Figmaでのアニメーションデザイン:動きのあるUIを作る方法と実践例
こんにちは!この記事では、Figmaでのアニメーションデザインに関する基本的な使い方と、実際にどのようにして動きのあるUIを作るかについて解説します。Figmaは、デザインツールの中でも直感的な操作と豊富な機能で人気があり、アニメーション機能もその一部です。アニメーションを加えることで、ユーザー体験を向上させ、より魅力的なデザインを作ることができます。
この記事を読むことで、Figmaを使ったアニメーションの基礎を理解し、実際にプロトタイプを動かすための具体的な手順を学べます。Figmaをまだ使いこなしていない方も、これを機に動きのあるUIデザインを始めてみませんか?
Figmaのアニメーション機能とは?
Figmaのアニメーション機能は、画面遷移やオブジェクトの動きをプロトタイプに取り入れることで、よりリアルなUI体験を提供するためのものです。これにより、静的なデザインでは伝えきれないインタラクションやフィードバックを視覚的に表現できます。
主なアニメーション機能:

スマートアニメート (Smart Animate)
オブジェクトの状態間を自動的にアニメーション化してくれる機能です。例えば、ボタンのサイズ変更や画像の切り替えなど、同じオブジェクトに変化がある場合にスムーズな移行を実現します。トリガーとアクション
クリック、ホバー、ドラッグなどの操作をトリガーとして、画面遷移やアニメーションを発生させることができます。これにより、ユーザーがどのような操作を行ったときにどのような動きがあるかをデザインできます。
アニメーションの設定方法
ステップ1:プロトタイプモードに切り替える
まず、アニメーションを設定するには、Figmaのプロトタイプモードに切り替えます。デザインモードの隣にある「Prototype」タブをクリックしましょう。

ステップ2:オブジェクトにトリガーを設定
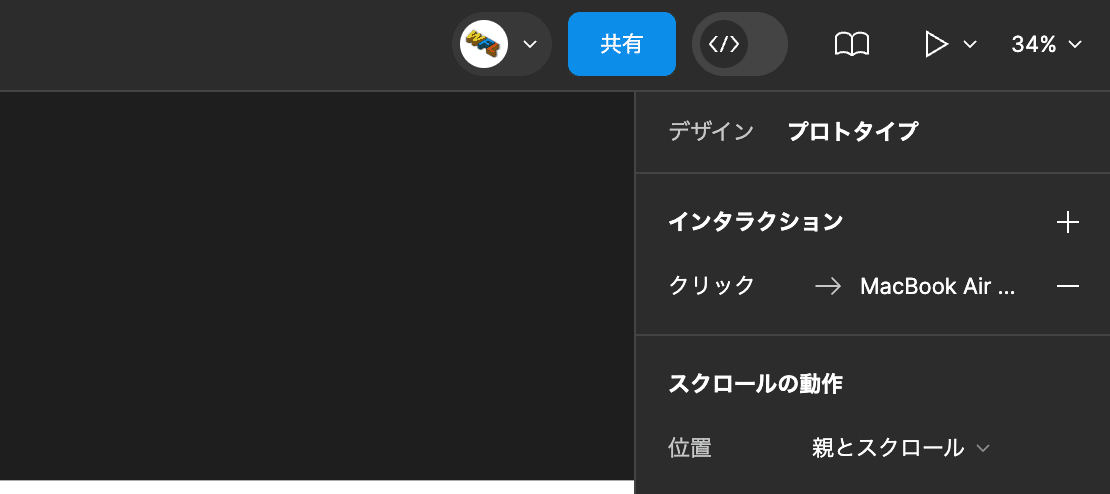
アニメーションを追加したいオブジェクトを選択し、右側のパネルで「+」アイコンをクリックして、トリガーとアクションを設定します。例えば、ボタンをクリックした際に次の画面に遷移する動きを設定する場合、「On Click」を選択します。
ステップ3:アニメーションタイプを選択
次に、どのようなアニメーションにするかを選びます。ここで使うのが「Smart Animate」機能です。この機能は、異なる状態の同じオブジェクトを認識し、スムーズに変化を自動的に設定してくれます。
ステップ4:アニメーションの詳細設定
アニメーションの詳細(移行の速度や動きのタイプ)をカスタマイズすることができます。たとえば、遷移を滑らかにしたり、跳ねるような動きを追加したりできます。
実践例:ナビゲーションメニューのアニメーションを作る
次に、Figmaで簡単なナビゲーションメニューのアニメーションを作る実践例を紹介します。
ステップ1:デザインの準備
最初に、デフォルトの状態と、ナビゲーションメニューが表示された状態の2つのフレームを作成します。
ステップ2:トリガーとアクションの設定
ハンバーガーメニューのアイコンをクリックした際に、ナビゲーションメニューがスライドして表示されるようにトリガーを設定します。
ステップ3:アニメーションを設定
「Smart Animate」を使用して、メニューがスライドして表示されるアニメーションを設定します。さらに、アニメーションの時間を調整して、表示が速すぎないようにします(例えば、300msが適切です)。
ステップ4:テスト
設定が完了したら、プロトタイプモードで動作を確認します。クリックすることで、スライドメニューが現れる動きを再現できます。
Figmaでアニメーションを使うメリット
ユーザー体験の向上:動きのあるUIは、操作の意図を視覚的に伝えやすくし、ユーザーがスムーズにインターフェースを理解できるようにします。
よりリアルなプロトタイプ:アニメーションを追加することで、デザインが実際の動作に近づき、クライアントや開発者に対してより正確なプロトタイプを提供できます。
デザインの説得力:動きのあるプロトタイプは、静的なデザインよりも訴求力が高く、プロジェクトをより成功に導く要因になります。
まとめ
Figmaのアニメーション機能を使うことで、デザインに動きを加え、よりインタラクティブなUIを作成できます。スマートアニメートやトリガー、アクションを活用することで、視覚的に訴えるプロトタイプを簡単に作成できるのが魅力です。ぜひ、この記事を参考にして、Figmaでのアニメーションデザインを試してみてください!
これであなたも、動きのあるUIをデザインする一歩を踏み出せます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
