
jQueryでプラグインを作ったので紹介とその苦労話😅
こんにちは。Yiガオです。
皆さんはプログラミングは好きですか?
僕は大好きですが行き詰まると体調が悪くなる、逃げ出したくなる典型的なプログラマです。
今回はかなり辛かった。
何でプライベートで苦しまなければならないのよ!w
(仕事なら分かる)
という面持ちでした。
作ったプラグインの名前はテキストハイライトデザイナ!
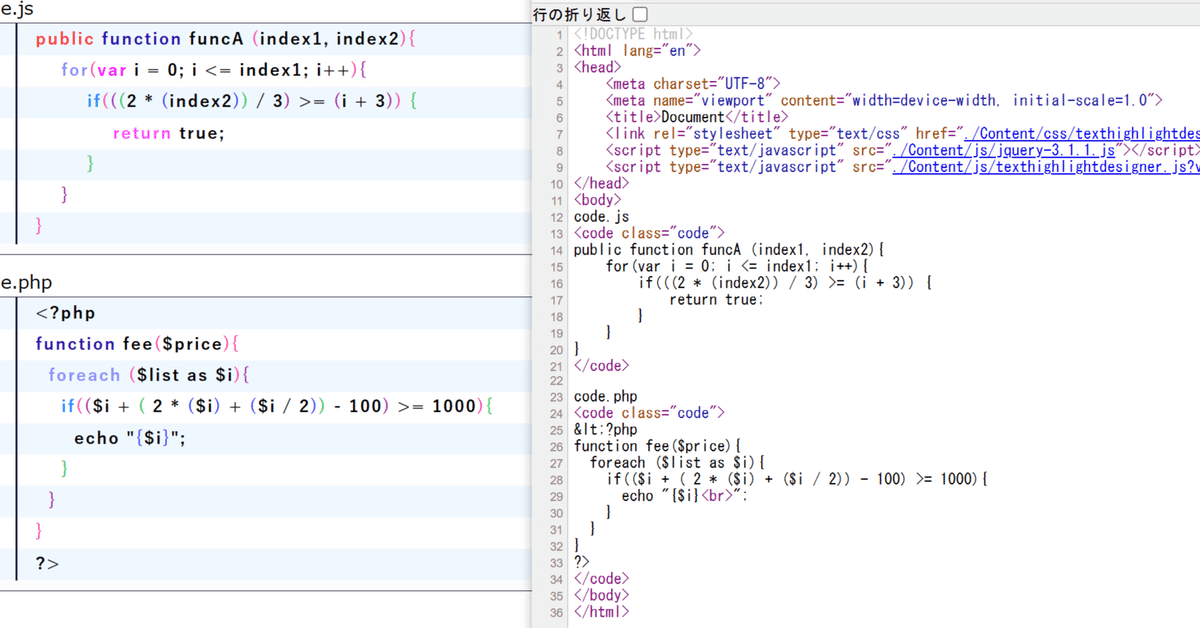
プログラムのサンプルなどのコードを自分のサイトで綺麗に表示して見せたい時ってありますよね。現在まだ未公開で開発中のこのプラグインを使うと、カラフルにしてくれます。
使い方は簡単codeタグでコードを囲むだけ。
<code class="code">
public function funcA (index1, index2){
for(var i = 0; i <= index1; i++){
if(((2 * (index2)) / 3) >= (i + 3)) {
return true;
}
}
}
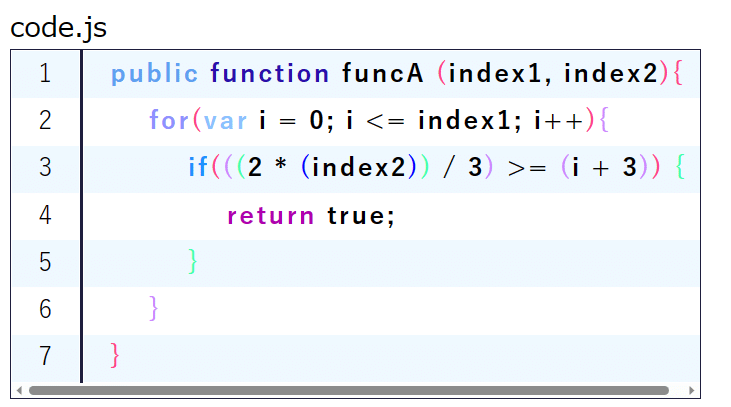
</code>上記のコードがjQueryによりカラフルになります!行番号も自動生成されるとは良き。

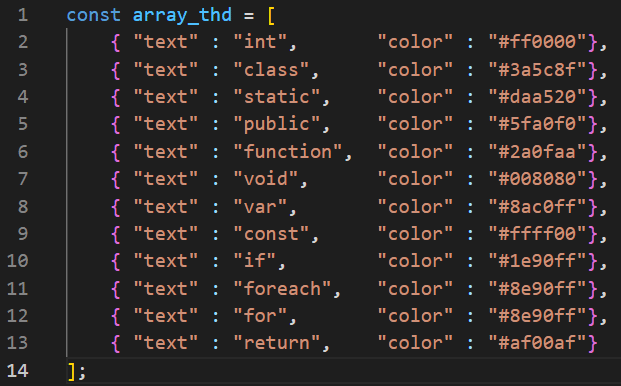
名前のテキストハイライトデザイナの通り、ユーザがカスタマイズできる
配列が用意されているので、カラーコードと単語を入力し追加するだけで、codeタグで囲ったテキストを指定の色にしてくれます。

辛かったこと
このプログラムは単純に単語を色付けだけしている様に見えるかもしれません。しかし、注目して頂きたい所は入れ子のカッコが階層によって色分けして表示されます。
コードを書いている時にSNS禁止で3日くらいで作ってプラグイン作っていました!と報告と同時に公開したかった。
しかし、このネストされたカッコのカラーリングがめちゃくちゃ大変で、辛すぎて体調が悪くなるという。
Twitterは毎日投稿していたのですが、集中する為にツイートは一切せず、空いた時間はプログラミングをせっせと頑張っていました。
3日で終わる予定が5日くらい経ち、たまらず一件だけツイート。
やっほー\( 'ω')/
— Yiガオ (@YigaoJp) August 17, 2023
久しぶりのポストだ。今はずっとjQueryのプラグインを作っています。難しいけど楽しくて苦しい(;'∀')
オープンソースで公開しようと思っていますが、書いたコードが酷くて晒すのが怖い(-ω-;)
その後、それでも更に時間が経ち、コードは400行くらいですが三次元配列と三重のループでVC#と違ってjsのデバッグはやり辛く途方に暮れていました。
助けてくれたのはCさんだった💡
宇宙人のテレパシーで何かの思考を受信する事は他の記事にも書いていますが、今回はマジで助かった。
21日の月曜の朝に何かの思考が入って来たんですよ。
それが今まで書いていたコードが全て無になるくらいのアルゴリズムで、
「こんな感じで組んじゃえば良いんじゃないの?」
と何かに問われた(気がした)。
僕は仕事を終えて意気揚々とコードを書こうとしますが、この日は午後から久しぶりの眼球上転の発作が出てしまいパソコンが触れなかった。
翌日の火曜日にCさんから貰ったアルゴリズムでコードを書くと400行を超えるコードで実現できなかった物が、200行ちょっとで実現できた。
ちなみにjQueryのeachループを使っているので、同じページに複数のcodeタグを使って複数のコードをハイライトできます。これはjQueryに慣れていないと難しいと思います。
入れ子のカッコのプログラミング
自信ある人は0から作ってみてください。簡単そうに見えてかなり難しいですよ!
僕は自分1人だとたぶん出来なかったかもしれない。ただし、修正しなければならない箇所も多少あります。
波カッコの中にある丸カッコは一段上の色になるべきかもしれない。ここは相当難しい。
以上。
10日以上かかったけど、アルゴリズムによっては1日でクリアできた題目でした。これから動画でプログラミング講座をやりながら、サイトでコードを公開したいです。
商用利用を考えているので、自作した話でした。
Cさんありがとう!
この記事が気に入ったらサポートをしてみませんか?
![Yiガオ [IT技術者];](https://assets.st-note.com/production/uploads/images/73503599/profile_fb52333ee44a2b8839cade4e7c8f54cc.png?width=60)