
[Ae/Pr]大量のテロップを条件に合わせて整形して作る方法
テロップや字幕を作る方法としては、
動画を見ながら文字起こしする必要があるもの
→ Premiereで直接入力
あらかじめスプレッドシートなどでテキストがある
→ PhotoshopのデータセットでテロップごとにPSDを生成し、タイミングを合わせて配置する
辺りがメジャーなやり方かと思います。
今回は作りたいテロップが、
1. スプレッドシートにテキストデータがある
2. 一度で複数行表示したいテロップがあり、位置は下端合わせにしたい
3. 文字数が多い場合は縮小して、はみ出ないようにしたい
4. テキスト内容によって文字色やサイズを変えたい
5. テロップの幅に合わせた座布団を敷きたい

という条件で、Photoshopのデータセットを使う方法だと、2〜5はかなり難しく、手作業で調整することになるかと思います。
これを『After Effectsのエクスプレッションで整形し、テキスト内容はTSVを読み込ませて反映し、そのレイヤーが大量に入ったコンポジションで「フレームを保存」することでPSDを作り、それをPremiereで「個別のレイヤー」として読み込み配置する』というやり方で、自動化することができたので紹介します!
【2020/05/31 追記】
アップルパイさんよりコメントをいただき、レイヤーが分かれたPSDとして保存して読み込むより、1フレーム毎に内容が変わる構成にして、連番PNGとして保存した方が汎用性が高いので、そちらを追記しました。
今回作るテロップ

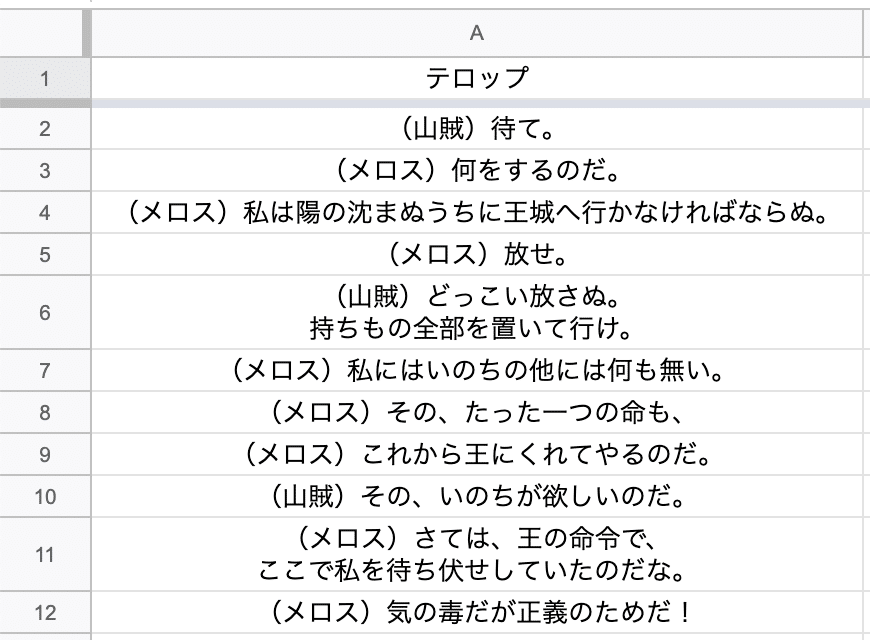
太宰治の「走れメロス」のセリフで、テレビの字幕風のテロップを作っていこうと思います。
テロップを1つ作る
Photoshopで作成して読み込み「編集可能なテキストに変換」するか、Ae上で作成します。

テロップの幅に合わせた座布団をエフェクトで敷く方法
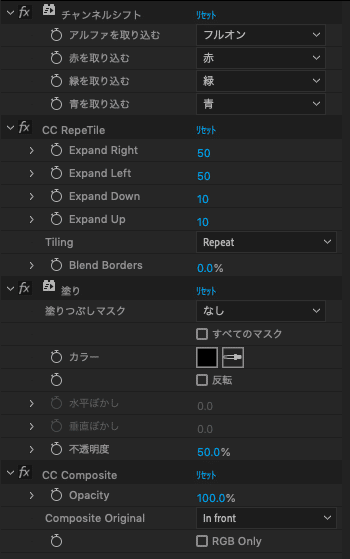
今回の手法は、1テロップ1レイヤーで作れると取り回しが良いので、半透明の黒い座布団はエフェクトで敷きます。
これ企業秘密なんですけど、テキストに帯敷きたい時、標準エフェクトだけで敷けます。 pic.twitter.com/iIfuDy6Lkb
— むらしん (@murasin) February 27, 2020


これで文字が増えても座布団の幅を合わせることができます!

スプレッドシートのテキストに変更するエクスプレッション
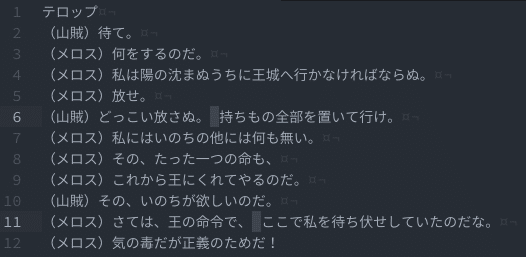
スプレッドシートからCSVもしくはTSVを書き出そうと思いますが、Ae 2020は改行が含まれるCSVに対応していないようで、改行で行数が狂い、データも適切に取れなくなってしまいます…

↑ 11が正しい
なので、CSVは使えないのですが、TSVはTSVで今度は改行がスペースに置き換えられてしまいます。


↑ Googleスプレッドシートで書き出すとスペースに変わる
ただ、日本語は半角スペースを基本使わないので、こちらは正規表現を使うことで何とかできそうです。
アルファベットやクォーテーション、カンマ以外に挟まれた半角スペースは、元々は改行だったと捉えて、使う直前に置き換えることにします。
データを読み込むエクスプレッションは、コンポジションに入れたTSVを開いてコピペします。

このあとレイヤーを大量に複製して、レイヤーごとに内容を変えたいので、上から何番目のレイヤーなのかの変数indexを使います。
indexは1スタートですが、取得する方は0スタートで、かつdataValue([列,行])なのが要注意ですね…
footage("字幕 - シート1.tsv").dataValue([0,index-1]).replace(/(?![a-zA-Z"',]) (?![a-zA-Z"',])/g, '\r\n');
これをソーステキストにエクスプレッションで設定します!

複数行でも下端合わせにするエクスプレッション
このままの状態で複数行のテキストが入ると、下に伸びていってしまいます。左右の中心もずれてしまうことがあります。

下記の記事を参考に少しアレンジします。
アンカーポイントをテキストの中央下端にし、アンカーポイントにエクスプレッションを入れます。

n = thisLayer.sourceRectAtTime();
[n.width/2+n.left, n.height+n.top]これで複数行でも綺麗な位置に来るようになりました!

指定した幅をはみ出ないように拡縮するエクスプレッション

同様に上の記事を参考に、スケールにエクスプレッションを設定します。
はみ出るときだけ小さくしたいので、if文を使います。
今回のコンポジションは1920×1080で、90%のタイトルセーフエリアに収まるようにスケールを調整します。
n = thisLayer.sourceRectAtTime();
s = 100;
if(1920*0.9 < n.width) {
s = 1920*0.9*100/n.width;
}
[s, s];
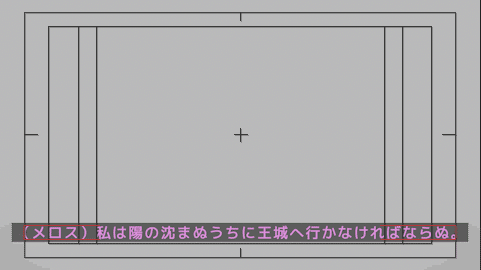
テキスト部分が収まるようになりました!
【2020/05/31 追記】
下記コードで現在のコンポジションの大きさが取れるので、こちらも活用すれば、より汎用性の高い仕組みづくりができますね!
x = thisComp.width;
y = thisComp.height;テキスト内容によって文字色を変えるエクスプレッション
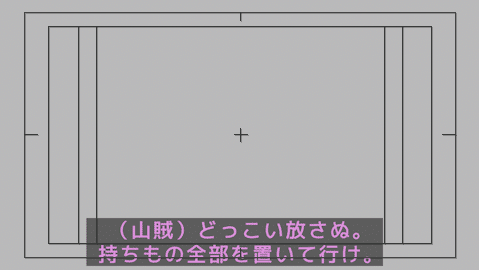
山賊はピンク、メロスは水色になるように変更します。
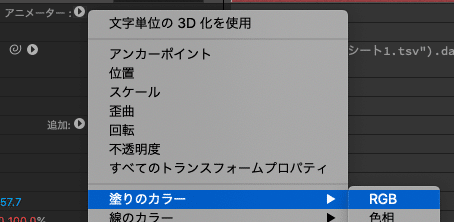
テキストアニメーターで「塗りのカラー」「RGB」を追加し、文頭に(山賊)(メロス)が付いているかで判定するエクスプレッションを設定します。

if(text.sourceText.match(/^(山賊)/)) {
hexToRgb("#FF55FF")
} else if (text.sourceText.match(/^(メロス)/)) {
hexToRgb("#55FFFF")
} else {
[0, 0, 0, 255]
}
イイ感じですね!
テキスト内容によってサイズを変えるエクスプレッション
せっかくなら文末に「!」が付いているセリフは少し大きくしたいですね!
スケールにアレンジを加えましょう!
n = thisLayer.sourceRectAtTime();
s = 100;
if(1920*0.9 < n.width) {
s = 1920*0.9*100/n.width;
} else if(text.sourceText.match(/!$/)) {
if(n.width*1.2 < 1920*0.9) {
s = 120;
}
}
[s, s];
収まるようであれば120%の大きさにするようにしてみました!
工夫次第でいろいろな調整ができそうです。
(旧PSD ver)テキストレイヤーを大量に複製する
【2020/05/31 追記】
この次の「新PNG ver」の方が汎用性が高いので、そちらに沿ってもらえるといいかと思いますが、細かな補足などもあるため、こちらの項目も残しておきます。
これからこのテキストレイヤーを複製していきます。
Premiereは空白のレイヤーは無視してくれるので多めに、でも100以上は読み込んでくれないようなので、100を目安に複製します。
ただ、その前にソーステキストのエクスプレッションを調整します。
このまま複製すると、TSVのデータの行数を越えてしまい、データがないのに無理に読み込もうとしてエラーが発生してしまいます。
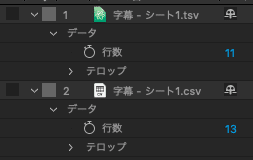
別のコンポジションにTSVを入れておき、そこから行数を取り、超えないときだけ取得するようにします。
if(index-1 < comp("字幕データ").layer("字幕 - シート1.tsv")("データ")("行数")) {
footage("字幕 - シート1.tsv").dataValue([0, index-1]).replace(/(?![a-zA-Z"',]) (?![a-zA-Z"',])/g, '\r\n');
} else {
''
}こうしたらバッチリです!複製しましょう!
複製のやり方はCmd+D連打でも、「Utility Box」でもお好きなやり方で!
レイヤー名が逆順になっているときは一番下を選択して、その状態で一番上をShift押しながらクリックして選択して、カットペーストすることで逆順に並べ直すことができます。


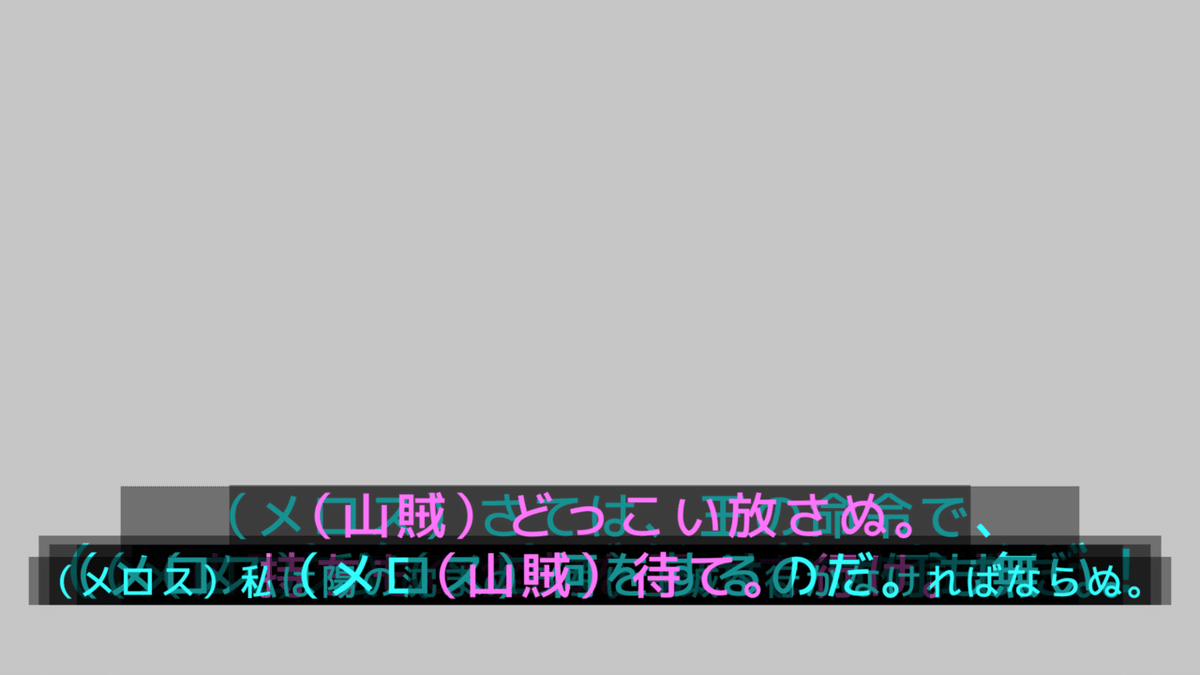
テロップができました!
(旧PSD ver)PSDとして保存
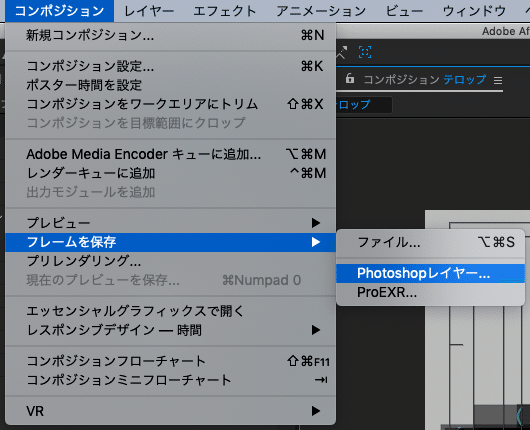
あとは「フレームを保存」すれば、レイヤーの分かれたPSDを保存できます!

(旧PSD ver)Premiereで読み込む
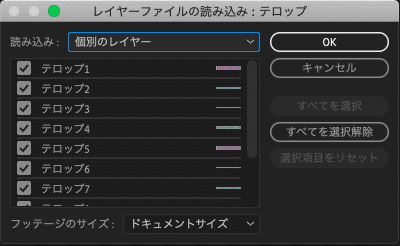
「個別のレイヤー」として読み込めば並べることができます。


(新PNG ver)1フレーム毎にテキスト内容が変わるようにする
現在の時間を取得できるtimeを使って、テキスト内容が変わるようにします。
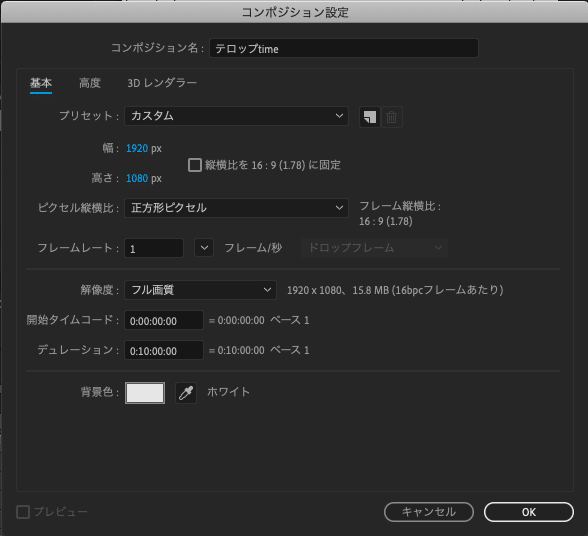
そのためにまず、コンポジションのフレームレートを1にして、デュレーションもそれなりの長さに変更します。

こうすることで、timeが小数点になることなくキリの良い数字になり、書き出した連番PNGも重複がなくなります。
そうしたら、ソーステキストのエクスプレッションを調整します。
timeは0スタートなのが気持ちいいですね!
if(time < comp("字幕データ").layer("字幕 - シート1.tsv")("データ")("行数")) {
footage("字幕 - シート1.tsv").dataValue([0, time]).replace(/(?![a-zA-Z"',]) (?![a-zA-Z"',])/g, '\r\n');
} else {
''
}テキストレイヤーの長さも、コンポジション終端まで適宜伸ばしましょう。
(新PNG ver)透過連番PNGとして書き出し
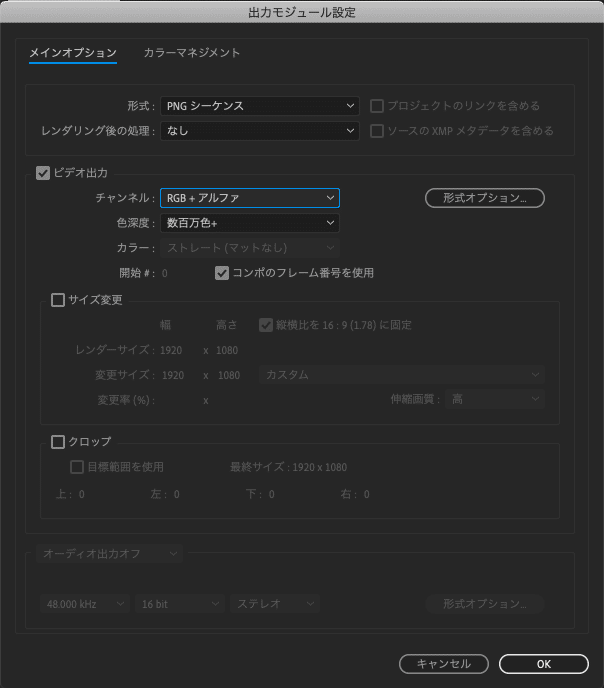
レンダーキューに追加し、出力モジュール設定をPNGシーケンスとして、チャンネルはRGB + アルファに変更します。


素晴らしい!!
(新PNG ver)Premiereで読み込む
フォルダごと入れるだけで、オプションも何もなくそのまま入りますね。
簡単!
まとめ
手作業での微調整をかなり減らすことができました!
Photoshopのデータセットは扱いが少し難しいので、Aeで作る方法だと、普段の作業の延長で作ることができ、そこも楽だなと感じました。
レイヤースタイルだけでなく、豊富なエフェクトも活かして見た目を作ることができるので、Trapcode Shineの綺麗な光や、アニメ調の液体のような近くの線とくっついた形状など、多彩な表現ができそうです。
デメリットは、
・テロップのデザインにレイヤーが複数必要なものには向かない(新PNG verなら問題なし)
・テロップの数が100を超えたときに少し気を付ける必要がある(新PNG verなら問題なし)
・テキストがラスタライズされる
くらいでしょうか?
Aeのエクスプレッションは強力ですね…!!
いいなと思ったら応援しよう!

