
WHIでエンジニアになろう!新卒オンボーディング2023 Vol.2 最初の難題!Webアプリケーション開発研修とは?
こんにちは!オンボーディング運営の山下です。今回はWebアプリケーション開発研修について、講師と新卒社員の声をお届けします!
研修の背景
この研修では、Javaを使ったWebアプリケーションの開発を行います。
昨年度の新卒社員によると、ハンズオンでプログラミング知識を学ぶことはできたものの、実務で使いこなすレベルにまでは到達しなかったとの意見がありました。そこで、今年度では改善策として、ソースコードを書く機会を増やし、学んだことを使って実際に機能をつくる機会を設けることで、より実務に近い形での研修を行いました。
研修のゴール
Webアプリケーション開発研修のゴールについて、講師を担当したベテラン社員に話を聞きました!
「体験」と「質問」
講師担当社員:
この研修では、新卒社員が0からソースコードを書いて開発するという体験を第一目的としました。
新卒社員が実際に手を動かすことで、途中で発生するエラーへの対応等を経験し、それらを繰り返すことで実務に近い経験をしていただきました。
また、開発知識の定着率を高めるため、講師の説明や新卒社員の宿題発表の際、聞き手が話し手に質問するようにお願いしました。研修内で質問がたくさん発生することで、新卒社員全体の学びを深める意図がありました。
自ら学び、自ら成長でき、問題解決できるエンジニアになる
講師担当社員:
今回のWebアプリケーション開発研修では、新卒社員が「自ら学び、自ら成長でき、問題解決できるエンジニアになる」ことをゴールとしました。
エンジニアはお客様が抱える問題を解決することが仕事です。調べる→試す→説明する→FBを繰り返すことで問題解決力を養い、より優れたエンジニアになってほしいという思いがありました。
得られるスキル
この研修では以下のスキルの取得を目指します。
開発で利用される言語 Java, HTML の習得
ソースコード管理として必須な Git を使った開発(github.co.jp)
Spring framework を使ったWEBアプリケーション開発
データベースの習得
研修内容
この研修は大きく4つの学習フェーズに分かれています。
各フェーズで学ぶ内容をご紹介します。
開発基礎
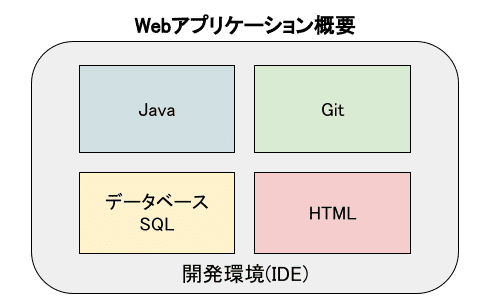
このフェーズでは、Webアプリケーションの全体像を学びます。
また、Webアプリケーション構築に必要な個別の要素も学びます。
Webアプリケーションの概要
プログラミング(Java)
データベースとSQL
Git
HTML
Webアプリケーション開発環境(IDE)の構築

実際に研修を受講した新卒社員の声をご紹介します!


Webアプリケーション開発
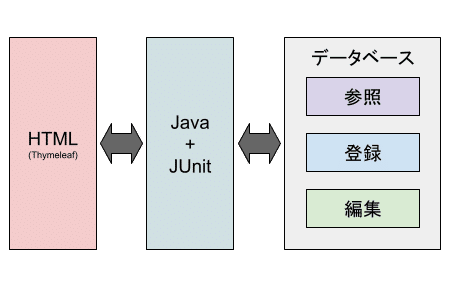
このフェーズでは上記の開発基礎で学んだことを用いて、Webアプリケーションを開発していきます。
HTMLで画面を表示する
データベースを作成し、HTMLに登録されているデータを表示する
データの登録・削除機能を実装する
データの編集機能を実装する
テスト(JUnit)の実装

教材を参照しながら実際にソースコードを作成し、0からWebアプリケーションを作っていきます。
自分で作成したソースコードを同期に解説し質疑を行うグループワークや、あえてエラーを発生させてみたり、実際の開発でありがちなことを体験しながら進めていきます。
受講した新卒社員の声↓↓


追加機能
ここまでのフェーズでは教材を元に学習を進めてきました。
このフェーズでは教材から離れて、自分で機能を考えて自分でソースコードを追加します。
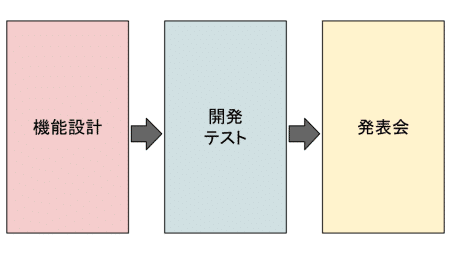
追加機能の仕様検討
追加機能の開発

受講した新卒社員の声↓↓

追加機能発表会
追加機能を実装した後は、講師や同期に向けてプレゼンを行います。
追加した機能を実際に動かしながらデモンストレーション
作成したソースコードの説明
見学者(講師、同期)との質疑
今回は以下のアプリケーションに対して、新卒社員の皆さんに追加機能を開発していただきました。
サービス概要:気軽に利用できる連絡帳アプリ「Contact Board」
想定の使用場面:家族へ連絡するための電話番号を見つける
:人へ物を送るための住所・氏名を確認する
発表の中からいくつか抜粋してご紹介します!




実際に受講した新卒社員の声↓↓


次回以降も引き続き、今年度の新卒オンボーディングをご紹介していきます!お楽しみに!
\エンジニア積極採用中です!WHIの採用情報はこちら/
この記事が気に入ったらサポートをしてみませんか?
