
デザインからコーディングまで一貫して行ったときのメリット
こんにちは、Webrydayのデザイナーやまだです。
Webrydayではサイト制作において、基本的にデザインとコーディングはそれぞれ別のメンバーが担当しています。
私自身も主にデザイン業務に専念してきたのですが、最近は機会に恵まれ、コーディングの業務にも携わるようになり、いくつかのプロジェクトでデザインからコーディングまでを一貫して手掛けることができました。
この経験を通じて、私が感じた気づきがいくつかありましたので、今回はデザインからコーディングまで、一連の作業を自分で行うことのメリットを紹介したいと思います。
コーディング面について
デザインの微調整が可能
コーディングの観点から見ると、デザイナー自身が具体的な数値の調整を行えることが非常に大きいです。
実装に移ると、予想外のデザインの違和感を感じることがあります。具体的には以下のような要因が影響を及ぼすことがあります。
OSごとにインストールされているフォントの違い
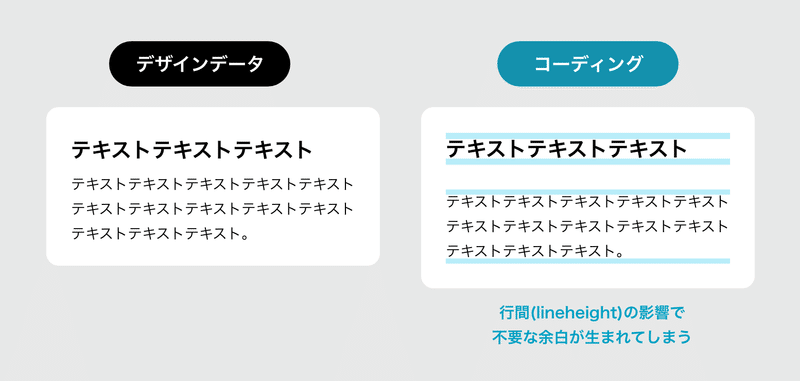
行間(lineheight)による余白の数値のズレ
スマートフォンで見たときに、文字が思ったより大きい・小さい
画面の解像度によってデザインの見え方が変わる
これらの色味や余白などの細かい部分をコーディング中に修正し、
デザインの調整をスムーズに進めることができます。

CSSアニメーションの調整が可能
サイト上にはスクロールした時、クリックした時、時間経過した時など様々なアニメーションが実装されています。
細かいですが、再生速度が1秒違うだけでもユーザーに与える印象が大きく変わってきます。
これらのアニメーションを、デザイナー自身がタイミングや持続時間など、細かなパラメータを直接設定することができます。
レスポンシブデザインの調整
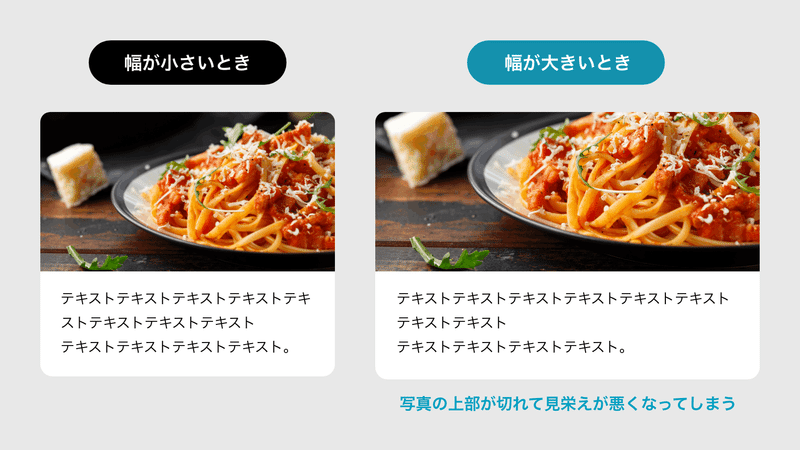
基本的にXDやfigmaなどのデザインデータをもとにコーディングを進めていきますが、実装するとデータのアートボードサイズ以外の様々なウィンドウ幅で表示されます。
それぞれのウィンドウ幅での表示を考慮しなければならないため、この部分は通常コーダーが担当して、デザインの意図を理解しつつ、必要な調整を行います。
しかし、デザインからコーディングまでを一貫して行うことで、このレスポンシブデザインの調整もデザイナー自身が行うことが可能になります。これによりウィンドウ幅が変化したときでもデザインの意図を適切に反映することができます。

デザイン面において
実装しやすいデザインを作れる
自分がどのようにコードを書くかを考えながらデザインを作成するため、コーディングの段階になったときにスムーズに進行することができます。
それに、デザインを作る時点でコーディングの段階を考えることで、実装が困難になりそうなデザインをあらかじめ避けたり、難しいデザインの実装方法を事前に考えておくことが可能になります。
コーディング時に負担のかからないデザインを作ることは大事な要素の1つだと思います。
デザインの幅を広げられる
実装可能な動きを知っておくことで、デザインの表現の幅が広がると思いました。例えばJavaScriptで実装可能なアニメーション効果を把握していれば、デザインに組み込むことができ、それにより表現の幅が広げられます。
工数の削減
最後に、デザインからコーディングまで一貫して作業を行うことで、工数を削減できる点が挙げられます。
例えば、デザインとコーディングが別々の担当者の場合、コーディング段階になるとデザイナーに確認を行うことがたびたびあります。これはデザインの意図や仕様を確認して、実装作業を進めるためです。
前述した、cssアニメーションの調整やレスポンシブデザインの調整も、両者間でコミュニケーションを適切に取っていれば問題なく実現できます。
とはいえ、これらの確認作業は時間を使うだけでなく、お互いの進行している作業を止めてしまうことにも繋がります。
それに対して、デザインからコーディングまでの一連の作業を自分一人でこなすと、デザイナーへの確認作業が必要なくなります。すでに自分自身が制作したデザインのため、コーディング作業がスムーズに進行します。
さらに、コーディング完了後の確認作業も効率化します。
一般的に、コーディングされたものはデザイナーによるチェックが必要ですが、デザインからコーディングまでを一人で担当することで、そこの確認作業が不要となります。
コミュニケーションの部分は、情報の誤伝達などが起こる場合もあり、意外と工数がかかる部分です。それを省くことができるのは、大きなメリットだと感じました。
最後に
今回、デザインからコーディングまでの一貫したプロセスを通じて感じたメリットを紹介しました。
デザインやコーディングに関わる人たちの参考になれば幸いです。
