
OOUIを勉強してみた!そして実践してみた!
しばらく投稿ができなかったのですが、BONOでの2ヶ月目現在、サービスを0から作ってみようという企画に参加しており、絶賛取り組み中でアウトプットが疎かになってました、、、、
今はサービスを作るとこの価値定義や、ラフのプロトタイプ作成とヒアリングを回しながら最終的に作るものを考えているところです。
昨日は実は妻にヒアリングを一度行いそこで話題になったのが私の画面がタスク指向のUIになっていないかという話になりました。
以前も少し触れましたが妻もUI/UXデザイナーとして働いているのでとてもいいフィードバックをいただきました。
いずれにせよやはりOOUIについてはきちんと学ばないとと思い、とりあえずオブジェクト指向UIに関する本を購入しました。(読んではないです、、)
BONOにオブジェクトUIに関する動画シリーズがあったのでまずはそこで学んでから、本を読んだ方が飲み込み早くなるかなと思いました。
ここでは動画で学んだエッセンスと自分のサービスで実践してみた内容をご紹介できればと思います。
OOUIについて
オブジェクトとは何か?
例えばLINEで想像してみましょう。
LINEでは大体みなさんメッセンジャー機能を使っていろんな人と連絡を取り合ったりしているかと思います。
OOUIにおいてオブジェクトと言っているのはサービスの中の”名詞”のことをオブジェクトと呼びます。
例えばチャット一覧にいる”Aさん”とか”Bさん”→総称して”ユーザー”はオブジェクトになります。
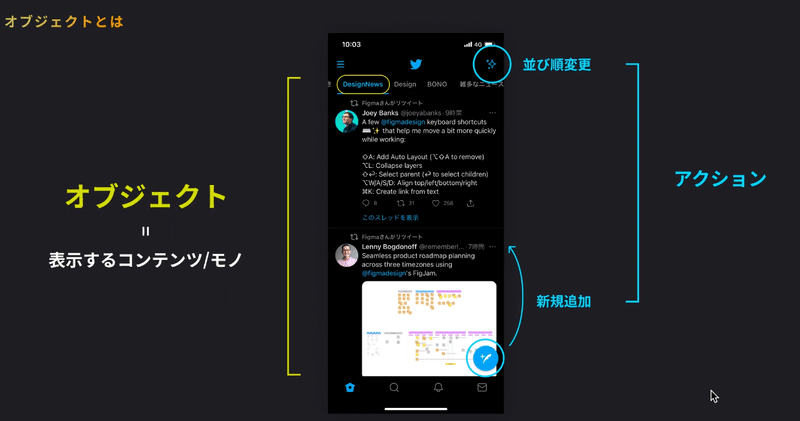
ではこの”ユーザー”はUI全体にとってどういう役割を果たしているかを考えていきます。
Twitterの画面が動画で取り扱われていたのでご参考までにみてみてください。

OOUIの意義

上記の図の通り、オブジェクトは要件とUIを繋ぐ重要な役割を果たしているのです。
要件をUIでどう見せるかを考える際の基準としてオブジェクトベースで考えると作り手にとっても、ユーザーにとってもわかりやすいものになります。
これをさらに補強するとすれば動画でもありましたが料理する時を想像してみてください。
OOUIの考え方では必要な野菜(名詞)を並べて、千切りしたりと作業して、終われば次はお湯で茹でるなど進めていきます。
ごく普通のことと感じるかもしれませんが、これは普段我々が生活している時、基本的にオブジェクト指向で物事を考えたり、他のものに使役したりしているからです。
ここからわかる通り我々は普段からオブジェクト指向で生活しているので当然アプリもオブジェクト指向で設計した方がユーザーにとってもわかりやすいものになります。
実際にデザインする時ってどう考えるの?
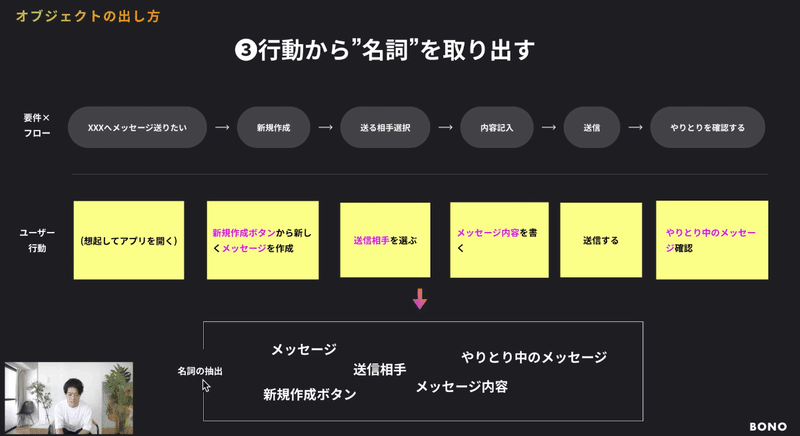
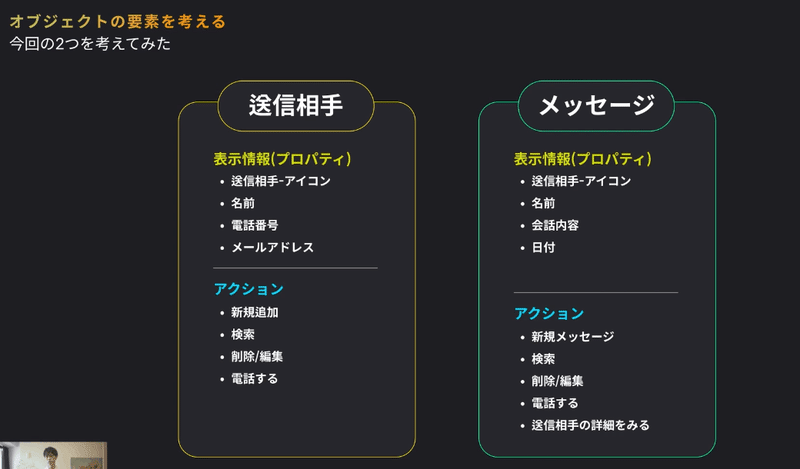
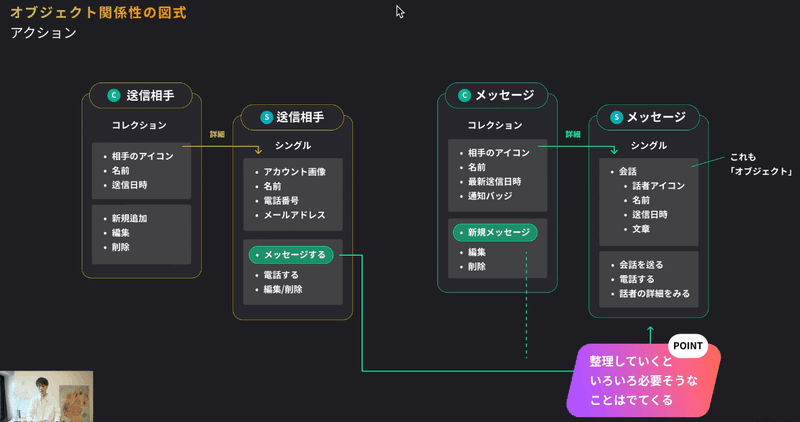
実際にやるときは下の画像のように一つ一つのオブジェクトに対してどういうアクションを起こすかで考えてみます。
下のケースはSMSアプリの場合で考えています。
まず最初に要件から行動フローを設定します。

名詞を取り出したらそれらの関係を整理してメインオブジェクトを見つける。

メインの名詞をベースにページ構成を考える。

そしてそれらのページの関係性を整理する(フロー図を作成する)

と言った流れで作成していきます。
では次に私の考えているサービスでOOUIを実践してみましたのでその紹介をしたいと思います。
作り置きレシピアプリでのOOUI

まずは行動フローから整理し、そこから名詞を抽出しています。
名刺は
・食材
・レシピ
・献立
・買い物リスト
・調理手順
です
今回考えているサービスは作り置きのレシピを検索して”献立リスト”にまとめると買い物リスト、調理手順、作り置きの保存リストも全て作成してくれるサービスを考えています。
基本的にはレシピ検索とお気に入りリストから料理を献立に追加していく流れになることがわかりました。
その他にもUI全体のページの遷移順なども
まだUI作成まで行きついていないのですがサービスが出来上がったときにお見せしたいなと思います!
この記事が気に入ったらサポートをしてみませんか?
