタンとしての性能は フラットボタン>ゴーストボタン という認識で良さそうです。
その上で考えると、「フォロー中」の方がボタンを押しやすいTwitter、「フォローする」の方がボタンを押しやすいInstagramということになります。
僕の「インスタの方がすぐフォローする」という感覚は、あながち間違ってなかったのかな、と思いました。
またInstagram側としても、ユーザーをたくさんフォローしてくれた方が広告をパーソナライズしやすくなったりするので、フォローしやすくなるように誘導しているのではないかと思います。
それに対してTwitterは、長期間統一してきたUIを変更すると混乱を招く恐れもあるので、この形で通しているのではないかと考えています。
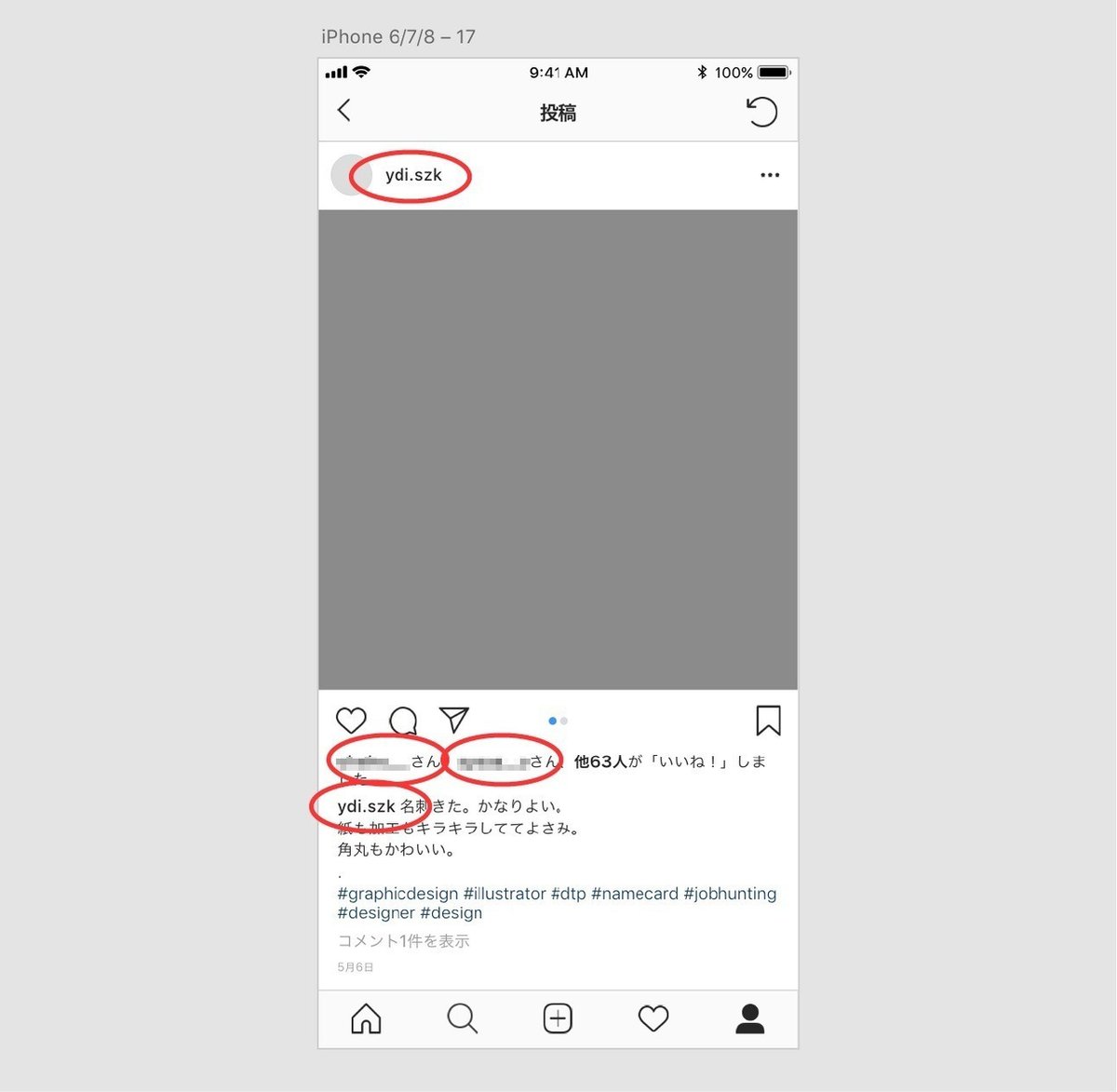
●ユーザーIDでの表示
基本的にInstagramでは、ユーザー名はIDで表示されますが、

いやこれ、誰???ってなった事が、みんな一度や二度はあると思います。
ちなみにこの傾向は、2010年の時点から変わっていません。
名前で書けば分かりやすいものを、なぜわざわざIDで表示させているのでしょうか?
この理由として、
・拡散しづらく、閉鎖的なSNSだということ。あえて個人名で検索しにくいようにしているのでは?
・オリジナリティやファッション性を重視するInstagramの文化的なヤツでは?
とか色々考えてみました。
その中で一番有力な理由が、
・「このID誰?」ってなって、投稿を見に行かせるため。
名前がわかるとわざわざプロフィールページを訪問しないので、投稿が目に入る機会が少なくなる。
というものです。
これは、画像や動画を投稿するInstagramならではの理由となりえます。投稿しているコンテンツを見てもらわないと、意味がないですから。
その他の理由もあると思いますが、今のところ、この理由が僕の一番の推しです。
まとめ
Instagramは『投稿するコンテンツが、画像や動画などのメディアであること』を重要視しているUIになってんな〜と思いました。
また、フォローボタンの事例が顕著だと思うのですが、どのデザインが正しいという絶対的な正解はなく、目的に応じて使い分けたり、自分で考えて形を変えていく必要もあると感じました。既存のデザインを鵜呑みにせず、「どうしてそのデザインにしたのか」を考えることが重要だと実感できました。
そして、前回や今回のやり方も気づきや学びが多いのですが、自分で1からUIデザインを作るときに、果たして本当に全て活かせるのか?という不安があります。
そのため次回あたりで、気づきや学びを、使えるカタチにしてアウトプットするということもしたいな〜と思っています。
とりあえずもう少しトレースを続けてみようと思います!今回クソ長かったですが、ここまで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
