
「2022年ゆめみのデザインインターン」を振り返る(春と夏どっちもです)
ごあいさつ
こんにちは、やってきましたYUMEMI Design Advent Calendar 2022!12月10日も担当します、わかぼです✌️ (noteを書くときの人格が定まってないですが、今日も元気に書いていこうと思います!)
このAdvent Calendar企画、個人的に社内のメンバーの考えや興味関心が知れる良い機会なので、一読者としても純粋に楽しんでいます。🎉
さて!今回はタイトルにあるように、2022年に行われたゆめみのデザインインターンを振り返ってみたいと思います。自身の振り返り学習としての目的が強いですが、「ゆめみのデザインインターンに参加してみようかな!」だとか「インターン行きたいけど、ゆめみのことはあんまり知らんしな?」と思っている方にとって、結果的に有意義な情報をお届けできるのではないかな?と思っています。この記事が、そういった方の後押しになれば幸いです。
ちなみに先日、「2023スプリングデザインインターン」の募集が始まったようです。↓
おっと、ここでいきなり応募を迫ったりはしません。これはあくまで自身の振り返りのためのnoteですし、ゆめみのデザインインターンが公式twitterでカジュアル雑談会なるものを頻繁に開催していて、予約不要飛び入り参加可能でしかも入退場自由な日本一カジュアルな会社説明会を開催しているなんて、そんなことも書くつもりはな…かったのだけど。
本日から、ゆめみの2023スプリングデザインインターンの募集をはじめています!https://t.co/xPcINJeG58
— ゆめみのデザインインターン (@yumemi_design) December 9, 2022
YUMEMIにご興味持たれた方は、明日の @ux_rocket にも登壇しますし、12/15にもカジュアル雑談会を開催します!https://t.co/Jjy73qPfCR
インターンについての質問はもちろん、普通についつい人生相談しちゃいたくなるような濃ゆいキャリアの方ととっても気軽にお話しできる(聞いてるだけもおすすめだよ!)ので、興味がある方は空いてる時間にぜひ潜ってみてはいかがでしょうか?🐑
ゆめみのデザインインターンとは?
はい、ここまでがアイスブレイクでした。
筆がのってきたところで勢いよく書いていきます。
それで、そもそもゆめみのデザインインターンってどんな特徴があったっけ?運営メンバーとして関わる中で私は何を頑張ってきたんだっけ?ということを思い出していくために、2022年に開催した直近2回のインターンをおさらいしてみようと思います。
インターンの概要
以下概要です。(とっても簡潔に書かれているので、次の段落でこの情報を捕捉しつつ、参加者の声を書き出して詳細を思い出していきます。)
ゆめみのデザインインターン概要
新卒採用を目的とした、デザイナー向けインターンシップ。2週間のプログラムの中でテーマの課題を解決するUX検討からUI作成までを行ってもらい、最終的にはポートフォリオに記載可能な成果物を作成するところが目標である。形式としては「有給インターン」。
なるほど!わかりやすい!
(そうだ、2週間のプログラムがあって、その中で、体験設計からアプリやwebを基本としたアウトプットを生み出すところまでを有給で行ってもらう、それがゆめみのデザインインターンだった!)
概要についての補足と参加者の声
色々と思い出してきたので、概要の情報の補足ついでに参加者の声や様子をまとめていきます!
期間は連続した2週間ですが、土日はお休みなので実質10日間です。(わーい!お休みは大事!そりゃそうか!)
関連するサービスを調査するために自ら土日にキャンプを体験しにいかれた方がいらっしゃいました🏔すごい行動力だね!
最終成果物は個人単位になりますが、始めはグループワークを混ぜて、チームでUX検討を行っていただいたりしました!2022年現在までの情報ですが、2週間の開催期間については、参加いただいた学生の方々から「ちょうどよかった!」という声が相次いでいるので、そこは次回以降も変わらないのでは?と思っています。
中にはもっと長くてもよかった…もっと勉強したかった…!とハングリー精神旺盛な方もいらっしゃいました。
最後にみんなが声を揃えていうのは、「2週間は意外と短い!」
そして、グループワークは良い体験として挙げてくれる方が多かったです。
開催時期ですが、主に参加いただくのは学生の方なので、夏休みや春休みの期間に行っています。秋にもやる?とか春じゃなくて冬がいいのでは?みたいな意見が内部で出たりもしましたがここについても今のやり方がベストであり、特にネックがあったりもしていないので、今後も変更はなさそうです。
ネックはないと言いつつも、期間が長いほうなので、他の会社さんのインターンと被っちゃうことがどうしてもあります。フルリモートなので、時間の使い方はある程度自由が効きますが割とみっちり制作に時間を要する場合が多いので、期間中の予定を確保するハードルから、参加を躊躇される方もいらっしゃいました。
この記事を読んで、この時期だったらもっといいのに〜〜!と感じられた学生さんがいらっしゃれば、ぜひコメントお待ちしてます!👂
また、有給のインターンですが、実際にゆめみでの仕事を体験していただく…ということではなくて、完全に学生さんが自分の過去最高の作品を作るためだけに知見を広げていただけるような企画で構成されています。
全体の大まかな内容としては、インターンのテーマに沿った各自の制作の進捗報告やオリエンテーションを軸とし、捕捉的に「ブレストして情報を整理するまでの手法を学ぶワークショップ」だったり、「業界的にホットな話題を共有・わかりやすく解説するイベント」が開かれるような構成です。
個人制作の時間は40~50%ほどです。(体感)
個人制作の時間の使い方は自由なので、実際に参加された学生の方は、チームが一緒になった人同士でオンラインツールを使って相談し合ったり、メンターに相談を持ちかけてレビュー会を開いたり、slackを通じてゆめみの社内メンバーにインタビューを持ちかけたりして過ごされていました!
本格的に思い出してきたので、今回見つけた機会点とそれに対して思ったことを書きます
実際いただいて納得したコメントなのですが、
「toBの会社らしい仕事風景がもっと見てみたかったー!」や、「ゆめみで働いたときのイメージは湧きにくかったかも」みたいな声をいくつかいただきました。
あ〜、確かに、会社を選ぶ学生の方の視点になってみると、働く自分の姿が想像できた方が安心できると思うので、「それはそうだ…!」と思いました。😅🙏
運営として携わっていた個人の視点としては、「成長環境No.1」を掲げる「ゆめみらしい業界への貢献」を通して、未来を担う学生にアトラクトしていきたい…!という意思が強くありました。いち会社として行う採用活動の枠組みを超えて、優秀な人材を取り合うのではなく、育てていくため(自分自身に対しても)の環境を作れたら、数年後くらいにみんなハッピーなんじゃない!?…そういうモチベーションで活動していました。
でも、インターンをきっかけにゆめみを選んでくれたらそれはとても嬉しいし、現実、直近の会社の未来の安定のために、直接的な成果と施策が求められることも感じるので、そういった方向に向かって改善・強化していくべきところはたくさんあるのだろうな。(組織って難しい)
ここまで、ゆめみのデザインインターンの概要から、実際にどのようにインターンが行われていったのかということを記載し、あとは思い出しちゃったのでちょっとだけ感想も書きました。
運営として携わっていても感じてきたことなのですが、ここまで書いた情報だけ見るとみて改めて
ちょ、なんかゆめみのデザインインターン、利他的な取り組みすぎない…?
と思っちゃうかもしれないです。
確かに、会社として開催することの直接的なメリットが外から見えてきにくいから、逆になんか募集要項を見てあやしく思ったりするかもしれません。
でもちゃんと、参加者はもちろん、運営メンバーにも会社的にも三方向にメリットのある活動を目指して、実験的な試みを挟みつつ進化し続けている企画なので、自信を持って「ゆめみのデザインインターンは最高だぞ!」と言える…!はい、そんな取り組みです。
次の項目では運営にいた私の視点で、デザインインターンを通してやったことをベースにそこからあった学びについて具体的に書いていこうと思います。
2022春のインターン
やっとここまできた…!
ここからが本題で、noteにまとめていきたかったことなんです。もう少し続きますがお付き合いいただけたら幸いです。
自分がどういった経緯でなぜ2022年のデザインインターンの運営業務に辿り着いたのかは記憶がおぼろげなのですが、気がついたらやる気満々で会議に参加をしていて、色々担当させていただくことになっていたと思います。
またそれまで、私個人の動きとして、インターンとは違ったところでゆめみの採用活動周りの業務に熱心だったことは関係がありそうです。
2022年の春のインターンの企画の時点では、既に初期メンバーがプログラムをかなり開拓してくださっていて、今の型に近い状態に整ってきていたタイミングでした。
そのときメンバーが感じていた大きな課題は、プログラムや運営事務の仕事を属人化させずに運用させていく方法を模索することで、初期フェーズが終わり、改善サイクルに乗せていくことに探り探り、といった感じでした。
改善したい点が沢山出てくる中で、まずどこから善くしていく必要があるか?といったような議論が起こりました。
自分が関わったところで具体的に挙がった改善点を書きだすと、
🌟情報設計だけでなくビジュアル表現よりの考えが学べる機会をプログラムに加えて、サービスデザイン領域に偏りがあったところをバランスよくならしてしていこう
🌟フルリモートの環境下でよりリッチな濃い体験にするために、ノベルティを通じたインターンの導入の体験のクオリティ向上を検討しよう
みたいなところが2022春のデザインインターンで取り組んで改革していったポイントだったかなあと思います。
私が実際に取り組んだ具体的なこと↓
インターンメインビジュアルの作成
ノベルティ制作と受け取りの際の体験の検討
プログラム3つの設計と検討と実施
-「現役デザイナーに教わるUIデザインTIPS」
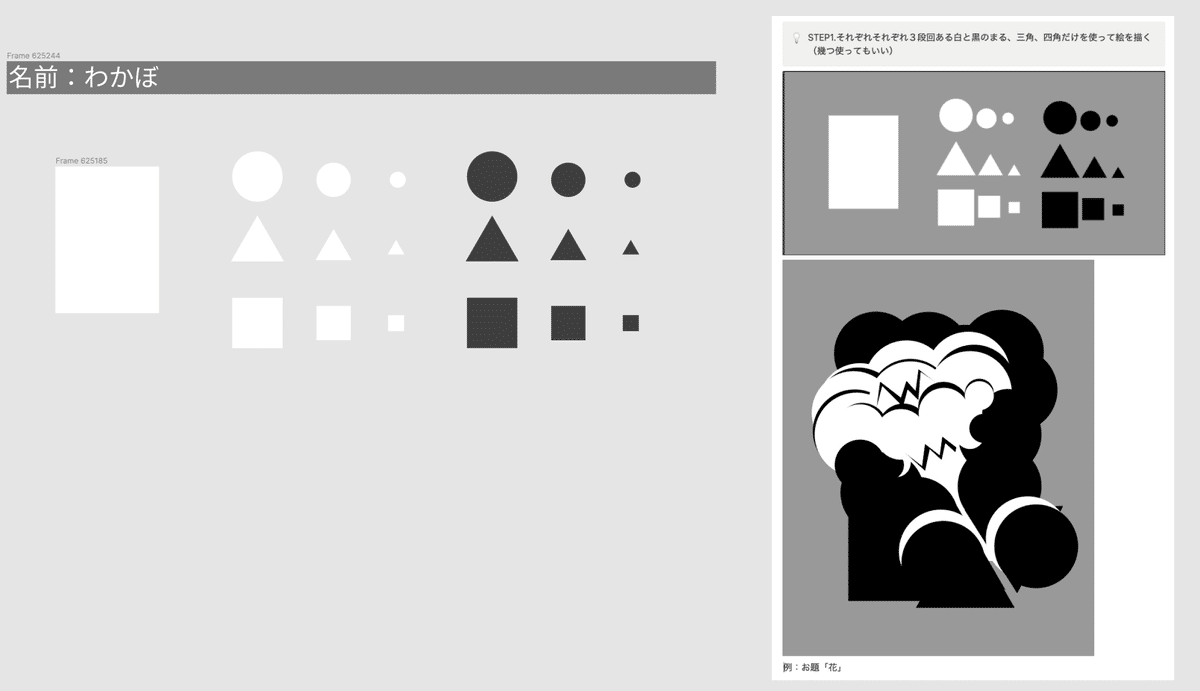
-「平面構成ワーク」
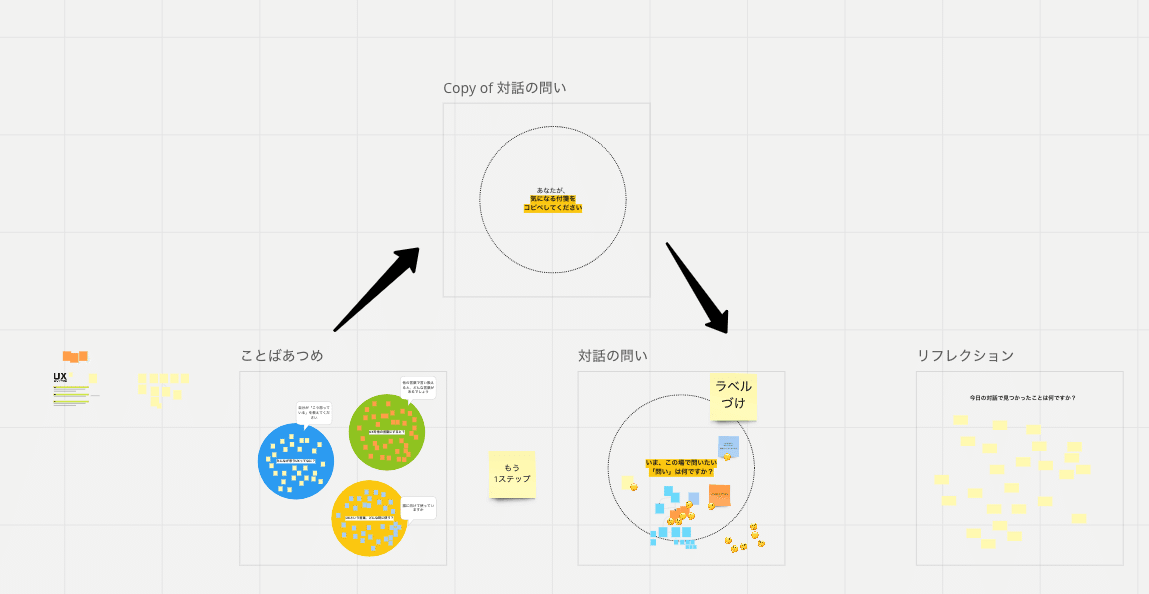
-「UXギャップ対話」
インターン期間中のメンター業務
私は元々グラフィックデザインに寄った人間なので、自分がすぐに貢献できるとしたら、、という感じで「メインビジュアルの検討」と「ノベルティ制作」に辿り着くのは自然な流れでした。
でも、メインビジュアルを1から作り込むのは時間的にも余裕がなかったので、2021年に、ゆめみの公式webサイト用に作った新卒採用のサムネイルを今回用に組み直して、春のデザインインターンのメインビジュアルは完成しました。
(こんなやつをこんなふうにリメイクしましたの説明が続きます↓)

ちなみに、「左が挙手をする人」で、右が「指し示す人」を表していて、ゆめみの「自律・自学・自責」の精神を象徴できたらいいなあなんて作りました。色も若々しくて元気な感じが新卒っぽいですね!思うところは沢山ありますが割と気に入っています。

モチーフ自体が、ゆめみの「自律・自学・自責」の精神を象徴していたこともあるので、新卒採用施策繋がりで、えいやで使い回しができたんですよね。
↓ロゴを真ん中に配置させる都合で周辺の色調に制限があったので、トーンの調整が大変だなあなんてぶつぶつ思って作っていました。(当時レビューしてくださったブランディングチームのAさんに、本当にありがとうございました!!!の気持ち)

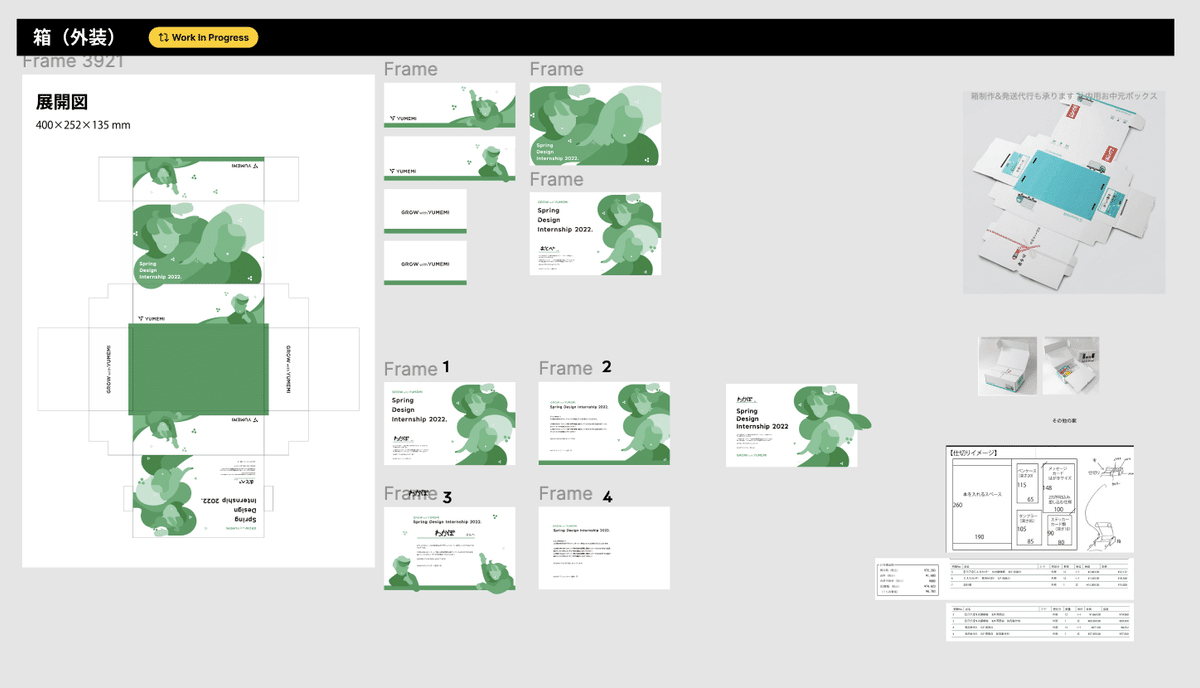
そしてそれをさらに送付用の箱やらTシャツやらグッズに展開させて、やや突貫ではあるものの、「インターンのためだけのオリジナリティのあるグッズ制作」に成功しました。箱のレイアウトのたたきは、(この次の夏のインターン企画でめちゃめちゃ頑張ってくれる)伊藤くんに作ってもらって、それを元に自分で仕上げをして、完成、になりました。やはり探り探りだったし、手を分けて展開していく難しさも感じながら、なんとか納期に間に合いました。
メインビジュアルのピンクの丸、桜の花びらのつもりだったけど、伊藤くんにクローバーと言われてちょっと悲しくなったりもしたね。草😂
(伊藤くんとの絡みがわかる記事はこの後の夏のインターンのところでご紹介します)

ノベルティ制作はメインビジュアルが決まったあとトントン拍子で展開できたのでそれ以上の話はないのですが、「受け取りの際の体験の検討」は結構サービスデザイン的な動きをして、学年で言うと1こ先輩の音部さんにすごく引っ張っていただきました。(ここであえて「学年で言うと」と加えたのは一歳差だとは思えない実力の差を感じているから…!最近デザインエンジニアのチームを作られた音部さんの最近のご活動はこちらから見れます。)
https://t.co/id12i7aorv#Designship2022
— unotovive・おとべ (@unotovive) November 12, 2022
で登壇させていただきました!
「デザインエンジニアが語る、隣接領域を学ぶということ」のスライド(誤字修正版)になります!
体験の検討でのメインの課題は「フルリモートだからこそできる体験価値の創造」みたいなところで、単なるグッズの押し付け儀式ではなくて、直接会えないけどつながりを感じさせる、みたいな、これからインターンが始まるんだぞっというワクワク感をどうにかして演出したいなあと思って一生懸命でした。初めて開けたときの気持ちを考えてアイデアをブレストしてコンセプトに落とし込んでいく過程はすごく楽しかったです。
あと、思い出したのでちょっとしたやらかし例を一つ挙げると、「箱に書く名前は手書きにしよう!」「いいね!それ!」「超(スーパー)あったかいじゃん!」と満場一致だった手書きを取り入れるというグッドアイデア。
実際に梱包の時にやってみたら、ヒューマンエラーは起こるし字はそんなに綺麗じゃないし腕が疲れるし消しゴムかけるのにペンが乾いたかどうかで気を使うしで、大変で面白かったんですが、梱包が終わった後の達成感はなんかじんとくるものがありました。参加者のみんなにもウェルカムな気持ちは伝わったんじゃないのかな、と思います。(参加してくれたみんなこれ見てくれてたりするかな?)
そして、プログラム3つの設計と検討と実施について。
「現役デザイナーに教わるUIデザインTIPS」「平面構成ワーク」「UXギャップ対話」と3つの企画を担当しました。エピソードはどれも濃いのでしっかり書きたいと思います。
まず、プログラムを導入した経緯としては、(この段落の序盤に少し書きましたが)「プログラムの構成に偏りがあって、UIデザインとかビジュアル表現寄りの分野に関する企画を補充する必要があった」ので、一緒に進めるチームの方と気合いで生み出してゆきました。
パワー!!そうだ、必要なのはいつだって胆力さ。
「現役デザイナーに教わるUIデザインTIPS」
始めはサポート的な立ち回りで企画に加わっていました。徐々にメインで動いていくようになるのですが、もともとは一緒に参画していたKさんの起案で、「実際に仕事で役に立つスキルを現場の生の声と一緒にわかりやすく伝えたい」という思いから生まれた企画でした。
最終的に、トークセッションとワークの2部構成の企画になり、チームで動くUIデザイナーの内部事情だったり、ライブ感あるゲスト登壇者メンバーのリアリティある生の話が学生に響いたようで、すごく好評でした。
難しかったのは、学生と私たちで実際の作業において必要な「概念」だとか「陥りやすい状況」に違いがあるので、その場での共通の概念をどんなふうにチューニングしていくか、だとか、ワークの難易度設定みたいなところはやってみないとわからないようなところがあって、運営とゲストで一緒に入ってくださった方の力にかなり助けられました。(ドタバタしてたと思いますが、皆さんその節はありがとうございました!!!)

「平面構成ワーク」
この企画は、自分の持ち込みで実験的にやってみようと立ち上げたプログラムです。美術予備校に通っていた時に参加した、自分のアイデアの機会点になって印象的だったワークをFigma上で行えないかと思って検討し始めました。(私が0から考案したわけではない)
画像を見ていただければ、パッとみてなんとなくどんなワークだかわかるような単純なものなのですが、制限のなかで情景を思い浮かべて画面の中に再現してもらうワークです。

美術大学の徹夜明けのクラスでの講評会みたいなお通夜な雰囲気にはしたくなかったので、ワークの目的としては「うまく作ること」ではなくて誰かが表現した造形からどのようなことを感じたかだったり、描くために自分がなんでその形を選んだのか、みたいなことをそれぞれが考える(当てるのではなく)ことをゴールにしました。
ワークのお題も、具象的なもので慣れたもらった後に、抽象的なお題を出して「考えること」をより意識できるようにしたり、自己紹介的な遊びも交えて伝えていくことで、参加者の方には一体感をもって楽しく取り組んでいただけたようでした。
ワークの壁打ちをしてくださった野々山さんには「サードプレイス的な、安心感のある場所に成っていたね!」と言っていただいて、プログラム全体のバラエティを増やしていくことの意味を実感したし、自分の想像以上にこの課題に新鮮に楽しく取り組んでいただけた様子を見て何より嬉しかったです。
やってみるもんだし、何をするにもやはり楽しい気持ちが一番大切だa。

「UXギャップ対話」
最後にUXギャップ対話です。この企画もプログラムへの起案は私なのですが、元々は千葉工業大学さんの「UX ROCKET」というイベントに企業枠で参加させていただいた時に「企業と学生との間にあるデザイン感のギャップ」というテーマに対して企業側としてできるアクションが何かしたいと思ったことがきっかけです。(今年もゆめみは参加させていただいています!素敵な機会をありがとうございます。)

そしてそこにかつたろさんが「いいね!」「やろう!」と乗っかってくださって、この「UXギャップ対話」という対話形のプログラムが誕生しました。
「UX」という言葉の使われ方について、社内で物議が醸されていたタイミングだったことも手伝って、デザインギルド全体で考えられたら良さそうだよね!と社内勉強会の場でもかつたろさんの手によって展開されました。

企画の内容はというと、「みんなが思うUXとは」という大きな問いから考えを発散的に書き出していって、そこからまた関心の高い項目について少人数のグループ内でお互いの意見を共有し合う。続けてひたすら対話を行なって、相手をリスペクトして理解を深めていくといったものです。
これは私自身も一緒になって参加をしたのですが、自分にない意見を交換しあって、ああかもしれない…こうかもしれない…と話すうちに、たったの20分ほどでしたが、なんでも言えちゃうような信頼関係が築けた気がして不思議な気持ちになったのを覚えています。
企画しただけでは成り立たなくて、実施してみて初めて完成するWSの醍醐味を実感できました。フルリモートであんな体験ができるなんて、思っていなかったです。いい体験だったなあ。(WSの構想を練るところまではやりましたが、当日の形に持っていくまではあまり関わることができなくて、かつたろさんにおんぶに抱っこでした。ありがとうございました…!)
「インターン期間中のメンター業務」
ここまでインターンの企画そのものの話を多くしていて、かなりの学びを書き出せましたが、「メンター」の役割が一番成長の機会点の宝庫であり、一定の緊張感を持って取り組めたことだったなあと思っています。
メンターをしていなかったらあそこまで自分ごととして楽しいと感じることはできなかったのかもしれない…
メンターになると、責任を持って参加者の方の作品にレビューをしないといけない。(当たり前ですが)UIデザインすらままならない私にとっては、サービスデザイン文脈の学生に対して、情報整理の途中段階でアドバイスを送るのが本当に難しかったです。
心の声「あなたその分野に関しては私より絶対できるよ😂」
でも、ここで私がするレビューって、専門家とか先生レベルの人が送る高い技術レベルの話が求められているわけではないんですよね。一人間として素直にどう感じたのかだったり、自分だからできるフィードバックがることに気がつくことができて、すごく楽になりました。
チームのメンバーと近い目線で一緒に考えて、いい関係が築けたのではないかなあと思います。その時参加者側だったタクトさんは、23卒として4月に入社されます!(アツイ!)
なんと彼もこのAdvent Calendar 企画でnoteを書いてくれるようなので、楽しみに待ちたいと思います!
2022夏のインターン
さて、春の内容の振り返りが結構重くて執筆時間がかなりかかってしまいました…大丈夫なのかな、最後まで書けるかな。
夏だけ薄くならないように書こうと思いますが、春よりも仕事を分散させていただいたので、もう少しライトになると思います。がんばれ今の私…!
夏の課題としては、春の時に新しくしたプログラムの質をさらに高めていくこと、だったり、初期メンバー数名の卒業を機に新たに加わったメンバーとどのようなセッションができそうか…、そんなようなところが初めの段階で改善目標としてありました。
↓夏に実際に私が取り組んだこと
インターンメインビジュアル作成のレビュー
ノベルティへの展開(予算関係の取りまとめ)
プログラムの実施サポート
インターン期間中のメンター業務
この時は、期間的に稼働が圧迫されることが予想できていたのと、前回の学びから、誰かに負担が偏ることがないようにとみんなで調整を入れたことで、私個人の作業ボリュームも薄くなっています。
「インターンメインビジュアル作成のレビュー」
春の項目で少しお話ししましたが、伊藤くんという22卒の入社メンバーがメインビジュアルを作ってくれました!
その時のことについて、本人視点でのnoteが公開されていますので、よかったら併せてみてみてください✌️
今回のビジュアルはほぼ1から作っていったので、春の時みたいにすんなりは進まなくて。
とにかくウェルカムな気持ちを伝えたい!
という伊藤くんの熱い気持ちが軸になってゆっくり進み始めました。
コロナ禍も緩やかになってきた時期だったので、実際にオフィスに集まって、現場とslack両方で、1000本ノックみたいにレビューを送って形ができていきました。春でのメンター活動で培った姿勢が、ここでも活きた気がします。
「ノベルティへの展開」
今度は伊藤くんが作ってくれたビジュアルを私がグッズ展開を手伝うという構図になりました。ディレクションはお任せして、社内でのお金関係のやりとりなんかを自分が厚く担当していました。
前回は、やりたいことをやりたいようにやらせてもらってきたけど(ゆめみでは個人の意思決定が大きな力を持つので)、「組織の運営的にはどんなふうに影響しているんだろう」「財源はどこ?」みたいなところが明確でないことが判明したので、ゆめみのマーケティングチームの方に相談して、次回からは予算を確保して実施していきましょう…!という取り決めをしました。(マーケの皆様、その節は本当にありがとうございました…!)
そうして出来上がった可愛いノベルティを梱包したときの様子がこちらです。
先日、サマーインターンのウェルカムキットを梱包していました!春のインターンに続きまして、テーマに関する書籍をお送りして、これからWSへの参加するための事前ワークをお願いしています。 pic.twitter.com/Flt3Mi7hQC
— ゆめみのデザインインターン (@yumemi_design) August 23, 2022
「プログラムの実施サポート」
前回関わったプログラムを引き継ぎ、サポートとしてブラッシュアップに立ち会いました。一番変化が大きかったのは、「平面構成ワーク」のブラッシュアップでした。プログラムとしての枠組みやコンセプトはそのままに、今回だからできる全く新しいワークを、メインビジュアルを担当した伊藤くんと一緒に作っていきました。
作ったと言っても私は「グリッド状に構成されている、せっかく作ったメインビジュアルを活かしてワークに取り組むことができないか?」とか「参加者のスキルに左右されない平等さを担保しつつ個性が出るワークが作れないか?」みたいな視点を持ってこれもまたレビューという立ち回りでアイデアを出すことに貢献しました。
既存のプロジェクトが、舵を取るメンバーによって、少しづつ顔を変えていく様子は面白かったですし、どれも強化されてどんどん良いものになったなあと感じています。(プログラムに一緒に参加いただいた皆様、ありがとうございました!!!)
「インターン期間中のメンター業務」
今回も言わずもがな、メンターとしての体験は学びが多かったです。
新しいチームとメンターグループが組まれて、2週間でどんな関係性が築けるのか、楽しみなのと同時にプレッシャーが大きくありました。それでもなんとかチームメンバー間のコミュニケーションに助けられながら、学生の方の挑戦に寄り添うことができた2週間だったなあ、と感じます。
鋭い視点を持った学生の方に冷や汗を流す事もしばしばでしたが、誠心誠意ではあったかな…!(そう、あなた方のことです!みてるかな)
1年を通して確認できた変化
はい…!公開予定日の午後に差し掛かりましたがここまで書くことができました。
1年を通して確認できた変化って、一言でまとめられないし、はっきり「変化した!!」と言い切れることってないと思うので、noteの骨組みを作った一昨日の自分をちょっと叱りたいのですが。流動的にずっと変化し続けていたなあと思います。インターンでの経験だけではなくて、ゆめみでの他の仕事とか外部で参画させていただいているプロジェクトはもちろん、家でのこととか友達のこととか。いろんな場所で経験がある中で、どんどん新しい価値観や視点が自分の中に雪崩れ込んで築かれていったような、そんな1年間でした。
何が変わったんでしょうか。というか去年の私はもう、跡形もないのかもしれない…。今ある気持ちとしては、これからも目の前のことに一生懸命に生きようと思っていることと、とにかく色んな人に関わっていきたいと思っていることです。
運用に慣れていないのでなかなか返信が遅れたりしてしまうかもですが、こんな私と関わりたい、お話ししてみたいと思われた方は、twitterなりmeety
形で話しかけてくださると嬉しいです。
(meety、タイトルはともかく広く受け付けます!)
これからゆめみのデザインインターンに参加される(かもしれない)方へ
はい、ここまで読んでくださった方は相当強者というか、きっとゆめみのデザインインターンを楽しめる素質があると思います!ですので、気になったらとにかくアクションしてみてください!お待ちしてます!
インターンでなくても、どこかで一緒に仕事したり遊んだり、皆さんと緩くつながっていける未来を楽しみにしています。
まとめ
最後まで読んでいただきありがとうございました!
ここまでラフに長文を書いて世に出すことはなかなかしないので、描き終わった今少し恥ずかしいような照れあります。
誤字とか脱字はもちろん、ちょくちょく読み直して前向きに修正していこうと思っていますのでそこはどうかご了承ください!!!引用元には向かないかもです!
そして、書いていて、本当にたくさんの方と関わりがあったことを思い出し、なんかちょっとエモい気持ちになりました。知り合いの皆様、私はこんなものですが、今後ともよろしくお願いいたします。
------------------------------------------
明日から順に公開される15記事も続けてお楽しみいただけますと幸いです~
!それではまた〜✌️
この記事が気に入ったらサポートをしてみませんか?

