
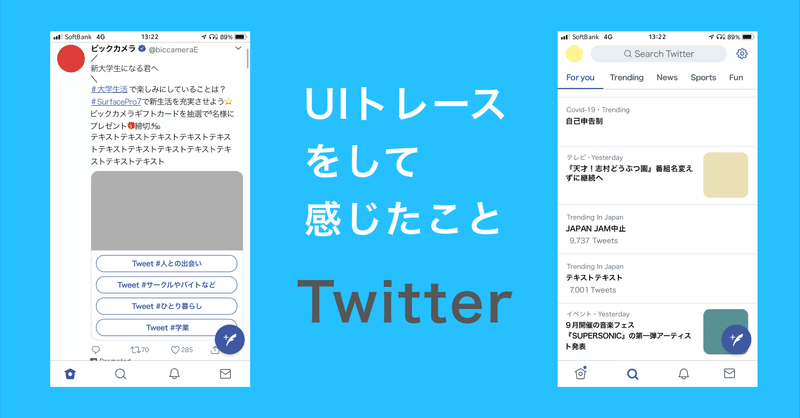
UIトレースをして感じたこと
皆さんこんにちは!やのけんです。今日はいい天気なのに外には出れませんね。でもバイトの面接があるんです。
お小遣い稼ぎをcloudworksでしたいのですが、今illustratorが使えなくて。。
先日、お話ししたデザイナーさんからUIトレースを勧められました。なので早速やってみました!絵は良くしてたけど。
あと、Adobe XDを使っていたのですが、Figumaに変えてみました!
便利!!!誰とも共有してないけど、、、
個人的には定規を簡単に出せたことが。ドラッグするだけだから。色の表記もすぐわかるし。
1pxの感覚
今回得たところで一番デカいところかと。その感覚を研ぎ澄ませてくれたのが定規とグッリド!必死に合わせようとするようになりました。
更に言えば1pxでは飽き足らず←矢印1つの進みを0.25pxにしました。
めちゃめちゃ捗る!!!!!0.25pxと0.5pxの線の太さの違いに違和感を覚えるように。今までだったら何も感じなかっただろうに。
仕切る横線はすべて0.5pxでした。
ヘッダーとボディの仕切りの線の色は89939E。文章間の仕切りはACB7C1。ヘッダーとボディの方が大事なのが伝わる!!!!
フォントは統一されている
ある程度フォントは統一されているんですね、Hira-kaku Gothic Proで。
大事なところは、フォントを変えるのでなく3W→6W。色は000000と3E4B5Aの二色。シンプルだけどわかりやすい。ハッシュタグは2E4997。
この統一感。カラーピッカーが少ない。
マージンの取り方
自分はまだまだですが、気付いたことを。
仕切るための横線と文字の間隔はもう一文字以上入れるくらい開いていました。こんなに開けるんだ。。スッキリした印象でした。
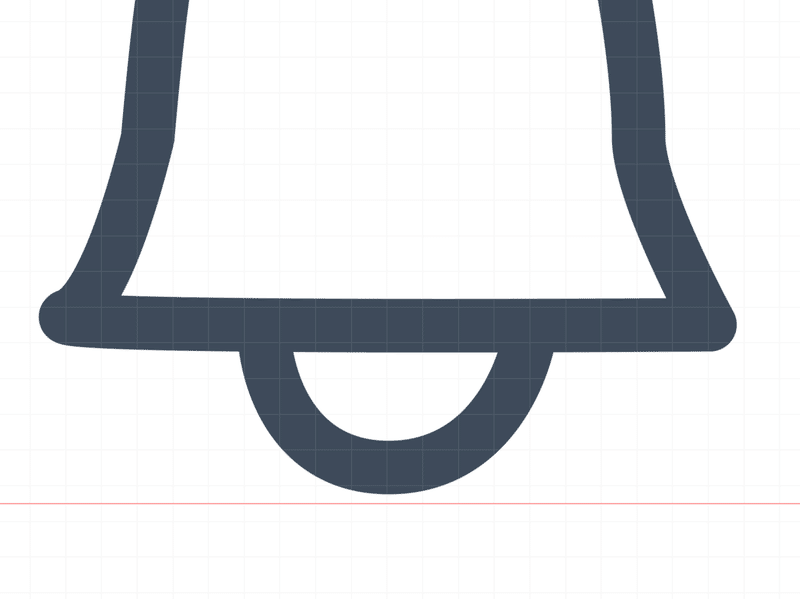
フッター。
フッターの4つのボタンの中でもベルは0.5px、手紙は2pxボトムから高く設置されているんですね。

ベルを見ると左右がほんの少し非対称。これは!!!!!
と思ったら自分が作ったものでした。。悲しい、

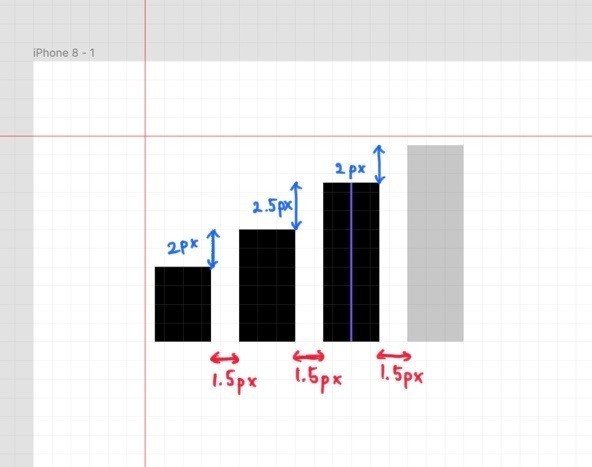
こちらはアンテナ。幅は変わらないんですが、高さが2個目と3つ目だけ0.5px大きくなっている!!!大きくなっている!!!
どんな工夫なんだろう、、説明が、できません。したい。
自分の過去作と見比べる
仕切るための線が自分は太い。
全く違う色を使いすぎている。
マージンの取り方が小さい。
それによるスッキリ感がない。
異なるフォントを多用している。
文字を四角などで囲いがち。
たくさんのことがわかりました。これからもいっぱいトレースして感覚を見につけたいです。
今日はこれで、、、
僕のMacbookProはまだ上海ですかね。ADSC支店にすらついていません。
サポートよろしくお願いします!一緒にご飯行くお金にさせてもらいます〜
