
静止画素材だけでもOK!動きの力で効果的な動画広告を作る
こんにちは。クリエイターの青木 (@shoaooki) です。
Yahoo! JAPAN アドクリエイティブメモでは After Effects を使ったクリエイティブの編集について解説した記事をお届けしています。
■ 動画広告上での読みやすい字幕の作り方
■ スマホ動画広告に最適化するカット編集テクニック
今回のテーマは「動き(モーション)」です。
この回では After Effects の使い方ではなく、考え方についてお話させていただきます。
動画広告はTVCMなど既存の動画素材から編集して作られる場合もありますが、静止画素材だけで動画広告を作ることもできます。
しかし、「どう動きをつければいいのか?」という漠然とした悩みが出てきます。
そこで「どのタイミングで何を見せるか」「どの要素にどんな動きを付けるか」の2つに分けて考えながら動画広告を作ってみます。
今回は「キャンペーンへの興味関心を目的とした広告」を例として、このような静止画素材があると想定します。

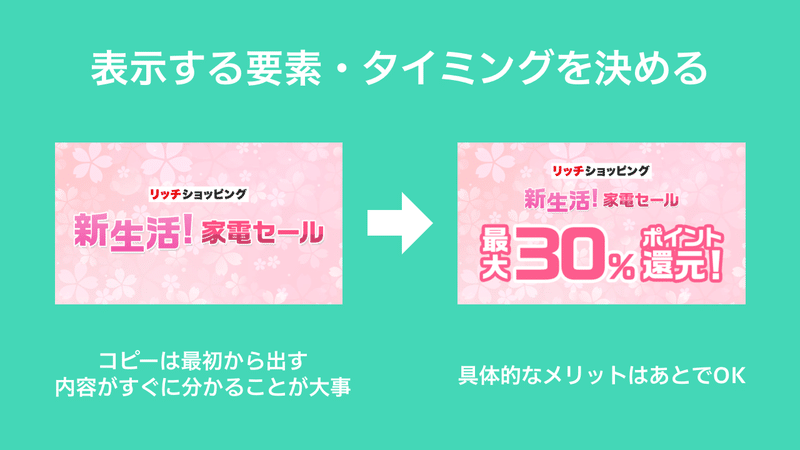
どのタイミングで何を見せるか
静止画バナーの場合は各要素をどんなレイアウトで見せるかをひたすら考えることになると思いますが、動画の場合はどの順番で・どのタイミングで見せるかを重視して考えなければなりません。
動画のメリットは、情報が多くてもシーンを分けることで、ユーザーに理解してもらいやすいクリエイティブになるところです。
その利点を生かしたクリエイティブにしていきましょう。
今回はキャンペーンへの興味関心を目的としたいので、認知させたい要素を最初から表示させるのがよいでしょう。
「リッチショッピング」というサービス名と「新生活!家電セール」というコピーはどちらも認知させたい要素ですので、最初から表示させます。
「最大30%ポイント還元!」はキャンペーンに興味をより持たせるための具体的なメリットですので、コピーが読み終わった(と思われるタイミングの)あとに大きく表示していく流れにします。

どの要素にどんな動きを付けるか
サービスのロゴ「リッチショッピング」はブランド訴求であれば動かすのも悪くないですが、キャンペーンへの興味関心を目的にするのであれば、動かさない方がよいでしょう。
「新生活!家電セール」はコピーとしてまずは注目させたいので、最初から表示された状態で、加えて注目を引かせるエフェクトをかけるとよいでしょう。
「光らせる」「下線を入れる」「点滅させる」「波動を出す」などエフェクトをかけるにもさまざまな種類がありますが、 今回は、家電というイメージとテンポよく文字を読ませる狙いで、光らせる演出にしてみました。
「最大30%ポイント還元!」を登場させるためのモーションも考えます。「フレームイン」「フェイドイン」「ズームイン」「ブラー」「ワイプ」など登場の方法もさまざまです。
今回は還元ポイントという具体的な数値のメリットなので、見た目としても大きいように見せたい。ということでズームインを採用しました。
▲ それぞれエフェクトとモーションを付けた ▲
どんな動きがよいという明確な答えはありませんが、自分はそれぞれの言葉のイメージを膨らませて決定しています。
ただし、制約事項として「ユーザーの理解を阻害しないか」という点に注意します。
静止画のクリエイティブを作る際、文字数や色数から「情報量が多すぎないか?」と考えるシーンがあるとは思いますが、動画のクリエイティブの場合は、動きについても情報の1つとして考えなければなりません。
例えば、動きが激しすぎたり、各要素の動き始めのタイミング・動き終わるタイミングが近すぎると、ユーザーに理解してもらう時間が取れないので、時間軸でも情報過多にならない間隔を意識することが大事です。
[応用編] なんか寂しい?
これだけだと動画広告として寂しいかも……となった場合、背景にも動きを付けてみるとよりリッチなクリエイティブに見せることができます。
もちろん、メインに見せたいものを阻害しないレベルで控えめにするのがよいでしょう。
空間を考えながら付けていくとより自然な演出になるのではないかと考えています。
▲ 先程の動画からの改善案 ▲
背景をじわじわズームアウトしつつ、ブラーをかけました。
また、背景以外の文言全体もじわじわズームインさせて、手前に寄ってくるような演出にしてみました。
少しの工夫ですが、立体感のあるクリエイティブにすることができます。
まとめ
今回は動きを付ける上での構成の考え方についてお伝えしました。
カッコいいモーションを意識するのも大事ですが、広告のクリエイティブではまずはユーザーに情報が伝わりやすいかどうかが大事です。
これらの手法はまだまだクリエイティブ企画でも検討中です。
また新たな発見があればお知らせしていく予定ですので、ご期待ください!
この記事が気に入ったらサポートをしてみませんか?
