
ドキドキ&備忘録part3
こんにちは。最近、Go Andoさんの「デスクをスッキリさせるマガジン」にハマっているyudeです!
スッキリの輪を広げたいので、微力ながらこちらにリンクを貼らせていただきます。圧倒的に素敵なデスクが広がっていて眼福です、、、。↓↓↓
いつか自分もこんな素敵なデスクを自宅に作って、テンションめちゃくちゃ上げながら仕事や作業できるようになってやるぞ、、、!とモチベーヂョンアップにもなっています。ありがとうございます。最高のマガジン。
さて、今回もつらつらと最近の私の近況と、備忘録を記録していきたいと思います!!!れっつらごーー。
ドキドキ

今実はかなりドキドキしています。理由は、転職です。
1週間後の6月から新しい会社で新しい仕事を始めることになるのですが、なんせ初めての転職、初めての職種、初めてだらけで結構びびっています。
webデザイナーになるために、約半年スクールに通って基礎は身につけましたが、スキルは圧倒的にまだまだです。それは面接の時にも言われたことなので、会社のほうでも力量を理解したうえで採用してくれたことは本当に感謝しかありません。はじめは前職で身につけた力をちゃんと発揮して、まずは会社の一員となれるように頑張ります!!!
輝く未来のために!夢のために!常に勉強あるのみ!!!
内心緊張が半端じゃないので、こうやって文字にしてポジティブな言葉を吐き出していないと潰れてしまいます。笑
占いなどはあまり信じないタイプですが、言霊のちからは別です。大好きなイチローさんの言葉で、
「少しずつ前に進めているという感覚は、人間としてすごく大事。」
という言葉があります。この言葉にすごく勇気をもらっていますし、今の自分の考え方を作っています。ポジティブな言霊が、ポジティブな自分を作ってくれると信じて、これからもこんな感じでいこうと思っています。
ただ、そのための準備は怠らないように。(自分への戒め)
また入社後の色んな心境をnoteで備忘録をあげるついでにでもあげられたらと思います。よかったらまた読んで下さい〜!
それではここから備忘録入ります!
今回新しく学んだこと(分からなかったこと)
↓↓↓
ⅰ.トップページに新商品カテゴリーの商品だけ横並びで表示したい、、、。けどループ処理がなかなかうまくできない、、1個しか表示されない、、、。どおしてだよぉぉぉぉおお!!!!(藤原竜也のカイジ風に)
ⅱ.新着情報欄をトップページに作りたいです!!!どうすればいいの!?
ⅲ.投稿ページをスタイルシートで整えたいけど、どういうファイルをつくってコードかけば良いの、、、。助けてgoogle先生、、、。
さあ退治してやる。慄いて待て。
ⅰ.トップページに新商品カテゴリーの商品だけ横並びで表示したい、、、。けどループ処理が1個しか表示されない、、、。どおしてだよぉぉぉぉおお!!!!(藤原竜也のカイジ風に)
いきなりですが、この疑問を解決すべくネットサーフィンしまくりました。そして下記のサイトを見つけました。このサイトに出会ったことによって理想通りのスタイルになりました。管理者さん本当にありがとうございます泣
やりたいことは2つです。
・カテゴリーを指定して、その指定した投稿だけをループさせること。
・4件までの表示指定をすること。
上記を踏まえて、まずはこんな感じの単純なループ処理させていました。
↓↓↓

これだけじゃ全然だめ。ループ処理も1件しか回らないし、他の投稿も表示されたと思いきや、その投稿のつながっているリンクは1番最新の投稿だけなど、数多の困難がありました、、、。
やりたいことが1つも満たせていない、、、そんなときに、
「<?php query_posts('category-name=カテゴリースラッグ') ; ?>」を使う方法を見つけました。
きました。これでやりたいことの1つが解決。指定したカテゴリーの投稿だけが表示されるように。はぁ。愉悦のひととき。
気を抜かずに次も畳み掛けてやります。表示件数の指定の問題。これも上記に挙げたサイトにのっていました。実に簡単でした。

この一行目みたく、カテゴリースラッグの後ろに「&」でつないで指定するだけ!!!
そして完成形。↓↓↓

簡単すぎました。できることからコツコツと。こんなように「&」でつなぐことができるのだなと新しい発見をしました。課題即調査、即解決。自分の血になっている感触がたまらない。さあどんどん来い!次!!!
ⅱ.新着情報欄をトップページに作りたいです!!!どうすればいいの!?
これはもうWordPress使用経験者なら聞いたことがない人はいないといわれている、あのプラグインの導入で即解決できました。その名も、
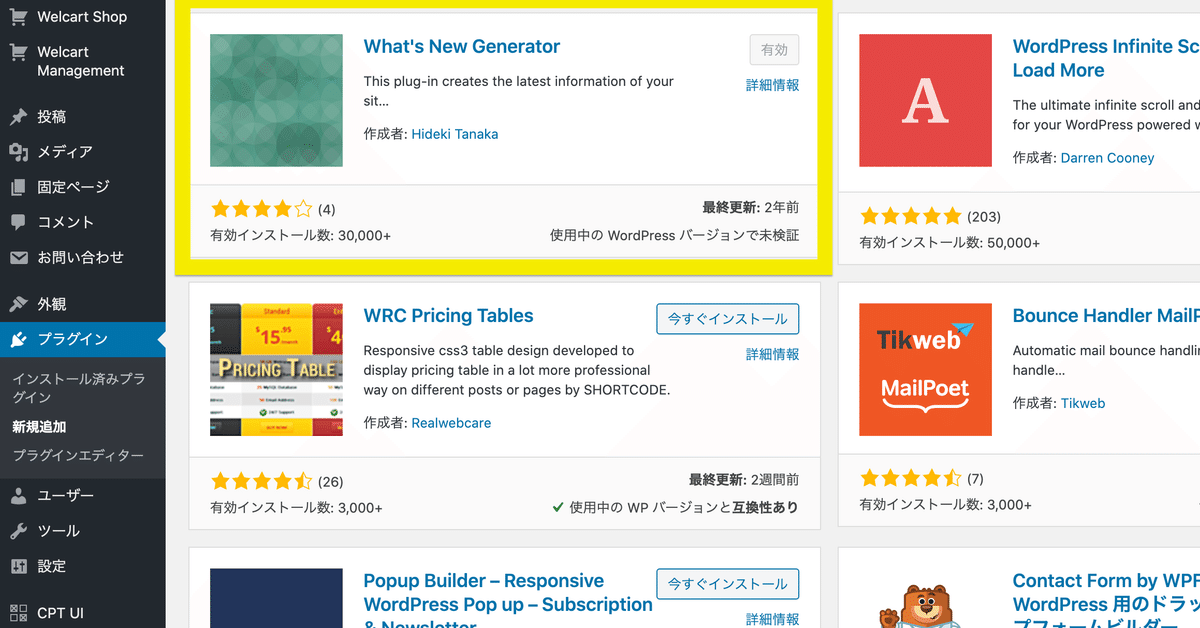
「What's New Generator」

新着情報を自分の好きな位置にいれるためのプラグイン。まさしく探し求めていたプラグイン。ということで、インストールして有効化して設定へ。
設定の場所が意外に分かりづらかったので、今後の誰かの参考の為に投下します。

ということで、設定画面は下の写真のようになります。

プラグイン。本当に適材適所で良い働きしてくれる。今後ともお世話になります。何卒、よろしくお願いいたします。笑
あとは表示したいトップページのコードの場所に、対応するphpのコードを入れるだけ。はい、もう敵なし。次もちゃっちゃと調理してやる。
ⅲ.投稿ページをスタイルシートで整えたいけど、どういうファイルをつくってコードかけば良いの、、、。助けてgoogle先生、、、。
そもそも自分はwelcartプラグインのテーマから、色んなphpファイルをコピーして使っていました。なので、投稿ページのコーディングはどのページを使えばいいのか分からない状態でした。
ちなみにその際にどれを使えばいいのか迷っていた候補は、
・single.php
・single-post.php
・single-news.php この3つです。
どのファイルがサイトで有効に動くのかをまず調べましたが、よく分からなかったので、実践して反映されるものはどれかを探しました。

ちなみに投稿しているページは全部「news」カテゴリーに含んでいます。そして、ⅱで挙げた「What's New Generator」プラグインの設定では「news」カテゴリーだけ表示されるように設定しています。
実践していたところ「single-post.php」がサイトに反映されていました。
このファイルとCSSを駆使して、理想の投稿ページの出来上がり。お茶の子さいさい。またかかってこいや。ということで、今回の備忘録終了!
終わりに
こんな長々とした投稿をよんでくださったかたみえましたら、本当にありがとうございます!前回の投稿でスキをしてくださったかたも、ありがとうございます!!!noteの投稿は多種多様で、色んなジャンル、読み物があってはまりそうです。オススメの投稿や、ライターさんがみえたらぜひ教えていただきたいです!お待ちしてます〜!
次からはもっと短めにして、簡潔に備忘録まとめていけるようにしたいと思っています。そうじゃないと、新しい仕事の分からないことなんて今の何倍にもなると思うので、簡潔にして頭の引き出しにしまっていく訓練ができたらと思います。
では来週から、新しい挑戦、頑張るぞ!!!
皆さんも、頑張ってください!!!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
