
アシスタントwebデザイナーとして、バイトして3ヶ月経った話
スーパーの正社員として働いていましたが退職し、
webデザイナーのバイトとして働き始めたぼいすです🐕
私について詳しく知りたい方はこちら〜🫡
3ヶ月目にやったこと書いていきたいと思います〜
1,2ヶ月目についてはこちらから🫣
❶3ヶ月目の勤務内容
今月は月終わりに書くのでなく
日々少しずつ書いたため、勤務内容をちゃんと覚えています笑
・CMSを使いサイトを作成
独自のCMSを使っているのですが、
cssの書き方が違うためかなりめんどくさい笑
最近は慣れて余白調整ができるようになりました!
先輩社員さんが作って下さったパーツを使い
複製して1ページ作りました!
レスポンシブデザインの余白調整が難しかったですね、、。
・写真切り取り
先月から引き続き規定に大きさに写真を切り取る作業をやりました!
先月は直しが多かったのですが、
今回はほとんど直しがなかったので嬉しかったです!!
とっても失礼なのですが、
人が写っている写真を切り取っている時、
男女関係なく顔がタイプかを見てしまいます笑
「顔綺麗だなあああああぁぁぁ」と思いながら
写真を切り取ることもしばしば笑
(真面目に仕事しなさい笑)
・修正作業
以前作成したサイトの修正作業を行いました
以前作ったpsdから写真だけ変更したため、
保存しておいて良かったです笑
保存しておいてね!と言われないですが、
作ったものは基本保存しておいた方が
安全だなと思いました
・イラレでロゴ作成
既存の商品に似せてロゴを作成しました!
商品とまるっきり同じにすると、
柄が潰れてしまうので簡略化し作成しました
バイトし始めた当初は
イラレほとんど使えなかったので
使えるようになって嬉しいです🥲
今考えるとイラレ使えずに
よく正社員で入れると思ったなと、、。笑
・バナー作成
以前先輩社員さんが作成したバナーを
リメイク?して作成しました!
元デザインがあるので
どうしても似てしまって大変でした。
私のデザインより先輩のデザインの方がいいのは当たり前だし、
それがいいものと思うからどうしても似せてしまうんですよね、、。
けど、それに関しては
解消方法を先輩社員さんから教わったので
次の章で書きたいと思います!!
提出後、先輩社員さんが
いくつか修正をして下さって、
いけない箇所が分かりとても勉強になりました🙆🏻♀️
・spサイズのバナー作成
上記のバナーのリサイズ作成!
地味にやった事無かったので、良い経験を積めました!リサイズする際、同じ配置には出来なかったので配置を変更しました
今月は出勤回数が少なかったのですが、
初めてやることが多く色々な経験が出来ました🙆🏻♀️
❷3ヶ月目で学んだこと
①雰囲気(テイスト)を似せながら別のバナーにする方法
上記にも書いたのですが、
以前先輩社員さんが作成したバナーに
テイストを似せて、内容が違うバナーを作成する
という仕事があったのですが、
当然の如く先輩が作ったバナーと瓜二つになってしまいました笑
では、どのようにして違うものしていくのか?という話なのですが
①文字が入る場所を前回と違う場所に変えてみる
(左側→真ん中)
②文字部分の背景色変えてみる
の2パターンを教えていただきました!
当たり前と言われれば当たり前なのですが、
テイストを似せながら別パターンと言われると
どこを変えるべきなのか全く分からなかったので
なるほど!!となりました🫠
また文字の場所を変えたことにより、
背景色も変更したため全く違うものに見せながら
テイストは似ているものを作成することができました🙆🏻♀️
②差分データだけ提出する方法
初めて聞いた時に何それ??となりました笑
差分データという言葉すら知らなかったのですが、
下記のような意味です!
ITの分野では、二つのデータの集合(ファイルなど)を比較して、
両者の違っている部分を差分データあるいは単に差分という。
特に、データを編集・更新した際に、新旧の相違点をまとめたものを差分ということが多い。
私はそもそも、
なぜ差分データだけを抽出する必要があるのか?
どうせ変えるんだから全て入れ直せばよくない?と思い
いまいち利点が分からなかったのですが、
先輩社員さんに聞いたところ
お客様側でドメインを管理していた場合
私達がデータを直し差分データだけ抽出して提出することがあるそうです
その場合に使えるとのことです!
納得〜〜〜🧐って感じですね笑
どこの業界でもお客様ファーストは変わりませんよね
(元スーパー勤め)
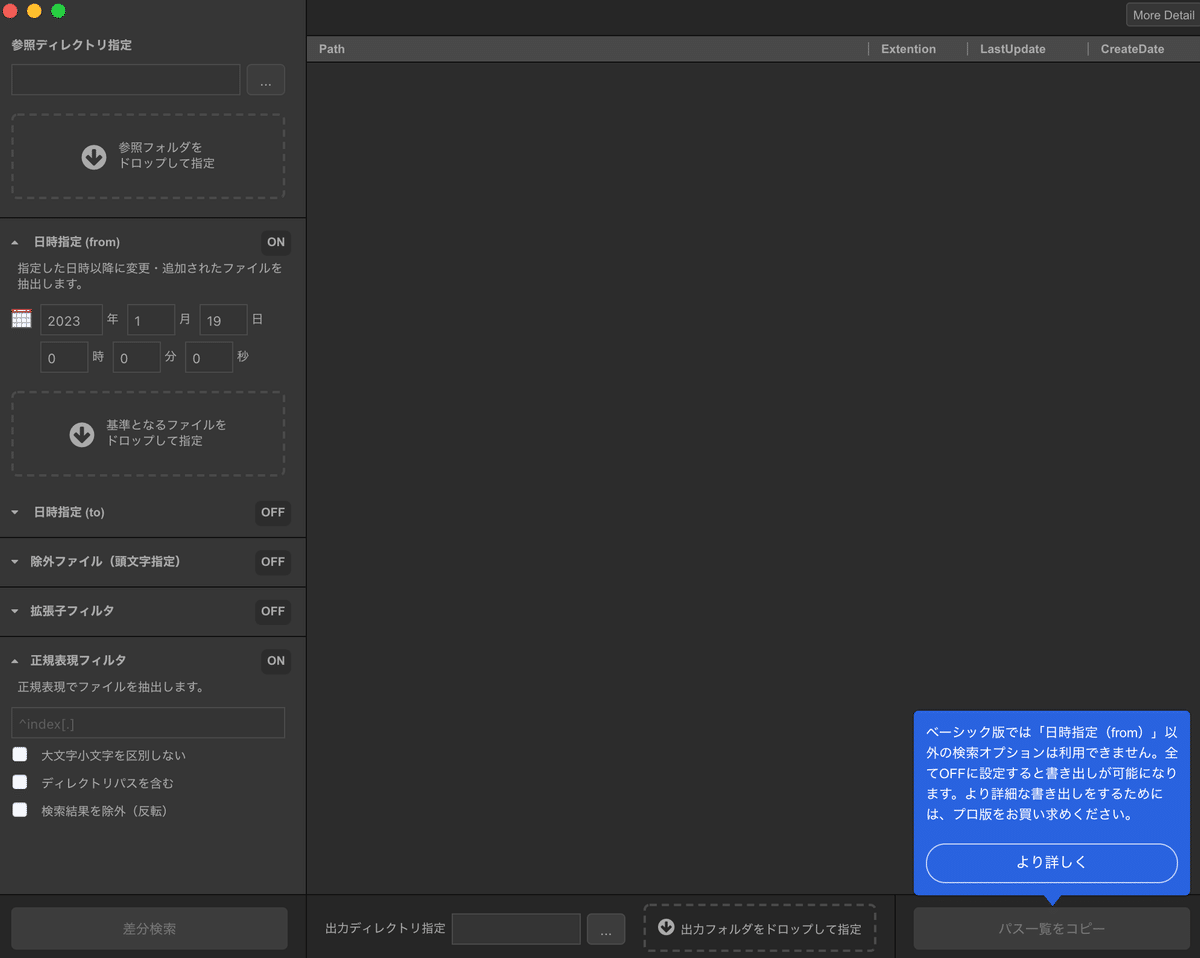
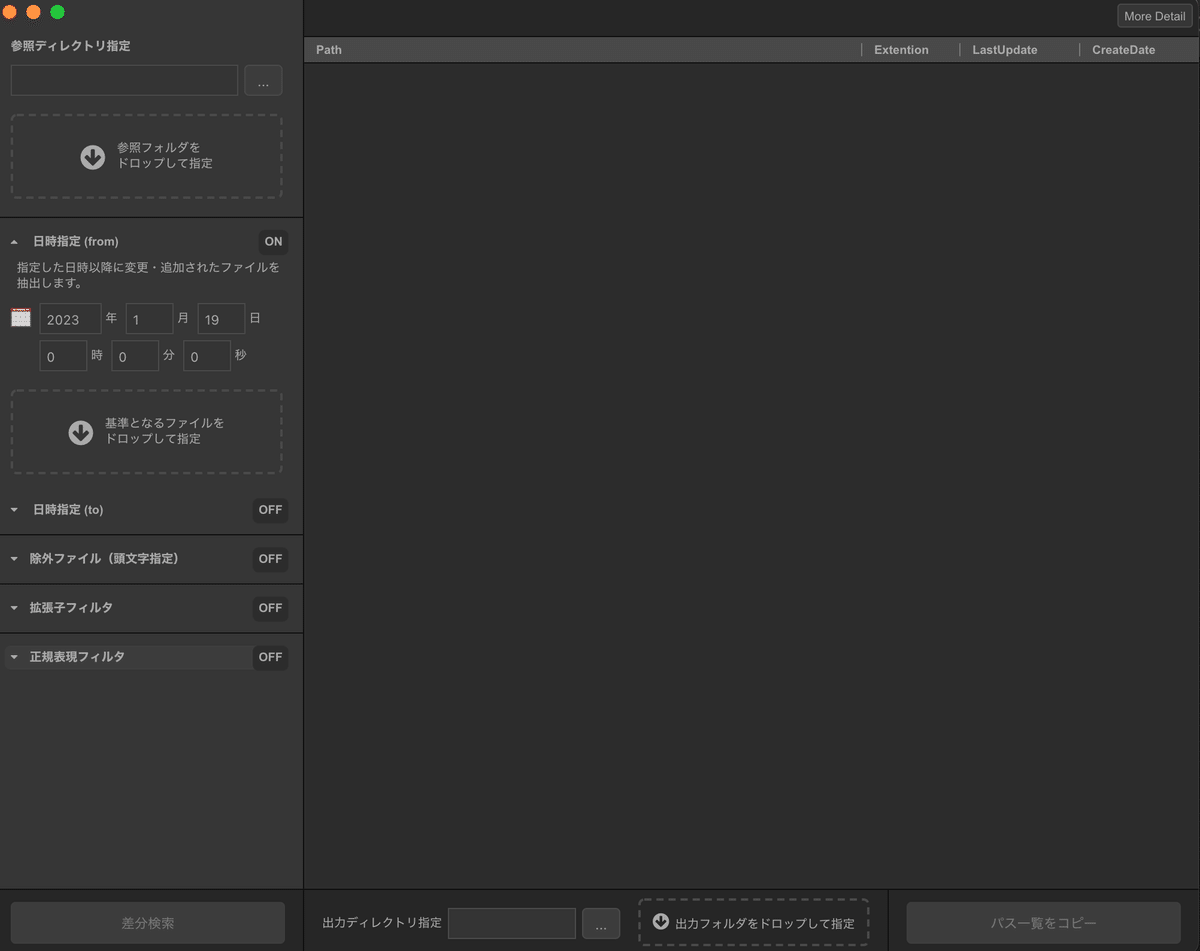
先輩社員さんに、差分ファイルを抽出するためのおすすめアプリを教えて頂きました!
使い方についてはここから!
また、こちらのアプリですが
無料版ですと、左の項目を1番上以外全てOFFにしないと使用できません


私はこれに気づかず数分
「できなくね😇?????」となったので
気をつけてください笑
③デザインする上で注意すること
・中心にしているつもりなのになっていないから、
中心線をひく確認する
・枠を使うものがあれば全て枠幅一緒にする
・優先順位を考えながらデザインする。見れば分かるものは小さくする
など
デザインをする上で当たり前に注意するべき点を指摘されることが多かったので勉強になりました🫡
❸1月の振り返り
デザインとは関係ないのですが、
風邪をひきまして辛かったです
立ち仕事なら具合悪くてもどうにかなるのですが、
座って集中する仕事だと気にしちゃって中々辛いです
すぐ治すべく全力を尽くすべきだったなと反省しました🥲
ではでは!
1月の目標を達成できたか確認していこうと思います
①模写を週1ペースで作成
やってません!!!
PHPを一気に終わらせたくて、やりませんでした
模写では無いですが、バナーを作る際に色々なバナーを参考に作ったので、結果オーライってことで笑
②ブログ作成
PHPを勉強してから作ると、
決めていたのでがんばりました😭
私別にコードが好きという訳ではないので、
かなり大変でした、、、。
デイトラ上級編のおかげで乗り越えられました
いや、本当に頑張った笑
実際の業務では、ほとんどPHPを使うことはないので、安心です笑
ただいまブログのデザインを作成して
先輩社員さんに見て頂いているので、
あと少しで出来上がります〜!
③バイト応募
してません!!!意外と忙しい!
バイト多くないのに忙しいのなにしてるん?って感じ
(多分正月漫画読みまくったのがいけなかったw
ワールドトリガーめちゃおもろかった笑)
後書き
ここまで読んでくださりありがとうございます🥲
今月は少しはまともなこと書けたような気がします、、、少しだけ笑
サムネイルは、
チームラボの下記の写真みたいなの作りたくて笑

上記の写真をイメージしたものを作成していたのですが、
クソダサくなりまして
諦めてやってみたかった
グラスモーフィズムデザインをやりました笑
結果的にそれぽくなって良かったかな?と思っています
参考にするものを用意しないと
本当にダサくなりますね笑
ではでは、
来月も読んでくださると嬉しいです🥰
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
