UIデザインにおける100のルールを学ぶ【社内勉強会】
こんにちは!
デザインチームの山下です。
みなさんの会社では社内勉強会、やってますか?
viviONのデザインチームでは定期的に勉強会や共有会など様々な取り組みを行っています。
社内勉強会でUIデザインの基礎を学ぶ
今回もまた社内勉強会を開催しました!デザインチームだけではなく他部署の方や他のチームの方も参加いただいて、合計15〜20名ほどになりました。
今回の内容はソシオメディアさんのヒューマンインターフェースガイドラインの資料を参考にUIデザインの基礎について学びます。

勉強会は前半に座学を行い、後半は実技という内容で、1時間ずつ全8回に分けて行うことになりました。
座学や実技の内容はあらかじめデザインチームの方で担当を決めて予習をしてから参加者に教えていく形で行います!
勉強会を通じて、直感的でわかりやすく、一貫性のあるデザインルールを習得し、ユーザーの体験をよりよくしていこうと思います!
前半:座学(20分)
全100項目あるので、この記事では3項目のみご紹介します。(1回の勉強会では10項目毎に学ぶ形で行いました)
項目の内容としては下記のような感じです。
1.プリコンピュテーション
先人がすでに見つけている最適値をプリセットにしたり、デザインの過程で再利用する。例えば、炊飯器のめもり、電子レンジの料理別タイマー、AT車の変速タイミング、ウォシュレットの的、プログラムの各種アルゴリズムなど。
この項目では、メジャーな最適値を参考に設定する、ということが紹介されています。
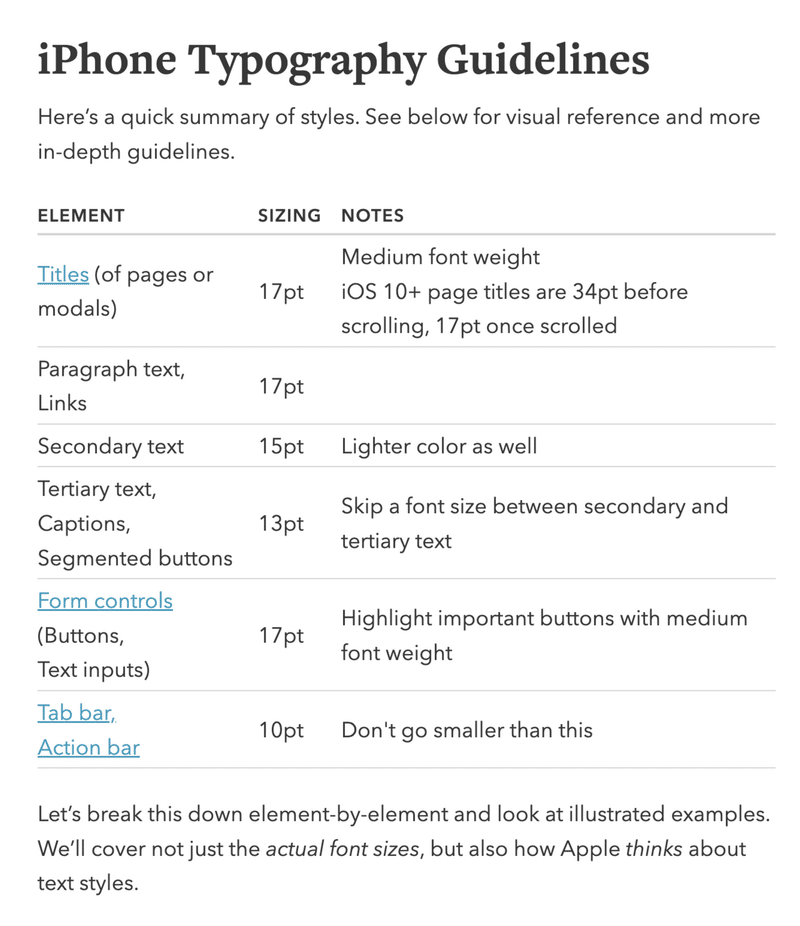
例えば、「SPのメディアクエリは〇〇pxが良い」「文章は△△pxが読みやすい」「お気に入りを示すアイコンは××のアイコンが認識されやすい」など、様々な記事で言われているのであればその値を使ってみる、といった内容になります。

引用:https://learnui.design/blog/ios-font-size-guidelines.html
2.ヒックの法則
選択肢の中からひとつを選ぶ場合、選択肢の数に比例して時間がかかる。選ぶものが決まっていたとしても、選択肢が多ければその分の時間がかかる。
こちらは、選択肢(2を最小とする不確定要素)を増やすと、ユーザーの決定時間も相対的に増えてしまうという法則になります。また、人間の認知できる情報容量における評価のことも指します。

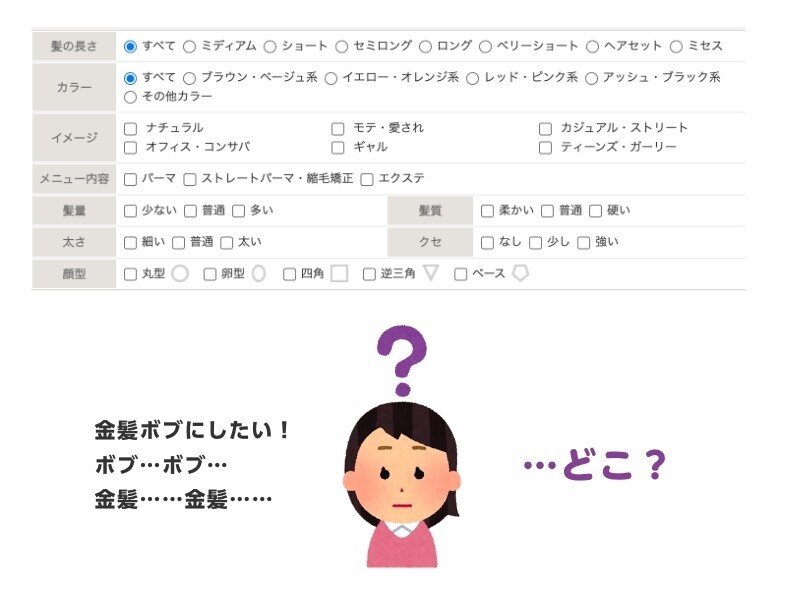
例えば、ヘアカタログを検索するときに自分の調べたい目的が定まっていてもチェック項目が多いとどこに目的のものがあるのか探すのに手間がかかります。(逆にどういったものがあるのか一覧で確認できるので何も決まっていない人には効果的という捉え方もできますが…)
選択肢が多ければ多いほど、選ぶのに時間がかかってしまうのがヒックの法則になります。
3.パースエージョン
説得的な仕掛けでユーザーの行動を促す。使い方のガイド、レコメンデーション、心理的な報酬、他者との比較、バーチャルリアリティ技術やシミュレーション機能による疑似体験、などによってユーザーを動機づけしたり意思決定を促したりする。

引用:スクロールバーに弄ばれている人のGIFアニメーション
例えば、スクロールバーというUIは、このスクロールバーがあることによってスクロール可能領域がどれだけあるかということがわかるようになっております。

他にも、このように幾つか情報が続く場合、両端に<>を施すことでまだ他にも情報が続いているということが理解できます。
デザインでユーザーの行動を促せられるように、見た目の仕掛けを説得的に施しましょう。
後半:実技(30〜40分)
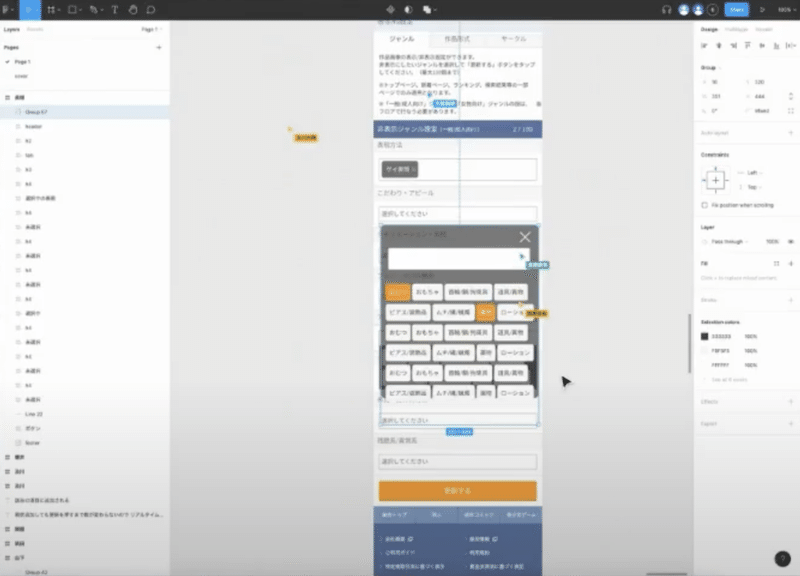
前半の座学で学んだことを生かして、実際の既存のDLsiteのページを元に、どうすればUIが良くなるかを、Figmaで画面を共有しながらみんなでデザインを作成します。
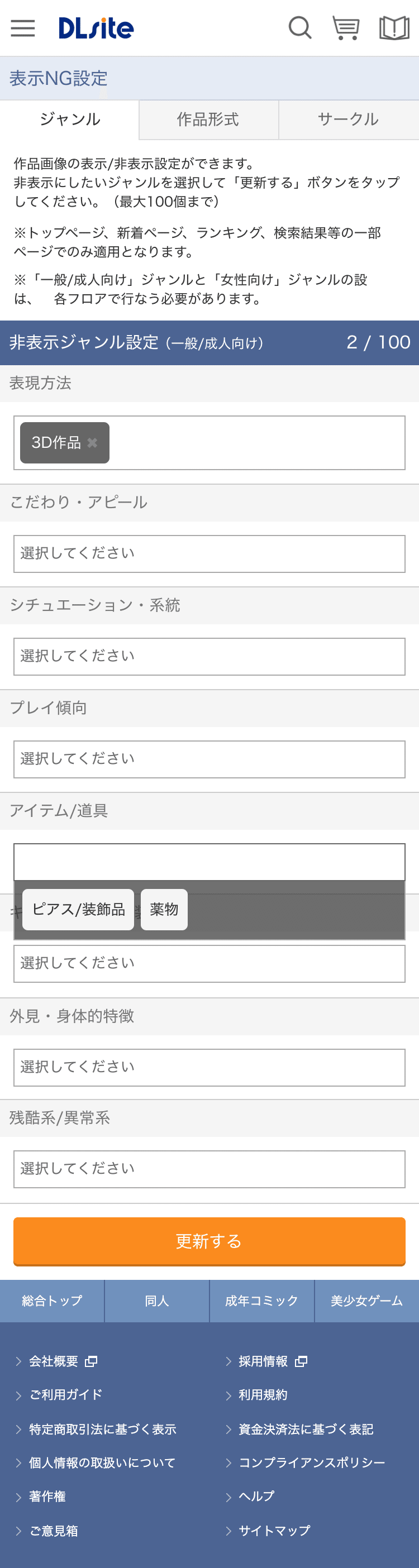
今回は、既存の表示NG設定ページを元にワークを行いました。
このページは、漫画やゲームを探す際に苦手なジャンルや見たくない内容など表示したくない条件を設定できるページになります。

こちらのページを勉強会で得た知識を活かしてFigmaで修正していきます。

一人一人にアートボードが用意されているので、各自で上記のモックを修正していきます。
終わったら、どこをどのように変えたか説明しながらデザインを発表していきます。
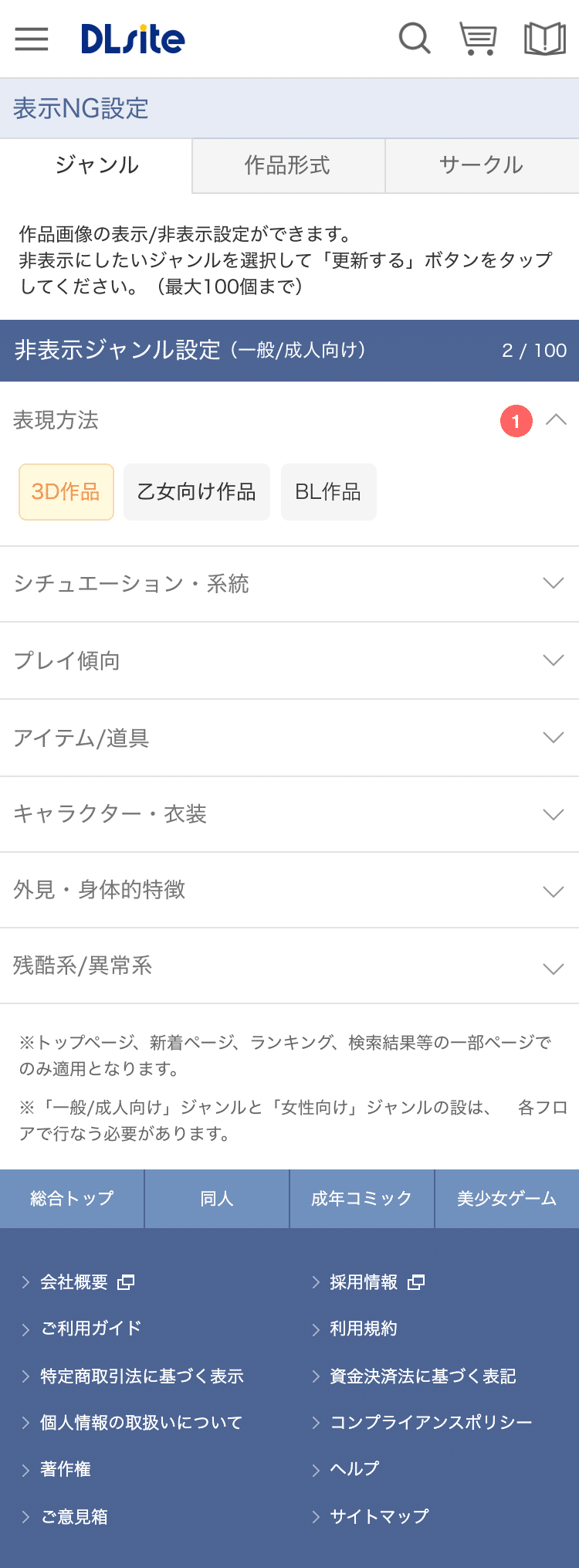
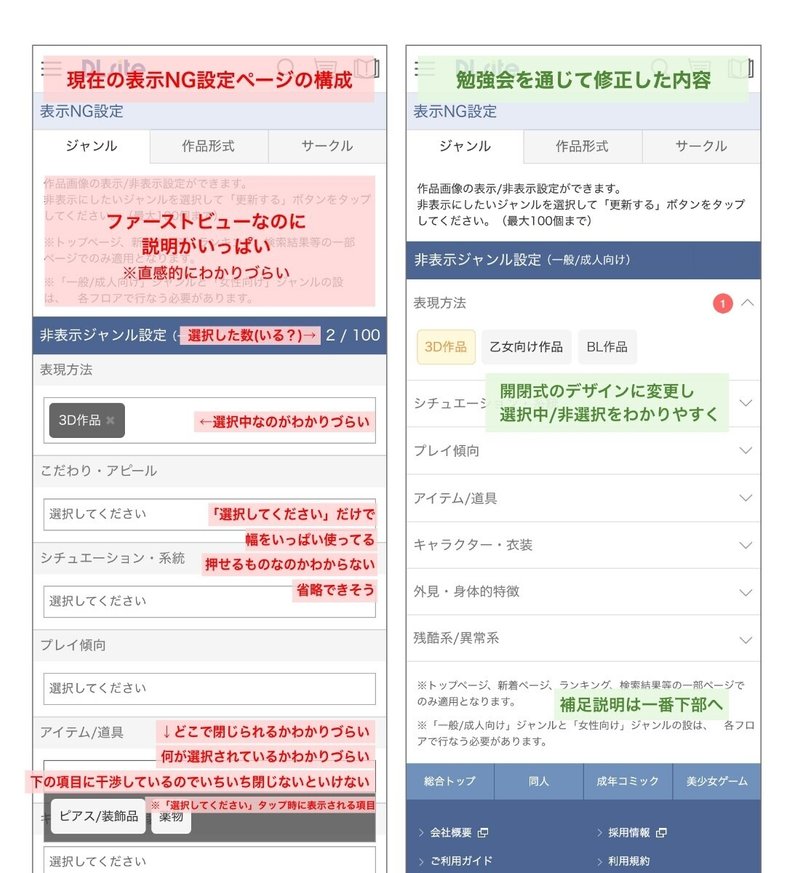
私はこんな感じで作成しました。

ガイドライン21項目の「パースエージョン」を参考に、視覚的・直感的に操作がしやすいデザインを意識して作成
・開閉式のデザインに変更
・選択した数の見せ方を変更
・選択中/非選択をわかりやすい見た目に変更
・補足的な説明は下部へ移動

いかがでしょうか?見比べてみると直感的な操作がしやすくなったのではないかなと思います。
まとめ
UIデザインについて理解しながら実際に手を動かして作業をすることで、論理的にデザインができるようにしていくことが今回の勉強会の目的です。
今後のUI改修にも今回の勉強会で学んだことを活かして、引き続き頑張ってまいりたいと思います!
viviONではデザイナーを募集しています
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
今回紹介したような勉強会を含めて、様々な取り組みを行なっております。サービスをよりよくしていきたい方、デザインチームの仕事に興味をお持ちいただいた方、是非お気軽にご応募くださいませ!
この記事が気に入ったらサポートをしてみませんか?