
FigmaのAuto Layoutを活かしてUI Kitを作った話
※このnoteは12/15に開催される名古屋デザインLT会 vol.2で発表する内容です。LTのスライドや台本を公開しています。
※と、同時にFigma Advent Calendar 2019の15日目にも投稿します。
※Figmaのデータはここで公開しています
はじめに自己紹介

エイチームライフスタイルでシニアデザイナーをしています、綿貫佳祐と言います。今日はよろしくお願いします。
突然ですが、皆さんFigmaのAuto Layoutはもう試しましたか?

Auto Layoutについては皆さんご存知の通り……ってていで話し始めちゃいましたが、知らないよって方いますか?なるほど、いやね、すごいんですよ。
私はリリースされたその日に試して、会社で布教しました。(ドヤ顔)
そして先に結論をお話しますと
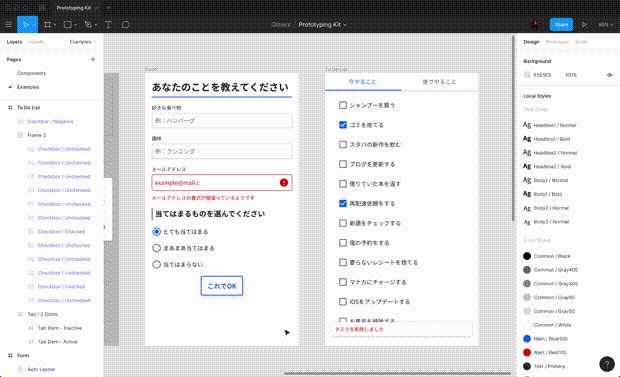
こんなUI Kitを作ってみました

まずは自分の独断と偏見で選んだ「よく使うUI Component」が並んでいます。
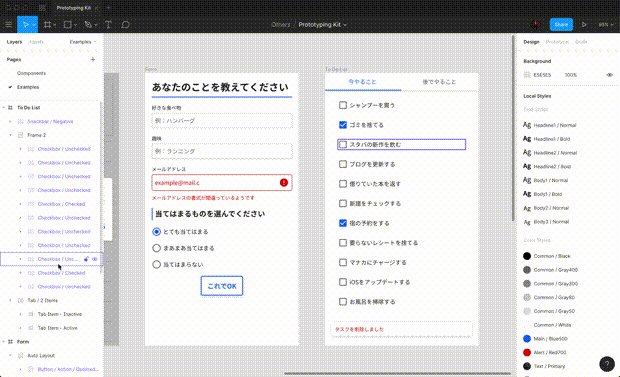
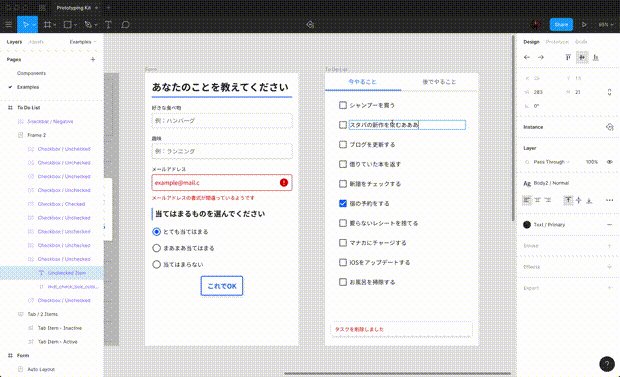
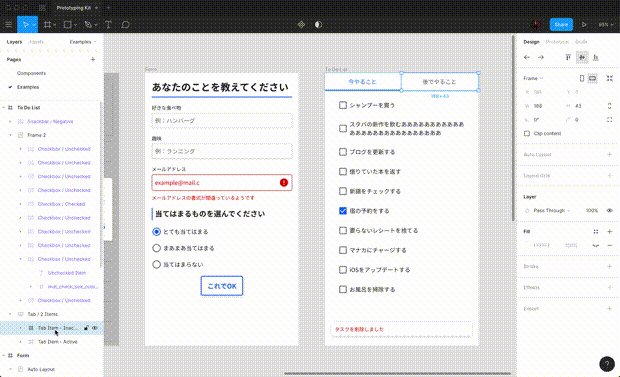
そしてこのComponentsを使って例として画面を組んであるんですが、Auto Layoutのおかげでホラ、こんな感じで色々カスタムがしやすいんです!


もともとFigmaに搭載されているSwap Instanceの機能の組み合わせることによって、バージョン違いの画面や状態別の画面を作るのが非常に楽になりました。
Auto Layout、あるいはFigmaを詳しく知らない方からしたら「一体何をやってるの?」と思われるかもしれませんが、懇親会で布教しますのでご安心を!
そしてこのUI Kitを作るにいたった背景もお話します。時間はAuto Layoutがリリースされた瞬間に戻り、私は
Auto Layoutを使って何か作りてぇ〜〜〜!!!!
と心の底から思いました。

私の勤めている会社は事業会社なので、仕事中は「イケてるツールを使うことが目的になっていないか?手段と目的を間違えてはいけない。」なんて話していますがこの瞬間は違います。
「なんでも良いからAuto Layoutを活かしたアウトプットがしてぇ〜〜〜!!!」という気持ち。純粋にそれだけです。そして、
普段プロトタイプを作るとき、似たような画面を作ることも多い
ことに気づきました。
(ここでいうプロトタイプは、ペーパープロトよりは少し高い精度が求められる時期のものです)

例えば入力フォーム、項目自体が大事なのであって見た目はそこまで重視するものではないですよね。
逆にプロトタイプと言えども(あるいはプロトタイプだからこそ?)ないがしろにしてはいけないものとして、この2つを代表例に挙げます。

1. ErrorやBlankなどUI上の各種State変化
2. 「テキストテキスト……」で済ませず、ある程度本物っぽいコンテンツ
1も2も既存のSymbolやComponentだと上手く作りきれないんですよね。結局Instanceを乱立させるか手作業でチマチマ作るか……。その時間でちょっとでも多くのテストなり改善なりをしたいなあって思っていました。
これってAuto Layoutを使えば解決できるのでは?とピンと来たので
よく使うパーツをAuto Layoutで作るぞ!
と意気込んで出来上がったのが先ほどのUI Kitです。

データはここで公開していますので、気になった方はDuplicateしちゃってください!
私のLTは以上です!ご清聴いただきありがとうございました!

最後まで読んでいただいてありがとうございます!
