
デザインをブラッシュアップするために心がけていること
タイトルだけ見ると「なにかすごい方法がある」と思われるかもしれませんが、残念ながら真逆の内容です。

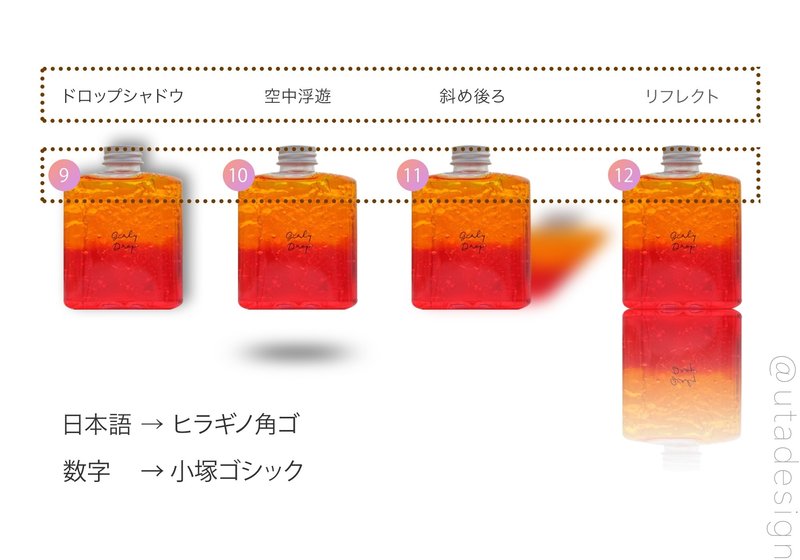
前回、デザインで使える「影」の付け方12パターン の記事で作成した画像は、2つのフォントを使用しています。

日本語と、数字では別のフォントを使用しています。
・日本語 → ヒラギノ角ゴ
・数字 → 小塚ゴシック
2つのフォントを使用しているのには理由があります。
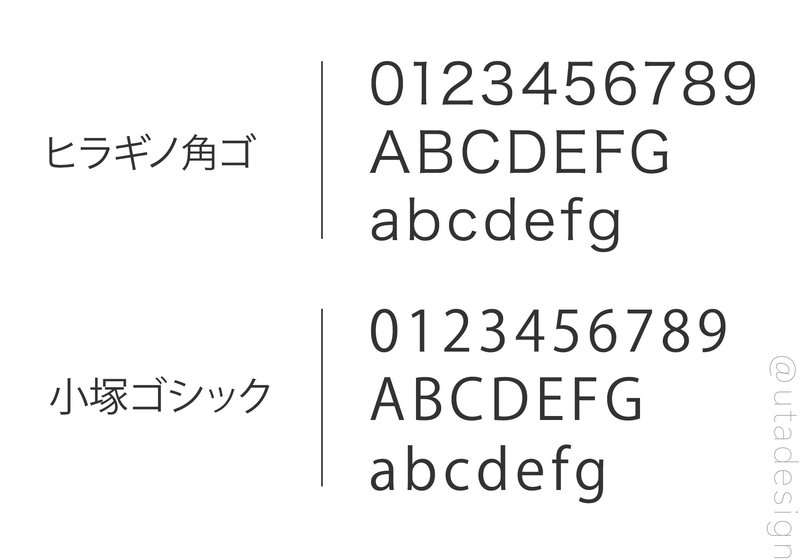
日本語の視認性や可読性が良いのは「ヒラギノ」ですが、丸囲みの数字として使用するにはバランスを取るのが難しいからです。

ヒラギノの英数字は小塚と比べると幅があります。
英数字単体の文字もヒラギノは美しいのですが、図形と組み合わせて使用するのは幅の狭い小塚の方が向いています。
私はWebデザイナーなので紙デザインをメインとする方たちと比べると、フォントの知識は薄いです(Web上で使用するフォントに制限があるため)
けれど「知らないからやらない」のではなく「知らなくても違和感のない成果物を作る」のはデザイナーの役割だと思っています。
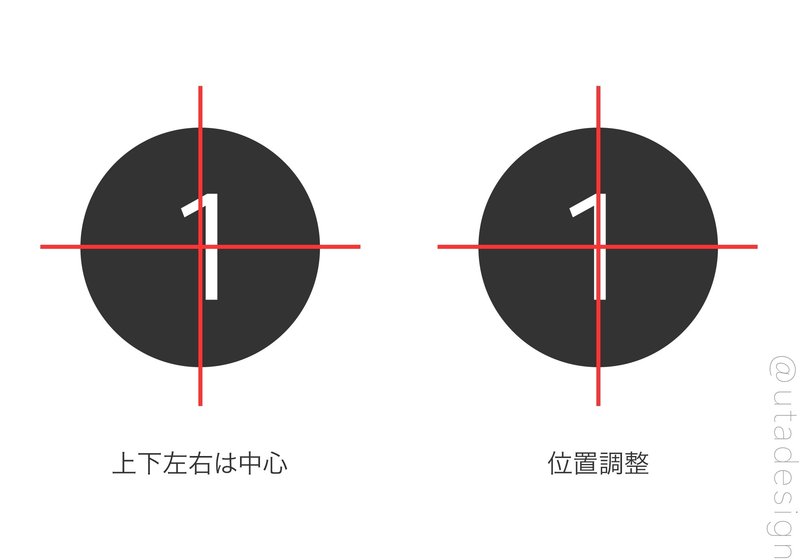
丸囲みのテキストを、わかりやすいようモノクロにしました。

左
丸と数字をアプリの機能で上下左右センターに整列しましたが、数字が右側へ寄っているように見えます。
右
目視・手動で「見た目で違和感のない中心」へ位置調整。

中心線を足すと、数字の位置がズレているのがよくわかります。
このような、細かい調整をおこなうことで「デザインの質」をブラッシュアップしていきます。
ここをおろそかにすると、見た目は良くてもバランスが取れないデザインになりますし、チェックバックでツッコミが入るので見逃してもらえないです。
デザイナーの仕事は思っている以上に、地味です。
この記事が気に入ったらサポートをしてみませんか?
