
Material Design コンポーネントまとめてみた Badges編
こんにちは!
今回からMaterial Design 3 のコンポーネントをまとめていきます。
第1回はBadges編です。
バッジとはナビゲーションアイテムやアイコンの通知、カウント、ステータス情報を表示するものです。
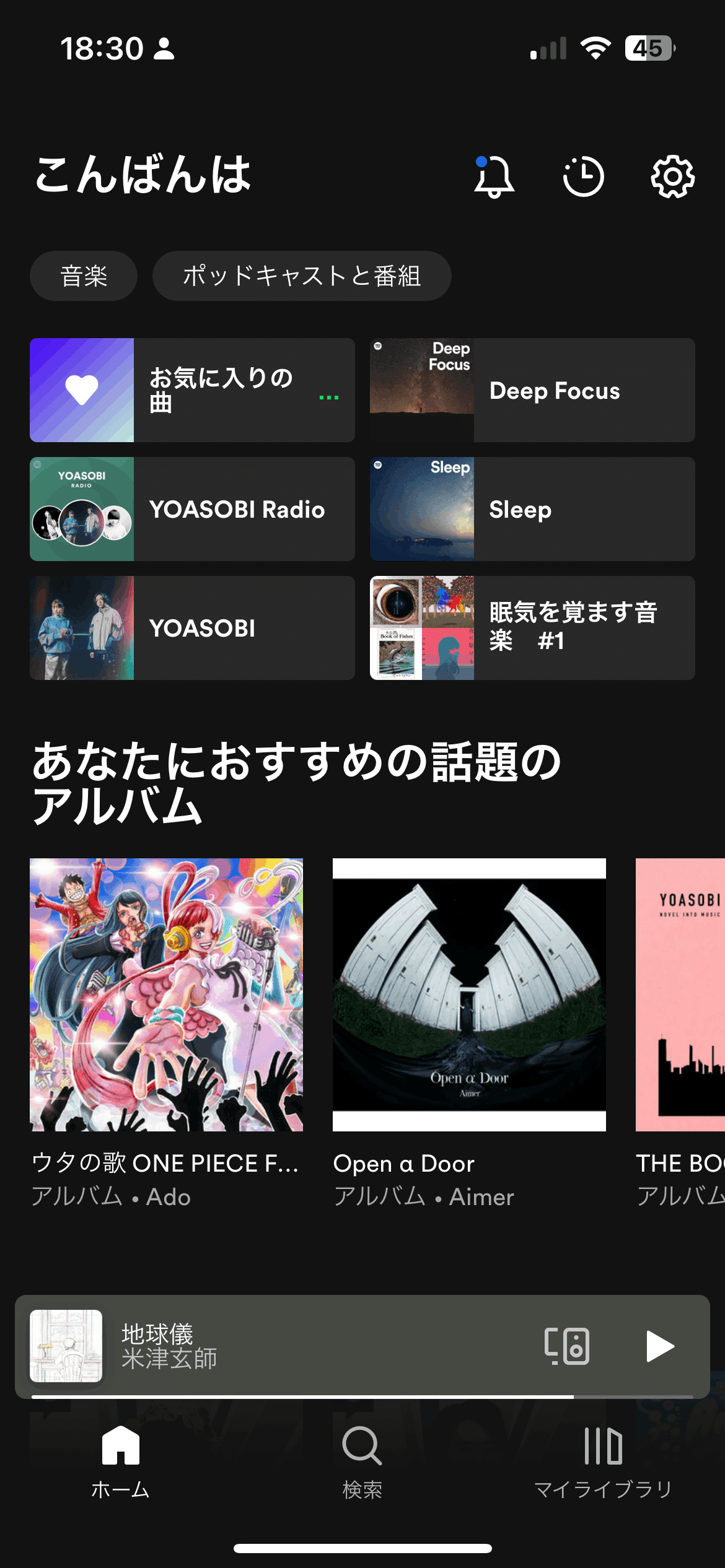
iOS
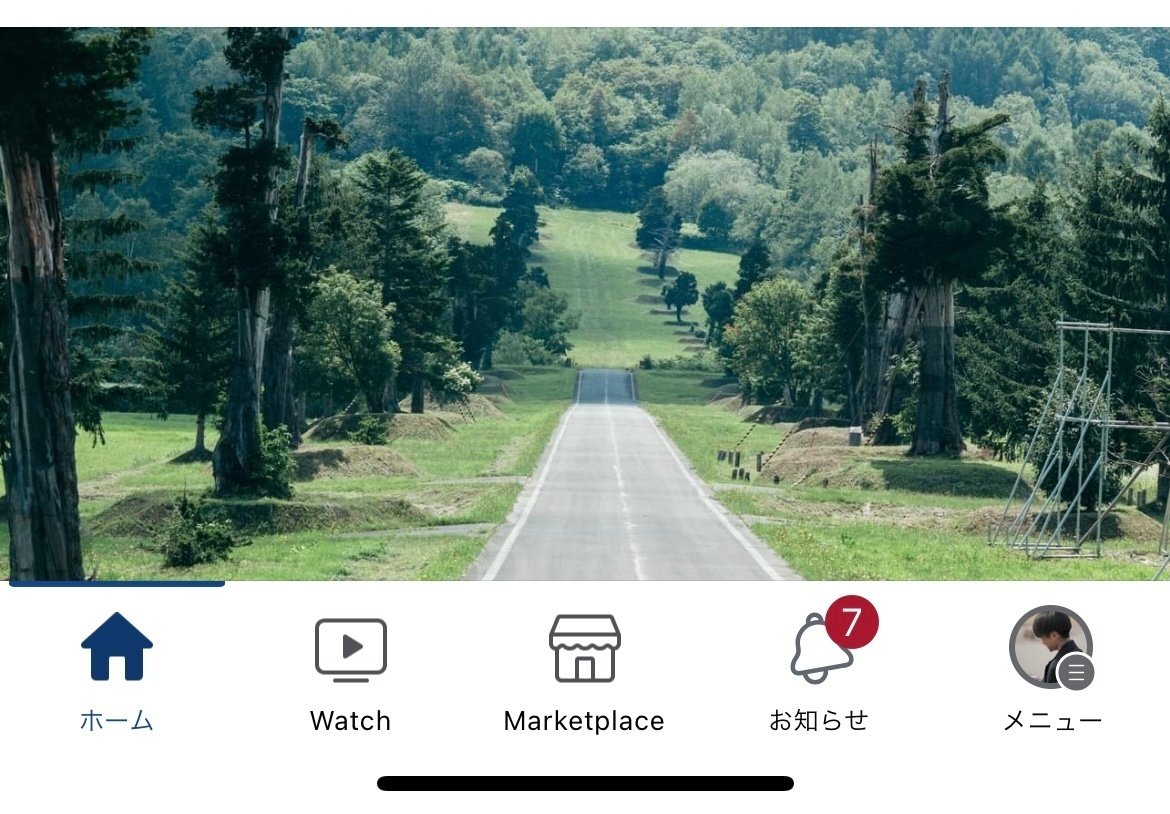
バッジ探してみました!




使用方法
□ 公式に書かれていること
⚡ ラベルまたは数字を含めることができます https://m3.material.io/components/badges/overview
⚡ コンテンツは「+」を含む 4 文字までに制限してください https://m3.material.io/components/badges/overview
⚡ 小と大の2種類
https://m3.material.io/components/badges/overview
□ よくある使い方と特徴
バッジは、通知、アイテム数、またはナビゲーションの目的地に関連するその他の情報を示すために使用される。
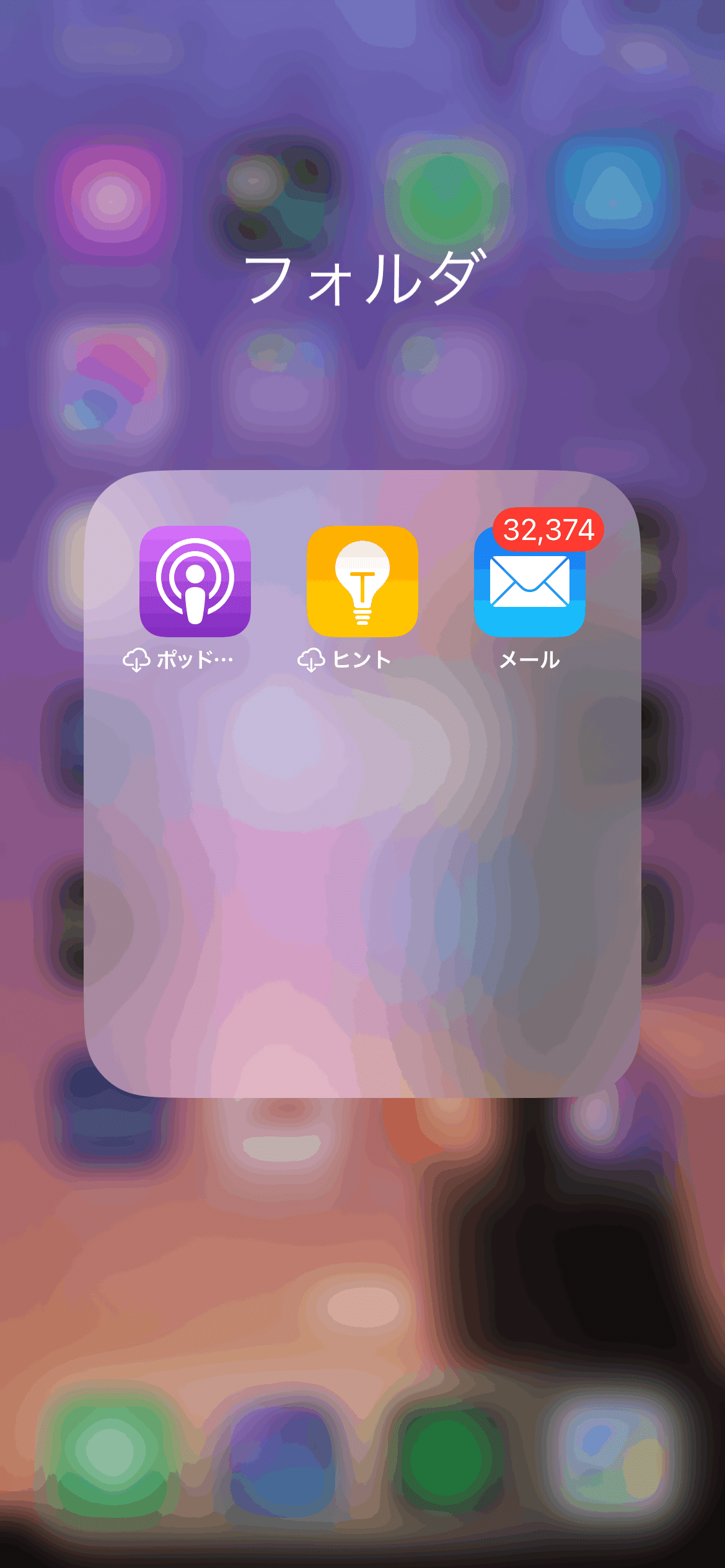
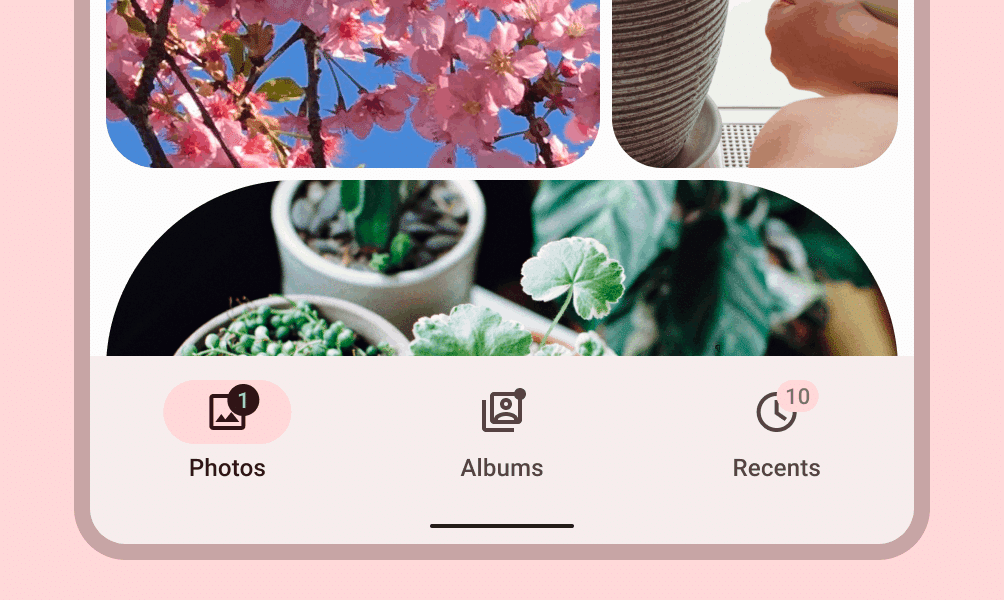
例:Gmailでのメールの受信数を表示するのに使われている。
小さいバッジは通知が来たことを表し、大きいバッジは受信数を表示している。
バッジはナビゲーション・バー、タブなど、他のコンポーネントの中で共に使われます。
□ バッジの利点:未読情報や通知件数などがバッジを用いることで瞬時に理解できる
バッジは、ナビゲーションバー、ナビゲーションレール、トップアプリバー、タブなど、他のコンポーネントの中で最も一般的に使用されます。
カウントやラベルなど、バッジで伝えられる動的な情報を理解する。 対応するナビゲーション先を選択して、バッジのアナウンスに対処する
使い方NG例

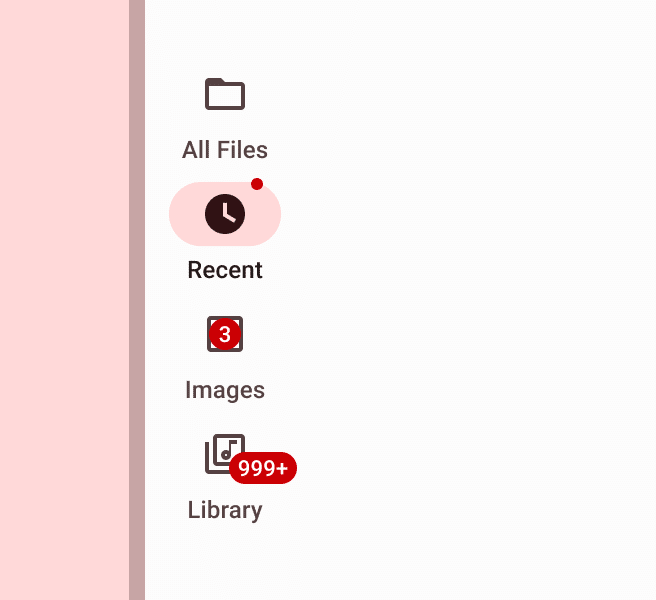
バッジの位置
意味
バッジの位置を固定しよう
バッジの位置を任意に変更したり、アイコンの上にバッジを配置したりしないでください。
理由
(考察)単純にバラバラだとわかりにくいですよね。調べたら大体のアプリが右上が標準でした。
バッジの色には気をつけよう

✨スタイル

Navigation bar
Small badge
Large badge container
Large badge label
Large badge maximum character count label
Large badge maximum character count container
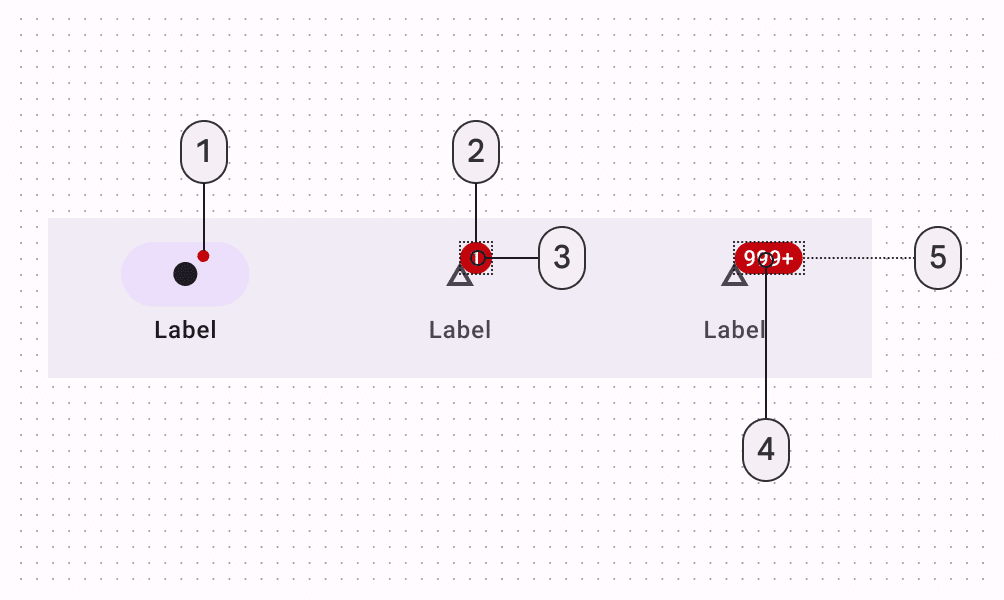
□ 基本的な構造
通知・件数・件数(規定の数以上)で分かれてます。
マックス記号も含め4文字です。
以上!次回はBottom app barをまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
