
デザインで使える「影」の付け方12パターン
デザインのあしらいにもなる「影」のパターンを作っていきます。
サンプルなので見えやすいように影の色を濃くしていますが、実際に作成するときは薄くすると馴染みやすくなります。
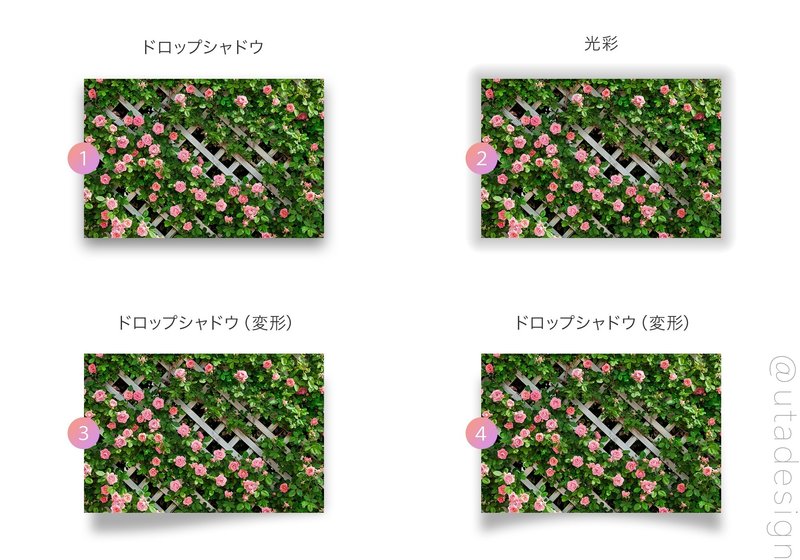
1. ぼかした影

ドロップシャドウ:真上からの光源に設定しているので、対象の下に影が付いています。
光彩:ドロップシャドウに似ていますが、対象全体に影が付きます(正確には、影ではなく光っている)
ドロップシャドウ(変形):影を変形させ、片側のみ表示すると写真がめくれているように見えます。写真の形は変えていないので目の錯覚です。
ドロップシャドウ(変形):影を変形させ、両端を表示すると写真が丸まっているように見えます。こちらも目の錯覚。
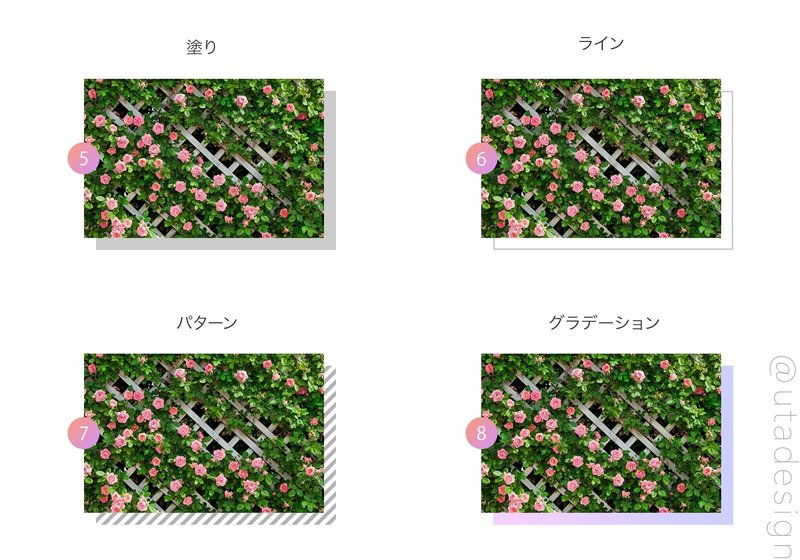
2. ハッキリとした影

5. 塗り:写真と同じサイズの単色塗りの矩形をズラした影。
6. ライン:塗りをラインに変更。
7. パターン:矩形にパターンを追加。
8. グラデーション:塗りを色付きグラデーションに。
2. 切り抜いた画像の影

9. ドロップシャドウ:光源を左下に変更。
10. 空中浮遊:対象と距離を取って影を置くと浮いているように見えます。
11. 斜め後ろ:対象をコピー、後ろに倒して対象そのものの影を作ります。
12. リフレクト:対象をコピー、反転させると反射しているように。
影を少し加えることで画面に動きが出てくるので「物足りない」ときに使えますが、多用するとうるさくもなるので注意が必要です。
Instagramではphotoshopを使用した写真のパターン出し、写真合成ステップなど公開しています。
いいね!・フォローいただけると制作の励みになります。
この記事が気に入ったらサポートをしてみませんか?
