
「人は記事をちゃんと読まない」からはじまる意識改革
仕事柄、日々投稿されるたくさんの記事を読みます。あたらしい視点をもらえる記事に出合えるとうれしくなる一方、もっとこうしたらいいのにな…と思ってしまうものもあります。
後者で感じるのは、書き手と読み手の「読む」に対する温度差を意識できていないことです。
基本的に、書き手は「記事を全部読んでもらえる」と思っているのに対して、読み手は「興味をひくものがあれば読む」というスタンス。興味をひかれなければ読まないと判断します。そこで大事なのが、読んでもらうための努力。それをしていない人が多いと思うのです。
そこで今回提案したいのが、「人は記事を全部読んでくれる」のではなく、「人は記事をちゃんと読まない」から、「じゃあどうする?」と考える意識改革です。

自分の記事は「読んでくれる」と思いがち
読み手と書き手の温度差を自覚したのは、Takram 田川さんのインタビュー記事です。記事の一節に、衝撃を受けました。
自分の仕事を他人が理解してくれないことには違和感を覚えるのに、自分が他人の仕事に興味・共感を示さないことには違和感を覚えない。僕にはそれが不思議に思えるんですが、そこがデザインの根っこでもある。なぜならデザインは共感をつくる仕事だから。
- 田川欣哉の考える「分野」と「デザイナー」
noteでは、日々2万件を超える投稿がされています。もちろんnote以外にも、Webメディアやテレビ、新聞、ラジオなど、1日で到底見きれないほどのコンテンツが新たに生まれています。
超コンテンツ過多状態なのにも関わらず、コンテンツをつくる側になった途端、読者は自分の記事をきっと全部読んでくれるだろう(なんならシェアもしてくれるはず)と期待してしまいます。
データとして、「人はWebページの20%程度のテキストしか読まない」のだそうです。自身の記事の読み方も振り返ってみると、なんとなく同じではないでしょうか?
1,000を超える単語で構成されたWEBページは、およそ20%程度しか読まれていないことがわかります。つまり、平均的には、人間はWEBページの20%程度のテキストしか読まないのです。
- UXライティングで「短く書く」がクソ大事なのは人間がマジでWEBのテキストを20%程度しか読まないから
そこで仮説を立てました。
「全部読んでくれる」という前提から、「ちゃんと読まない」という前提に変えてみたときに、書き手(=自分)の意識は変わるだろうか? と。
「読まれる前提」を考え直してみる
自分の文章はちゃんと読まれないという前提に立って考えてみると、意識が読み手のほうを向くので、やるべきことが見えてくるようになりました。
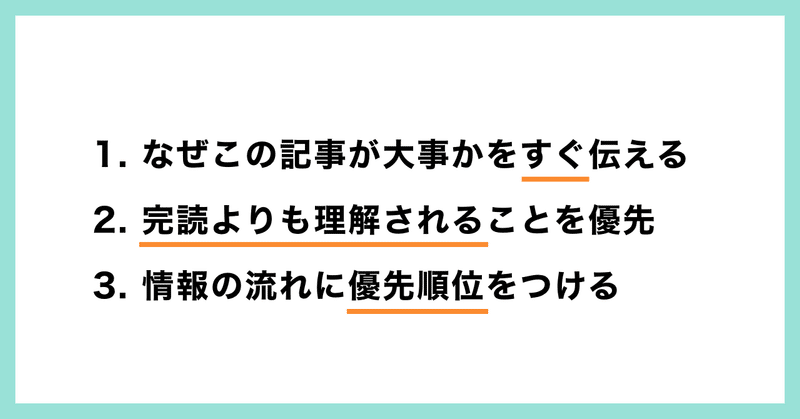
今自分が文章を書くときに意識している3つのポイントです。

1. なぜこの記事が大事かをすぐ伝える
この記事で伝えたいことは何なのか、誰に向けて書いたものなのか、冒頭で結論を伝えてしまう。結論だけ読んだあと離脱されてもいいように。
2. 完読よりも理解されることを優先
文章は理解してもらうためのツールだとするならば、図解だってスクショだってイラストだっていいはず。そして、自分が理解していない言葉は使わずに説明する。
3. 情報の流れに優先順位をつける
Web記事の場合は上から下に読んでいく。だから、優先順位が高いものから順に並べていく。記事を書くときには、必ず構成案からつくる。
「ちゃんと読めばわかる」を減らす
全部読んでくれないのであれば、話してわかるレベルまで伝えたいポイントを絞る必要があります。
その中でやってほしいことを行動に移してもらうためには、違和感(= 読んでて何となくわからない感じ)を生む箇所を取り除くしかありません。
読み手に違和感を与えないようにする努力は、以前書いた「UXライティング」にも活きる考え方です。
昨日読んだLINEエンジニアブログでも、同じことが書かれています。自分で読み方を工夫する時点で読者に工夫を強いているので、淡々と読んでも理解できる文章を目指すべきだ、と。
もっとわかりやすく伝えようと何度か読んでいるうちに、どういうわけか自然と、緩急をつけて読んだり、間をあけたり、すこし強調して読んだり、いずれにしても何か読み方を工夫するのではないでしょうか。読み方を工夫した時点で、読者に伝わらない可能性が非常に高くなっていると判断してください。
- LINE社内で大評判のテクニカルライティング講座で説明した内容をあらためてブログにまとめてみた
参考文献
完読よりも理解、なんて書いてしまったものの、完読してもらうための努力は書き手のスキルを大きく高めてくれます。これまでに読んだ文章の書き方の書籍の中では、『新しい文章力の教室』がすごくわかりやすかったです。
『論理トレーニング101題』も、自分がいかになんとなく論理をつくっていたかを正してくれます(再度勉強中)。
最後に、今回の記事を書く上での参照記事を挙げて、おしまいにします。
1. 田川欣哉の考える「分野」と「デザイナー」
2. UXライティングで「短く書く」がクソ大事なのは人間がマジでWEBのテキストを20%程度しか読まないから
3. ユーザーはいかにテキストを読まないか
4. LINE社内で大評判のテクニカルライティング講座で説明した内容をあらためてブログにまとめてみた
よろしければサポートお願いします! いただいたサポートは新しいサブスクを試すための資金にさせていただきます!
