
UIデザイナーに必要なiOSのTypographyの知識
iOSのタイポグラフィー、フォントについてANDPADのデザインシステムに定義するにあたり、エンジニアメンバーに色々教えてもらえたので、デザイナー側からみて分かりやすいようにまとめます。
iOSのSystem FontはSF Pro+ヒラギノ角ゴ

iOSを実装するときにヒラギノ角ゴフォントを指定すると、ベースラインの問題でヒラギノ角ゴの英字の下部が切れることがあるので、基本的にはSystem Fontを指定します。
iOSのSystem Fontは、英文はSF Pro、和文はヒラギノ角ゴシックです。
SF Proは、2015年のWWDCで発表されたAppleの製品向けの欧文フォントです。
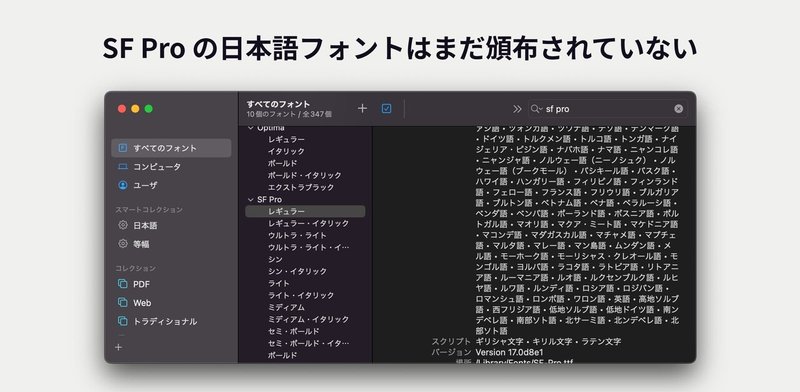
AppleのWebサイトではSF Pro JPなる、SF Proの日本語フォントが使用されているようですが、現在開発者サイトから配布されているSF Proに日本語は含まれておらず、iOSのSystem Fontにも使われておりません(2022/03/06現在)。

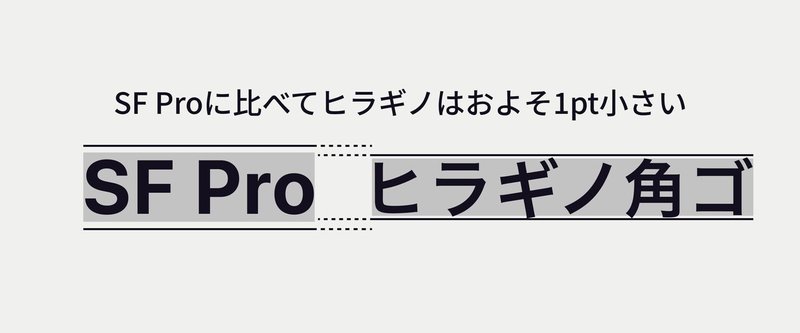
SF Proに比べてヒラギノはおよそ1pt小さい
SF Proとヒラギノ角ゴシックは大きさの印象が異なるため、iOSのSystem FontではSF Proに対してヒラギノ角ゴの方が小さく表示されるように調整されています。フォントサイズが大きくなればなるほど差が大きくなります。フォントサイズ16ptのとき、ヒラギノ角ゴの方がおよそ1pt小さく表示されると覚えておくと良いです。

(↑の記事で詳しく解説されています)
和文で構成されたUI設計を行う場合、想定しているよりすべてのフォントサイズが1pt小さく表示されるので、主に日本語でiOS開発を行うエンジニア/デザイナーにとって、非常に大きな問題となります。
主に和文でUI設計を行うチームは、下記のような対策をとることをオススメします。
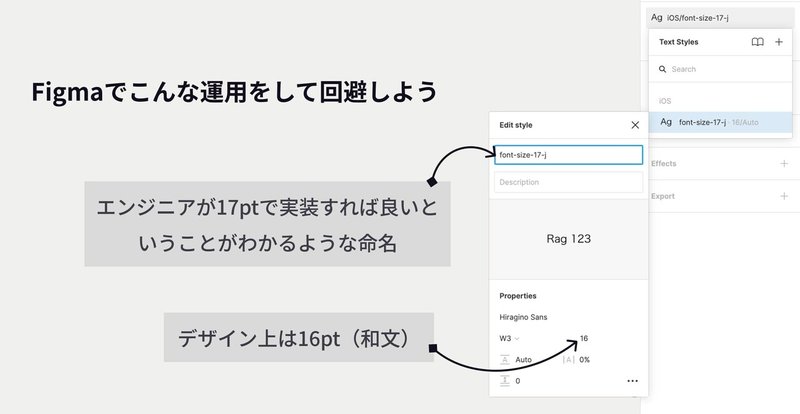
1. Figma上で "iOS/font-size-17-j" "iOS/font-size-17-e" のようなエンジニアが17ptで実装すれば良いということがわかるような命名のテキストスタイルを設定する
2. 上記のテキストスタイルのうち、和文フォントは16ptのヒラギノ角ゴシックを指定する。英文フォントは17ptのSF Proを指定する

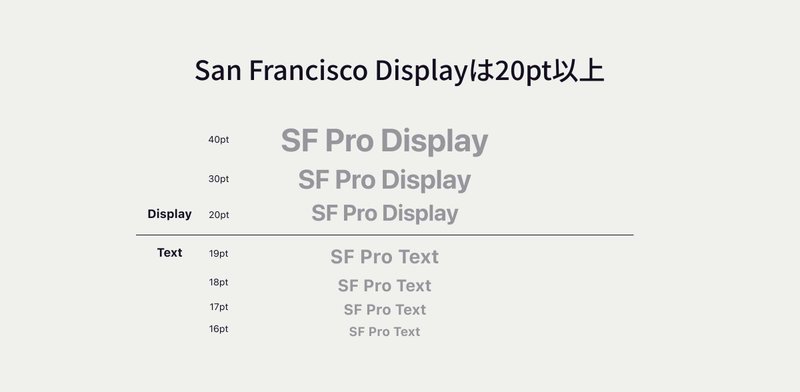
San FranciscoのDisplayとText
SF Proフォントは "Display" と "Text" の2種類があります。
iOSのシステムフォントは、20pt未満は "Text"、20pt以上は "Display" で表示されます。

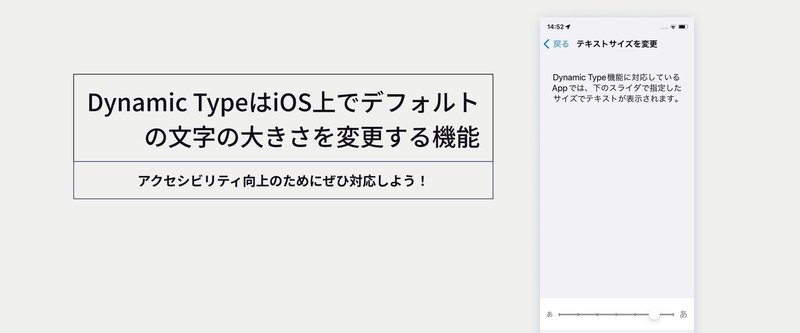
Dynamic Type
Dynamic TypeはiOS上でデフォルトの文字の大きさを変更する機能です。設定アプリで変更することができます。
若いユーザーはあまり気にしたことがないかもしれませんが、老眼がはじまっている一定年齢以上のユーザーは、かなりおおきなフォントサイズを指定していることがあります。動的なフォントサイズへの対応は、アクセシビリティの観点で大きな価値があると考えられます。

下記リンクの "Dynamic Type Sizes" の箇所に、Dynamic Typeで適用できるフォントサイズの表があります。これを元にFigmaにテキストスタイルとして取り込むと良いでしょう。
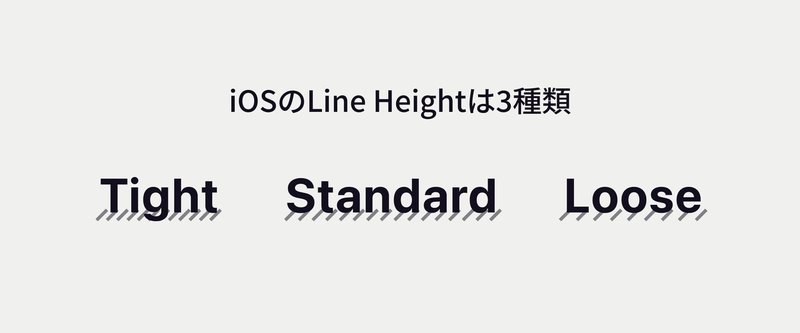
Line Height
iOSのLine Heightは Tight / Standard / Loose の3種類しかなく、Webと異なり自由な値に設定できるわけではないので注意が必要です。

まとめ
まだまだアプリのデザインはWebほど自由度が高くありません。iOSの仕組みを理解しながら、サービスの世界観を表現できるデザインシステムを構築していきたいです。
最後までご覧いただきありがとうございました!
#デザイン , #iOSデザイン , #iOS , #UIデザイン , #アプリデザイン , #Typography , #デザインシステム , #DesignSystem
この記事が気に入ったらサポートをしてみませんか?
