【Canvaで爆速作成】誰でもできるnoteのタイトル画像(見出し画像)
noteの記事のタイトルや見出しの画像を作りたいけど・・・時間がかかりそうだからやめとこう・・・
そんな風に思っている方のために今回はCanvaで爆速でタイトルや見出し画像を作る方法を紹介します。
慣れれば、1枚作るのにかける時間はほぼ1~3分くらいです。
誰でも作れる
時間もかからない
どんな画像にでも合わせられる
ものなのでチェックしてみてください。
【簡単・使いやすい】帯に文字を書くパターン

今回紹介するのは帯に文字を書くパターンです。
あまりnoteでは見ないですが、どんな写真やグラフィックにでも使えるためおすすめです。
作成の手順は以下の通りです。
①Canvaを開く
②1280×670で作成を始める
③背景画像を選ぶ
④選んだ画像を背景にする
⑤帯を作る
⑥色と透明度を変更する
⑦文字を入力する
①Canvaを開く

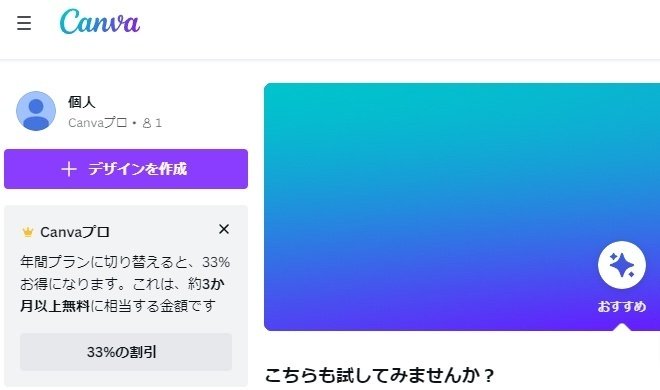
まずはCanvaを開いてください。
登録などが済んでない場合は済ませておいてください(無料でOK)
②1280×670で作成を始める【noteの推奨サイズ】

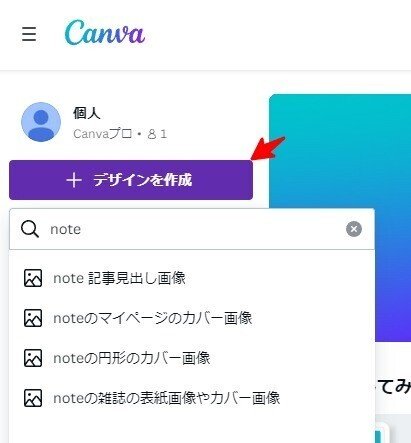
デザインを作成
検索窓にnoteと入力
サイズが1280×670になっているものを選ぶ
1280×670にサイズを指定して作成してもOK
③背景画像を選ぶ

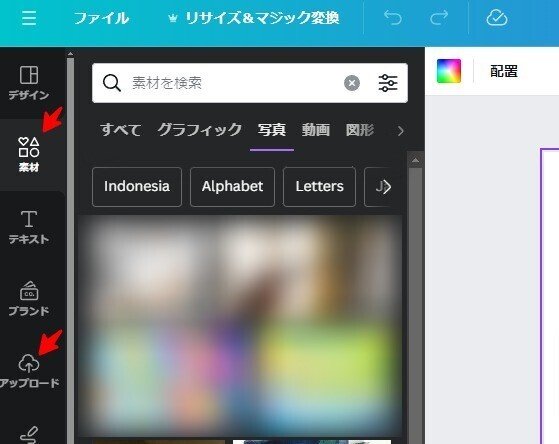
Canva内の画像を使う場合、「素材」を選び、写真やグラフィックなどから選ぶ
アップロードした画像を使う場合は、アップロードを選ぶ
※王冠のマークがついたものは有料です。
④選んだ画像を背景にする

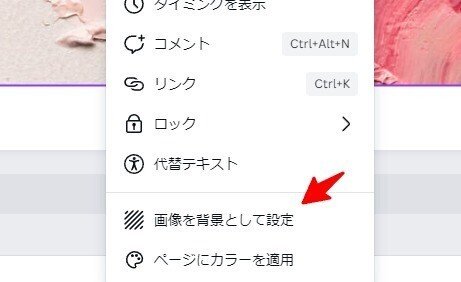
画像の上でメニューを表示(PCならマウスの右クリック)
「画像を背景として設定」を選ぶ
⑤帯を作成する

素材を選ぶ
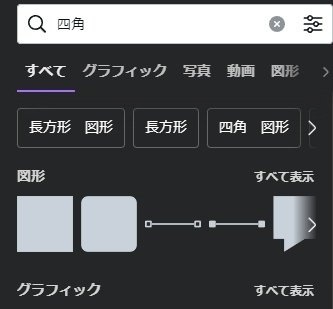
検索窓に「四角」や「正方形」などと入力する
「図形」の中の四角形のものを選ぶ
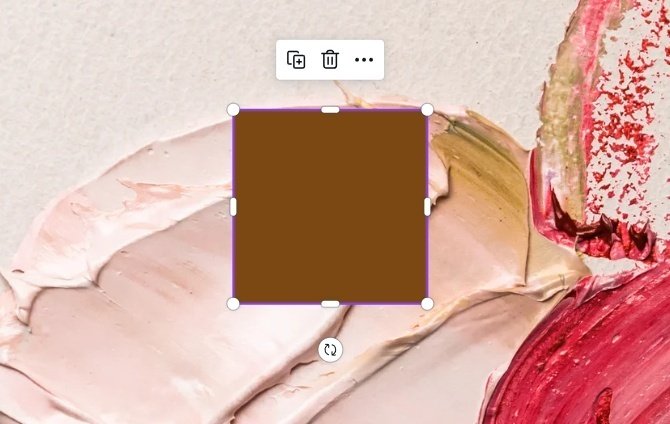
四角形の図形を帯の形の変える
※図形のものが扱いやすいです。
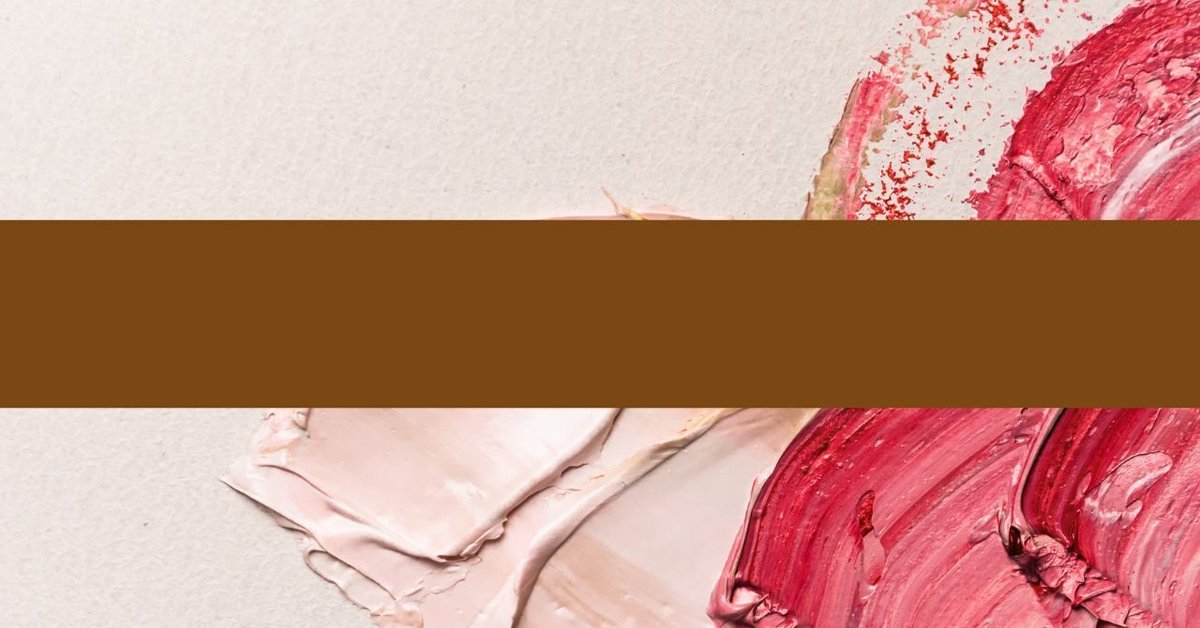
選ばれた四角形の図形は最初は帯の形になっていません。

これをサイズを合わせて帯にしていきます。

⑥色と透明度を変更する
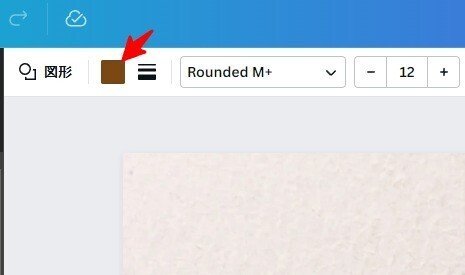
色を変更する
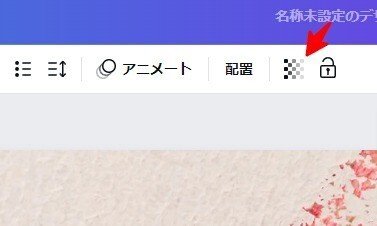
透明度を変更する
色を変更する場合、

透明度を変更する場合、

色は黒で透明度を70%にするとこんな感じです。

⑦文字を入力する
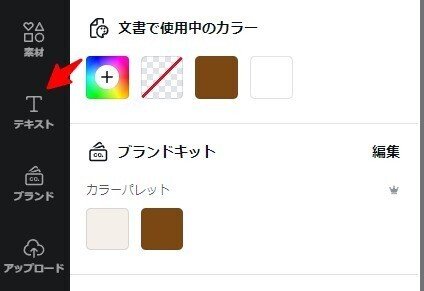
「テキスト」を選ぶ
「見出しを追加」を選ぶ(小見出しやテキストボックス等なんでもOK)
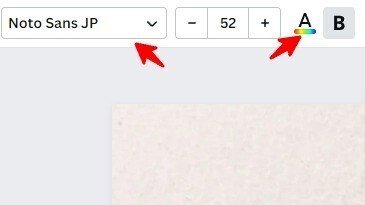
「フォント」と色を変える
「文字」を入力する
まずは「テキスト」を選ぶ

「見出しを追加」などを選びます。(なんでもOK)

文字の色とフォントを変更

入力した文字を帯の上に移動させ、サイズなどを合わせます。

これで帯に文字を入力した画像が完成です。
【Canvaで爆速作成】誰でもできるnoteのタイトル画像(見出し画像):まとめ
ここまで読んでいただき

今回はCanvaで簡単にタイトル画像や見出し画像を作る方法を紹介しました。
ポイントは
・帯を四角形の図形を変形させて作る
・帯の透明度と色を変える
・文字を入力し、調整する
といった感じです。
慣れれば、時間をかけずに文字入りの画像が使えるので興味があれば試してみてください。
今回の記事が誰かの役に立てれば幸いです。
それでは最後まで読んでいただいてありがとうございます。
スキ💕コメント😄フォロー💞 はてブ✨大歓迎、お気軽に。
いいなと思ったら応援しよう!