
色のイロハ その① 色の三属性と色相・明度・彩度
これまでとかなり路線を変え、「色彩学」やその「基本中の基本」みたいなものを書いていこうと思います。
この領域は語られすぎていて、ニーズがないと思っていたため、扱わず、だれも語っていない、数学や物理学の理論を用いた色彩工学や色彩科学のディープでマニアックな内容を記事にしていたのです。
しかし、不足している情報や中には間違った記載もあるようなので、書いてみることにしました。
色の三属性
色には (1) 色合い、(2) 明るさ、(3) 鮮やかさ ※からなる三種類の属性があります。属性とは備わっている性質みたいなものです。言い換えると、「色を変化させるとき、この3つの方向がある」とも表現でき、つまり、色は3次元なのです。
なぜ色が3次元なのか?は、「2つの三原色-RGBとCMY」で。
そして、色彩学では、物体色におけるこれら三属性の尺度(ものさし)を、それぞれ、色相、明度、彩度と呼び、考え方や算出方法が定義されています。
※:JISでは、色相、明るさ、色みを三属性としています。また、「明るさ」は概念としての属性でもありながら、色彩学的に定義された尺度でもあります(「輝度・照度・明度・明るさ の違いを説明できますか?」を参照)。

「物体色における」と書いたのは、色相、明度、彩度は物体色のみに定義されているからです。光源色の場合、例えば、主波長、輝度、飽和度or純度が用いられます。
厳密にいうと物体色か/光源色か?ではなく、表面色か/発光色か?で分けられます。つまり、物理的に物体表面から反射しているか/自ら発光しているか?が重要ではなく、反射物体のように見えるか/発光体のように見えるか?という色の見えのモードが重要なのです。
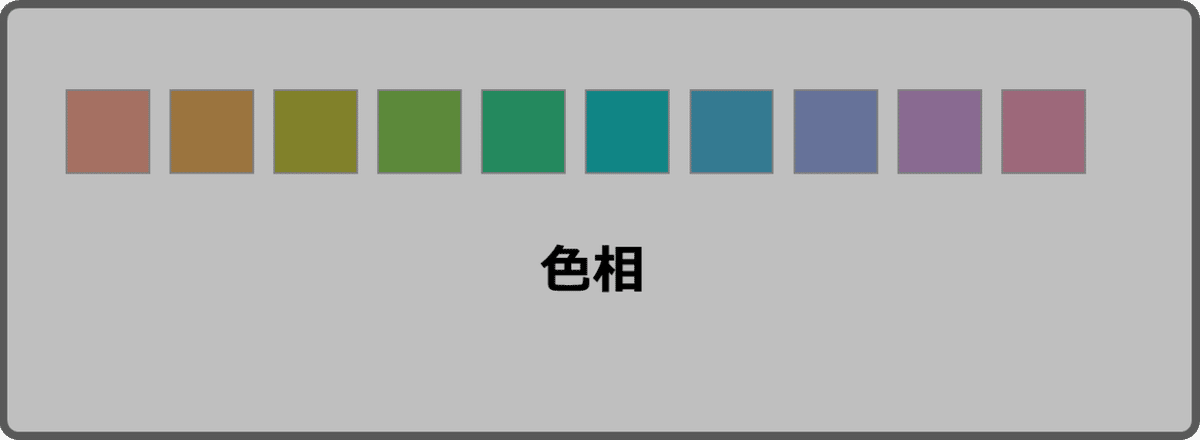
(1)「色合い」を表す「色相」
赤、青、黄、緑・・・など色合いの尺度を色相と呼びます。英語ではHueです。色のカテゴリ、種類にようなもので、日常では、色相を「色」を表現する場合もあります。
色相変化の例としてよく↓のような原色を用いた図が使われますが、これだと色相だけでなく、明度や彩度も変わってしまっているので、色相の変化としては不適切ですね。

厳密に色相だけの変化を見せたいなら、↓のように、明度と彩度も一定にしないといけないかと(マンセル明度5、マンセル彩度5の色を近似的に表示)。

(2)「明るさ」を表す「明度」
色の明るさの尺度は「明度」として定義されています。英語ではLightness。
明度を変化させると下記のようになります。左が白黒の場合の明度変化、右が色がある場合の明度変化です。

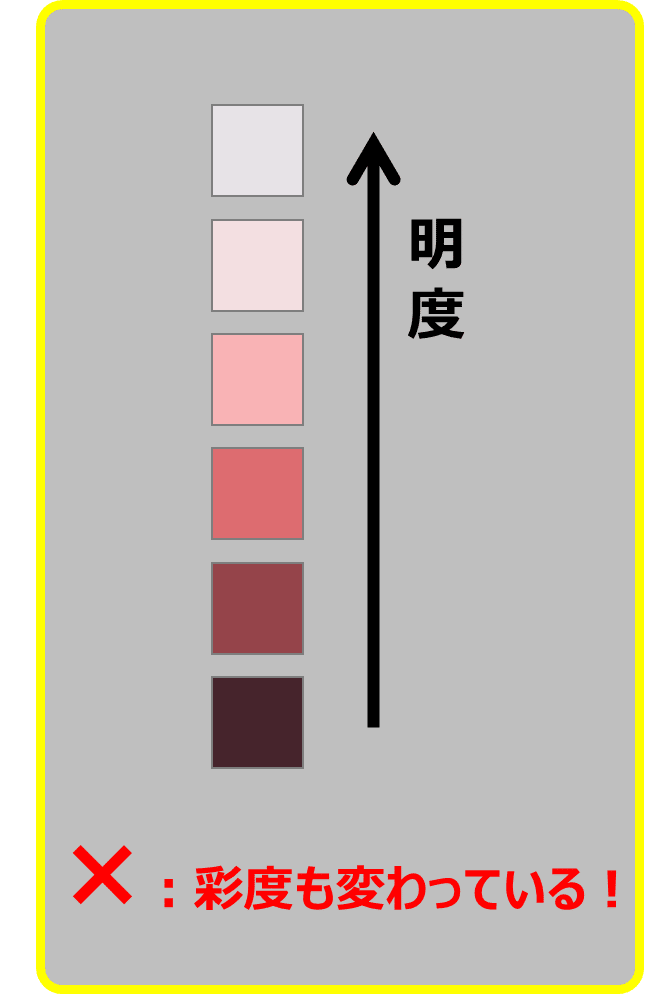
よく、↓のような例を使い「明度」と表現されている場合がありますが、彩度も変わってしまっているので、明度変化の説明としては不適切ですね。

(3)「鮮やかさ」を表す「彩度」
色の鮮やかさ、言い換えると、色成分の強さ、原色に近いか?を表す尺度は「彩度」です。英語ではChroma
彩度を変化させると下記のようになります。

彩度においても、↓のような例を使い表現されている場合がありますが、明度も変わってしまっているので、彩度変化の説明としては不適切ですね。

マンセル表色系の彩度ー明度平面(等色相面)において、明度変化と彩度変化の適切/不適切な例に使った色の位置を示すとこのようになります↓。明度のみ、彩度のみを変化させるとあまりドラスティックではないんですよね。ある意味わかりにくい。
ちなみに、この彩度ー明度平面(等色相面)の各色は、「ディスプレイのキャリブレーションをガチでやってみた話」で書いた方法で表示しており、この時使ったディスプレイであれば、ガチで正確な色となってます。

よろしければサポートお願いします。いただいたサポートは今後の記事執筆の活動費に使わせていただきます。
![[色彩工学/カラーサイエンス]YoshiColor](https://assets.st-note.com/production/uploads/images/12365218/profile_38f7a1125cd491b5b5e80c13ba3ef3d9.jpeg?width=60)