
デザインに込める「食べチョクらしさ」〜代表×デザインチームマネージャー対談〜
たくさんのユーザーが訪れ、生産者さんの商品を購入していく産直通販サイト「食べチョク」にとってデザインは非常に重要。今回は代表の秋元と2022年からデザイナーのマネージャーを担う松久に食べチョクを作る上で大事にしているデザインの根幹について聞いてみました。
伝えたいのは「生産者さん」の存在
ーまずは創業期から現在まで食べチョクのデザインでどのようなことを大事にしてきたのか教えてください。
秋元:
食べチョクがスタートしたばかりの頃はまだ数人の会社だったのでデザインの設計は私が一人で行っていました。「神は細部に宿る」を信念に、1px単位でデザインの修正を行うなど本当に細かいところまでこだわり抜いてデザインを決めていました。
デザイナーの経験は無かったですが、DeNA時代にプロダクトマネージャー(PdM)として関わっていたプロジェクトではデザイナーと並走してプロジェクトを進めていました。その際は「誰に対してどういう訴求を、どういう優先順位でしたいのか」を考えて情報設計することを求められていました。
なので、起業して食べチョクのUIUXを考える時も、何を伝えたいのかという部分で「ただ単に食材が買えるECサイトではなく、生産者さんから直接食材を買うことができる場」であることがユーザーに伝わるデザインにしたいと考えていました。ここは今も変わらない食べチョクのデザインの軸になっていますね。

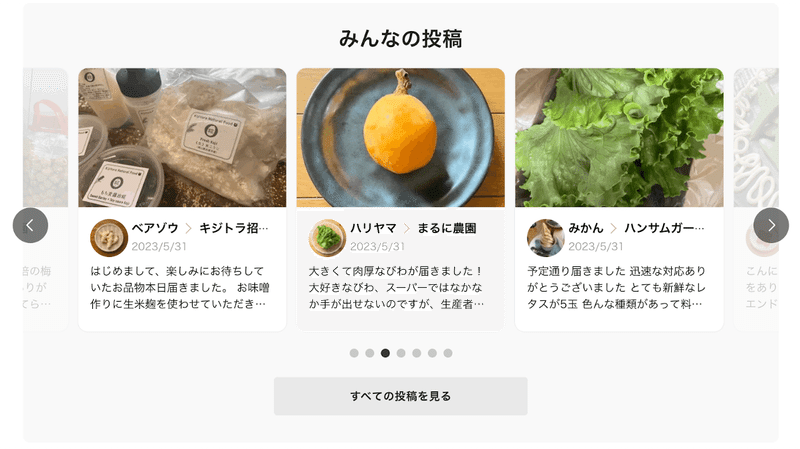
例えば創業初期からこだわっていたのはTOPにある生産者さんと消費者さんの交流の場である「みんなの投稿」。ただのECサイトではなく生産者さんに直接声を届けられるサービスであることを伝えるために、なるべく目立つように表示したかった。サービスの体温を伝えるための見せ方や、商品表示とのバランスなどは何度も議論を重ねてきました。今でもまだ進化途上です。

松久:
最近だと「商品が並んでいるページに表示する情報に生産者さんの情報を入れるかどうか」という議論がありました。ユーザーが商品を選ぶだけなら生産者さんの情報は必要ないかもしれないけど食べチョクでは「生産者さんから直接届く」ということを価値として大事にしているので「生産者さんの情報は外せないよね」という結論になりました。
創業期の軸は今も会社全体に受け継がれています。
食べチョクらしさをチームで作り上げるための「軸の言語化」
ー社員が増えデザインチームとなってからの動き方について教えてください。
松久:
2020年からの急成長でユーザーが一気に増えたことと並行して、社内もデザイナーが増え現在は7名のチームになりました。チームとして動くようになってからも先ほど話に出た軸の部分を大事にしていくために、食べチョクの価値を改めて考え直しデザインに落とし込んでいく必要が出てきました。
大きな改修などを行う時は秋元さんとすり合わせを行い、軸の部分を言語化していく作業を行っています。
秋元:
そうですね、創業期は一人で考えていたので自分の感覚で進めていましたが、デザイナーチームができてきた段階で自分の感覚や食べチョクの根幹となる価値をデザインに落とし込むための言語化を行い、共有することを意識し始めました。現在デザインに関しては一番のプロであるデザイナーチームに任せるようにしており、自分は要所で確認をするだけでトップダウンはやらないようにしています。
松久:
チーム内でも食べチョクらしさの軸を共有し理解していくために、例えばコーヒー業態で言うとドトールやタリーズなど様々ある中で食べチョクはどのポジションに近いのか、のような話をすることもあります。
議論を重ねていくことで「食べチョクらしいデザイン」とは何かをみんなが理解し言語化できるようにしていきたいと考えています。

ー今出てきた「食べチョクらしいデザイン」についてもう少し伺わせてください。サイトのデザインにおいて「食べチョクらしさ」を出していくためにこだわっていることはありますか。
秋元:
「食べチョクらしい」とは何か、を考えた時にやはり「生産者さんとの繋がりを感じることができる」という部分はずっと大事にしています。
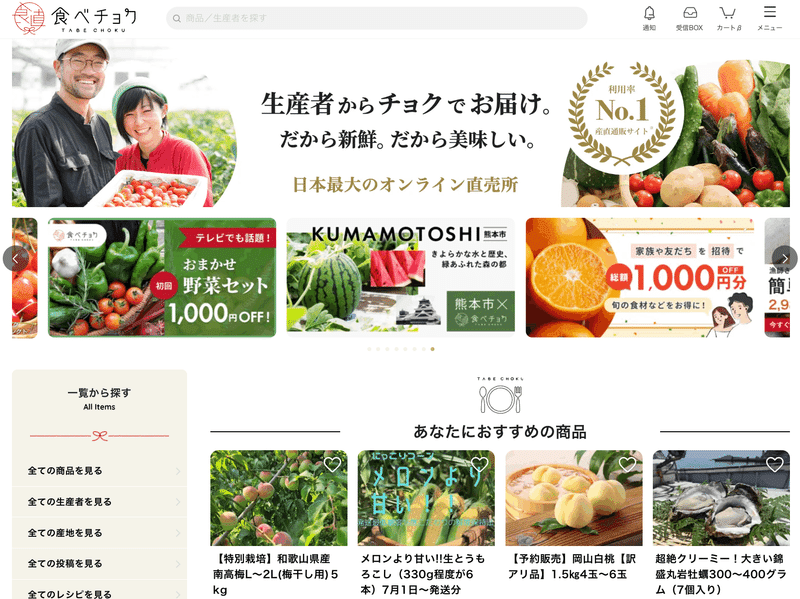
食べチョクのTOPページでは創業期から上部に生産者さんの写真を置いています。この写真の大きさをどのくらいにするのか、という部分は社内で何度も議論してきました。機能性の観点だけで見ると無くてもいいかもしれない部分ですが、初めて食べチョクを訪れたユーザーに食べチョクのコンセプトを伝えるためには生産者さんの存在は欠かせません。
何度も議論し改修してきて、現在は新規で入ってきたユーザーに対しては大きく見せて、ログイン後は小さくするという形にしています。
ただ、食べチョクらしさをデザインの細部の細部までこだわりきれているかというとまだ道半ばです。

松久:
そうですね、フォントや色のベースは徐々にできてきているので、新たなデザインをするときは「そこから外すのか外さないのか」「どの程度外すのか」などを都度考えています。一方でイラストはまだベースとなるものができていないので、そこは今後の課題ですね。
また、デザイナーではないメンバーがUIの一部改修やバナー画像の作成を行うこともあり、今後もそういった動きは増えていくと思います。その時に「食べチョクらしさ」から離れていくことがないようにガイドラインも作り始めています。
目指すは「社員全員がデザイン思考を持つ組織」
ー食べチョクのデザイナー組織を作っていくうえで、メンバーにはどんなことが求められますか。
松久:
一番重要なのは「情報設計から入っていけるチーム」でありたいですね。社内受託にならずに、食べチョクの価値や大事にしていることを理解しどうデザインに落とし込んでいくべきかを考えられる人が集まっているチームにしていきたいです。
例えば、他チームから「ここは赤でお願いします」と言われたらそのまま受け入れるのではなく、自分の判断軸を持った上でなぜ赤なのかの背景を理解し他に最適なデザインがあれば提案していける人が合っていると感じます。
ビビッドガーデンではそういった設計も含めてデザイナーに任せられる裁量が大きいですね。

秋元:
また自分の専門領域から「染み出していく」ことも求められますね。UIデザイナーとグラフィックデザイナーが一緒に動くような案件も多々あります。そこで互いに刺激を受け合い、自分の専門領域以外の部分の経験も積んでいくことができます。新しいことにどんどん挑戦していきたい!という人には良い環境だと思います。
松久:
組織全体の事を考えると、最終的にデザイナーチームは無くなってるくらいが良いと思っています。「デザイナーに聞こう」ではなく社員全員がどういうUIUXにしていくべきなのか考えて言語化することができる「デザイン思考」を持てるともっと強い組織になっていけるんじゃないかな。
お二人ともありがとうございました!

▼ビビッドガーデンでは採用を強化しています🔥
最後までお読みいただき、ありがとうございます!
ビビッドガーデンでは現在デザイナーを含め多数の職種で採用を強化しています。
ビビッドガーデンのプロダクト・組織に興味を持っていただけた方はぜひ一度お話ししましょう!
デザインチームで活躍しているharuさんのインタビュー記事も公開しました!こちらもぜひご覧ください。
「食べチョク開発ブログ」でもデザインについて発信しています。
この記事が気に入ったらサポートをしてみませんか?
