
オブジェクトの主成分とは? 構成要素とその取り扱いを教えます 〜文字列, 倍精度浮動小数, 型変換〜
プログラム自学案内の14回目です。10回目からJavaScriptについて案内していますが、今回は、オブジェクトの基本的な構成要素である文字列と数を扱います。これまでの記事はこちらです。
文字列と数値:とても基本的なオブジェクトの構成要素
文字列と数値は、コンピュータが扱う対象として、とても基本的な構成要素です。そして、文字列と数値は違うのものである、ということが、この記事で伝えたい最も重要な点です。
私のおぼろげな知識によると(間違っていたらすみません)、生き物の身体は、だいたい炭素原子と酸素原子と水素原子で出来ているそうです。カルシウムとか鉄分とかはちょびっとだそうです。前々回の記事でオブジェクトについて取り上げましたが、オブジェクトは、だいたい文字列と数値と関数で出来ていると考えていいと思います。
今回のサンプルコード
例によってサンプルコードを示します。例によって、コピペして保存し、Live Serverで開き、ボタンを押して、ブラウザ画面とコンソールの動きを確認してみてください。
index.htmlです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字列と数値を学ぶ</title>
</head>
<body>
<h1>プログラミング自学案内 第14回 〜文字列と数値〜</h1>
<p>
名前: <input type="text" id="name" /> さん</p>
<p>身長: <input type="text" id="height" /> cm</p>
<p>体重: <input type="text" id="weight" /> kg</p>
<p><button id="calculate">計算</button></p>
結果: <pre id="result"></pre>
<script type="text/javascript" src="script.js"></script>
</body>
</html>script.jsです。
document.querySelector('#calculate').onclick = function () {
const a = '12' + '34';
const b = 12 + 34;
const c = '12' + 34;
const d = '12' - 34;
console.log(a);
console.log(b);
console.log(c);
console.log(d);
const name = document.querySelector('#name').value;
const height = document.querySelector('#height').value;
const weight = document.querySelector('#weight').value;
const result = name + '\n' + height + '\n' + weight;
writeResult(result);
};
function writeResult(result){
document.querySelector('#result').textContent = result;
}文字列:コンピュータと人を繋ぐ媒体
文字列(string)は文字のひと連なりを示すデータです。 stringという英語を英和辞書で調べると、もっぱら紐とか弦楽器とかいう意味が書かれていますが、プログラミングの世界でstringという言葉が出てきたら、ほぼ間違いなく「文字列」のことを言っています。
コンピュータが人に対して、単語や文章、数などを示すとき、コンピュータは示す対象をすべて文字列として扱っています。画面に文字が表示されているとき、その裏には必ず文字列があります。足し算の結果を画面に表示するときでさえ、結果の数を「数字という文字の連なり」にしなければ、画面に表示出来ないのです。
一方、コンピュータが人から情報を受け取るときも、多くの場合それは文字列として受け取ることになります。文字列なしには、コンピュータは人とコミュニケーションを取ることが出来ない、と考えると良いでしょう。
JavaScriptの文字列
JavaScriptのコードでは、文字や言葉や文章を'' や "" で囲うことで、文字列そのものを表すことができます。すなわち、これまでJavaScriptのコードで目にしていた、'' "" 囲みのものは全て文字列を表していたのです。
文字列操作とその例
プログラミングでは文字列を様々に操作できます。
基本的なところでは、JavaScriptでは + 記号で文字列同士をつなげて、新しい文字列を作ることができます。サンプルコードでは、以下の箇所で文字列同士をくっつけています。
const a = '12' + '34';
const result = name + '\n' + height + '\n' + weight;ちなみにJavaScriptで \n と書くとそれは改行文字を意味します。\ という文字をタイプするには、キーボードで表面に「¥」が書かれているキーを押します。
ところで、くっつけることができるのなら、切り離すこともできるのでしょうか? はい、できます。では、どうやって?
「JavaScript 文字列操作」あたりのキーワードで調べてみると、切り離したり置き換えたり埋め込んだり、長さを測ったり。いろいろできることが分かるはずです。ぜひ、試してみてください。
数値:計算や大小比較の対象になるもの
数値(Number)は数を示すデータです。コンピュータは文字列と数値を別モノとして扱います。
JavaScriptの数値
JavaScriptのコードでは、数字を書けばそれが数値を表します。
サンプルコードでは、以下の箇所で数値が登場しています。また、数値の足し算もしています。
const b = 12 + 34;数値の操作:四則演算、大小比較
数といえば計算。JavaScriptでは、四則演算が出来ます (加減乗除にはそれぞれ、+ , - , * , / の記号を使います)。 計算にはカッコも使えます。さすがは電子計算機。
もう一つ数の特徴として、大小比較ができることがあげられます。ですが、大小比較の例について取り上げるのは、次回の記事に回します。
電卓との違い
JavaScriptの数値について、MDNにはこう書いてあります。
JavaScript において、 Number は 倍精度64ビット浮動小数点形式 (IEEE 754) を持つ数値データ型です。
難しい言葉が出てきましたが、「倍精度64ビット浮動小数」の計算は、電卓での四則演算とはちょっと違う、ということを覚えておきましょう。当面はこんな感じのゆるい理解をしておけば十分でしょう。
整数の計算は正確
ただし、天文学的な大きさの数になると誤差が出始める
小数の計算には誤差がでる
誤差の出方が電卓と違う!
試しに次のコードを動かしてください。多くの人の意表を突くような結果が出てくるとおもいます。
const e = 0.1 + 0.2;
console.log(e)余談ですが、はじめてこの結果を目にしたとき、当時子供だった私は、コンピュータが自分のことをおちょくっているのではないか、そう訝しんだものでした。映画「2001年宇宙の旅」の乗組員が受けたような戦慄をおぼえたわけです。
暗黙の型変換と明示的な型変換
ややこしい話:暗黙の型変換
const c = '12' + 34;
const d = '12' - 34;このcが '1234' に、dが -22 になってしまうのはなぜでしょうか。
c が '1234' になる理由は、JavaScriptでは、+ 記号の片側が文字列だったら、もう片方は文字列でなくても自動的に文字列に変わってしまう という決まりがあるからです。
一方、dが -22 になる理由は、 - 記号は その両側が数値でなくても、数値に変えられるなら自動的に数値に変わってしまうという決まりがあるからです。
すなわち、それぞれ こうみなされてしまうのですね。
const c = '12' + '34';
const d = 12 - 34;これを 暗黙の型変換 と言います。
大変ややこしい。暗黙の型変換のルールを覚えるのは大変ですし、+記号のルール以外は、覚える必要もないと思います。なぜなら、明示的な型変換をすればよいからです。
明示的な型変換
明示的に型を変換することもできます。文字列を数値に変換。数値を文字列に変換。それぞれ「JavaScript 文字列 数値 変換」などのキーワードで調べてみてください。
暗黙の型変換が起こると意表をつかれることが多いため、暗黙の型変換が起こらないように、予め変換して、記号の両側の型をそろえておくのがコツ、とこういうことですね。
課題
せっかく四則演算が出来るようになったので、計算をしてみましょう。
人の太り具合、ヤセ具合をしめす、BMIという指数があります。
BMI = 体重(kg) ÷ ( 身長(m) × 身長(m) )
ちなみに、18.5未満がヤセすぎ、22が標準、30以上が太りすぎとのこと。
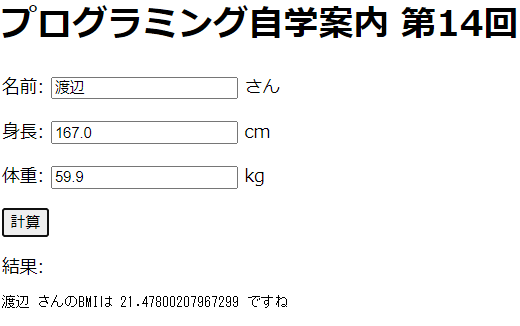
ということで、課題です。サンプルを書き換え、計算ボタンを押すと、こんなふうにBMIが表示されるようにしてください。いよいよ、プログラミングっぽくなってきましたね。

助言を一つ。
const name = document.querySelector('#name').value;
const height = document.querySelector('#height').value;
const weight = document.querySelector('#weight').value;このname, height, weightが指しているのは、テキストボックスに入力された内容、すなわち文字列です。
ですから、height, weightについては、これを一度明示的に数値に変換してから、計算して、それを再度文字列にして表示、というステップを踏むと、間違いがなさそうですね。
まとめと次回予告
今回は、JavaScriptの基本的な要素、文字列と数値の扱いについて、紹介しました。次回は今回の課題の解答例を示すとともに、JavaScriptの制御構文を紹介します。
#コラム #プログラミング #初心者 #独学 #案内 #JavaScript #BMI
この記事が気に入ったらサポートをしてみませんか?
