
FLIPFluids MixBoxプラグインの使い方
インフォメーション
FLIPFluidsを使って、こちらのシミュレーションを作っていきます。
※カラコレのチュートリアルはありません
基本的な設定や用語はこちらの記事をご覧ください。
https://note.com/yokoyokko/n/n0570341f1d86
必要なモデルはこちらからダウンロードできます。
https://www.dropbox.com/scl/fi/bcyx2ydfxhsqk6gfk3qiv/mixbox.fbx?rlkey=nge1ncxjvg30nb6oy9suyx130&st=453taxkh&dl=0
※ダウンロードモデルは当チュートリアルで学習用として使用する場合、また、学習成果をSNS等で動画・画像として公開する場合のみ利用許可とします。
テーマとモデルの配置
”Mixboxプラグインを使った混色”がテーマです。
必要なモデルは2色の色を出すモデルと入れ物のモデルです。
砂時計のモデルを用意しました。
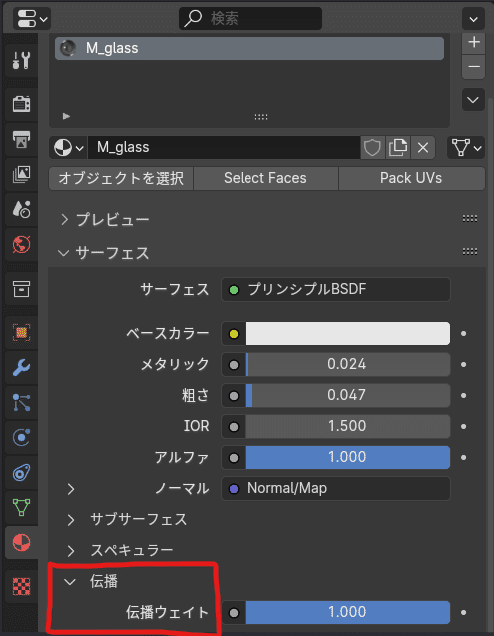
こちらを使う際はガラスのマテリアル(M_glass)の伝播ウェイトを1まで
あげて透明度を足してください。

Mixboxとは
RGBの制限の中で現実的な色の混ざり具合を表現するものです。
リンクで詳しく説明されています。
Mixboxプラグインのインストール
FLIPFluidsアドオンにはプラグインデータが提供されています。
購入元から【Mixbox.plugin】をダウンロードします。
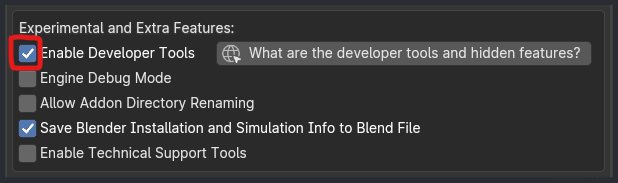
FLIPFluidsのプリファレンスの【Enable Developer Tools】を選択します。

【Mixbox Installation】タブからインストールをします。


※バージョンによって一覧かタブ表示で分かれますが項目は同じです。
Blenderの再起動をします。
ドメインの作成
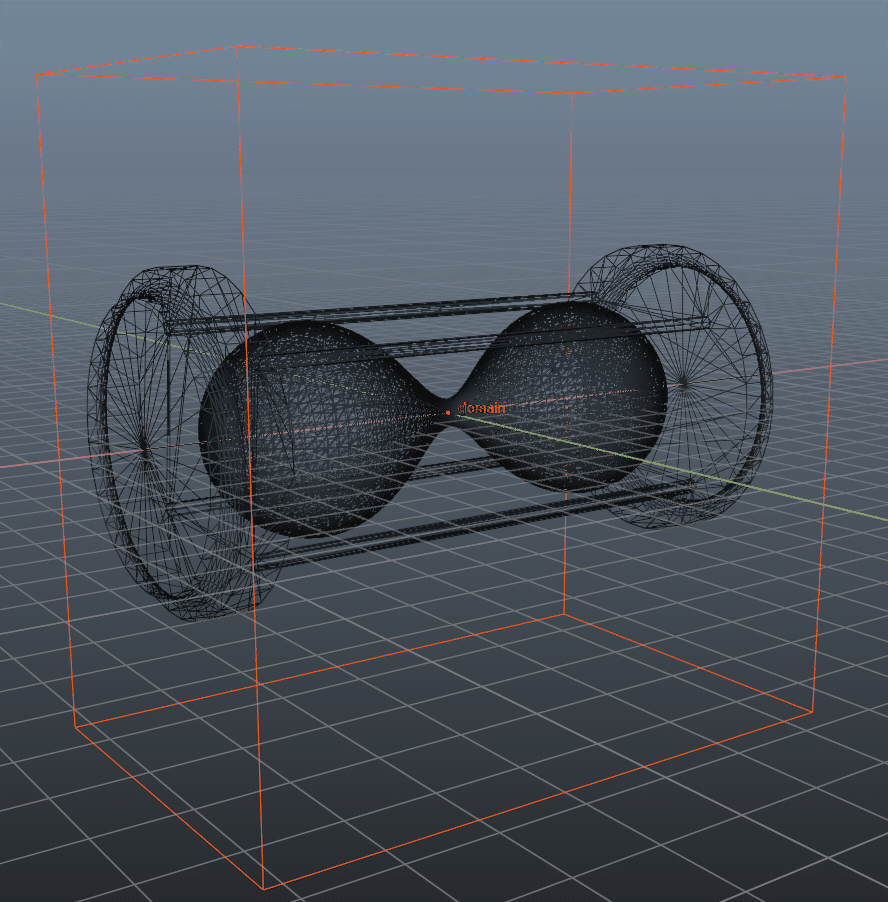
まずは作成したシーンを囲むようにドメインを作ります。
ガラスモデルがドメイン内に入るように大きさを整えます。

このドメインの範囲内でシミュレーション計算がされます。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
