
webデザイン0年生がバナーを集めてみた話。
Webデザインの勉強を始める事にしてから、まだ本格的にオンライン講義が始まっていないので、ひとまずバナー広告というものを収集してみることにしました。
右も左もわからぬ0年生の私なので、今の現状で思うことを記録に残したいと思います。あくまでも、消費者目線での気づきです。
後で読み返した時に、恥ずかしくなること間違いなしなのでしょうが、これから成長できたらいいなという思いも込めて…。

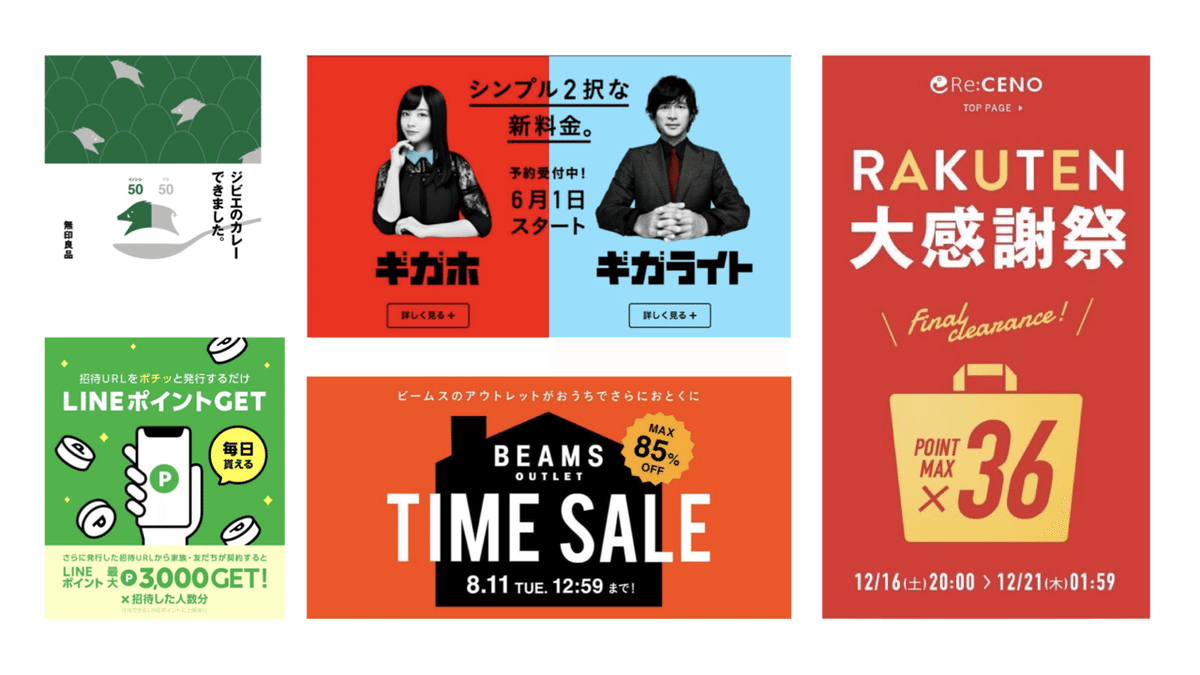
大手の広告ほどシンプル。
ふと思ったのは、言わずと知れた大手の広告ほど、シンプル。
正確にいうと写真を多用していないと思いました。
伝えたい内容にもよるのかもしれないし、ブランド力が確立しているから要点だけ伝われば消費者はわかってくれるため、過剰なビジュアルにしなくても伝わるのかもしれないですね。
何はともあれ、パッと目に飛び込んで来た時に情報が伝わりやすく。簡潔な点も消費者としてはありがたいです。
明確なブランドカラーがあるものは目に入りやすい。
ブランディング力が確立されている大手企業に関しては、大体決まったカラーがあります。
例えば、auならオレンジ、LINEなら明るい緑、スタバなら深いグリーンなど、普段私たちが目にしていて脳内に刷り込まれているテーマカラーのようなものは、その色を見ただけでその企業をイメージ出来るため、わざわざ企業名を大々的に載せる必要もなくなってきます。
前項でも触れたのと同じように、バナーを極力必要な情報のみに絞りシンプルにすることが可能となってくるのだと思います。
企業にとってブランディングがいかに重要かという事にもつながり、今後ブランディングも含めWebデザイナーにも求められるスキルの一部となってくるのでしょう。

日本語優位。
日本で暮らすほとんどの人にとって、日本語は空気のように特別意識をしなくても理解できるものだと思います。 よく、トイレに張り紙をしてあるものを見かけないでしょうか。扉の内側に広告が貼ってあるドラッグストアなどよく見かけますが、なぜか読んでしまうのは私だけではないはず。
読むつもりはなかったのになぜか文字を追ってしまう自分がいる…。
中国語や英語で書かれていたら、意識することすらなく、壁や扉の一部だと思ってしまうかもしれません。
そのくらい、日本で住む以上日本語は頭に入り易いと感じます。
セールの広告で例えば、右は「SALE」、左は「セール」と書かれていた場合、多分10代20代はどちらにも目がいくと思います。
ところが、これが60代以上のご婦人をターゲットにした呉服屋のセールだったのなら…。私なら「セール」もしくは「安売り」と書くかもしれません。
同じ内容のものが二つ並んだ時、人は普段触れているものに、より親近感を持ちやすく尚且つ、初見での注目度が圧倒的に違うのではと考えています。
もちろん、SALEという言葉であれば使えるターゲット層もいるし、英語がデザイン的におしゃれで納まりが良いという事もありますが、個人的には「日本人だもの…」と言いたくなってしまいます(笑
何より、クライアントのターゲット層を考慮することを第一に考えた方がいいですよね。 どんな場面であっても、日本語でのコミュニケーションは日本人にとってはとても大切にしたいところです。

セールのバナーは何%がカギ。
これはもう、そのままです。
お気に入りのお店がセールをしていて、何が知りたいのかというと、商品のラインナップよりも、どのくらい割引されるのか?ではないでしょうか。
例え元々購買意欲がなかったとしても、80%オフとか描かれていたら覗きたくなる心理が働きます。見るだけ…と思いながら、ついつい。
セールが目的のバナーを収集していて感じたのは、SALEという言葉を大きく掲げているものと、〇〇%OFFを大きく掲げているものとあるということ。
消費者としては「セールである」ことより「どのくらい安いか」の方が興味をそそられるのですが…。
「どのくらい安いのか?」「一体何が?」もしくは「どの店舗が」、「いつまでに?」の順番で情報は有効かと思います。
「セールである」という情報は小さなバナー広告の中で一瞬のアイキャッチであるとは思います。しかしながら、大体、サマーセール、ブラックフライデーなどセールを行う時期は競合相手も皆同じ。同時にセールバナーをみる機会も増える時期に、「セールである」という言葉はアイキャッチになり得るのだろうかと考えてしまいます。
実際、数値は比較しやすく、元の価格が高くても低くても、「どのくらい安くなるか?」は消費者の指標としては強力です。
価値のあるものを、安く手に入れられたらとても幸せな気分になりますよね。
私も、〇〇%オフ!これは安い!今しかない!と理由をつけて買ってしまうのです。最終的には未来の自分への投資だ…とよくわからない理由をつけて。

読めないフォントの大きさは不利。
読めないではなく、読まない。
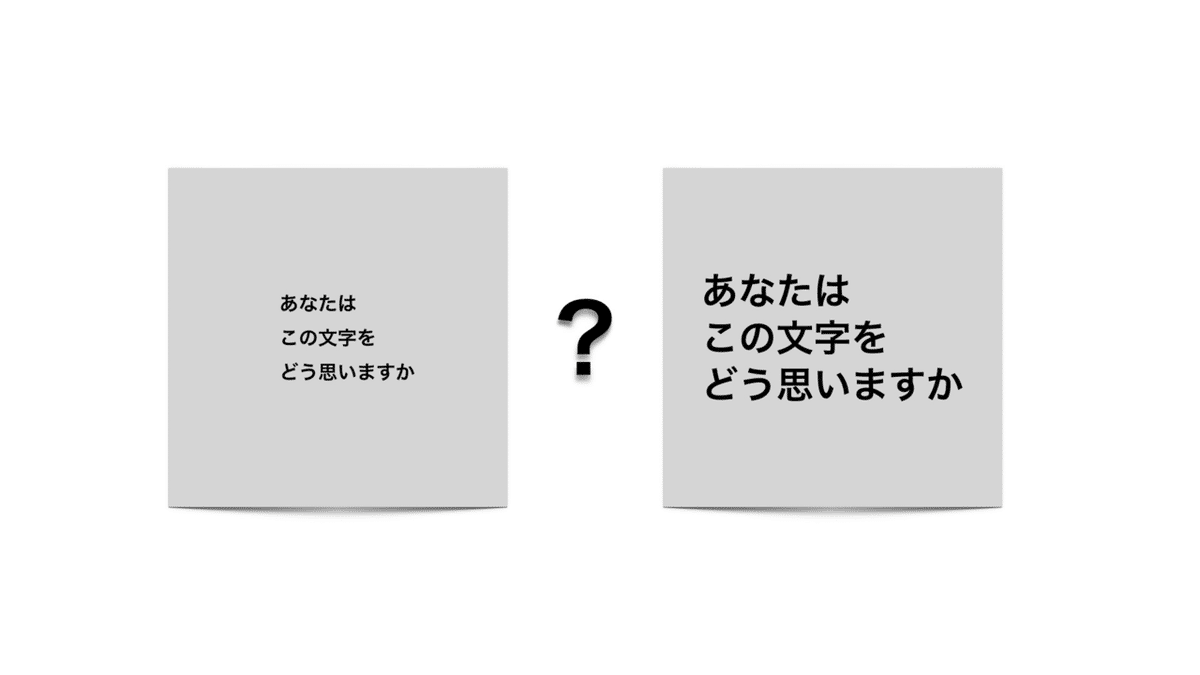
フォントの大きさも重要だと感じました。
大きければ大きい方が良いというものではありませんが、最低限の小ささはルール上存在するのだろうと思います。
WebにしてもDTPにしても、文字が小さいと情報は伝わりづらいものだと感じます。
消費者は読みにくいものは読まないものです。
スタイルだけで選択をしてしまうと、伝えられるものも伝わらない。
大きくするにも、小さくするにも理由が必要。
なぜ大きくするのか?ブランディングに必要だから?インパクトを持たせたいワードだから?
色々理由はあれど、効果的にフォントサイズを使用できているか?全体のバランスが取れているか?気をつけたい所です。
美しく見えるバナーは、美しい写真や、イラストだけでなく、美しく見えるバランスや余白をより消費者目線に立って効果的に整えていると感じました。

フォントと背景の色の対比は大事。
何気なく大量のバナーを見ていると、フォントの大小だけでなく初見で目に入りやすい、入りにくい素材がある事に気づきます。
とにかくバナーを目立たせたい!とやたら装飾をする。目立つカラーで目を引く。一見、アイキャッチになりそうな要素。ところが頭に入らない場合があります。
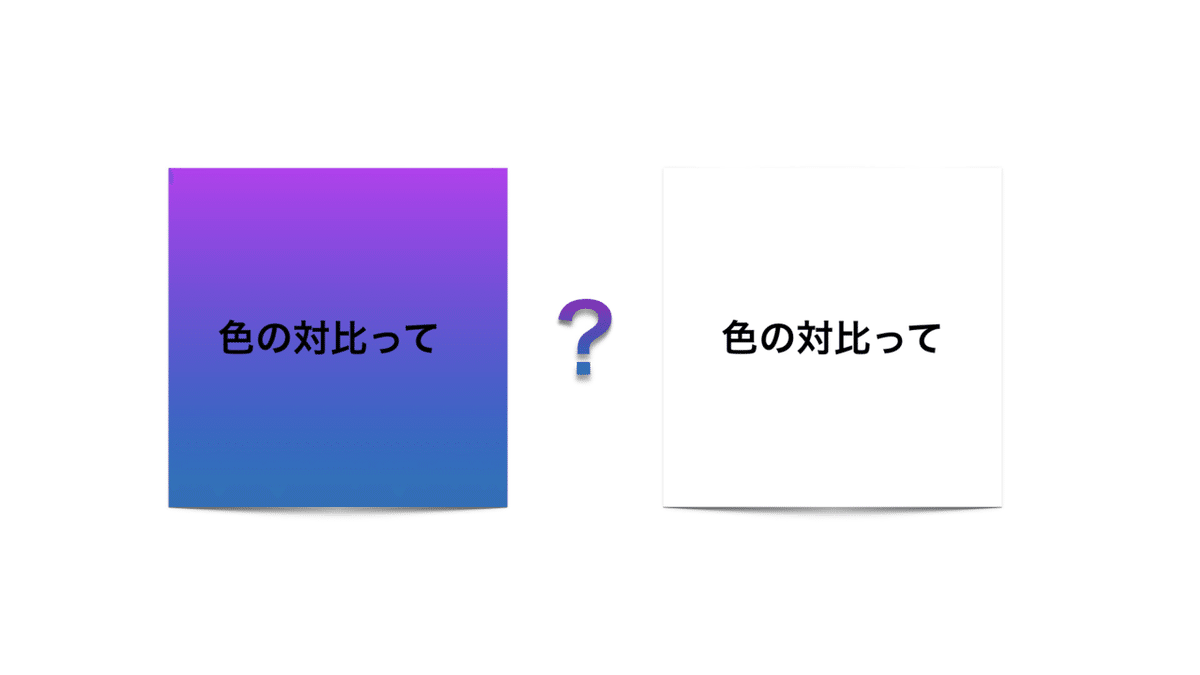
上の画像、どちらも装飾を省いています。写真も入れていません。ただ片方は背景に色を乗せたものです。あえてシンプルなものです。
初見では色を乗せた方がパッと入ってきます。ところがどちらが読みやすいか。白い方です。これが対比の効果です。
消費者は面倒な事が好きではありません。
目を細めて読みにくい文字を読むことは、やめてしまいます。
こうならないよう、効果的な色の使い方を私も今後学んでいきたいと思います。

ぱっと見、どう言う内容かがわからないとスルーする。
これまでの事を考えてみても。消費者は初見で判断するという事です。最初にどういうものかが伝わらなければ、クリックはしないという事だと思います。
バナーはLPとは違って、ページへ飛ぶ前段階のもの。興味がない人にも興味を持たせる努力が必要なのだと、見ていて思います。
奥が深すぎて、だんだん不安になってきますが。
Webデザイナーのこれからは、クリックをし、興味を持ってもらえる力のあるデザインが求められるという事。
そういうバナーを作らなければやっていけないという事なのだと思います。
現場で活躍されている現役デザイナーさんのどの記事を読んでも同じことが書いてあるなぁとつくづく思います。
「デザイナー飽和状態、なのに人手不足。」
ここに食い込める余地があるのか?まだまだ勉強はこれから…。
気づきがあれば、また記事を書こうと思います。
おわり!!
この記事が気に入ったらサポートをしてみませんか?
