
舞台照明デザインのこと その14 カラーについて
ちょっとふりかえり
前回、観客の視点(観測点)からの画面の明度についての話をした。
照明のデザインによくある誤解として、
点灯している照明がどれくらい明るいか
と、
その箇所が明るいかは同じものではない
ということ。
狙った箇所の明度をコントロールする必要がある。
新しい要素
色相
つまり、カラー
カラーの説明は、難しい。
日常的に我々が使っているのは、反射光の色についての用語であり、透過光の名前ではないからだ。
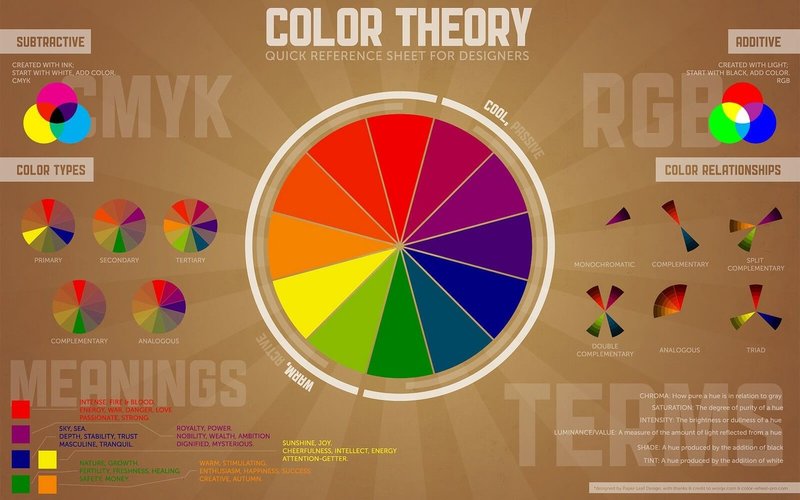
透過光は、光の三原色からなり、それはつまり、
RGB
R=RED=赤
G=Green=緑
B=Blue=青
全部を混ぜると、明るくなり色を認知できなくなる。
白くなるという言い方があるが、透過光の世界に白と黒という概念がない。
そして、照明のデザインにおいて、重要なのは反射光だ。
視覚にとって重要なのは反射光。
今、使われている色の言葉も反射光から作られている。
こちらは、印刷の世界では、3つの色と黒で表すことが多い。
CMYK
Cyan=水色
Mgenta=赤紫色
Yellow=黄色
KeyPlate=黒
光の三原色と違い、色を混ぜると暗い方に色が変化する。
ただ、混ぜていっても茶色にしかならないので、黒のインクを別途使っている。
透過光と反射光においての色の概念が違うものであるということを認知しておいてほしい。
色(反射光)について
反射光において、色の要素は、明度、彩度、色相がある。
明度は、その色の明るさ。
彩度は、その色の鮮やかさを表している。
色相は、色と言った時のイメージが近い。
詳しくは、下記のページに簡単にまとまっているので、見てみてほしい。
https://digitalidentity.co.jp/blog/creative/about-hue-brightness-chroma.html#i-2
引用元:
Webサイトを美しく作るために!色相・明度・彩度を理解しよう
株式会社デジタルアイデンティティ
言葉と色
色という概念は、言葉を作る。
明るい、暗いが、白と黒。
そこから、「赤い」が分化し、という形で、色を細分化し、名前を付けてきた。
これが、通常の概念における色のことだ。
普段の生活において、我々は、
「それは透過光だ。」
とか、
「これは反射光だ。」
という種別をしていない。
例えば、モニターで見る色は透過光だけど、
それを紙に印刷したものは反射光。
というような区別はしていない。
見るものは、それがどちらに属するのかを考えたりはしない。
このことを忘れないようにしなくてはならない。
明るいということを「白い」とか、「白っぽい光」は、たぶん青いか薄い紫を指していることが多い。
作る側が使う言葉とそれを見る側との間では言葉が違う。
二つの違う言葉があり、その両方を扱う必要がある。
相手が持っている言葉と自分の中の言葉を使い分けないとデザインは難しい。
舞台照明のデザインの中での色について
舞台照明にとって、輝度こそが観測点の視覚をコントロールするものだ。
輝度をコントロールしようとしたときに重要になるのは、照明を当てるものの明度と彩度が重要になる。
そして、色相の中でその色がどういう色なのかということも重要である。
明度が高いものには、少し光が当たれば、光が多く反射するから輝度が高くなる。
また、明度が低ければ、逆に輝度は低くなる。
簡単な話だけれども、とても大事なことだ。
透過光の色を操ることについて
舞台照明のデザインで、直接的に扱うのは透過光の色を変えるということだ。
透過光の色をコントロールするということは、光源の色味で物体の反射光をコントロールするということでもある。
また、光の三原色にも反射光と同じように色相環がある。

基準になる色からの色相環の中で、120度ごとの組み合わせであれば、同じように光の三原色を混ぜたような効果がある。

例えば、アンバーとブルーグリーン、パープルをいい感じのところで混ぜれば、見た感じ透明に近くなる。

これは、色相環でレッドをグリーンに寄せて、グリーンをブルーに、ブルーをレッドにという感じでずらした結果だ。
色味としては、中間色になるので使いやすい組み合わせでもある。
寒色と暖色のホイールで、ちょうど反対側の色を使うことで補色の関係になる。

紫の補色が黄色。
みたいな感じでに補色の関係になる。
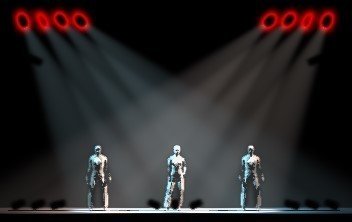
これは、僕のデザインでは主に前から当てるときに使うことが多い。
斜め前から当てるとき(フロント)や真横からの明かり(斜めの地明かり)で、使うことが多い。

前の斜め(フロント)に入れた場合。黄色と紫を入れることが多い。

真横(斜め地明かり)に入れた場合。薄いアンバーと薄いブルーを入れることが多い。
この例示は、見た目がわかりやすくするために左右(上下・かみしも)で、逆の色を入れている。
同じ方向から、同じところに当たるように仕込めば、明るさを調整することで、寒色と暖色の調整ができる。
このあたりの詳しいことは、実際の仕込みをした状態を作って、簡単なデザインとして見せることにしていく。
今回はこのあたりで
だいぶ長くなってきたので、色についての概念はこれくらいにしようと思う。
ここまで、14回かけて基礎の基礎の話が続いてる。
次回くらいから、実際のデザインの話に移行しようと思っている。
今度は、少し時間がかかると思われるので、しばらく間隔があく。
と、予告しておく。
では、また次回。
この記事が気に入ったらサポートをしてみませんか?
