
OBSにディスコードのオーバーレイを表示して喋ってる人間を分かりやすくする方法
一伏はっかはVtuberなので、ときおり他のVtuberさんをはじめ配信者さんとコラボ配信をおこなうことがある。コラボのときはお相手の声だけでなく動く姿も配信画面に載せると賑やかなので、なるべく載せたいところだ。
相手の動く姿まで配信に載せる方法にはいろいろバリエーションがあるが、今回は「Discordの音声に連動して静止画を動かすブラウザソースをOBSに追加する」という方法を紹介する。僕はこの方法が分かりやすいし不具合も起きていないので、今のところ大抵の場合で採用している。
よくおこなう操作なのに毎回流れを忘れるので、個人的な備忘録も兼ねてnoteにまとめてみた。
同様に配信したい皆さんの参考になれば幸いだ。
完成した配信画面サンプル
手前味噌で恐縮だが、こちらが完成した配信画面で実際に配信したときの様子だ(画像クリックでYouTubeに遷移。動く様子はそちらで確認できる)。
画面右が今回紹介する方法で設定した立ち絵だ。左は普通にVtube Studioを使ってトラッキングしている。

立ち絵をぴょんぴょんさせず、Discordのアイコンを光らせるだけでよいときは、以下の手順の6番で作業を止めればよい。
設定方法(10ステップ)
アプリ版Discordを起動
Discord Streamkit Overlayにアクセス
Install for OBSを選択
ツールを設定しURLをコピー
OBSを起動
ソースから「ブラウザ」を追加し、URLをペースト
OBSのDiscord通話相手立ち絵表示ジェネレーターにアクセス
ツールを設定し、カスタムCSSをコピー
OBSに追加したブラウザソースのカスタムCSS欄を全選択→ペースト
表示された立ち絵のサイズなどを調整して完成
以上。それぞれ注意点を以降の章で解説する。
各ステップに登場するツールのURLは以下のとおり。
Discord Streamkit Overlay
OBSのDiscord通話相手立ち絵表示ジェネレーター
Discord Streamkit Overlayの設定のしかた
1.アプリ版Discordを起動
ブラウザではなく、アプリ版のDiscordを起動させる。
2.Discord Streamkit Overlayにアクセス
ここ。
3.Install for OBSを選択
以下画像内赤丸のボタン。

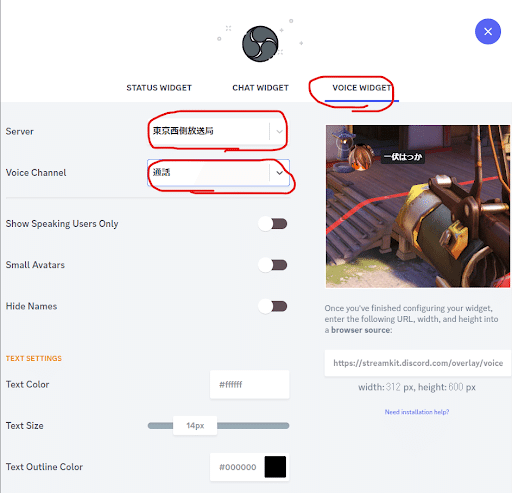
4.ツールを設定しURLをコピー
「VOICE WIDGET」タブの「Server」「Voice Channel」を、配信に音声を乗せたいサーバ&ボイスチャンネルに設定する。
ボイスチャンネルを選択すると、自動的にそのボイチャンに入室することになるので注意。誰かが使っていないか確かめてから設定すること。

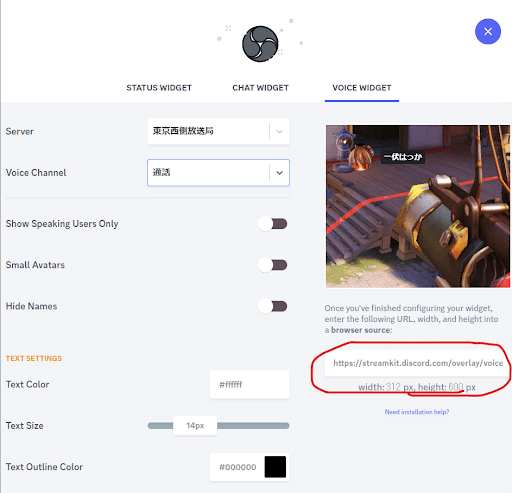
正しいサーバ&チャンネルが設定できたら、以下画像内赤丸のURLをコピーする。

OBSのブラウザソースの設定のしかた
5.OBSを起動
いつもどおり。
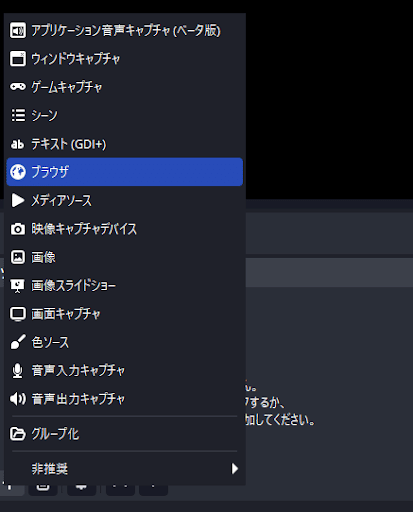
6.ソースに「ブラウザ」を追加し、URLをペースト
「ソースの追加」から「ブラウザ」を選択。ソース名はなんでもよい。

直後に開く設定画面のURL欄(以下画像内赤丸)に、5でコピーしたURLを追加する。

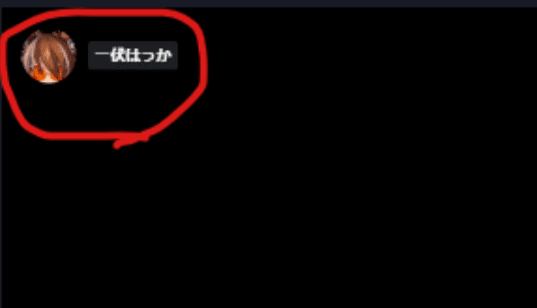
設定できてたらOBSにこう出る。初期設定ではボイスチャンネルに入室している人全員が表示される。

いったんここまででもOK。
立ち絵を出したり、動きを付けたい場合は以降も見てください。
OBSのDiscord通話相手立ち絵表示ジェネレーターの設定のしかた
7.OBSのDiscord通話相手立ち絵表示ジェネレーターにアクセス
ここ。
8.ツールを設定し、カスタムCSSをコピー
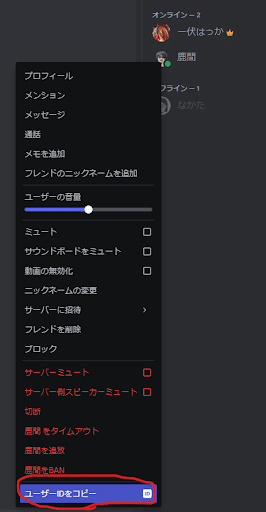
まずDiscordの「開発者モード」をONにする。

立ち絵を表示させたい相手のアイコンを右クリックし「ユーザーIDをコピー」を選択。

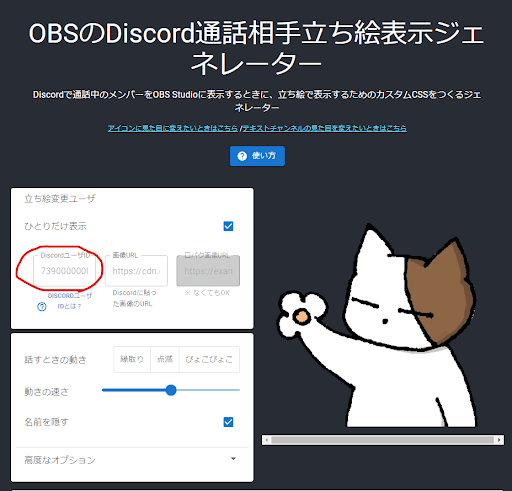
立ち絵ジェネレーターの「DiscordユーザID」欄にペースト。

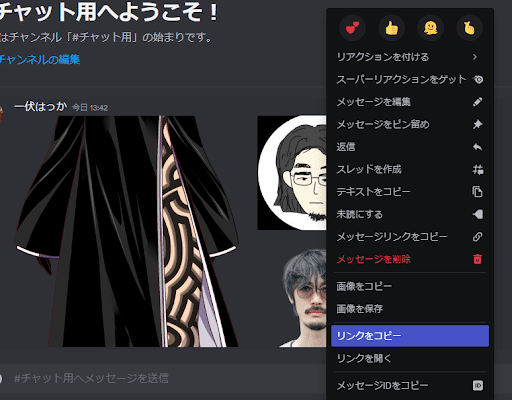
立ち絵を表示させたい相手の発言に対応して動かしたい画像をDiscord上で右クリック>「リンクをコピー」を選択。

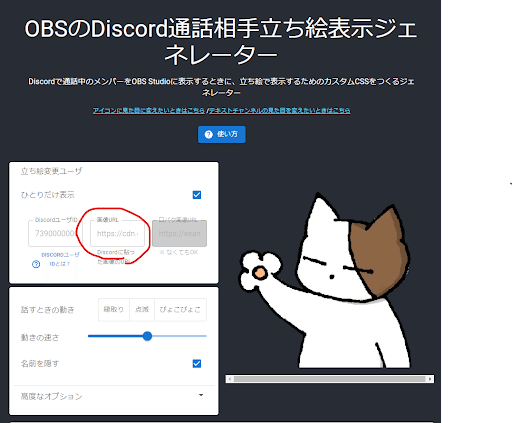
コピーしたリンクを「画像URL」欄にペーストする。

設定欄の右側(プレビュー欄)に表示させたい画像が表示されたら成功。
以下枠の「話すときの動き」「動きの速さ」「名前を隠す」「高度なオプション」は、プレビューを見ながら好みに合わせて設定すればよい。
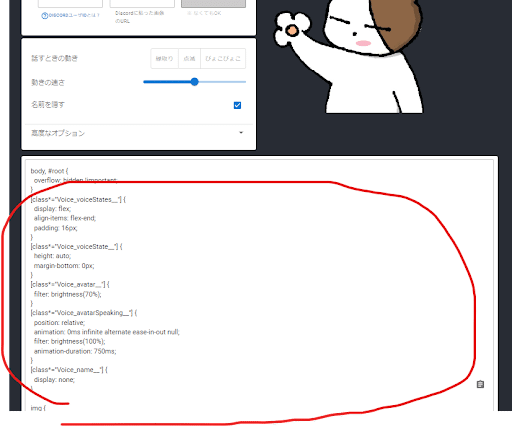
設定が完了したら、画面下部に表示されるカスタムCSSをコピーする。

9.OBSに追加したブラウザソースのカスタムCSS欄を全選択→ペースト
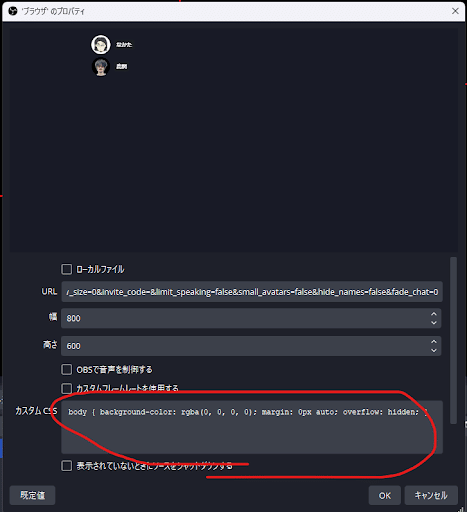
6で作ったブラウザソースのプロパティを開き、「カスタムCSS」に既に入っているコードを消した上で、8でコピーしたCSSコードをペーストする。Ctrl+A→Ctrl+Vが楽。

10.表示された立ち絵のサイズなどを調整して完成
設定する画像の原寸でOBSに追加されるので、任意のサイズに調整する。
以上です。この記事が役に立ったら「スキ」してくれるととってもうれしい。
他にも配信画面にコラボ相手のアバターなり配信画面なりを表示する方法はいくつかある。たとえばVNet Multiplayer Collabを利用すれば、Vtuberさん同士のコラボはグッと楽になるだろう。有料ソフトではあるが、買う価値はある。
VDO Ninja(旧OBS Ninja)を使えば、相手のアバターに限らず配信画面そのものを共有することも可能だ。VNet Multiplayer Collabを購入していないVtuberを動かしたり、実写配信者とVtuberがコラボしたり、同時に同じゲームを並走したりといろいろな遊び方が生まれそう。ちなみに無料ツールだ。
画像にご登場いただいた友人たち
解説画像に姿をお借りした人たちをクレジットしておく。ありがとう。
この記事が気に入ったらサポートをしてみませんか?
