
【イベントレポート】クライアントワークの現場で見えてきたUXデザインの変化とアプローチ
初めまして。
普段はアプリを主としたサービス開発でデザイナーをしております。
デザインについて日々学んだことや思考の言語化などのアウトプットがしたいと思いnoteを始めてみました。
よろしくお願い致します!
イベントレポート
さて、先日ですがこちらのイベントに参加してきました。
株式会社NIJIBOXさん主催で、今回はPM、ディレクター、UXデザイナー3名の方のクライアントワークから見えてくるUXデザインというテーマでお話を聞いてきました。
普段はUXをメインで考える機会は少ないですが、様々なサービスの立ち上げや改善に携わった方達の思考を知りたく参加してみました。
内容は一部省略しつつお伝えしていきます。
1.UXデザインに求められる共感力とチームビルディング
1人目の登壇者は、株式会社ニジボックス UXデザイナーの中井 潤さん
UXデザイナーに最も求められるもの・・それは「2つの共感」だそうです。
UXデザイナーはユーザーと自社開発チームとの間に立って両方の共感を得ることが大切とのことでした。

そしてまずユーザーに共感するために必要な力は「情報」「収集力」「分析力」なのだそうです。
例えばユーザーテストを行ってユーザーの声を聞くだとか、その声を聞いてユーザーは何故サービスを使いづらく思っているのかといった分析力が大切です。
一方で社内の開発チームを共感させるために必要な力は、「定義力」「伝達力」なのだそうです。
私もやりがちなのですが、ユーザー目線といい自分の理想を語るだけでは社内の人を動かすことができません。
各職種の目標を理解し、社内の人がどのような目標を達成するために動いているかを理解する必要があります。
その為には、「定性的な事」だけでなく「定量的な事」も大切とのことでした。
例えば、検索フォームが使いづらいと皆が言ってるから改善したいだけでは、感覚的で費用対効果も見えません。
そこで下記のように定量的に提案してみます。
検索フォームの情報量が多く、10人中9人がどの機能を使えば良いかわからないと言っていたので、検索フォームを改修すれば離脱率が改善され、購入数も増加します
これだと、定量的で目的や購入数増加といったメリットも明確ですね。
ユーザー目線はもちろん大切ですが、しっかりと事業目標や各職種の声に耳を傾ける事もデザイナーにとっては大事で、これからも意識していきたいです。
2.組織や領域を超えて成果を出すチームづくりの設計方法
2人目の登壇者は、株式会社コンセント ディレクター /プロジェクトマネージャーの江辺 和彰さん
昨今はネットやモバイル、AIといったITの普及により、システム自体の変化のスピードが飛躍的に加速しています。
変化に対応するためにはクライアントワークであっても、従来のウォーターフォール型の開発からアジャイル型の開発へ変化する必要があり、
クライアントも制作会社も1つのチームとして開発を進める必要があるようです。

そして組織や領域を超えたチームビルディングで大切な10のことは下記の項目です。
1.キックオフで自己紹介ワークを入れる
2.プロジェクト名をみんなで決める
3.MTGはクライアントを交えてあえてミックスした席で座る
4.悩んでいるポイントを含め、途中経過を共有する
5.コミュニケーションはオープンに(例えば共通のslackチームを作るとかフォルダを共有の場所に入れるとか)
6.スケジュールやプロジェクトリスクなど可視化する
7.共通言語を探る
8.予算・スケジュールのバッファを把握しておく
9.場所を変えて気分転換する
10.うまくリリースできたら、リリース日に打ち上げをする
クライアント相手だとどうしても気軽にチームビルディングすることが難しく思えてしまいますが、今後はそういった垣根を越えて一つのチームとして動くことが、時代の変化に対応し良いプロダクトを生み出すことになりそうです。
3.仮説駆動型UXデザインのススメ
3人目の登壇者は、Pivotal Labs プロダクトマネージャーの坂田一倫さん
UXデザインにおいて、仮説とはとても大切なことということを軸にお話されていました。
仮説検証をすることで得られるメリット
・組織におけるメリットとしては、UXデザインを進めていく上での「思いこみ」をなくしてチームの共通理解を揃えるられること
・プロダクトにおけるメリットしては、使われないリスクを最小限に抑えること

未検証のまま施策を進めてしまうと、間違ったものを作ってしまうリスクが上がり、結果としてサービスが使われない…ユーザー層が違った…といった事態になってしまう恐れがあります。
上記の結果に繋がらないようにするためにすることが「仮説検証」とのことでした。
仮説検証モデルの3つのポイント
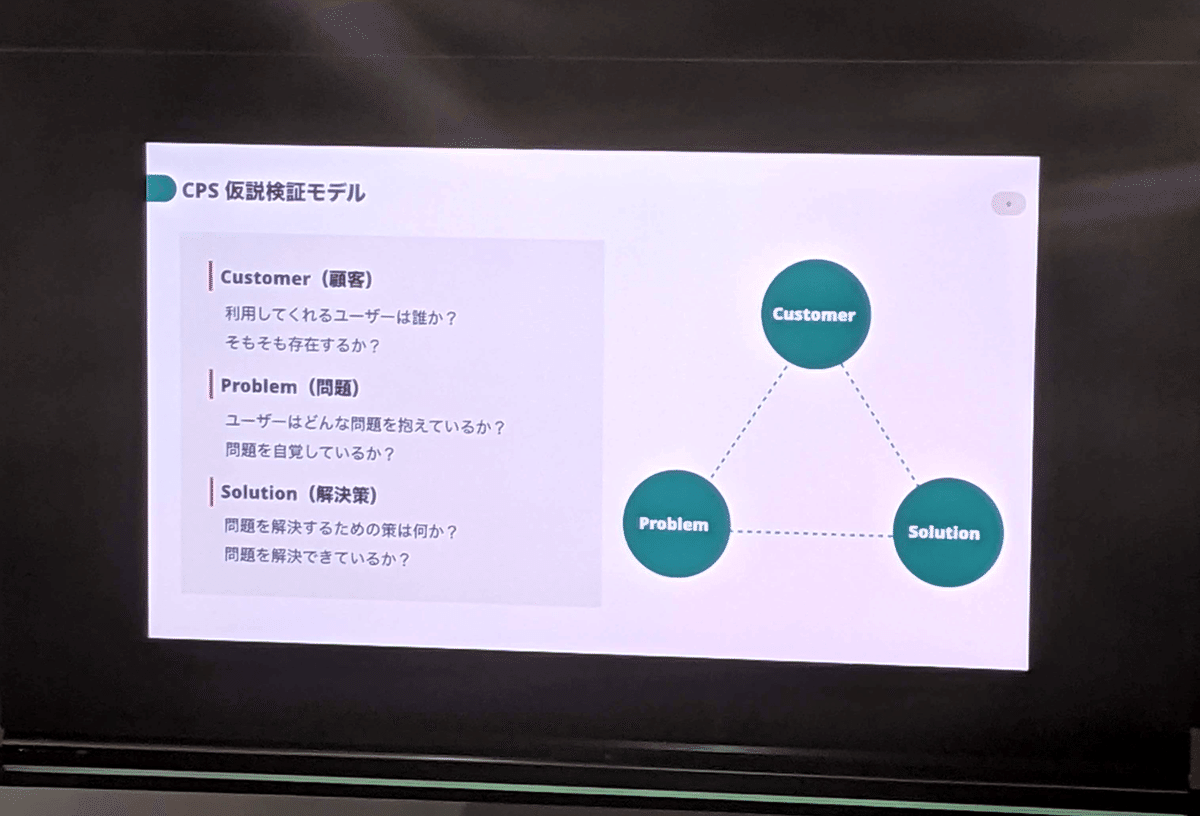
仮説検証モデルにはCPSという3つポイントがあります。
・Customer(顧客)
利用してくれるユーザーは誰か?そもそも存在するか?
・Problem(問題)
ユーザーはどんな問題を抱えているか?問題を自覚しているか?
・Solution(解決策)
問題を解決するたの策は何か?問題を解決できているか?
Customer(顧客)、Problem(問題)の具体例
ペルソナを定義し、シナリオをカスタマージャーニーなどを用いてい可視化することにより、顧客が抱える課題を特定する。
Solution(解決策)の具体例
ステークホルダーやエンジニアも交えて解決案を出す機会を定期的に設ける。

そしてバリュープロポジション(顧客への提供価値)を作成していきます。
(ユーザー)は
(コンテキスト)の時に
(ゴール)ができていないのだろう
(ソリューションまたは機能)は
(競合または代替策)とは違い
(提供価値)をすることによって
(ユーザー)は
(ユーザーが得られる成果)する事ができる
プロダクト開発に携わるメンバーとCPSの軸に従いながら詳細な仮説に落とし込み、仮説を検証するための方法や考えを実行していきます。
CPSの軸に従うことで、UXデザインで取り組むべきことの優先度が明確になり、ペルソナの見直しやユーザビリティの強化、別のソリューション案を考える事ができるとのことでした。
まとめ
私はUX専門のデザイナーではありませんが、サービスをより価値のあるものにしていくにはUIデザイナーにも似たようなスキルやマインドは必要なことで、今回講義頂いたUXデザインの手法や考え方はとても参考になりました。
また今回はクライアントワークから見えてくるUXデザインというテーマでしたが、事業会社でも十分通用するような内容かと思いました。
時代の流れによってUXデザインの手法も素早く変化していく中、クライアントも制作者も一丸となってユーザーの課題解決や事業目標達成のためにチームを組み、共に良いプロダクトを造り上げようといった姿勢が大切ですね。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
