
Wordpressのサイトを構築する。
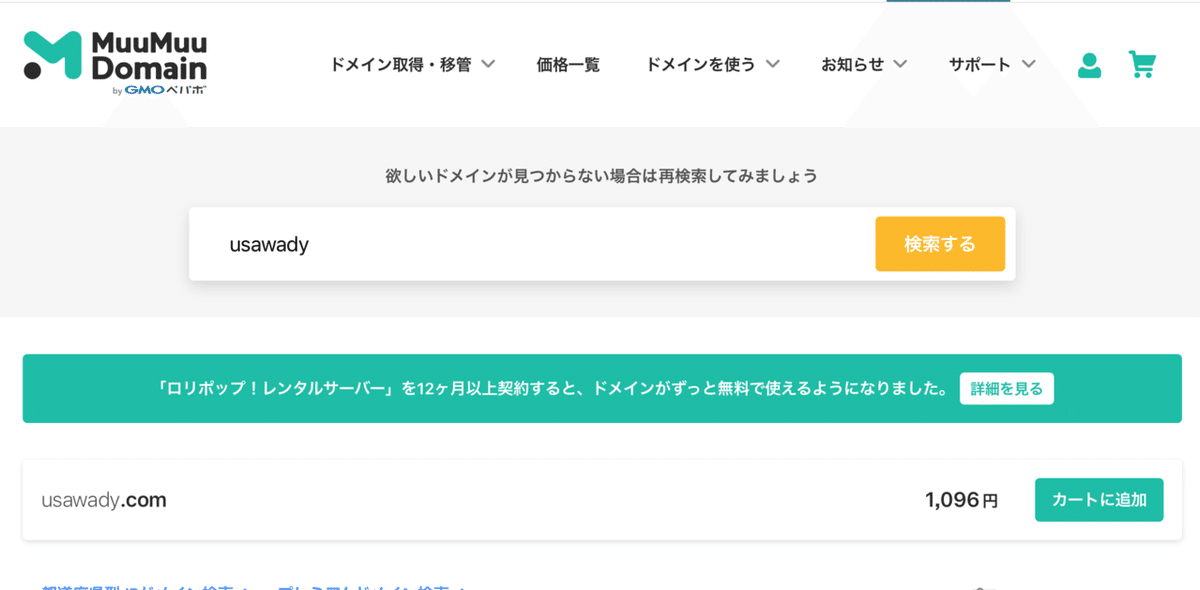
正直にドメイン周りは最安じゃないものの年間の数百円をケチって、ムームードメインにしています。たぶん国内最安のあそこは前に嫌な思いをしたので、使いません。(系列は同じだとおもうんだけど、組織が変われば対応が変わると期待したいところ。)
夕方くらいにPodcastを上げているアンカーを立ち上げたら、こんなメッセージが表示されていたわけですよ。

お前がブログで視聴者を増やす番なんだぜ! (Wordpress.comへ行く)
サイトいらんよね、lit-linkでいいって呟いてたじゃんと思うじゃん。
まぁでも、RSS運用メインだったら、いうほど労力かかんないし、バックアップどうしようかなって思ってたし、、、お金かかるって言っても初めの1年ってレンサバの契約はすでにあるから1000円くらいだし。
ってことで、ドメインをサクッとカートに放り込む。

まぁ使わないドメイン、かなり整理したから1個くらいならいいかとw
で、同じく一番いいとは言わないけれども、移管するほど文句もないということでつかっているさくらインターネット。宇佐兎三はスタンダードプランを使っています。
ただ、値段と機能のバランスは悪くないと思うのよ。若干遅いけど。Xから始まる方とか悪くないのは知ってるけど、ちょっと高いしね。
サーバーにWordPressをインストールする前の準備
以下、さくらインターネットのやり方です。
■Webサイト保管用のディレクトリを作る
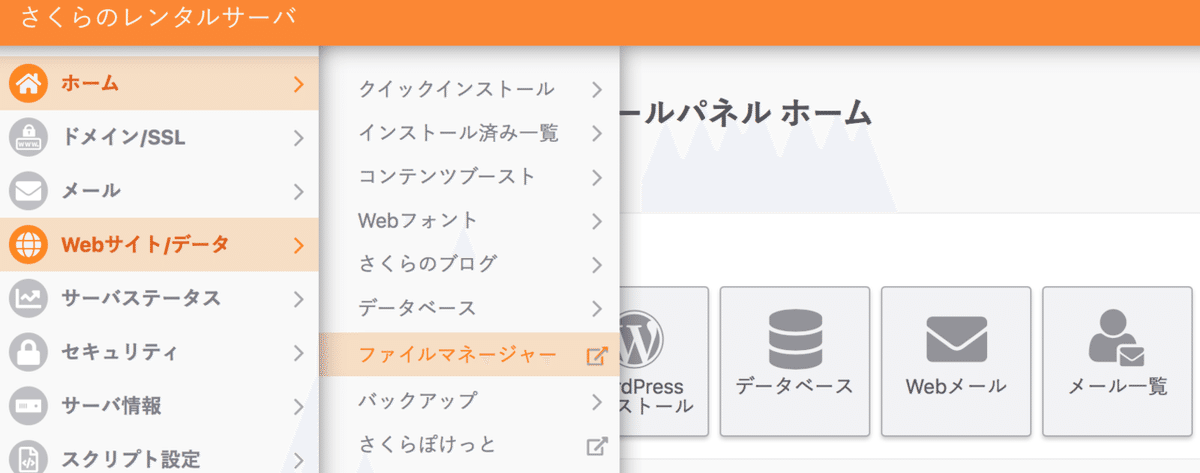
サーバーコントロールパネルを開きます。
とりあえずファイルマネージャーで、そのドメインを使うフォルダ(ディレクトリ)を作ります。勝手にできてたらOK。

私はマルチドメインでサーバーを使用しているため、ドメインが、「●●.com」なんだったら、「●●_com」とかにしているけれど、基本は指定と管理の話なので、自分がわかるフォルダ名ならOKだと思う。さくらインターネットでドメイン取得すると勝手にそういう名前のフォルダできてた気もするけどうろ覚え(笑)
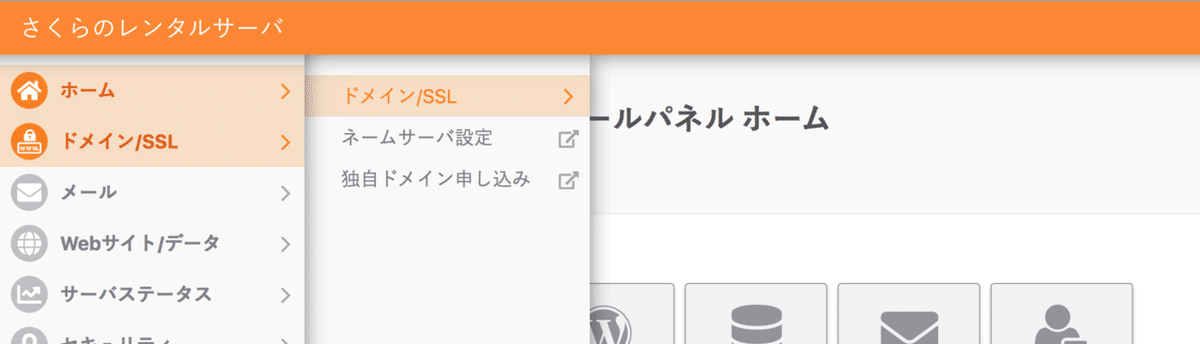
レンタルサーバーと同じところでドメインをとっている場合はドメインの設定いらなかった気がするけれども、そうじゃ無い場合は、さくらインターネットの場合は、ドメインをさくらインターネットのサーバーで使う準備をします。
■SSLの設定をする
そのついでに、というかさくらインターネットのサーバーで登録してても手動でSSLの設定をしないとSSL設定がつかないので、とりあえず無料でいいのでSSLをつけるってボタンをポチッとする。

SSLがついていないのは、Google検索において不利なのと、SSLの設定を後からやると、何がめんどくさかったか忘れたけどなんか微妙になんかあった記憶があるので、とりあえずWordpressだなんだの設定をする前にSSLボタンをぽちーオススメです。ちなみに、すぐにつかないんだけれども、それでも前は翌日とかだったのに、それもどんどん早くなっていて、30分以内くらいで終わるので、メールくるまでお茶でも飲んでて(笑)
ちなみに、別の業者のドメインをレンタルサーバーに使うっていうのも前は2、3日かかった気がするのに30分くらいでした。(もしかしたら、もっと早かったかもですが、リアルにお茶飲んでました。)
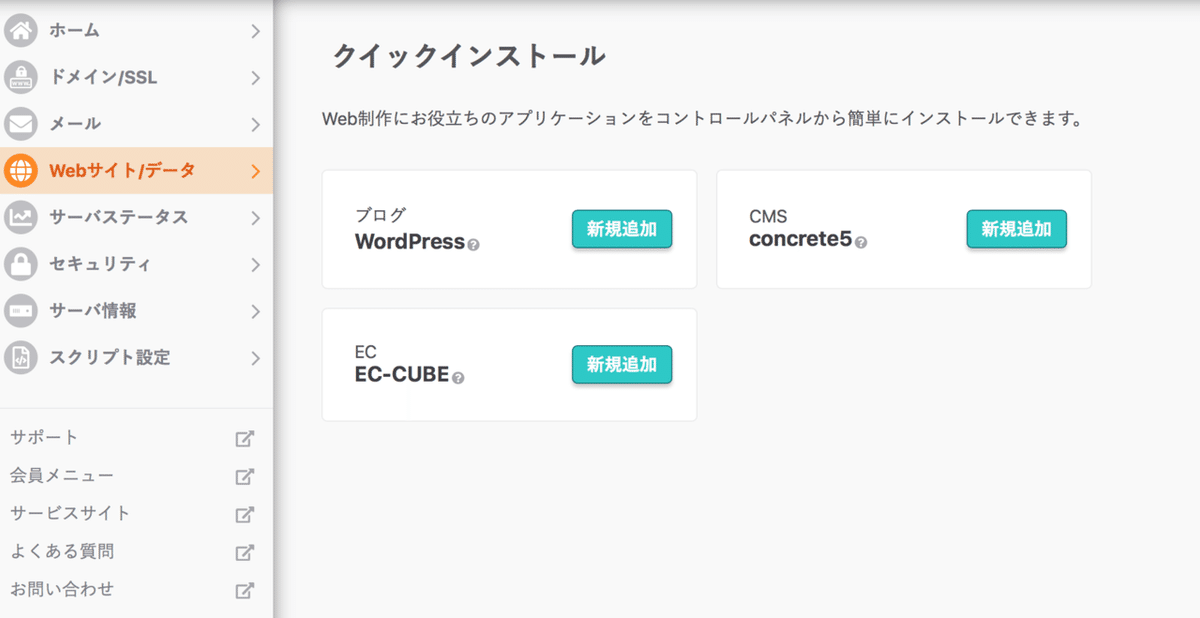
クイックインストールでWordpressをインストールする
Webサイト/データ>クイックインストール
で出てくるこのページで、Wordpressをぽち。

使う、ドメインを選んで、データベースを作ってそっちのIDとパスワードと作って、さらにWordPressログイン用のIDとパスも作るって感じです。
さくらインターネット自体、
・契約者アカウントのIDとパス
・コントロールパネルのIDとパス
のパスが違っていて、さらにWordpressを使うとなったら
・データーベースのパスワード
・Wordpress編集用のIDとパス
が発生するのでご注意を。普段使うのは、太字になってるコンパネとWordpressのやつくらいだけれども。
さらに、独自ドメインでメールアドレスも無限に近いくらい作れるのだけれども、アカウントとパスワードが発生するので、管理に注意。(私のキーチェーンすごいことになってるけどw)ただ、iPhoneのメーラーってフォルダがないので、カテゴリわけにメアド分けてて、それは便利よ。
お店用、SNS用、note用みたいになってて。
「検索エンジンがインデックスしないようにする」については、チェックを知れて完成するまではGoogleなどのサーチエンジンにひっかからないようにしておいて、完成してからひっかかるようにするのがオススメ。
くわしくはさくらインターネットのこのページで。
編集画面にログインする
さっき決めたIDとパスワードを入れるとこんな感じの画面が出てきます。

とりあえず、まっさきに設定画面をひらくのがオススメです。あとから変えると忘れる、そもそも見てないになるので。
特に、気をつけるべきは、
・コメントの有無
・投稿したときのURLの形式
だと個人的には思いまする。
初めの外観

めっちゃ簡素(笑)でも豊富なテンプレが用意されているので、テンプレから表示の形式を変えれます。
宇佐兎三は、LION BLOGがお気に入りなので、LION BLOGをつかっているのだけれども、これは自分でDLして、自分でアップロードする式なので注意。
何か違うと思ったら、LION BLOGじゃなくて、同じページからDLできるLION MEDIAだった(๑•́‧̫•̀๑)この記事はそのままにしちゃいますが、出来上がりはLION MEDIAを使ったものになりそうです。
入れる場所は読んだら書いてあるだろうけれども、
ドメインの元ディレクトリ/wp-content/themes
基本的にワードプレスの管理画面からインストールしようと、ここに入るので。
CSSも自分でいじる場合や、今すぐにじゃなくてもいじる可能性がある場合は、子テーマも一緒に入れて、そっちで有効かすると安心だよね。
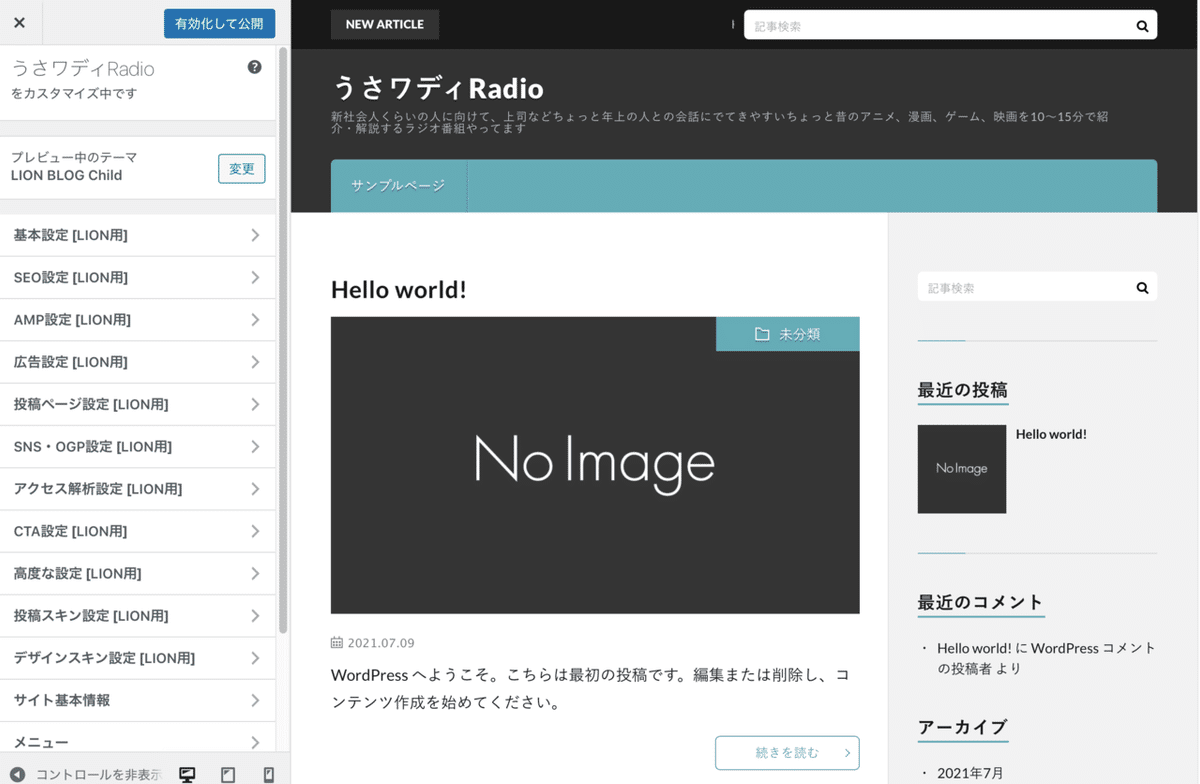
入れたらこんなかんじの画面+CSSで、いじり倒します。

CSSがわからない場合は、テンプレの中でもまぁ普通にくらいのはできると思う(笑)
30分出来のサイト▼(LION BLOGの設定だけしたかんじw)


まだまだいじり倒さないとまだまだお見せできるような出来にはならないと思うけれども、比べると結構変わったよね!
そういえばnoteはじめたときに、カスタマイズができなすぎて、初日に10記事を書いた事件があるんだけれども、だいたいゴリゴリカスタマイズするのにかかる私の労力はnote10記事分くらいだと思います(笑)
というわけで、これからWordpressを始める人の参考になれば!(これくらいじゃならないかもだけれどもw)
投げ銭めちゃくちゃ嬉しいです!が、拡散はもっとうれしいよ✨ということで是非Twitter拡散よろしくお願いします!
