
7 Mistakes to Avoid Early in Digital Product Design
Hello! I'm Vidia, a Product Designer on the Money Forward i team. And this is the 11th article of Money Forward Design Advent Calendar 2024 ☃️
The title ‘Product Designer’ in a team could be intimidating because the team would expect you to design a product that people would love. A Product Designer would indeed collaborate with other disciplines, but sometimes it’s on a Product Designer’s shoulders to make a call on the final design. Having years of experience designing digital products, I thought I should be able to navigate a broader spectrum of how to develop a product from end to end, not just viewing it as features within each user flow. However, I still felt lost most of the time. I was never sure if I was designing the right product.
Regardless of the size of the team or the scope of the projects when developing a product, I always aim to design a product that can solve the right problem. However, the practice wasn’t as smooth. I made plenty of mistakes, from creating a lot of thrashing in the process to releasing a product that didn’t find a market fit.
Here are 7 big mistakes I made that gave me career lessons and helped me improve my design of digital products. They’re still challenging to avoid, but I’m trying to improve at embracing them.
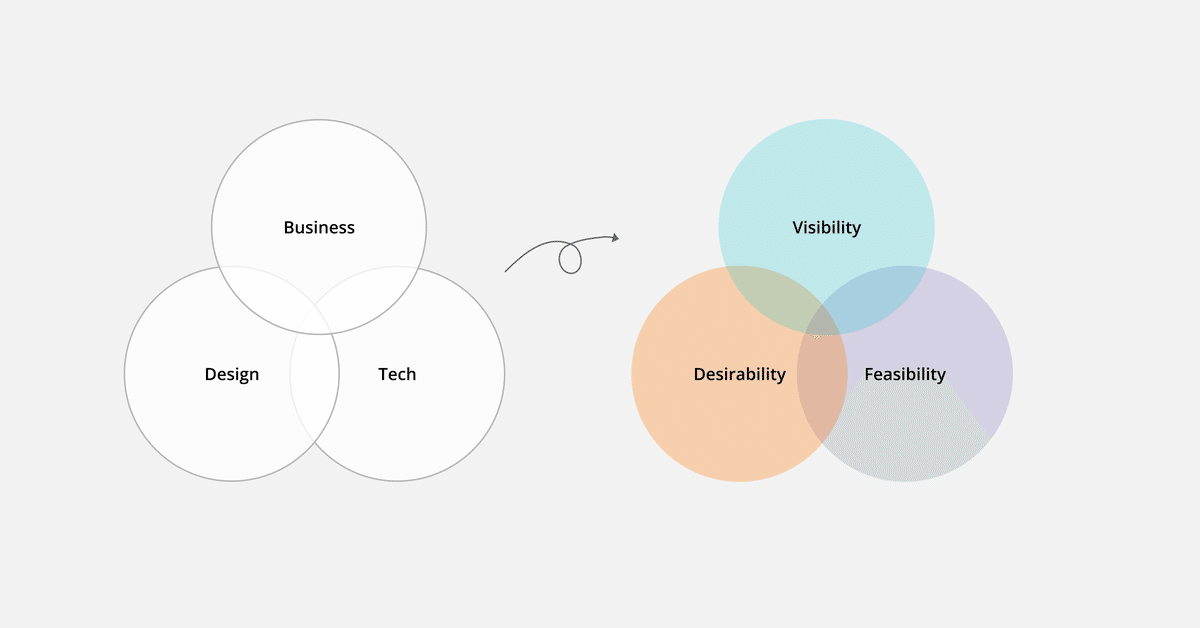
1. Not having strong product knowledge and business acumen
Sometimes, designers are brought into the delivery phase without clearly understanding the broader product visions. As a designer, I found it very frustrating not to have a strong foundation of product knowledge, such as the product vision and missions and short—and long-term business goals. I always advocated that designers be included in the early discussions while defining product values. As designers develop design thinking, we can help the team validate and navigate how to build the products.

With explicit product knowledge, I found it easier to propose and prioritize the right solutions. Product knowledge also includes understanding the business and market fit to see opportunities and design the right product. To improve my product knowledge, it has been helpful for me to continuously brainstorm with the stakeholders to understand the market and the product itself. On the other hand, designers could conduct usability and product value testing as early as possible. This would help designers have more knowledge to make decisions in the long run.
Having solid product knowledge and business acumen as a designer can also help investigate early thrashing.
2. Not utilizing technical assessment during the product discovery
I believe designers’, engineers’, and product managers’ voices should be weighted equally when making decisions. One big mistake I made when I came up with design solutions was not understanding the technical capabilities within the product ecosystem.
As a designer, I have many ideas about solving a particular problem. But to make that happen, designers need to work side-by-side with the engineers to validate the feasibility during the product discovery. It’s not a must to learn technical skills from an engineering perspective, but I found it helpful to understand the tech ecosystem and its constraints. Getting used to this way of thinking would help the team to run different assessments, such as technical assessments, to validate the ideas.
3. Not documenting and communicating enough
Sometimes, there’s a miscommunication regarding aligning business goals, customers’ needs, and technical assessments, which could impact product development and deliveries. I realized that a lack of documentation led to this miscommunication. As the product team kept moving forward, there was insufficient time to put everything on paper.
I knew that well-documented work would help the team move faster, especially when team members change. However, creating documentation that everyone could understand took a lot of effort. For me, it was always helpful to have buffer time to document the work and centralize it in one platform so it was transparent for everyone on the team.

Invest time in creating clear, easy-to-understand documentation that serves as the team’s source of truth. Treat it as a living document, meaning it should be regularly updated to stay relevant and accurate.
4. Not getting frequent feedback from early releases
I have learned that speed and rapid iteration are crucial to innovation. Putting the product on the market as soon as possible would give us more insights into how people use it, leading us to iterate faster.
Sometimes, we think that perfection leads to more significant achievements. We tend to spend a lot of time building the right product by doing more research or validating our ideas without releasing the product on the market. Yes, we had to be careful with our decisions, but if we spent too much time internally, we might have lost the chance, money, or users.
I learned that a high-integrity commitment team and the mindset that the team owns the product would help them release it more frequently because the team would always want to improve it. The team would be eager to constantly validate new ideas to innovate since not all ideas would work for most users. That being said, sometimes it is necessary to focus on the speed and frequency of releases to get early feedback and iterate.
5. Not considering accessibility
One of the biggest lessons I’ve learned in product design is the importance of accessibility. I experienced this firsthand when a major client faced a lawsuit over accessibility issues on their website. Accessibility isn’t just a “nice-to-have”; it’s essential for creating products that everyone, including people with disabilities, can use. When it’s overlooked, fixing it later becomes costly and time-consuming.
Another critical insight I’ve gained is that meeting technical standards isn’t enough. Accessibility is about usability, and testing with real users with diverse needs is crucial. Feedback from these users can uncover issues that guidelines alone can’t address, ensuring a genuinely inclusive product.
While accessibility can feel overwhelming, starting small makes a big difference. As designers, we can focus on aligning with standards like WCAG, designing with inclusivity in mind, testing regularly, and treating accessibility as an ongoing priority. It’s a process, but every step makes products more usable for everyone.
6. Not adapting fast when pivot happens
COVID-19 taught me how important it is to adapt and pivot quickly. One of the biggest mistakes I’ve seen in digital product design is getting too attached to the original plan, especially when unexpected changes happen. During the pandemic, we experienced firsthand how strategies could shift overnight due to market demands or business priorities. As designers, we must embrace flexibility early to adjust our designs seamlessly to support new directions.
I’ve learned that failing to build flexibility into the design process only makes pivots more challenging. For instance, designing rigid systems or workflows might seem efficient initially, but it often creates roadblocks when priorities shift. I’ve found that a more thoughtful approach — focusing on scalable, modular components — makes it much easier to evolve the product as needed. This way, new features can be added, flows redesigned, or even significant changes can be implemented without starting over.
By anticipating potential changes and designing with adaptability, we save time and effort while staying aligned with evolving goals. This mindset not only makes the design process smoother but also helps create a product that can grow and succeed in the face of uncertainty.
7. Not considering reusability and scalability
One of the biggest lessons I’ve learned as a designer is the importance of considering reusability and scalability from the very beginning. Early in my career, I often focused on immediate needs without thinking about how the design would evolve as the product grew. Creating one-off components or custom solutions for every new feature seemed efficient then, but I quickly realized how unsustainable that approach was. Over time, it led to a fragmented system that became harder to maintain and limited the product’s ability to scale smoothly.

I’ve also experienced the challenges of designing without a modular approach. When components aren’t built to be reusable, every update or new feature feels like starting from scratch, which can slow progress and introduce inconsistencies across the product. Embracing modular design systems has been a game-changer for me. Creating flexible and adaptable components has streamlined my workflow, maintained consistency, and made collaboration with developers much more effortless.
For me, designing a product is different from creating an appealing visual only. While it is part of it, we need to understand the overarching goal of the product and the problem we want to solve.
Designers face bigger challenges in building the right product, such as system or organizational challenges. However, creating a product is a team sport. Sometimes, designers should advocate more for design thinking, but ultimately, we need to work closely as a team to build a product that people will love.
Stay tuned for the following Money Forward Design Advent Calendar. And Happy Holidays!

