
デザイナーがシニアのスマホデビューから得たUIの気づき
82歳のじいじと80歳のばあばが携帯を買い替えた
こんにちは、田舎の祖父母が心配なあいぼです。
表題の通り、私の祖父がスマホデビュー。祖母がガラホに買い替えました。二人とも超アナログ人間のため、買い替えたと連絡を受けた時は家族みんなが心配し、特にスマホデビューした祖父の様子を見にいくことになりました。

ガラケーとは意外と違う「電話のかけ方」
祖父は「電話がかけにくい」とご機嫌ななめです。
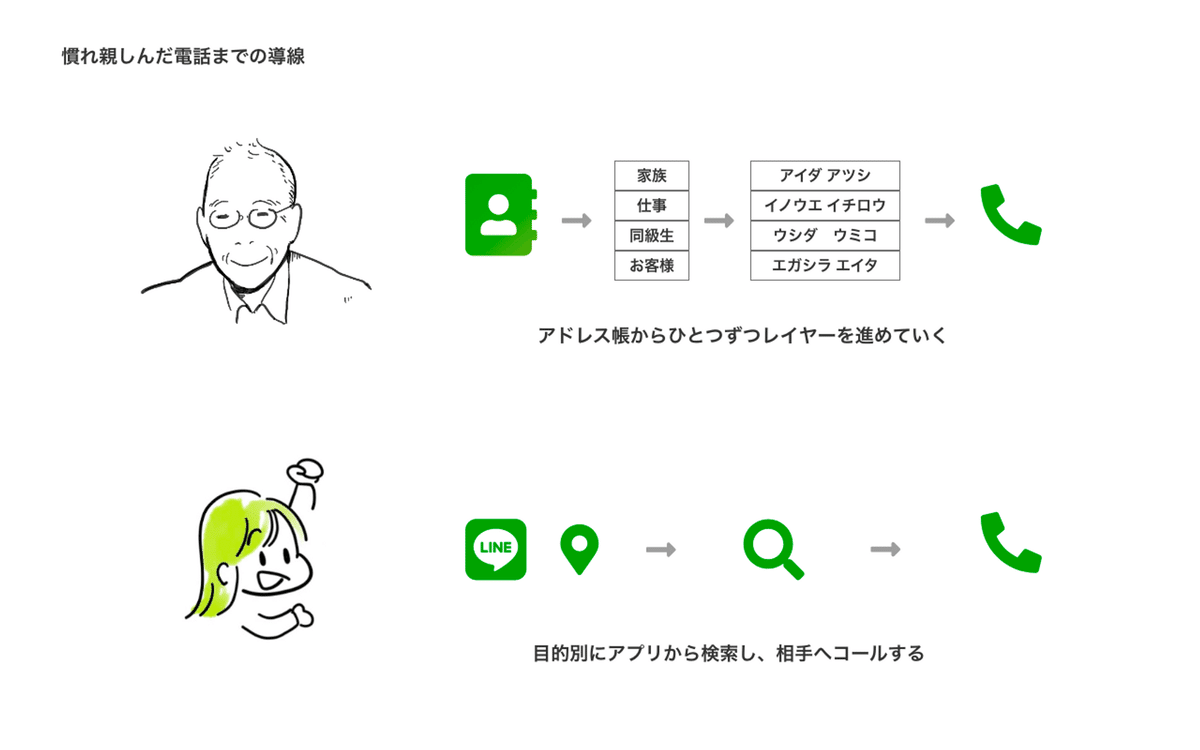
内容を聞いてみると、購入したAndroidのデフォルトの電話アプリでは、連絡先をグループから絞り込めないとのこと。確かに、見せてもらうと人名のあいうえお順で表示されており、「家族」「仕事」などのグループから連絡先を表示できません(少なくともパッと見ではできなかった)。
祖父が以前使っていたガラケーでは、グループから入っていけたそうで、スマホではあいうえお順に強制的に表示されるのが不便だと言います。私の祖父は自営業のため、仕事関係を含め電話帳は約600件と数多く登録されており、グループも11個作成していました。
私は普段、家族・友人とはもっぱらLINE、お店への連絡はGoogleMapやホットペッパーから検索して電話していたため、祖父の電話までの導線は新鮮に映りました。

カテゴリ検索=テキスト入力をしなくていい
祖父の携帯の使用目的は専ら電話&Yahoo!ニュースを見ることなので、これだけならテキスト入力の機会はあまりありません。よって、電話アプリで名前を入力→検索する行為は、祖父にとって大きなストレスのようでした。
カテゴリ検索ならタップとスクロールだけで完結するので、グッとハードルが下がりますよね。(もちろんカテゴリが100単位ある場合ではしんどいので、ケースバイケースですが)
さて困ったなあと祖父のAndroidを見せてもらうと、キャリアが配信している電話帳アプリが目につきました。そのアプリでは、ハンバーガーメニューを開くとグループ別で電話帳を見ることができるではありませんか!ハンバーガーメニューを覚えてもらうのに苦労しましたが、なんとかミッションクリアです!
※ざっと調べたところ、GoogleもiPhoneも連絡先のグループ分けには「電話帳(連絡先)」アプリが必要だそうです。電話帳からコールもできるので、非常に近しい距離にいる2つですが、「電話」と「電話帳」は別物と考えるのがよさそう。
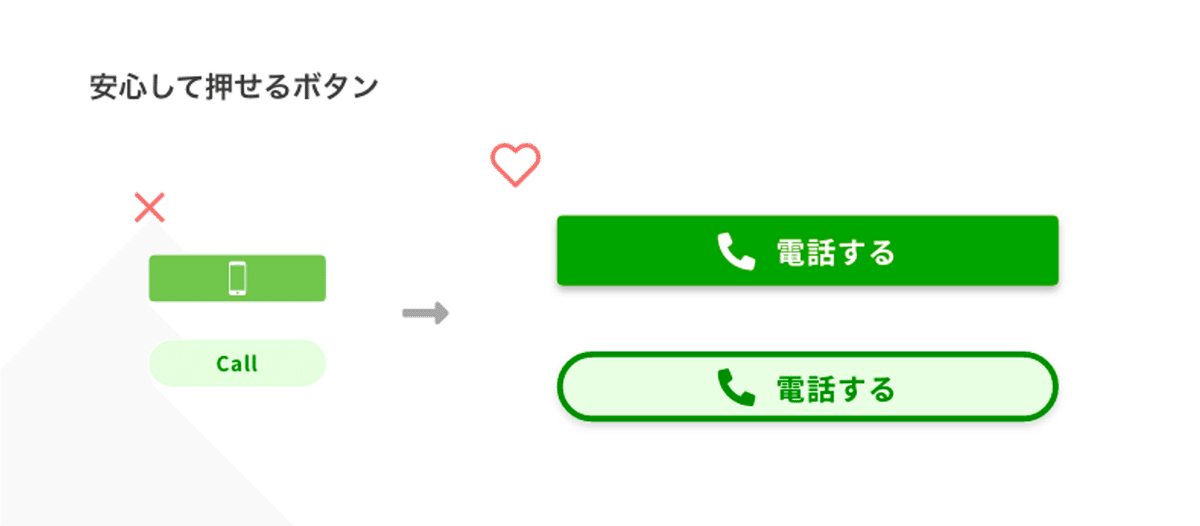
「安心して押せるボタン」感あるUIは超大事
上記のハンバーガーメニューにも言えることですが、デジタルに対するリテラシーが祖父と私では違いすぎるので、「押せる」「押せない」の判断を伝えるのが、ほんっとーーに難しかったのも、印象的だったことの一つです。
例えばスマホのホーム画面に並ぶアプリアイコンは「ボタンっぽいし押せる」けど、ただの三本線のハンバーガーメニューは「なぜこれがボタンなのか?」という顔。逆にハンバーガーメニューが押せると伝えることで、「画面を触ると変なことが起こるのでは」と警戒させてしまった気配があります…笑。(ただ仮に予期しない操作をしても爆発するわけではないので、「大丈夫、慣れていこう!」と励ましました。)
シニア向けのUIでは、以下のトンマナを特に意識しなければと再認識した出来事ですね。
明らかに「押せるボタン」と分かるように、線で囲う・シャドウを付ける
世代を問わず分かりやすいモチーフを使い、できることを明示して安心感を
見やすい色・大きな文字で読みやすさも確保する

余談:Z世代はガラケーが初見
冒頭で祖母がガラホに買い替えたと書きましたね。そちらは大学生の弟が、祖母の相談相手になっていました。しかし何やら不穏な雰囲気…。
様子を見に行くと、「俺、このタイプの携帯初めて使うんだけど…(もはやガラケーとすら呼ばない)」と言われて飛び上がりました。そうよね…あなたの携帯デビューは最初からスマホでしたものね。。。
祖母に「電話帳を開きたい」と相談されて、私目線ではカーソルの↑にある「ノートの形のアイコン」で電話帳のショートカットだと一発で分かりますが、弟はノートアイコンが電話帳を示すと知らないんですよね(基本的にLINEがメインの連絡ツールで、iPhoneの電話アプリは電話マークなので)。うおお…感慨深すぎる。。

ターゲットユーザーにとって、分かりやすいアイコンを使用することの大切さを実感しました。Z世代にとって、人の一覧を示すのはLINEのともだちリストやSNSのフォロー・フォロワーになることが多いかと思います。そうなると人型シルエットが一番伝わりやすいのかな…?実際iPhoneやGoogleの連絡先(電話帳)アプリは人型シルエットをアイコンにしていますね!


UIにおいてはアイコン一つとっても対象とするユーザ層に合わせたデザインにすることで、ユーザビリティが高まるといえるでしょう。
シニア世代・Z世代、両方のリテラシーを一身に浴び、新鮮な気分になった出来事でした。自分のリテラシーの枠に閉じこもらず、様々な世代の感じ方を常にアップデートしていく必要がありますね。面白い経験をありがとう、じいじ&ばあば!
written by あいぼ
ユーザビリティの奥深さに唸るUXデザイナー
この記事作成にあたり、UXデザインセンター内でガラケーの話題が盛り上がったのが嬉しかったです。チームメンバーが昔リアルに使っていたガラケーを見せてもらえて、タイムカプセルを開けた気持ちになりました。
この記事が気に入ったらサポートをしてみませんか?
